Como criar um site com o Flux 3: WYSIWYG de um codificador
Flux é um editor de sites WYSIWYG para Macs. Agora, antes de xingar o quanto você odeia WYSIWYGs, você deve saber que o Flux é diferente e é poderoso e flexível o suficiente para ser usado por desenvolvedores profissionais da Web.
Hoje, apresentarei o Flux criando uma página da Web super simples do zero (sem modelos irritantemente rígidos). Ao longo do caminho, veremos como é um fluxo de trabalho típico e por que ele pode ser o melhor editor visual da web que já usei.
Por que o fluxo é diferente?
Quando penso em um editor de site WYSIWYG, dois aplicativos populares vêm à mente. O primeiro é o Dreamweaver. O Dreamweaver é um aplicativo ridiculamente poderoso, mas possui uma curva de aprendizado bastante alta. É simplesmente uma aplicação imensa que pode não valer a pena para muitos designers que já se sentem confortáveis em codificar manualmente.
A segunda aplicação que vem à mente é o iWeb. O iWeb é divertido por algumas horas, mas depois que você percebe o quão rigoroso é o sistema de modelos, a idéia de usá-lo para o design profissional da Web sai pela janela. Mesmo o seu rival muito superior, o RapidWeaver, ainda parece empurrá-lo mais para projetos predefinidos e parece direcionado para iniciantes em desenvolvimento web.
Portanto, o Dreamweaver é para profissionais, mas possui uma curva de aprendizado acentuada e o iWeb é para leigos e possui uma curva de aprendizado quase zero (e, consequentemente, flexibilidade zero). Onde está o meio termo? Digite Flux.
O Flux é um aplicativo de web design visual para pessoas que odeiam aplicativos de web design visual. O fluxo de trabalho foi cuidadosamente criado para refletir a maneira como você codifica sites manualmente. A melhor parte: é completamente flexível. Existem alguns modelos incluídos, mas eu nunca me incomodei com eles porque o Flux facilita o design desde o início, como faria se estivesse escrevendo o código manualmente.
Chega de conversa, vamos ver o Flux em ação.
O que estamos construindo
Como eu quero que essa seja uma introdução realmente básica, manteremos o design super simples. Se eu receber solicitações suficientes nos comentários, posso escrever outro tutorial mais complexo e avançado, mas por enquanto continuaremos com um site básico de uma página com muito pouco.
Bem simples né? Parece quase um dos modelos bregas que acompanham esses tipos de aplicativos, mas como eu disse acima, vamos construir isso a partir do zero.
Etapa 1: Criando um novo projeto
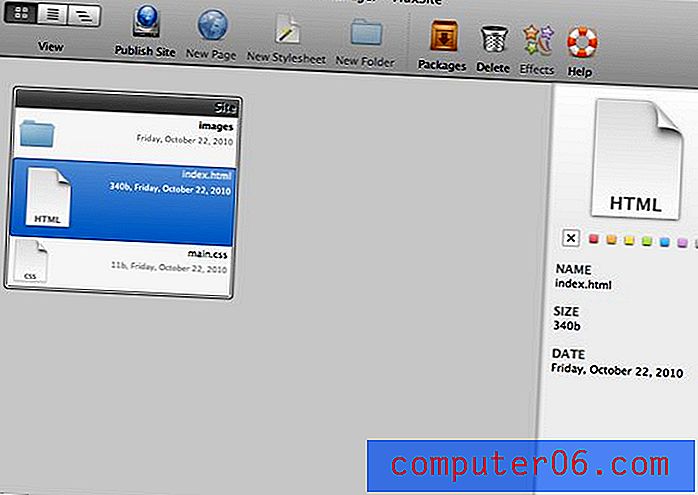
Criar um novo projeto no Flux é um procedimento indolor. Tudo o que você faz é ir para Arquivo> Novo e está a caminho. Ele perguntará onde você deseja colocar os arquivos e se deseja que o Flux crie automaticamente uma estrutura básica de site para você. Isso inclui o seguinte: index.html, main.css e uma pasta de imagens. Nesse caso, esse é exatamente o formato que eu quero usar, então escolhi deixá-lo configurá-lo para mim. Se você tem um sistema diferente e gosta mais, você pode fazer isso manualmente.

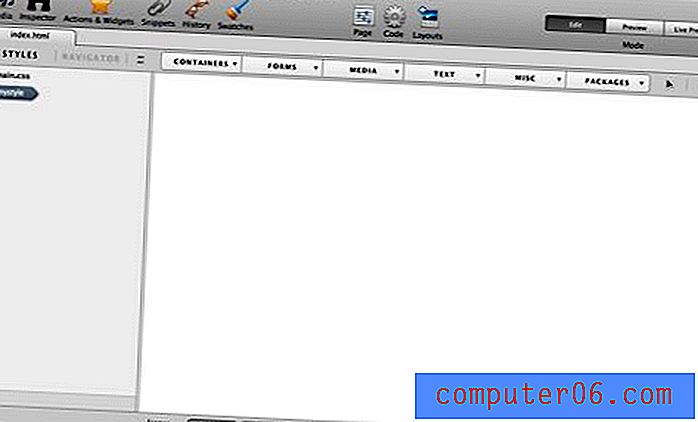
Ao clicar duas vezes no arquivo HTML, você será levado para a interface principal do Flux. Como você pode ver, há muita coisa acontecendo aqui. De fato, poderíamos passar o tutorial inteiro apenas discutindo cada botão e recurso. No entanto, para tornar as coisas menos chatas, vamos direto ao prédio e apresentaremos os recursos à medida que forem surgindo. Definitivamente, recomendo que você baixe a demonstração e dê uma olhada na interface para se familiarizar com ela.

Etapa 1: Modelando o corpo
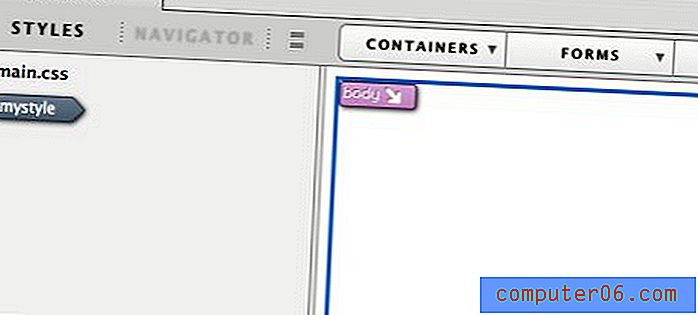
Se você clicar na grande área de tela vazia, deverá ver uma caixa destacada com a palavra "corpo" no canto superior esquerdo. Esta é a estrutura do corpo vazio do seu HTML. A primeira coisa que queremos fazer em nosso site é adicionar um plano de fundo a esse elemento.

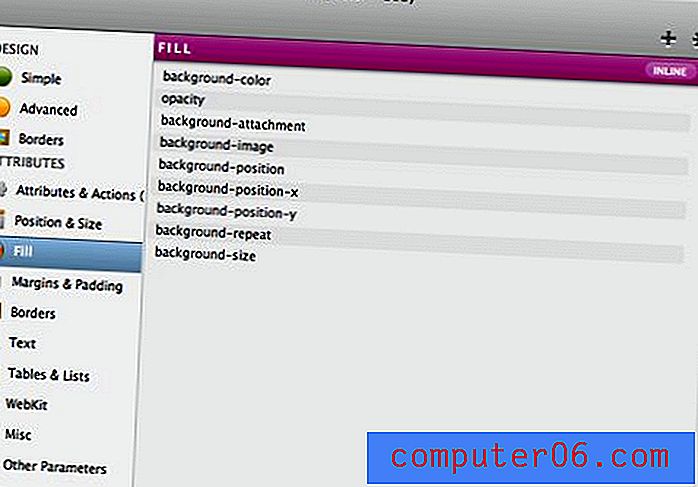
Para fazer isso, clique no botão Inspetor na parte superior (parece um par de binóculos). Isso trará o que, na minha opinião, é o coração do aplicativo. Aqui você criará estilos e definirá a aparência de todos os elementos que você criar dentro do Flux. A saída do Inspector é CSS e todos os controles internos são rotulados com as propriedades CSS com as quais você está acostumado a trabalhar.

Adicionando uma cor de fundo
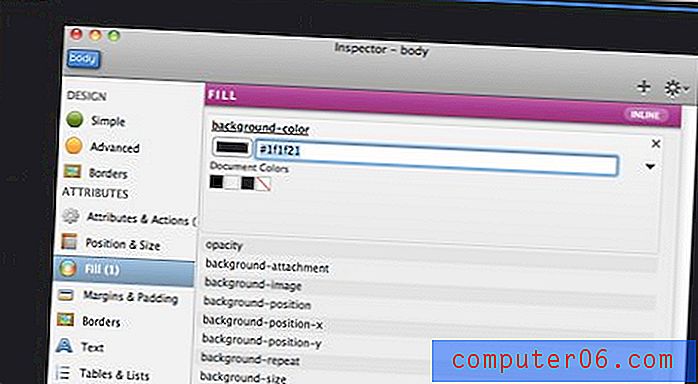
Se estivéssemos codificando este site manualmente, o primeiro passo seria designar uma cor de fundo para o corpo. Na verdade, usaremos uma imagem repetida na próxima etapa, mas queremos garantir que o plano de fundo pareça correto, mesmo que a imagem não seja carregada.
Com o corpo selecionado, iremos para a seção "Preenchimento" à esquerda do Inspetor. A partir daqui, aplicar uma cor de plano de fundo é tão simples quanto clicar na propriedade CSS apropriada e digitar nossa cor; neste caso # 1f1f21.

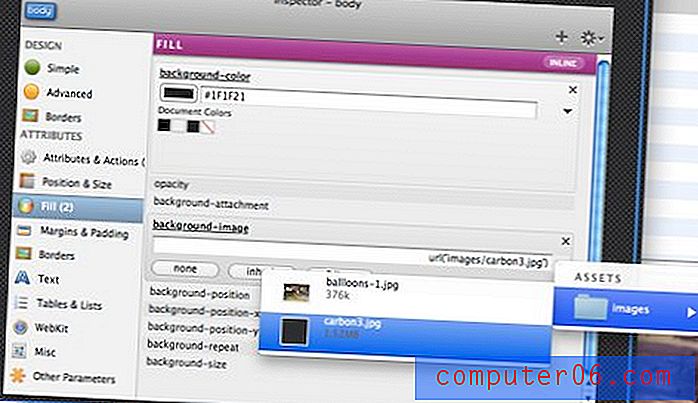
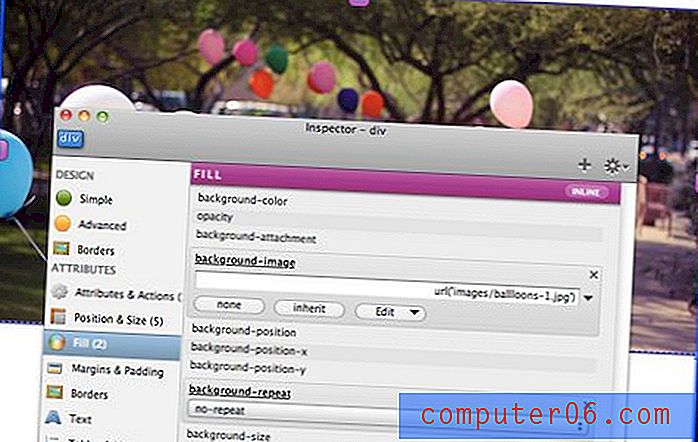
Adicionando uma imagem de fundo
Para adicionar uma imagem de plano de fundo, basicamente seguimos as mesmas etapas exatas e simplesmente navegamos até o arquivo apropriado na pasta de imagens. Eu usei um plano de fundo gratuito incrível dos Pixels Premium.

Etapa 2: adicionando um contêiner
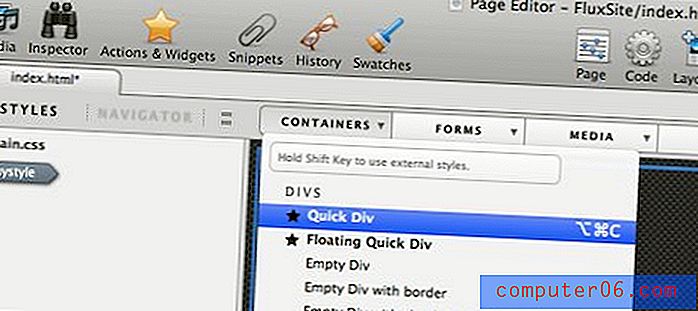
Para adicionar um contêiner a um site, você normalmente apenas lançaria uma div, e é exatamente assim que as coisas funcionam no Flux. Clique no botão "Container" na parte superior e desça até "Quick Div". Certifique-se de que, ao executar esta etapa, tenha o elemento body selecionado. No Flux, você sempre deseja selecionar o objeto pai desejado ao criar um novo elemento. Isso garante que ele seja inserido na parte correta do seu HTML.

Isso deve criar uma pequena caixa vazia com guias na tela.

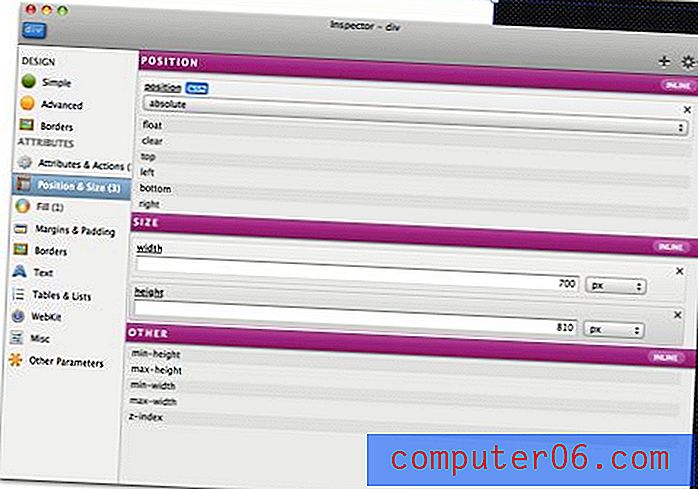
Assim como fizemos antes, selecione o elemento e abra o inspetor. Em "Posição e tamanho", defina a largura para 700px e a altura para 810px. Certifique-se de limpar os valores padrão para "superior" e "esquerda" enquanto estiver nisso.

Centrar automaticamente um elemento
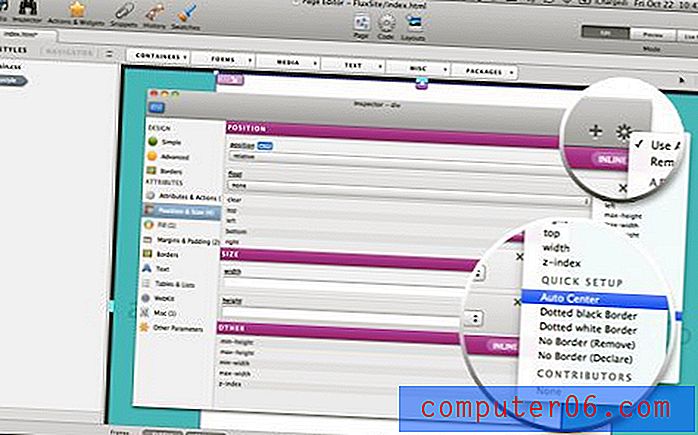
Agora, se você é um desenvolvedor da Web, já sabe exatamente como centralizar esta div: defina as margens como automáticas. Você pode fazer isso manualmente ou simplesmente clicar na pequena engrenagem no canto superior direito do Inspetor e descer até “Auto Center”.

Adicionando uma sombra
Nesse ponto, você deve ter o quadro básico para o site.

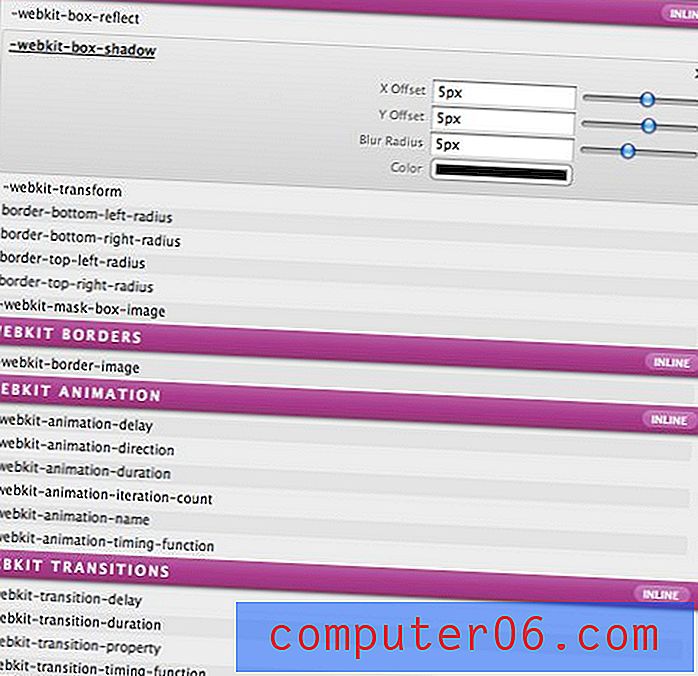
Apenas por diversão, quero mostrar alguns dos recursos do Webkit CSS3 embutidos no Flex. Se você clicar em "Webkit" no inspetor, verá várias propriedades divertidas de CSS: box-shadow, box-reflect, transições de webkit etc. etc. Infelizmente, não existem equivalentes do Mozilla, mas você sempre pode soltar aqueles no código manualmente.
Para adicionar uma sombra ao nosso contêiner, basta clicar na propriedade e ajustar as configurações.

Estilos embutidos?
Observadores interessados já devem ter percebido que os estilos que criamos estão definidos para "inline". Essa é uma das peculiaridades do fluxo de trabalho do Flux. Por alguma razão estranha e desconhecida, todos os seus estilos são definidos para embutidos por padrão. Na verdade, é um pouco mais fácil configurar elementos no Flux quando eles estão configurados para embutir, então o site do Flux recomenda que você primeiro configure um elemento da maneira que deseja da maneira que temos acima, depois converta os estilos em algo que aparecerá na folha de estilo externa.
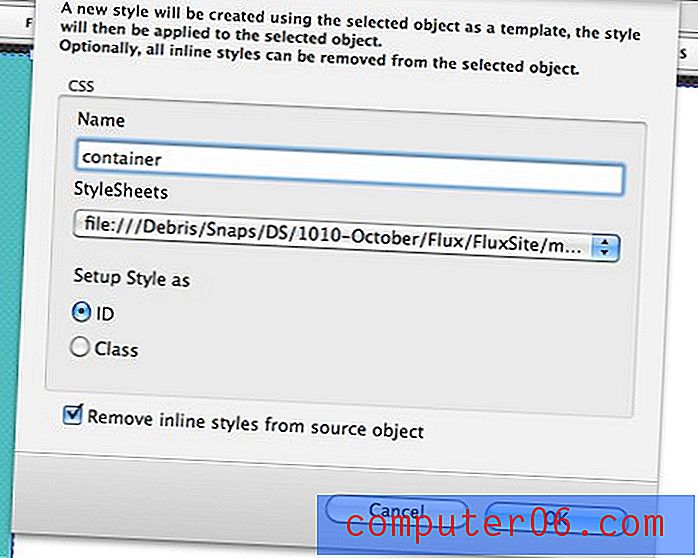
Não tema, este é um processo rápido e sem dor. Selecione o objeto que deseja converter, clique com o botão direito do mouse e selecione a opção “Criar estilo com…”. Isso exibirá a seguinte caixa de diálogo que permitirá atribuir um ID ou classe ao objeto.

Fazer isso criará um pequeno ícone à esquerda com o ID que acabamos de aplicar. Esta área é basicamente um esboço do nosso arquivo CSS. Agora, quando você quiser alterar as propriedades desse contêiner, clique duas vezes no ícone aqui para iniciar o inspetor.

Etapa 3: o cabeçalho
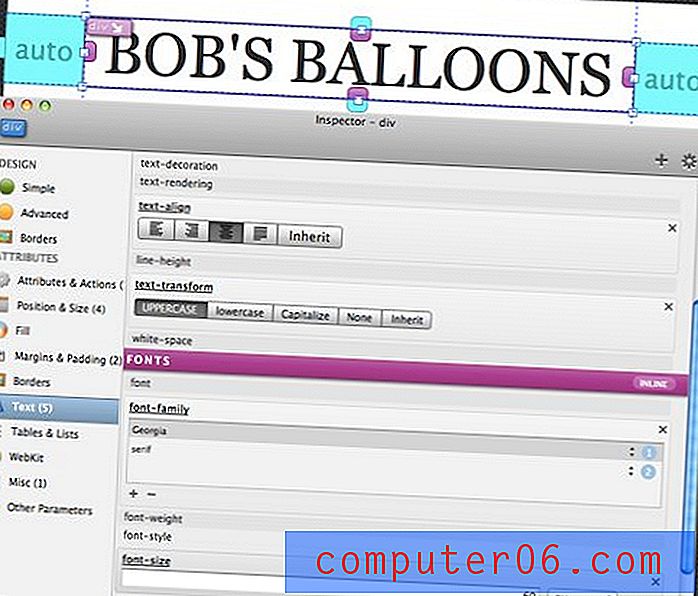
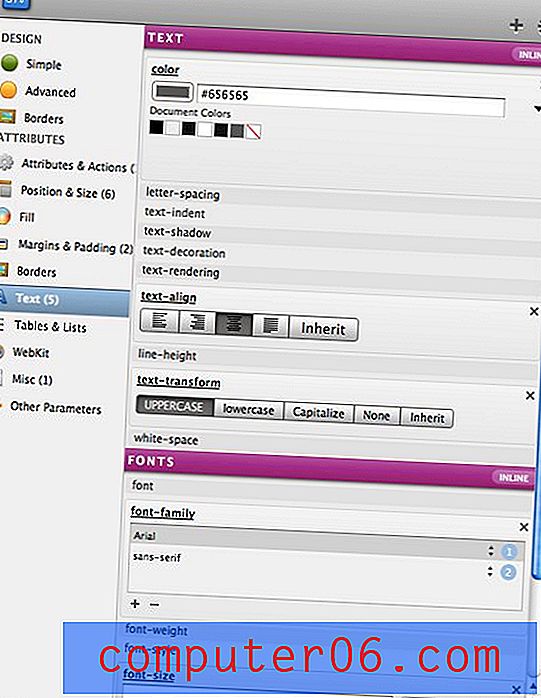
As etapas que acabamos de aprender apresentam o fluxo de trabalho para a criação de todo o conteúdo da nossa página. Para adicionar o nome da empresa ao nosso cabeçalho, criamos outra Div rápida, mas desta vez clique duas vezes dentro dela para digitar dentro dela (isso basicamente cria uma tag "p"). Depois de digitar o que deseja, você pode estilizar o texto da maneira que desejar. Como você pode ver abaixo, adicionamos configurações de cores, família de fontes, transformação de texto, alinhamento de texto e tamanho da fonte.

Em seguida, faça o mesmo com o texto abaixo do título.

Isso deve fornecer um bom cabeçalho tipográfico para sua página. Lembre-se de converter esses dois elementos em estilos externos, como fizemos antes.

Etapa 4: a imagem
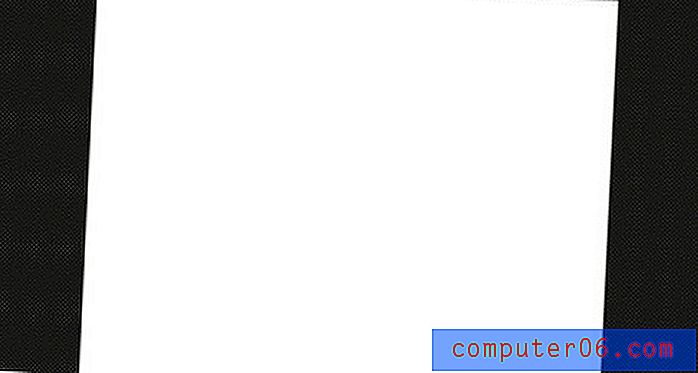
Agora estamos prontos para lançar nossa grande imagem. Vou usar uma foto que tirei, mas você pode o que quiser.
Para começar, selecione o contêiner e crie uma div com 700px de largura e a altura que você precisar. Em seguida, defina o plano de fundo da div para a sua imagem e o plano de fundo para não repetir. Com a imagem div selecionada, você pode usar as setas do teclado para embaralhá-lo para cima ou para baixo e movê-lo para a posição, depois de tudo isso é um WYSIWYG!

Etapa 5: Finalizando o texto
Nesse ponto, o tutorial seria bastante redundante se entrássemos em muitos detalhes. Realmente não resta muito a fazer além de criar mais algumas divs, preenchê-las com texto e estilizá-las como fizemos acima. Fiquei com o tema da fonte da Geórgia que estava usando e apenas tornei meu título maior que a cópia do parágrafo.

Uma coisa a observar é que, para criar um link, basta selecionar um elemento ou bloco de texto e ir para Editar> QuickLink. Com isso, a página deve estar pronta!
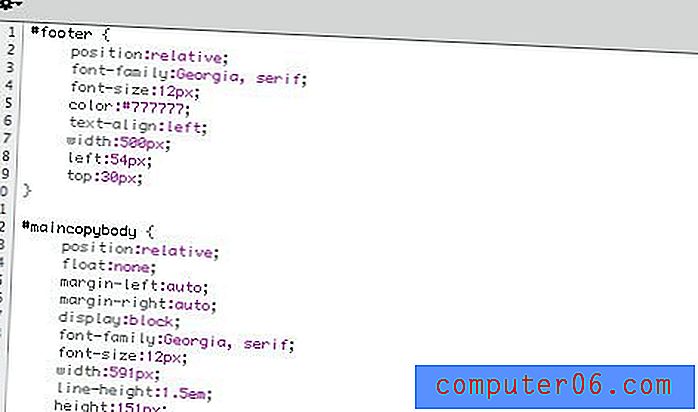
E o código?
Se quisermos olhar e editar o código a qualquer momento, basta pressionar Command-3 para abrir o visualizador de código.

O Flux fornece um bom código limpo que se integra totalmente ao processo de desenvolvimento. Você pode fazer o quanto quiser com a interface WYSIWYG e fazer o resto manualmente. Como o Flux usa apenas arquivos HTML e CSS antigos simples, você pode até trabalhar no site em seu editor de código favorito enquanto cria no Flux. O fluxo de trabalho é completamente aberto para que, a qualquer momento, você queira fazer algo do jeito que sempre faz, fique à vontade!
O que mais o fluxo faz?
Este tutorial não arranhou a superfície do que o Flux pode fazer. Aqui estão alguns outros recursos para se empolgar:
- Módulos de layout integrados para prototipagem rápida
- Visualização do navegador ao vivo
- JavaScript, PHP e todo esse jazz
- Suporte para Tema WordPress
- Snippets de código reutilizáveis
- Paleta História
- Paleta de widgets - Crie galerias fáceis e efeitos jQuery
- Suporte HTML5
- Suporte à API de fontes do Google
- Toneladas mais que eu nem sei ainda!
Pensamentos finais
Eu usei o Flux pela primeira vez algumas versões atrás (o Flux agora está em sua terceira iteração) e adorei a idéia, mas não fiquei louco pela execução. Parecia um pouco de buggy (tudo o que está consertado agora) e realmente não parecia tão fácil de pegar e correr.
No entanto, esse encontro foi bastante breve e eu sempre quis voltar e realmente dar um bom andamento. Joguei com o Flux nos últimos dois dias e tenho que dizer que, uma vez que dediquei tempo para descobrir o fluxo de trabalho adequado, trabalhar com o Flux era um sonho. Definitivamente, demora um pouco para descobrir todas as peculiaridades, mas uma vez que você faz isso, elas não comem nada e parecem bastante naturais.
No mínimo, o Flux é incrível para prototipagem. Os fãs de projetar no navegador, em vez do Photoshop, verão a maioria das preocupações abordadas aqui, pois você é forçado a projetar usando propriedades e posicionamento CSS reais, em vez de efeitos do Photoshop. Minha parte favorita do aplicativo é que ele não o impede de usá-lo durante todo o processo. Não há nenhum arquivo de projeto do Flux com o qual se preocupar, apenas os arquivos que você usaria normalmente para criar um site. Isso significa que você pode mudar para um aplicativo diferente ou até mesmo passar o projeto para um colega ou cliente que não precisa do Flux ou precisa saber que você o usou.
Se você é um desenvolvedor que codifica à mão que muitas vezes sonha com um WYSIWYG que não é ruim e pode realmente se encaixar na maneira como você trabalha atualmente, eu recomendo que você experimente o Flux. Pode ser um pouco frustrante no começo, mas reserve um tempo para avançar e descobrir como realmente usar o aplicativo corretamente, e aposto que você pode pensar que é o melhor WYSIWYG que você já usou.