Como usar alinhamentos centralizados: dicas e exemplos
Hoje vamos voltar ao básico com uma discussão sobre design 101 sobre alinhamentos. Os alinhamentos centralizados são um local fácil para dar errado e, se você não souber manejá-los adequadamente, o resultado será uma página mal estruturada.
Junte-se a nós e veremos por que os alinhamentos centralizados tendem a ser fracos, onde você deve evitá-los e como deve usá-los.
Alinhamentos centralizados
Uma das primeiras coisas que você aprenderá em qualquer classe básica de layout de design é que os alinhamentos centralizados são fracos. Agora, essa é uma afirmação geral que pode levar você imediatamente a protestar, mas exploraremos isso mais profundamente em um minuto.
Alinhamentos centralizados não são de forma alguma algo usado apenas por iniciantes e não designers, mas na verdade tendem a ser a opção preferida para esses grupos. A razão para isso é complicada. Por alguma razão, sentimos instintivamente que as coisas devem estar centralizadas. Sabemos que o design é sobre equilíbrio e alinhamentos centralizados não são nada senão equilibrados, então eles fazem sentido. Secretários, CEOs, professores e todos os outros profissionais que mergulham no design quase sempre correm direto para alinhamentos centralizados em qualquer projeto.
Na prática, alinhamentos centralizados costumam ser a fonte de problemas em um layout. Aprender como identificar e como corrigir esses problemas é um passo importante no seu treinamento inicial em design.
O problema com alinhamentos centralizados
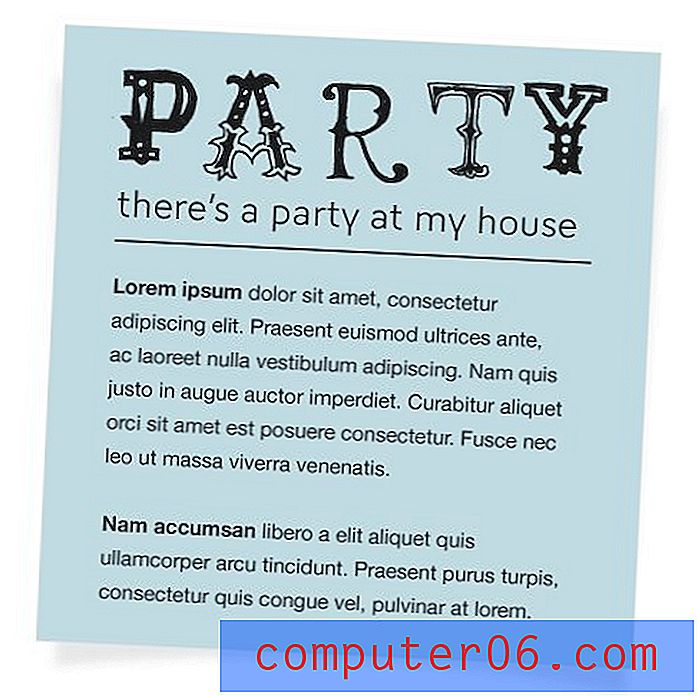
É difícil explicar as falhas dos alinhamentos puramente centrados apenas com a teoria, então vamos dar uma olhada em um exemplo. Digamos que você esteja fazendo panfletos pequenos para distribuir para uma próxima festa. O resultado que um não designer criará quase sempre será algo como isto:

Este não é um panfleto hediondo, na verdade eu já vi muito pior no mundo real. No entanto, por várias razões, definitivamente não é o que você chamaria de design forte. Se você me entregou o design do folheto acima e me disse para melhorá-lo o máximo possível em apenas três minutos, mantendo a personalidade geral, é isso que eu gostaria de retribuir:

Esse design simplesmente parece melhor, e não apenas porque eu me recuso a usar o tipo de letra "Party LET", especialmente ao digitar a palavra "party". Também dividi um pouco melhor o conteúdo, adicionei alguns pontos de ênfase e, o mais importante, mudei para um alinhamento à esquerda.
Observe como o alinhamento esquerdo parece muito ancorado. O texto na página tem um ponto de partida claro e você pode seguir essa margem difícil de cima para baixo. Apesar do fato de o primeiro folheto parecer "equilibrado", ele não parece nem de longe tão estruturado.
Quando ficar longe dos alinhamentos centralizados
Tudo bem, então você entendeu: os alinhamentos esquerdos são bons, os alinhados centralizados são ruins, e daí? A realidade é um pouco mais complicada do que isso. Não há nada inerentemente ruim em um alinhamento centralizado; você só precisa saber como produzir um corretamente, se quiser implementá-lo com bastante sucesso.
A primeira coisa que você precisa aprender é quando não implementar um alinhamento centralizado. A resposta aqui é bem simples: quando você tem muito conteúdo.
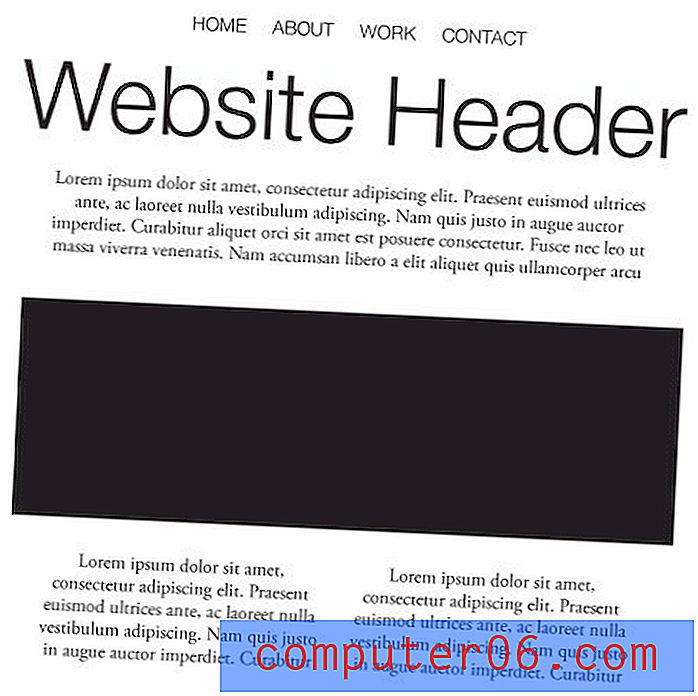
Como vimos no último exemplo, os alinhamentos centralizados são muito ruins para grandes blocos de texto. A falta de uma margem rígida torna a leitura difícil e irregular. O mesmo vale para confiar em um layout centralizado para a sua página como um todo, na maioria das vezes, simplesmente não é a melhor ideia. O wireframe do site abaixo é bastante problemático do ponto de vista do layout.

Agora, não leia isso como uma recomendação contra a centralização do seu conteúdo na página. Há uma diferença entre criar um site que use um contêiner centralizado e um site que use um alinhamento centralizado. Você pode facilmente ter conteúdo alinhado à esquerda ou à direita que ainda esteja centralizado na janela do navegador usando a margem: 0 automática . Essa é outra conversa inteiramente.
Estética
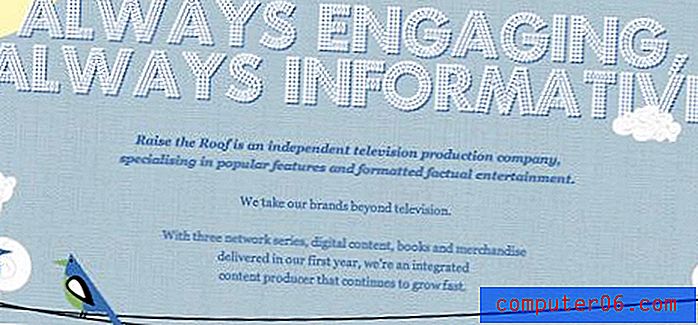
Além disso, não confunda isso por uma questão de estética. Como mostra a página abaixo, você pode criar sites bonitos que dependem muito de alinhamentos centralizados.

É muito importante em qualquer projeto analisar seus objetivos. Se um grau significativo de legibilidade é um deles, e geralmente deve ser, o apelo estético costuma ser completamente separado ou mesmo diretamente em desacordo com esse objetivo. O truque é encontrar o equilíbrio entre os dois.
O resultado final quase sempre será completamente subjetivo. O designer acima decidiu que esse pedaço de conteúdo era pequeno o suficiente para ser alinhado ao centro. Eu posso pensar que está aumentando um pouco o limite, mas isso não significa que estou certo e que ele / ela está errado, apenas significa que traçamos a linha em lugares diferentes.
Como usar alinhamentos centralizados
Agora, com tudo isso dito, não há razão para você abandonar o uso de alinhamentos centralizados por completo. Fazer isso seria remover um elemento-chave da sua caixa de ferramentas de layout. Mais uma vez, você só precisa saber como usar a ferramenta para ter sucesso com ela.
Existem milhões de maneiras diferentes de implementar com sucesso um layout centralizado, portanto, não imagine que os exemplos a seguir sejam exaustivos. No entanto, eles podem servir como uma maneira de você começar a ter uma idéia de um layout sólido versus um layout fraco.
Muito pouco conteúdo
Um dos primeiros lugares em que você pode começar a pensar em implementar um layout completamente centralizado é quando você tem muito pouco conteúdo. Confira o exemplo abaixo.

Isso faz todo o sentido, se o principal problema dos alinhamentos centralizados é que eles não se sustentam bem com muito conteúdo, provavelmente serão bons se você tiver apenas alguns itens. De fato, eles geralmente são melhores nessas circunstâncias. Se você implementou um alinhamento esquerdo com o design acima, a página provavelmente pareceria muito vazia. No entanto, com o layout centralizado atual, ele parece elegante e bem espaçado.
Aplicação Seletiva
Evitar layouts centralizados para qualquer coisa, exceto os designs mais simples, parece uma maneira extremamente restritiva de projetar, e é. A chave é não evitá-los todos juntos, mas aplicá-los seletivamente em um design maior, com um alinhamento mais forte.
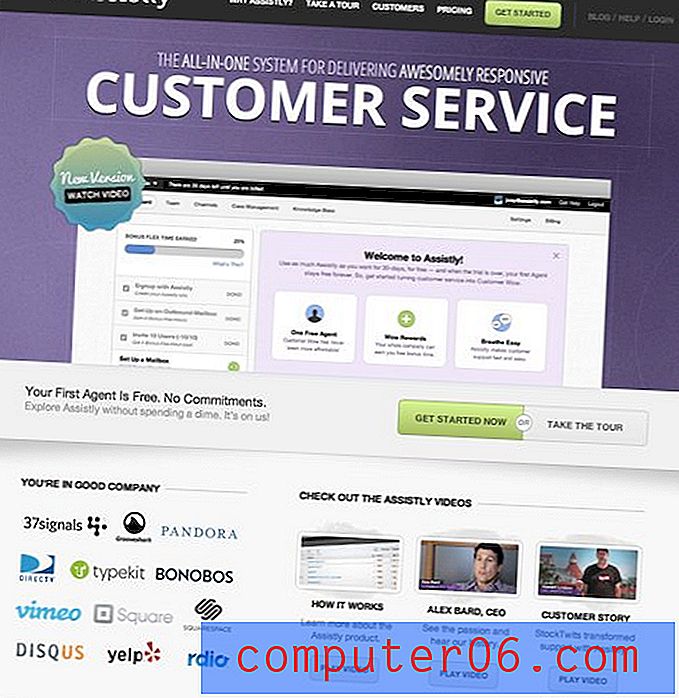
A classe de layout de um iniciante pode ensiná-lo a pegar um alinhamento e cumpri-lo, mas à medida que você melhora, você descobre que misturar alinhamentos geralmente é uma ótima maneira de adicionar alguma variedade a um design. Como exemplo, confira a incrível página abaixo em Assistly.com.

Aqui vemos que, no geral, o layout contém bordas esquerda e direita bastante consistentes. No entanto, existem partes muito específicas que revertem para um alinhamento centralizado. A manchete é o lugar mais natural e mais popular para tentar isso. Manchetes e subtítulos grandes e centralizados ficam ótimos em layouts justificados. Observe também as áreas menores, como as três colunas no canto inferior esquerdo, outro local natural para o alinhamento centralizado a ser implementado. Mais uma vez, cada um desses blocos contém uma quantidade bastante pequena de conteúdo para que o resultado não seja esmagador.
Dica rápida: embrulhe
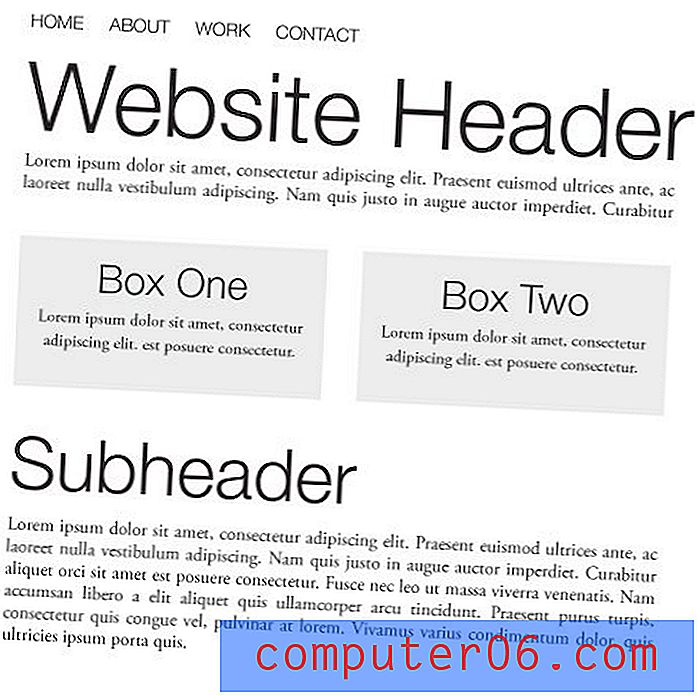
Um dos truques mais simples e úteis para implementar alinhamentos de texto centralizados em um layout maior é mostrado no exemplo abaixo.

Primeiro, veja esta página como uma série de blocos. Observe que todos têm um alinhamento bastante justificado. Com exceção da navegação alinhada à esquerda, há uma borda esquerda e uma direita rígida que definem o conteúdo. Agora, dentro desse quadro, tenho um pouco mais de liberdade para brincar. Observe que “Caixa Um” e “Caixa Dois” realmente contêm conteúdo centralizado, mas os dispositivos de contenção mantêm a aparência perfeita dentro do layout geral.
Sempre que houver algum conteúdo alinhado ao centro que simplesmente não parece estar funcionando, tente agrupá-lo em uma caixa que esteja em conformidade com o layout geral da página para ver se o design melhora.
Conclusão
Em resumo, os alinhamentos centralizados são fracos, mas não são ruins. Há uma distinção muito importante lá que você realmente deve entender para ser um bom designer. "Fraco" implica que eles podem ser facilmente levados longe demais e fáceis de abusar. No entanto, você pode e deve usar alinhamentos centralizados em seus projetos.
Verifique se, se todo o seu layout é construído em um alinhamento centralizado, você tem um design muito simples, com apenas alguns itens. Depois que você começa a adicionar grandes blocos de texto e muitas imagens, os alinhamentos centralizados começam a parecer confusos. Além disso, tente criar um alinhamento sólido à esquerda, justificado ou mesmo à direita da sua página como um todo, e experimente soltar seletivamente alinhamentos centralizados em áreas-chave, como títulos. Por fim, como um truque rápido em caso de congestionamento, tente agrupar porções alinhadas ao centro em uma caixa que acompanha o fluxo do restante da página.