Como copiar uma cor como HTML no Photoshop CS5
O design do Photoshop e da Web geralmente andam de mãos dadas, e um dos elementos mais importantes dessa coexistência é a capacidade de representar com precisão as cores entre os dois locais. Mas você pode achar que tem uma cor na imagem que gostaria de usar na sua página da Web. Seja uma cor de fonte, cor de fundo ou efeito de foco, o uso eficaz de cores iguais ou complementares em uma página da Web pode ter um grande impacto. Embora possa haver algumas maneiras indiretas de encontrar a cor no Photoshop em um formato que você possa usar em uma página da Web, na verdade, existe um método simples para gerar informações de cores como HTML.
Nosso guia abaixo mostra como usar a ferramenta Conta-gotas no Photoshop para copiar uma cor como HTML, para que você possa colá-la diretamente em um elemento HTML.
Obter o código HTML de uma cor em um arquivo do Photoshop
As etapas deste artigo pressupõem que você tenha uma cor em um arquivo do Photoshop e que deseja obter o código HTML dessa cor para poder usá-lo em uma página da Web. Mostraremos a ferramenta e o método para adquirir essas informações no Photoshop, depois mostraremos a saída das informações copiadas.
Etapa 1: abra seu arquivo no Photoshop CS5.
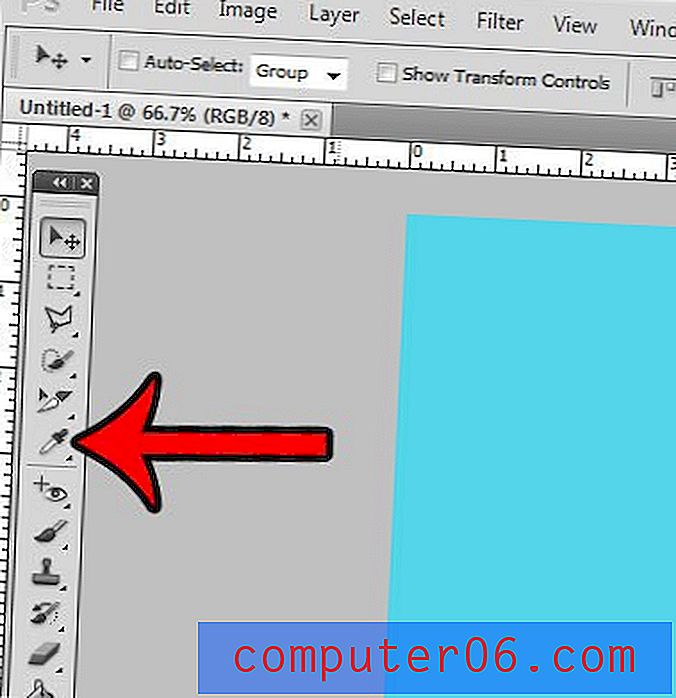
Etapa 2: clique na ferramenta Conta-gotas na caixa de ferramentas.

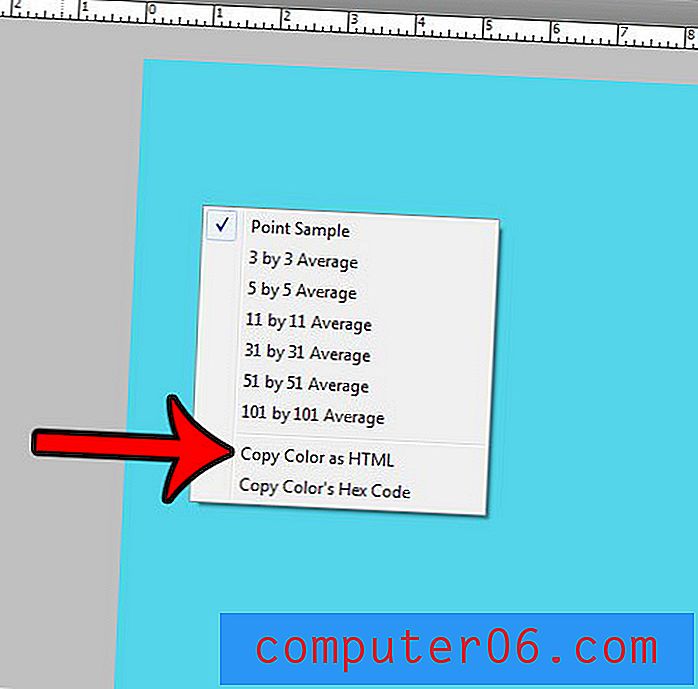
Etapa 3: coloque a ponta da ferramenta Conta-gotas na cor da qual você precisa do código HTML, clique com o botão direito do mouse e escolha a opção Copiar cor como HTML .

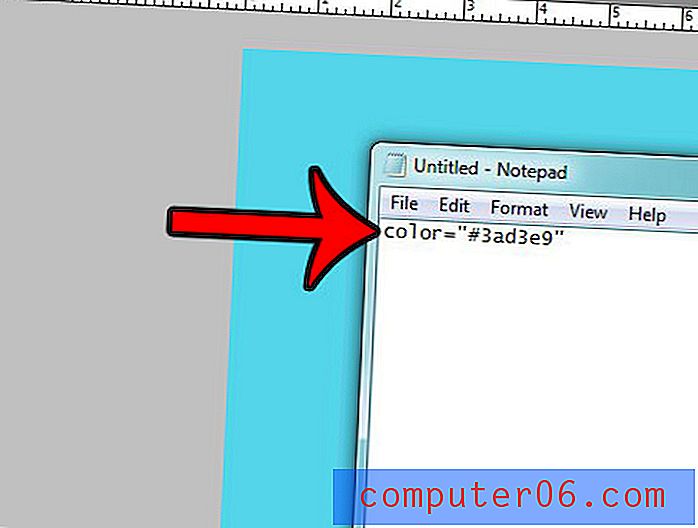
Se você colar as informações, elas serão coladas no formato mostrado na figura abaixo.

Está se tornando difícil determinar qual camada do seu arquivo Photoshop contém quais objetos? Este artigo - https://www.solveyourtech.com/rename-layer-photoshop-cs5/ - mostrará como renomear uma camada e facilitar a identificação.