Ajude a impedir que o usuário estrague com essas dicas impressionantes
Como usuário, você não odeia quando clica em um botão, apenas para perceber que a ação resultante realmente não é o que você queria? Às vezes, isso é um pequeno aborrecimento e às vezes é um desastre completo que arruina horas ou até dias de trabalho.
Como designer, cabe a você ajudar seus usuários a evitar esses erros trágicos sempre que possível. Hoje, veremos alguns métodos que você pode usar para atingir esse objetivo.
Explore o Envato Elements
Qual é o grande negócio?
Ao projetar uma interface, seja na Web ou em algum tipo de aplicativo nativo, você sempre deve considerar cuidadosamente o que pode dar errado. Tente imaginar o pior cenário possível para cada ação específica que um usuário realizará ao usar seu aplicativo e faça o possível para garantir que ele entenda as consequências de um clique.
Por que passar por todos os problemas? Porque não há nada que faça o usuário odiar um aplicativo mais rapidamente do que se cometer um grande erro com ele. Seja por culpa própria ou não, eles culparão o aplicativo ou, no mínimo, desenvolverão uma desconfiança pelo seu produto. Quando você oferece aos usuários a oportunidade de discutir seu produto, "arrependimento" e "desconfiança" são duas palavras que você não deseja que surjam na conversa.
Dica: As mensagens de aviso sugam

Agora, quando o objetivo é garantir que um usuário nunca cometa erros, alguns designers de interface do usuário exageram e instituem mensagens de aviso para cada pequena ação que o usuário possa executar. Infelizmente, da perspectiva do usuário, essa é a coisa mais irritante que um desenvolvedor pode fazer.
Se eu sentir que você está segurando minha mão demais durante o processo de uso do seu aplicativo, eu me ressentirei por pensar que sou uma idiota. Também ficarei frustrado com o fato de que tudo leva tanto tempo, porque preciso repetir as mesmas mensagens de aviso várias vezes.
Então, quando posso usar uma mensagem de aviso?
O verdadeiro truque para você, ao planejar o aplicativo, é decidir quais ações merecem mensagens de aviso. Há um meio termo entre nunca avisar um usuário e exagerar, e é um local complicado de encontrar.
A pergunta norteadora é simples: “Quão fácil é corrigir o problema se algo der errado?” Coloque-se no lugar do usuário e tente imaginar o pior cenário possível.

Vamos imaginar uma situação em que você esteja criando um aplicativo simples de tarefas semelhantes ao Wunderlist mostrado acima. Uma ação que o usuário pode executar é desmarcar uma tarefa e fazê-la desaparecer. Se eles fizerem isso por acidente ou mudarem de idéia, idealmente, poderão recuperá-lo. Mas mesmo sem isso funcionalmente, digitar um título simples de todo novamente não é muito trabalhoso. O usuário deve levar apenas um segundo para corrigir seu erro. Dado esse fato, uma mensagem de aviso provavelmente não será necessária para excluir uma tarefa.

Agora, e se o mesmo usuário quiser excluir uma lista inteira de itens de tarefas? Isso é algo que pode ser potencialmente desastroso. Se eu tiver mais de cem todos e excluir acidentalmente uma lista inteira, vou enlouquecer se não conseguir recuperá-la. Nesse caso, uma mensagem de aviso é definitivamente apropriada.
Ajudar a evitar ferraduras
Agora que temos uma ideia de como as mensagens de aviso podem ser boas ou ruins, é hora de examinar alguns métodos diferentes que você pode usar e como eles ajudam a evitar erros do usuário. Alguns deles usam mensagens de aviso, outros são um pouco mais inteligentes e diplomáticos.
Advertências preventivas
A razão pela qual as mensagens de aviso são tão irritantes é que elas o impedem de seguir em frente. Isso é agradável apenas se você perceber que estava prestes a cometer um grande erro, o resto do tempo simplesmente bloqueia seu progresso.
Uma maneira de eliminar isso e ainda ajudar seus usuários a evitar erros é usar avisos preventivos. Elas não atrapalham ou inibem seu progresso, mas ajudam a perceber que você pode ter cometido um erro.
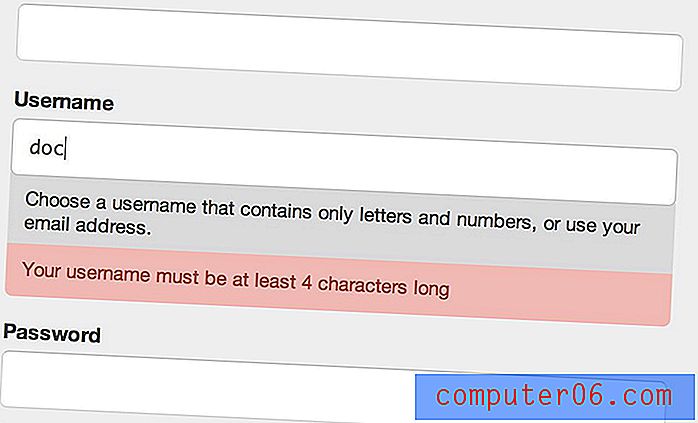
Você vê isso com mais frequência na validação de formulário ao vivo. Veja como o formulário de inscrição do Mailchimp me diz que cometi um erro depois de digitar um nome de usuário com apenas três caracteres.

Você tem certeza?
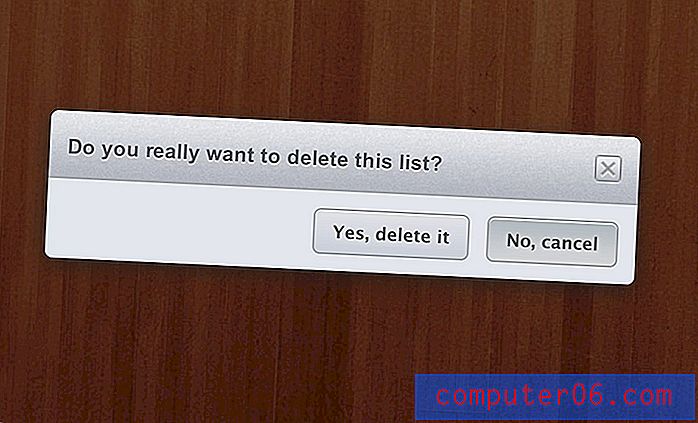
Esse é o tipo mais comum de aviso usado em aplicativos nativos e da Web. É o que vimos antes com o Wunderlist: uma caixa que aparece, para o que você estava tentando fazer e pergunta se isso é algo que você realmente queria fazer.
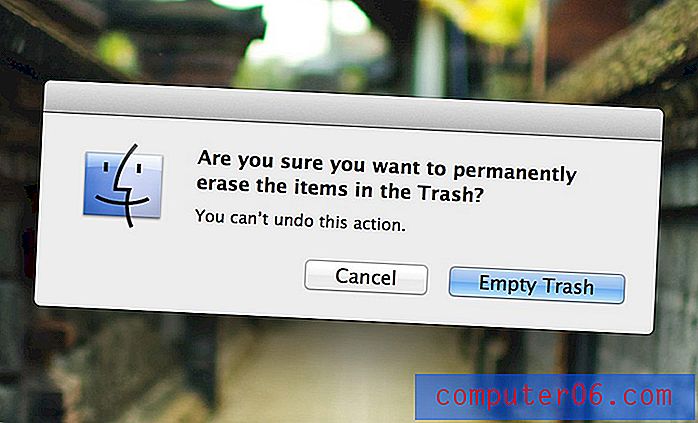
Você provavelmente as verá praticamente o dia todo, todos os dias, se trabalhar em um computador. Por exemplo, os usuários de Mac veem um quando tentam esvaziar o lixo.

Se considerarmos a decisão da Apple de colocar isso aqui de acordo com os critérios que estabelecemos anteriormente, será verificado. Como a janela indica, esvaziar o lixo não é algo que um usuário pode fazer. Quando você pressiona esse botão, esses arquivos desaparecem completamente, a menos que você seja o tipo de nerd experiente em tecnologia que sabe como recuperá-los.
O que você quer que aconteça?
Às vezes, uma determinada ação pode ser interpretada de mais de uma maneira. Nessas situações, você precisa escolher entre as interpretações como designer ou dar ao usuário o poder de escolher quais consequências a ação terá.
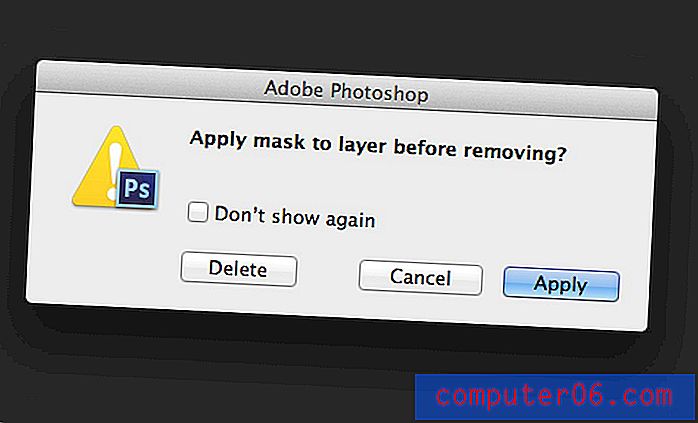
O Photoshop é um excelente exemplo disso. Ao arrastar uma máscara de camada para a lixeira, você obtém a seguinte janela.

Aqui o Photoshop está dizendo: "Ei, eu sei que você quer que eu largue essa máscara de camada, mas devo aplicá-la primeiro?" Essa é uma opção útil porque, às vezes, quero que a máscara desapareça completamente e, outras vezes, aplique-a na camada. Eles também fornecem um atalho de teclado oculto (Opção) para usuários profissionais que desejam pular esta janela.
Nunca mostre isso de novo
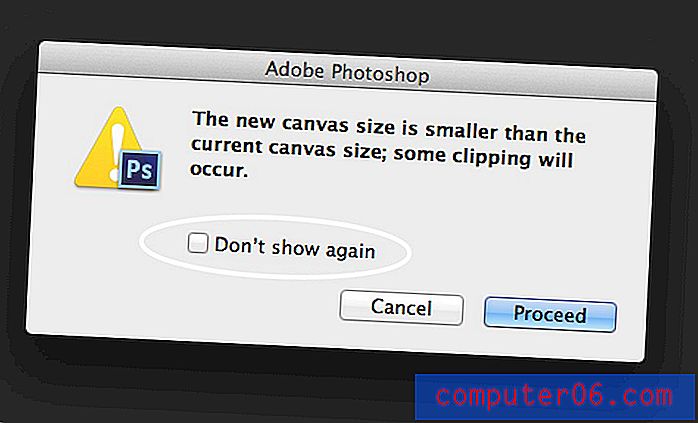
Há outra lição interessante a ser aprendida na mensagem de aviso da Adobe. Observe que ele tem essa pequena caixa que diz "Não mostrar novamente". Essa é uma maneira realmente inteligente de obter o melhor dos dois mundos como desenvolvedor. Você tem o dever de sempre alertar seus usuários sobre uma ação arriscada, mas também oferece a opção de optar por não receber esses avisos se eles não precisarem deles.

O Creative Suite da Adobe está repleto de mensagens de aviso irritantes, e essa oportunidade de optar por não participar me impede de ficar louca ao usar seus aplicativos.
Cancelar temporizado
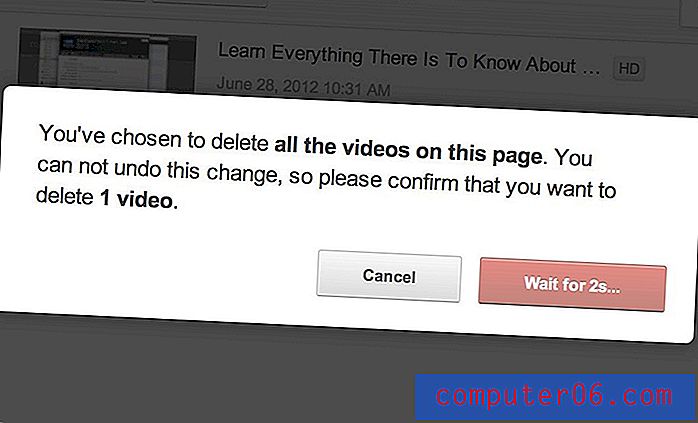
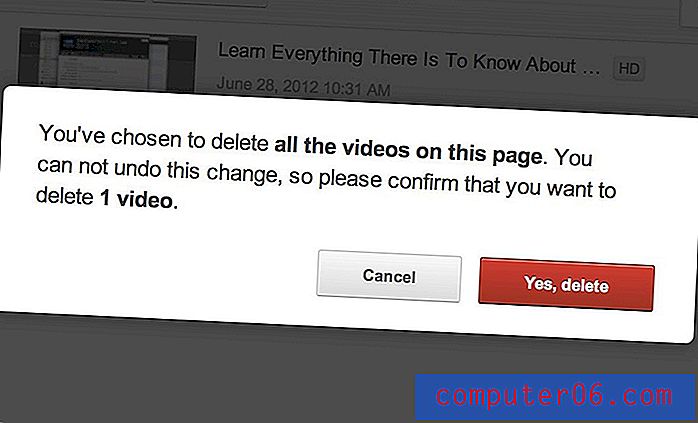
Hoje, ao excluir um vídeo do YouTube, notei um truque de interface do usuário que eu nunca tinha visto antes. Uma mensagem de aviso apareceu para me informar que eu estava prestes a excluir todos os filmes da minha conta, o que é obviamente um grande negócio e provavelmente é mais frequentemente do que uma escolha acidental.
A parte estranha foi que, em vez de permitir que eu prosseguisse com a ação imediatamente, eles me deram a mensagem, um botão de cancelamento e um botão com um temporizador.

Somente após uma breve contagem regressiva o segundo botão se transformou em algo que me permitia excluir os vídeos. Até então, ele realmente me forçou a cancelar ou ler a mensagem e garantir que eu soubesse no que estava entrando.

Essa é uma ideia bem bacana, mas lembre-se de que os usuários provavelmente a acharão extremamente irritante. Reserve esse nível de cautela para ações que realmente tenham conseqüências terríveis das quais não há retorno. Talvez se um usuário quiser descartar sua conta completamente ou excluir uma grande quantidade de dados.
Mostrar o resultado antes da ação
Uma das minhas maneiras favoritas pelas quais os desenvolvedores evitam trocas não é uma mensagem de aviso. Em vez disso, é uma visualização simples de como serão as coisas depois que a ação for tomada.
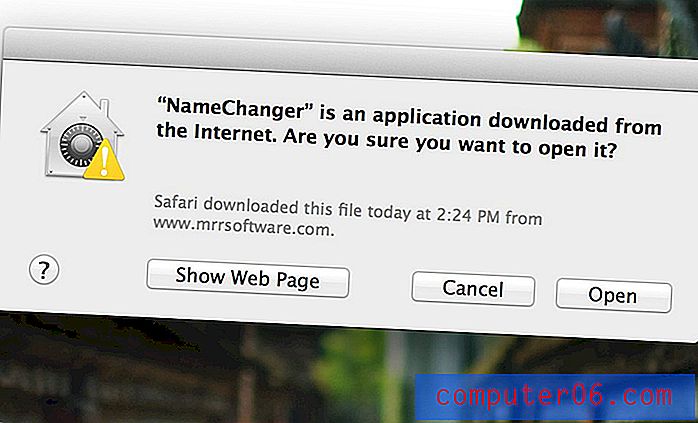
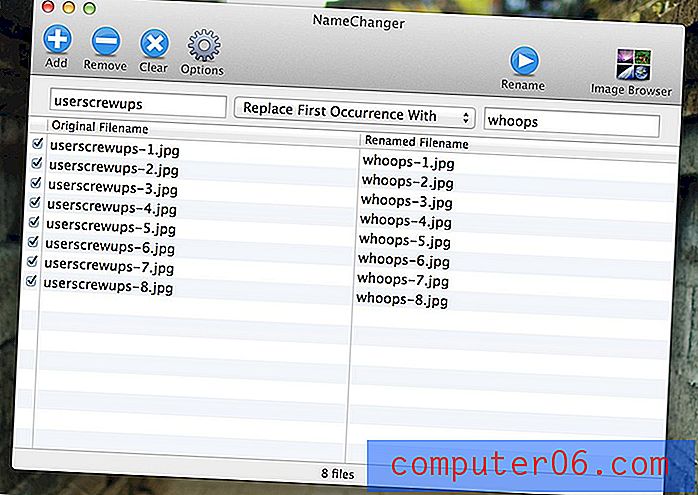
Existe um ótimo aplicativo gratuito para Mac, chamado NameChanger, que faz um trabalho fantástico nisso. O aplicativo tem como objetivo ajudá-lo a renomear em lote vários arquivos. À esquerda, há uma coluna que mostra os nomes de arquivos atuais e o texto a ser substituído. À direita, há uma coluna que mostra o texto que você deseja inserir e os nomes de arquivos resultantes.

A parte inteligente aqui é que tudo isso é apenas uma visualização, nenhum arquivo é renomeado até que eu aperte o botão "Renomear" na parte superior. Isso me permite examinar atentamente o que estou prestes a fazer e decidir se está tudo correto. Também vi aplicativos de FTP usarem a mesma técnica ao sincronizar o conteúdo de duas pastas. Como você pode excluir informações valiosas por acidente, é incrível ter uma visualização que mostra como serão as pastas após a ação.
Como você evita as trocas de usuários?
Se você estiver criando um aplicativo para qualquer pessoa além de si mesmo, pode garantir que haverá confusão sobre algum aspecto da interface. A consideração cuidadosa do erro do usuário é essencial em todos os aspectos do design e as dicas acima devem ajudar você a começar na direção certa ao estruturar os fluxos de trabalho do aplicativo.
Agora que você já viu meus exemplos, é hora de conversar com os seus. Como você ajuda seus usuários a evitar erros? Que outros sites você já viu na web com soluções interessantes como a que vimos no YouTube?