FontDeck: Sneak Peek exclusivo
Hoje, temos uma prévia exclusiva de pré-lançamento de uma nova e empolgante opção para o uso de diferentes fontes na web.
A seguir, discutiremos brevemente o que é o FontDeck e como é fácil configurar o seu site. Vamos começar!
O que é o FontDeck?

O FontDeck é outra entrada na incursão de sites que usam o seletor CSS @ font-face para permitir que você incorpore facilmente fontes atraentes e seguras da Web em seus sites.
O FontDeck usa CSS puro para realizar sua mágica, para que você não precise mexer com JavaScript, Flash ou outras tecnologias adicionais, como o TypeKit e algumas outras.
Infelizmente, o FontDeck está em um estado tão inicial que não posso mostrar muito porque as fontes atuais no sistema estão sujeitas a alterações. Portanto, perdoe qualquer desfoque seletivo, pois representa um conteúdo que ainda não é final.
Configuração e seleção de fonte
O FontDeck facilita extremamente a implementação rápida de fontes atraentes no seu site. Abaixo, veremos o processo básico de colocar tudo em funcionamento.

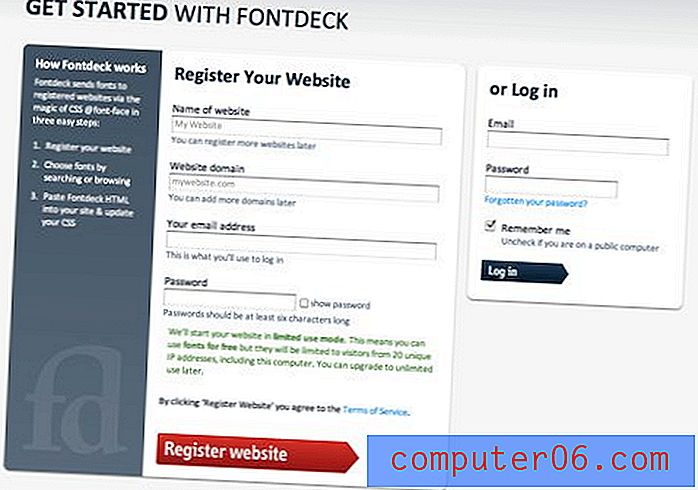
A inscrição no FontDeck é tão fácil quanto digitar seu endereço de e-mail e atribuir um domínio. Quando esta etapa estiver concluída, você estará pronto para começar a navegar nas fontes.
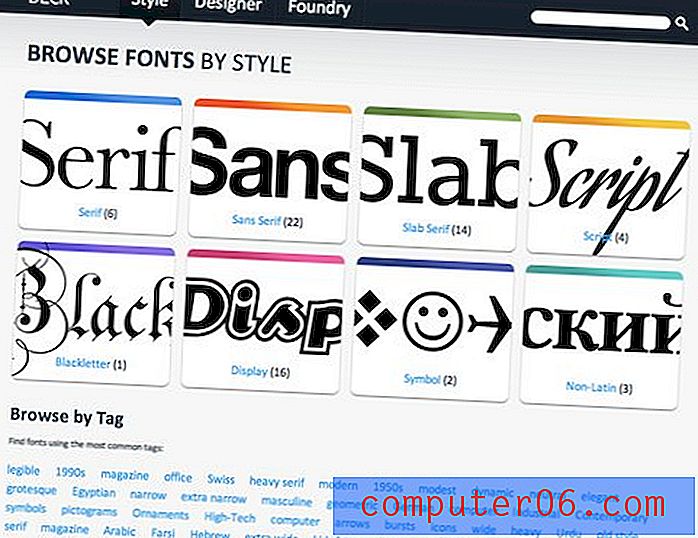
O FontDeck oferece várias maneiras de navegar e pesquisar fontes. Primeiro é a opção de visualizar por estilo. As categorias atuais são Serif, Sans Serif, Slab Serif, Script, Blackletter, Display, Symbol e Non-latin.

Além disso, você pode inserir uma sequência de pesquisa ou navegar por fundição, designer ou etiqueta.
Ativando e instalando fontes
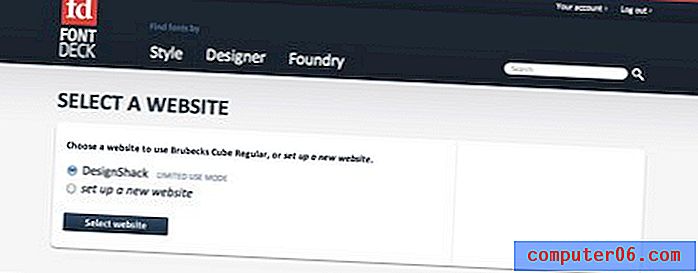
Depois de encontrar uma fonte que você gosta, basta clicar no botão ativar e selecione o site em que você deseja instalar a fonte.

Agora você receberá dois trechos de código que permitirão implementar a fonte no seu site. O primeiro é um link simples da folha de estilo (por exemplo: link rel = ”folha de estilo” href = ”http: //” ) para colar na parte do cabeçalho do seu HTML.
O segundo trecho é uma família de fontes CSS que você pode colar nas folhas de estilo em qualquer lugar em que deseja que a fonte FontDeck apareça ( ex: família-fonte: ”nome da fonte”, sans-serif; peso da fonte: negrito; estilo da fonte: normal;} ).
Como você pode ver, o CSS para a família de fontes é exatamente como você usaria normalmente; você nem precisa usar @ font-face. Isso ocorre porque o código @ font-face é gerado automaticamente na folha de estilo externa à qual você vincula o cabeçalho. Você pode até inserir nomes de fontes FontDeck em famílias de fontes existentes que você já configurou, fornecendo controle total sobre os cenários de fallback.
Licenciamento
Cada fonte que você instalar será ativada inicialmente no "Modo de uso limitado". O modo de uso limitado significa que você pode usar a fonte gratuitamente, mas será visível apenas para visitantes de 20 endereços IP exclusivos. Isso é perfeito para testes e design, para que você possa ter uma idéia da aparência de uma fonte em seu site antes de comprá-la.
Quando você decide que gosta de uma fonte específica, pode optar por comprá-la para uso no site que você registrou.
Pensamentos finais
Depois de tentar algumas outras soluções semelhantes, achei o FontDeck um dos sistemas mais fáceis desenvolvidos até agora para incorporar fontes premium em páginas da web. Com toda a honestidade, provavelmente demorou muito mais tempo para ler este artigo do que para selecionar uma fonte e pegar o código do seu design usando o FontDeck.
Espera-se que soluções como o FontDeck sugiram um futuro brilhante e sem complicações para tipografia avançada na web. Por enquanto, ainda está na versão beta privada, mas vamos mantê-lo atualizado e informar quando ele for lançado.