Um primeiro olhar sobre a Bloom: um plug-in opt-in de temas elegantes
Hoje, estamos entusiasmados por dar uma primeira olhada em um novo produto da Elegant Themes - Bloom. É um plug-in do WordPress que elimina a dor de cabeça de aumentar sua própria lista de e-mail usando formulários bonitos, personalizáveis e fáceis de usar que podem ser colocados em qualquer lugar do seu site.
A caixa de entrada de e-mail é um local sagrado. Os e-mails não são perdidos no fluxo interminável de conversas ou filtrados por algoritmos sociais. Eles são uma linha direta para o ouvido do visitante, é um meio incrivelmente importante. Conversar com seus clientes é divertido, mas criar a sua lista é a parte mais difícil, e é aí que a Bloom entra.
Explorar recursos de design
Como o Bloom funciona?
Simplificando, o Bloom facilita o crescimento da sua lista de emails. É um plug-in do WordPress que facilita a criação de belas maneiras de as pessoas entrarem na sua lista de e-mails, gerenciando o crescimento da lista e otimizando o desempenho da campanha.
Ele foi projetado para fornecer controle completo sobre todos os aspectos do design e da integração dos seus formulários de inscrição - onde eles aparecem, quantos você tem na sua página, como eles se parecem e como se comportam. Você também pode direcionar facilmente cada formulário para diferentes postagens, páginas, categorias ou tipos de post.
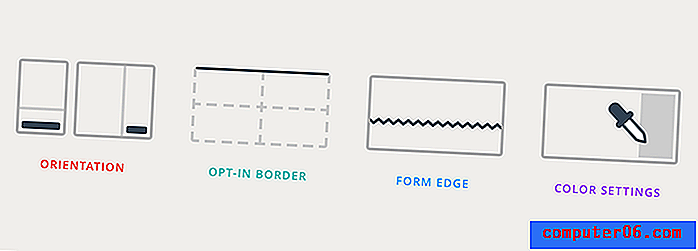
O Bloom vem com um sistema de design que favorece as opções de design em vez de modelos estáticos. Isso significa que você pode personalizar cada formulário de inscrição para ter exatamente a aparência que deseja. Usando as diferentes configurações de design, você poderá criar praticamente qualquer tipo de formulário que possa imaginar e fazer com que ele corresponda perfeitamente ao seu site.

As opções de design disponíveis são realmente abrangentes (como você pode ver na página da galeria). Não há nada pior do que um plug-in que insira sua própria aparência no seu site, parecendo uma experiência estrangeira para os leitores (sejamos sinceros - se for esse o caso, é muito menos provável que eles participem de seu boletim informativo!). Esta página de documentação destaca algumas das diferentes maneiras de ajustar o design de seus formulários para se adequar ao seu estilo.
Tipos de aceitação
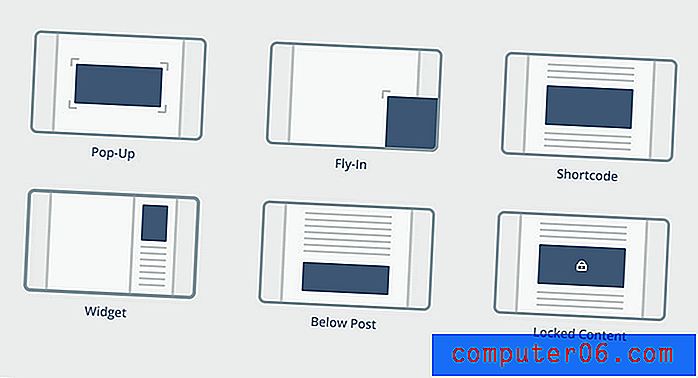
Há um conjunto diversificado de diferentes tipos de formulário de inscrição que você pode adicionar. Aqui estão alguns exemplos de diferentes tipos de integração de formulário de email disponíveis para você tentar:

- Pop-Up - Os pop-ups são incrivelmente eficazes e podem ser controlados usando vários gatilhos personalizados.
- Fly-In - Fly-ins são uma ótima maneira de incentivar o compartilhamento quando os visitantes estão mais envolvidos com sua postagem.
- Abaixo da postagem - Conecte-se com seus visitantes depois que eles terminarem de ler sua postagem.
- Inline - Crie seu próprio código de acesso opt-in que pode ser colocado em qualquer postagem ou página inline com seu conteúdo.
- Widget - Os widgets permitem que você insira facilmente um formulário de inscrição na barra lateral ou no rodapé do site.
- Conteúdo bloqueado - exija que seus visitantes se inscrevam antes de terem acesso ao conteúdo em sua postagem ou página.
Gatilhos
Assim como os diferentes tipos de inscrição, você pode escolher entre vários gatilhos para exibir pop-ups e fly-ins. Isso pode ajudar você a envolver seus visitantes em diferentes pontos enquanto navegam no site ou tentar obter tipos específicos de inscrição:
- Atraso no tempo - Essa configuração permite especificar o atraso (em segundos) do seu pop-up social.
- Após inatividade - Isso fará com que o pop-up apareça assim que o usuário ficar inativo por um determinado período de tempo.
- Parte inferior da postagem - Assim como um leitor chega ao final da sua página ou o conteúdo da postagem é um momento perfeito para oferecer a eles uma maneira de se inscrever no seu conteúdo.
- Após a rolagem - Isso acionará o pop-up após o visitante rolar uma certa porcentagem na página. Pode ser muito mais eficaz do que um "atraso de tempo" regular em certos casos.
- Após comentar - Esta é uma ótima maneira de direcionar seus visitantes mais envolvidos, depois que eles deixaram um comentário.
- Após a compra - Mais uma vez, visando leitores engajados após a compra bem-sucedida de um produto usando o WooCommerce.
Suporte de plataforma
Se uma ferramenta como a Bloom for bem-sucedida, oferecer suporte a qualquer plataforma de e-mail que você escolher usar é fundamental. Eles prestaram muita atenção nessa área, e o plug-in funciona com as APIs do software de email marketing mais popular disponível. Qualquer que seja o programa usado para gerenciar suas listas de e-mail, há uma boa chance de que a Bloom trabalhe com ele sem problemas.

Adicionar novas contas de e-mail ao Bloom é realmente simples e eles têm uma ótima documentação que explica como o processo funciona para diferentes fornecedores de boletins de e-mail. Somos grandes fãs do MailChimp no Design Shack, e a integração com essa plataforma é super simples, apenas com a chave da API.
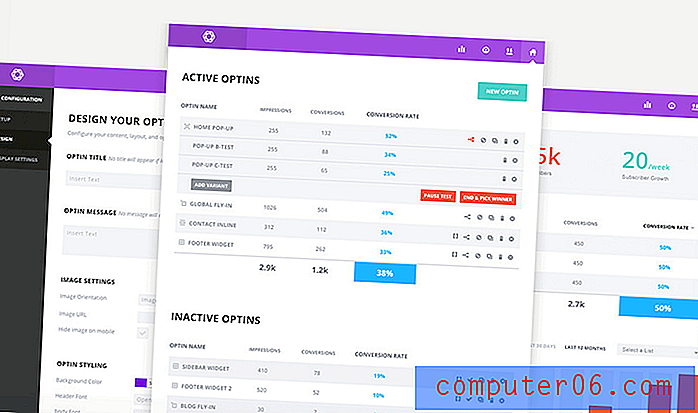
Estatísticas e informações deslumbrantes
O Bloom vem com uma bela experiência de administrador, fornecendo estatísticas excepcionais e métodos úteis para testar e otimizar o desempenho da sua campanha. É uma ótima maneira de acompanhar o desempenho das opt-ins e quais tipos de integração estão funcionando melhor.

Testes divididos
O teste de divisão é uma maneira de comparar o desempenho de várias variações do mesmo formulário de inscrição para ajudá-lo a descobrir qual é a mais eficaz. Usando o Bloom, você pode criar variações diferentes de uma inscrição para testar diferentes títulos, cores e ofertas.
Essas variações diferentes são mostradas para visitantes diferentes e sua taxa de conversão será comparada entre si. É um recurso realmente poderoso que foi incorporado diretamente ao WordPress, na ponta dos dedos, e tira a dor de cabeça de algo que é realmente complicado de fazer manualmente!
Assista ao vídeo e saiba mais
Os Temas elegantes criaram um pequeno vídeo útil que explica um pouco mais sobre o Bloom se você estiver interessado em descobrir mais. Você também pode dar uma olhada na página da galeria, que é um ótimo lugar para ver alguns exemplos do plug-in em ação e decidir se é um bom ajuste para o seu próprio site.