A evolução da Apple.com
A equipe de design da Apple é amplamente considerada como um dos grupos de designers mais talentosos do setor atualmente. As tendências que eles definem são seguidas não apenas por todas as outras grandes empresas de tecnologia, mas por web designers em todos os nichos de produtos e serviços possíveis.
Acompanhe enquanto embarcamos em uma emocionante jornada no tempo e testemunhamos a evolução do estilo de design da Apple. Você verá vários vislumbres incríveis no site Apple.com desde 1997, quando testemunhamos a ascensão e queda de várias tendências importantes do design.
Explorar recursos de design
Apple e Design

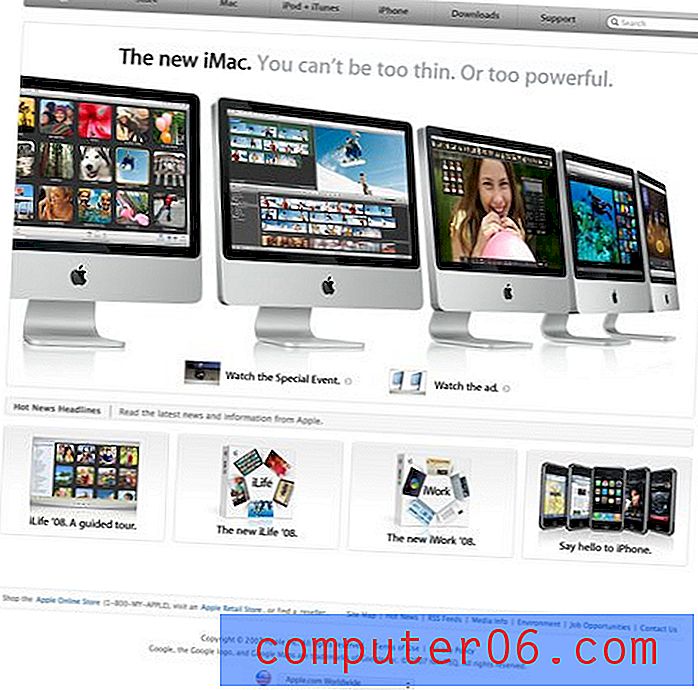
A imagem acima é um instantâneo do site da Apple como está atualmente. É uma imagem perfeita de tudo o que amamos no senso de design da Apple. É limpo e mínimo, com uma forte ênfase na beleza do produto.
Não há um milhão de banners ou mega menus suspensos para classificar, apenas um esquema de navegação simples, um produto em destaque e quatro caixas de conteúdo distintas na parte inferior que servem como uma maneira universal de destacar outros produtos e informações importantes.
Observe também a cópia: breve e direto ao ponto com um toque de hipérbole (onde a Apple estaria sem ela?). Apesar do fato de o iPhone 4S ter centenas de recursos para se gabar, eles o reduziram a quatro pontos básicos, apenas o suficiente para atrair seu interesse e incentivá-lo a procurar mais.
Sempre foi assim?
A Apple é conhecida por seu senso de estilo e design superior. A inovação imbatível está na vanguarda de seu sucesso, mas impulsioná-lo tem sido uma imagem de marca fortemente integrada e irrevogavelmente arraigada em seus produtos, comerciais, páginas da web e até em suas lojas.
Como vemos o Apple.com como talvez o pulso mais importante e que atualiza com frequência a marca visual da Apple, não posso deixar de me perguntar sobre a jornada. Como essa marca evoluiu? Como eram as primeiras versões do Apple.com? Eles eram semelhantes? Eles compartilharam a mesma estética simples ou foram mais propensos a refletir os estilos de design da web ocupados de uma década atrás?
Apple na impressão
Para ter uma idéia da evolução da marca da Apple, devemos considerar brevemente o tempo até a existência do Apple.com. Desde a gênese da empresa, Jobs sempre colocou uma forte ênfase na simplicidade. No entanto, esse termo tinha uma tradução visual muito diferente na época. A Mac Mothership tem uma coleção deliciosa de anúncios antigos da Apple que nos dão uma idéia da imagem da marca da Apple no final dos anos 70, como você pode ver, está muito longe do Apple.com hoje.

Esses anúncios são preenchidos com arremessos de vendas e cópia informativa. Isso pode ser um mal necessário para novas categorias de produtos, mas vai além disso. Até os logotipos mostram uma evolução da própria definição da Apple. O original à esquerda é uma ilustração muito complexa de Newton embaixo de uma árvore, a versão atualizada à direita é um arco-íris colorido disparando pela página. Ambos são muito mais complexos do que o símbolo simples e onipresente que vemos hoje.
Nos próximos vinte anos, a Apple flertaria com quantidades generosas de espaço em branco, mas apenas entre anúncios que seguiram as mesmas abordagens básicas de cópia básica que vemos acima.
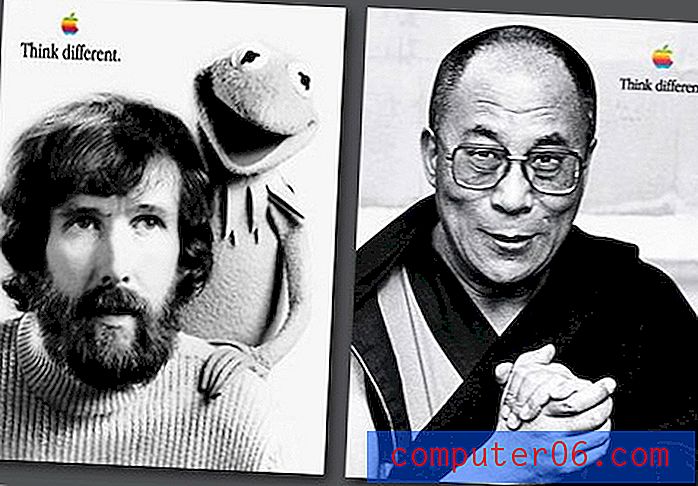
Pode-se dizer que o salto mais importante para a simplicidade da marca Apple que conhecemos hoje veio da TBWA \ Chiat \ Day, a agência por trás do comercial original do Macintosh de 1984 e, posteriormente, uma das campanhas publicitárias mais famosas de todos os tempos: Pense Diferente.

Em 1997, a Apple encontrou sua identidade. Em mais de uma década, a campanha Think Different não envelhece há um dia. Não parece antiquado como os anúncios originais da Apple, é atemporal e poderoso o suficiente para impactar muitas gerações subseqüentes.
Voltar para a Web
Think Different mudou tudo para a Apple (é claro que essa acusação foi liderada pelo retorno de Jobs em 1996-97). Ele forneceu uma identidade incrível, não apenas para a Apple, mas para seus clientes. Visualmente, ele influenciou o estilo da marca da Apple no que sabemos hoje.
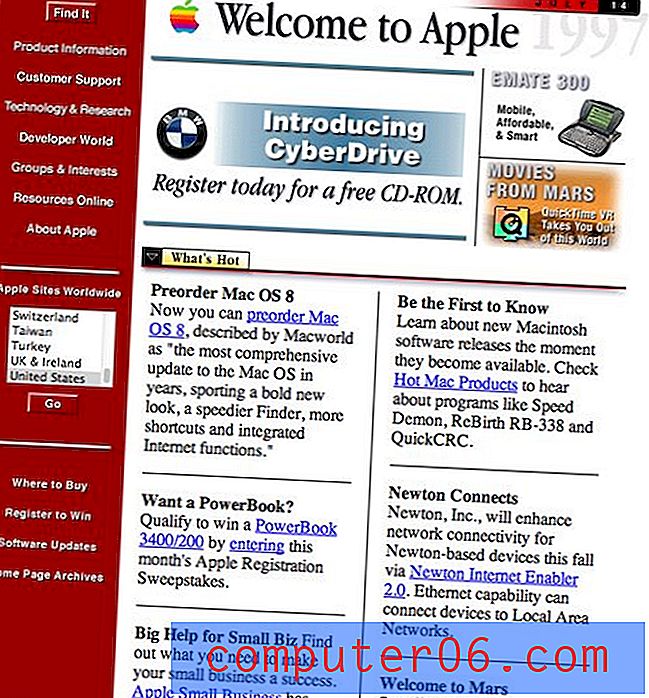
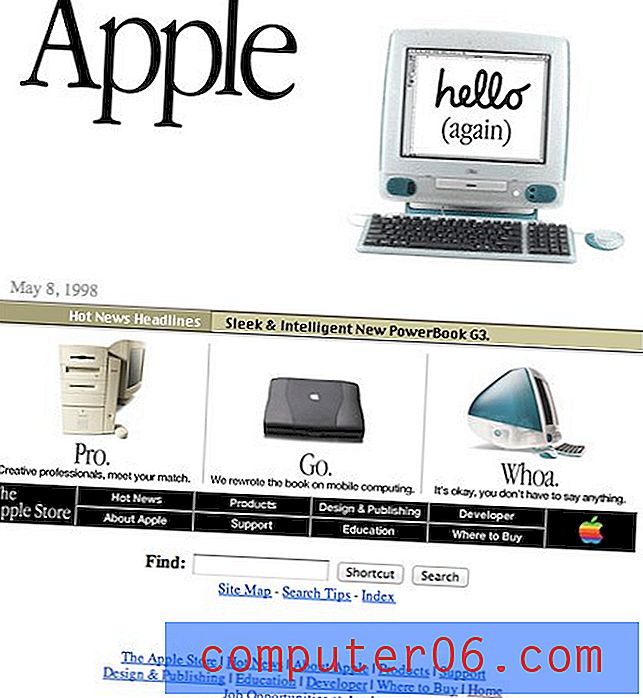
Em nenhum lugar isso é mais claro que no Apple.com. Usando a maravilhosa máquina do tempo do Internet Archive, podemos voltar aos primeiros dias do site da Apple. Think Different atingiu em 1997, portanto, se nossa premissa for verdadeira, devemos ver isso como um ano de mudança para o site. Aqui está uma olhada no Apple.com em meados de 1997:

Não é exatamente o que você esperaria da Apple, é? Assim como os primeiros anúncios impressos, aqui vemos o tipo e muito. Para ser justo, comparado ao estado geral do design da Web na época, esse era, de fato, um design bastante minimalista. De fato, tudo está bem organizado, mas há uma tonelada de conteúdo. De fato, o que você não vê na captura de tela é que esses parágrafos de notícias continuam por milhas (clique aqui para a versão ao vivo).
Lembre-se de que esse design é pré-Pense Diferente. Os designs anteriores do Apple.com compartilhavam essa estética. Agora vamos pular para maio de 1998, o primeiro site Apple intacto pós-Think-Different que pude encontrar.

A diferença entre as duas estéticas é incrível, elas nem parecem ser da mesma empresa (vamos encarar, elas realmente não são). Onde costumávamos encontrar desordem e excesso de informações, agora encontramos espaço em branco; toneladas e toneladas de espaço em branco. Onde costumávamos encontrar uma página que percorria quilômetros, agora encontramos brevidade.
O título simples diz apenas "Apple", a foto do produto surgiu para o herói e há até uma impressionante animação do iMac girando no lugar através da maravilha do GIF animado.
Think Same
A parte mais incrível do design de 1998 para mim é o quão semelhante é o que a Apple está usando atualmente em 2012! A tipografia, o logotipo e os salpicos de cores servem como uma importante lição de design em que tipo de elementos você pode esperar envelhecer ao longo do tempo em seu design, mas o layout fundamental aqui é surpreendentemente próximo ao que vemos hoje na Apple.com.
A parte superior do site é reservada para o recurso principal do produto (neste caso, o iMac original) e a parte inferior é dividida em alguns retângulos horizontais que apresentam outros produtos importantes.
Principais diferenças
Como mencionei, a tipografia é um elemento principal que se destaca nesta evolução. Há uma razão pela qual nos referimos aos tipos de letra sans-serif como “modernos”, você pode ver claramente como a fonte atual da Apple traz seus designs adiante no tempo, em comparação com o serif clássico de 1998.
Uma das mudanças mais importantes que vejo aqui é a navegação, observe o quão abaixo está a página. Hoje em dia, estamos tão acostumados à navegação na parte superior que esse design certamente atrai muitos usuários para um loop (talvez até um infinito). A Apple obviamente aprendeu que ajudá-lo a chegar aonde deseja ir no site é literalmente uma prioridade.
Um componente muito importante do layout que você não obtém da captura de tela cortada acima é que o conteúdo de largura fixa fica no lado esquerdo da tela. Atualmente, os sites modernos geralmente centralizam seus layouts para que a origem esteja no meio da janela do navegador.
Também vale mencionar o feed de notícias da Apple, que permaneceu um item básico no site por anos e só foi removido no início deste ano.
Avançando: 1999
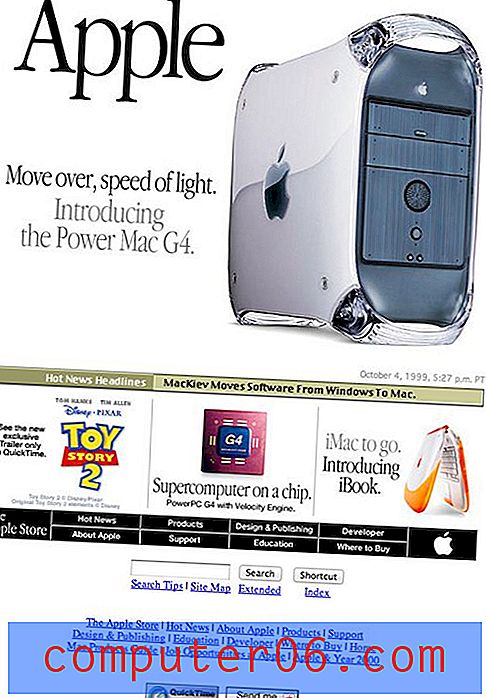
Em outubro de 1999, a Apple ainda estava usando o mesmo design. Os produtos estão evoluindo, mas o design da página é quase exatamente como era no ano anterior. Observe a mensagem de Toy Story 2 da Pixar, diretamente na Apple.com, você pode dizer que Steve está no comando de ambas as empresas?

Observe também uma grande mudança no logotipo, agora a Apple matou o arco-íris em favor de uma Apple branca sólida. A Apple provaria ser um forte líder em um movimento de simplificação de logotipo que ainda está acontecendo hoje. Você pode ler mais sobre isso em nosso artigo, Pepsi vs Coca-Cola: o poder de uma marca.
2000
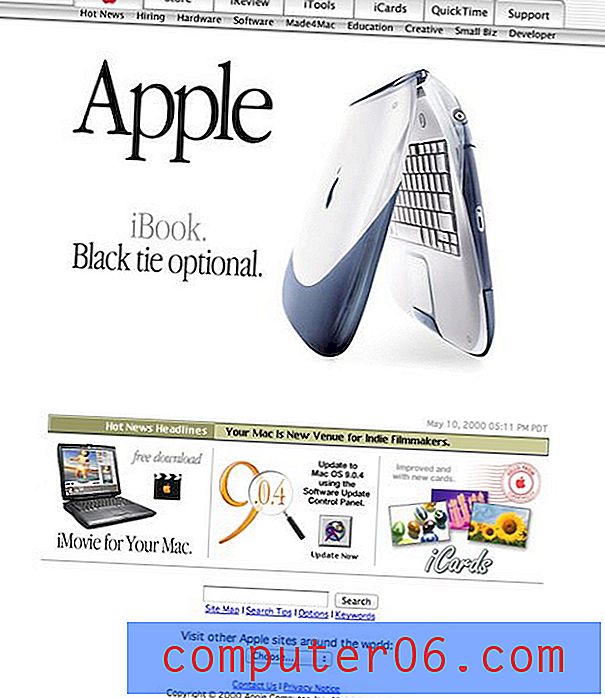
Quando chegamos a maio de 2000, vemos algumas grandes mudanças. Para iniciantes, todo o layout agora está centralizado no navegador. Além disso, a navegação foi finalmente movida para o topo e se assemelha à interface em estilo aquático que a Apple tornou famosa com o OS X. Observe como a navegação é complicada com as duas camadas de links.

Botões e abas brilhantes foram um grande movimento no design da web e foram o padrão “legal” por vários anos. A atual obsessão do web designer com botões simples e mínimos com cores planas ou gradientes sutis é uma resposta direta a esse estilo mais ornamentado
2001
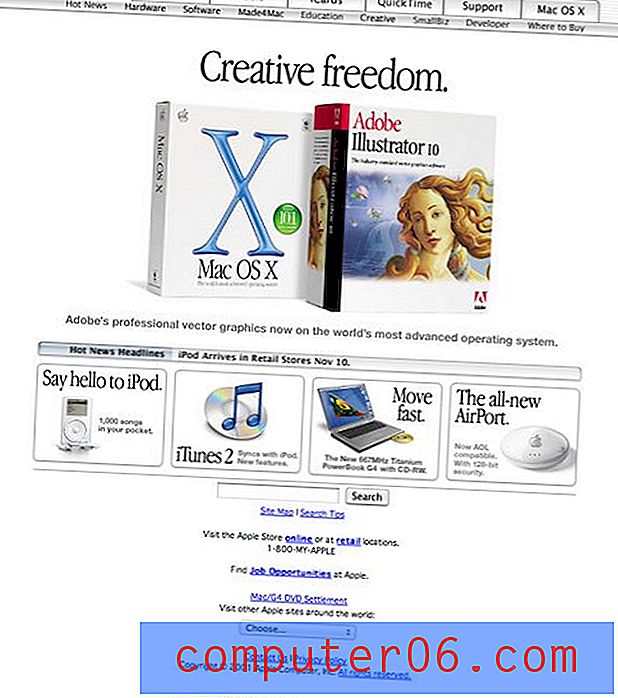
Avanço rápido para novembro de 2001 e vemos alguns saltos mais importantes. O estilo aquático chegou até o feed de notícias, o tipo sem serifa está começando a aparecer (observe o subtítulo) e as caixas de conteúdo evoluíram drasticamente. Saltamos para quatro em vez de três e as caixas agora têm formas totalmente distintas, com cantos arredondados, como os que vemos nas guias na parte superior. Eles ainda estão arredondados hoje, mas a Apple recuou dramaticamente no raio da fronteira.
Embora a Adobe ocupe o centro do palco nesta captura de tela, 2001 foi um ano monumental para a Apple devido ao lançamento do iTunes e do iPod. Isso marca sua primeira incursão em uma geração de dispositivos não tradicionais que redefiniriam completamente a empresa. Este também foi o ano em que eles saltaram para o OS X, uma mudança decisiva para um sistema muito mais amigável e intuitivo que seria útil na conquista de usuários do Windows atraídos pelo Mac por seu amor pelo iPod.

2004
No final de 2004, a Apple começou a experimentar destacar sua área de conteúdo principal com uma caixa de canto arredondado em cores sólidas. Mais tipicamente, você veria essa caixa em preto, o que proporcionava um belo contraste com o fundo branco, mas a publicidade colorida do iPod marcou uma ocasião para dar vida à página.

Outro aspecto realmente importante do design de 2004: eles deram o salto para todo o tipo de serifa. Este é um marco importante no avanço das tendências de design.
2005
Flertar com o preto em 2004 levou a um grande experimento para o lançamento do Tiger em 2005. Aqui vemos a maior parte da página inicial da Apple.com em preto. Uma tendência que chegou a muitas das páginas de produtos.

Também um grande negócio em 2005 foram reflexões de produtos, visíveis na parte inferior desta página com os iPods. Lembro-me completamente de vê-las e imediatamente rasgá-las para os projetos em que estava trabalhando na época.
2007
As tendências da Apple permaneceram estáticas nos próximos anos. Somente no final de 2007 eles finalmente deram um salto enorme e muito bem-vindo ao site que conhecemos hoje.

A página inicial do site foi completamente revisada. Eles aumentaram consideravelmente o conteúdo e mataram a antiga navegação aquática, substituindo-a por uma versão bastante simplificada, utilizando os gradientes suaves que eu já mencionei que seguiriam a tendência aquática para a maioria dos designers. A largura do conteúdo expandido pode definitivamente ser atribuída às telas widescreen que agora estavam presentes na maioria dos desktops e notebooks. É muito importante ficar atento às evoluções de hardware que podem e devem afetar as tendências de design da interface do usuário.
Observe também que a barra de pesquisa está finalmente no topo da página. Foi uma reflexão tardia jogada no fundo por muito tempo e foi ótimo ver finalmente a atenção e o destaque que merecia.
2011
A Apple encontrou seu progresso com o design anterior e permaneceu praticamente inalterada até janeiro de 2011, uma corrida impressionante para qualquer padrão!
No início deste ano, vimos a Apple dar um passo atrás e retornar a navegação para uma aparência brilhante, embora com um acabamento escuro atualizado. Eles também começaram a experimentar uma textura sutil de ruído de fundo, um movimento doloroso na minha opinião que fez sua equipe de design normalmente líder parecer que estava pulando nas tendências populares estabelecidas por inúmeras outras pessoas antes deles. Clique na imagem abaixo para ver a textura de perto.

Qual é o próximo?
É difícil prever para onde a página inicial da Apple irá a seguir, mas vemos algumas experiências interessantes acontecendo ainda mais no site. Apesar do fato de a página inicial ter diminuído a textura do ruído, a página atual do iPhone introduziu uma implementação muito mais pesada de um plano de fundo texturizado, com uma área de produto inserida.


Há também algumas animações realmente impressionantes do iPhone entrando e saindo de vista. Eles substituem os GIFs animados de 1998 pelas modernas tecnologias da web, mas o coração da ideia é definitivamente o mesmo.
No futuro, veremos a Apple voltar a truques antigos, como produtos animados e botões brilhantes? E eles vão se intrometer na implementação de planos de fundo texturizados, talvez introduzindo mais texturas que vemos no iOS? Seu palpite é tão bom quanto o meu!
Conclusão
Este estudo da evolução do Apple.com é muito mais do que um olhar sobre os caprichos de uma única empresa, ele serve como uma lição importante sobre as principais tendências de web design de todas as empresas na última década. Testemunhamos a simplificação de layouts e a redução de texto, a ascensão do tipo sem serifa e o caso amoroso de vários anos com brilho que ainda estamos brincando hoje, apesar do resultante renascimento do minimalismo.
Podemos identificar facilmente outras tendências, como o aumento da importância das barras de pesquisa, a percepção de que a navegação deve ser proeminente e fácil de encontrar e a riqueza que as novas tecnologias da web estão trazendo para o design de web na era pós-Flash. A Apple foi responsável por promover HTMl5 e CSS3 talvez mais abertamente do que qualquer outra empresa de tecnologia em um ataque direto ao reinado da Adobe.
Um grande agradecimento é dado ao pessoal do Internet Archive por preservar essas e inúmeras outras peças importantes da história do design. Estou ansioso para ver se a Apple servirá como líder ou seguidora nas tendências de web design nos próximos anos.