Tendência de design: Fundos de bolhas e bolhas
Você notou todas as formas fluidas e ilimitadas nos projetos de design recentemente? O uso de bolhas e bolhas é uma tendência. De círculos simples a loops de interconexão, blobs em tela cheia que se movem e se deslocam, a animações simples de "blobby", essa tendência está surgindo em todos os lugares.
O bom é que, embora o uso de bolhas e blobs seja um elemento de design moderno, existem muitas maneiras diferentes de fazê-lo, e você não terminará com um design que parece que está apenas tentando adicionar um elemento elegante.
Aqui, temos uma coleção de mini estudos de caso de designs de sites que apresentam a tendência de design de bolhas e blobs.
Texturas de fundo
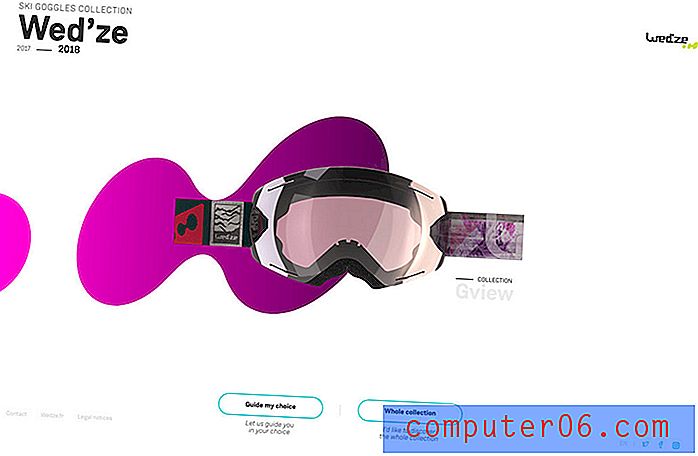
Wed'ze

O Wed'ze usa blobs coloridos frios - definidos por elementos um pouco arredondados, sem forma definida - para destacar os produtos. O blob focaliza cada conjunto diferente de óculos de esqui com uma mudança de cor distinta, embora a forma permaneça a mesma.
O uso da forma e da cor interessantes em um fundo branco austero cria um ponto focal e cria um produto que não é algo visualmente interessante para se envolver.
Graças ao tamanho, cada blob cria algum fluxo direcional, da esquerda para a direita na tela, chamando o usuário a observar a forma, os óculos e a descrição do item.
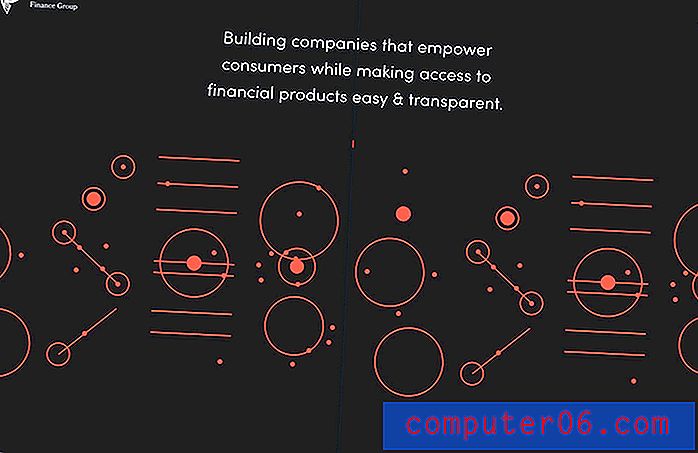
Liber Finance Group

O Liber Finance Group usa uma série de bolhas animadas para criar um elemento de arte. As bolhas (definidas mais como um elemento de design redondo e saltitante) incluem círculos sólidos e preenchidos com partes estáticas e móveis.
Bolhas neste design servem como um encadeamento visual e conectam partes do site ao longo do design. A forma é usada abaixo do pergaminho para ajudar a chamar a atenção para texto e elementos clicáveis, além de criar um tema para um design que não possui muitas outras informações altamente visuais.
O uso da animação é uma maneira eficaz de criar interesse com formas simples.
Drip Pop

O Drop Pop usa um blob como marca do logotipo em um plano de fundo muito ocupado. (Cuidado com a velocidade do movimento, se você clicar no link.)
A marca é um elemento de contêiner para a marca da palavra e funciona com a opção de design apresentada porque permite que a marca seja vista em um design ocupado e colorido.
Embora esse tratamento com logotipo seja interessante aqui, pode ser mais difícil usar uma técnica como essa a longo prazo.
Josh Dring

Uma série de blobs sobrepostos cria uma colagem visual para o site do portfólio de John Dring.
Graças ao uso de cores e formas interessantes, o site é acolhedor e convidativo. Embora você não tenha 100% de certeza de que tipo de trabalho ele realiza, o design abstrato convida a cliques.
Ao usar um plano de fundo com blobs, pense em elementos de camadas para criar um efeito de profundidade. Isso pode ajudar a chamar a atenção e tornar o design mais atraente.
Andy Patrick

Andy Patrick também usa blobs em seu site de portfólio, mas com uma abordagem totalmente diferente. Onde o exemplo anterior apresenta blobs estáticos, as formas neste design mudam e se movem com pequenas animações.
Cada blob tem uma sensação quase tridimensional, graças às opções de cores gradientes que enfatizam a natureza arredondada de cada blob. Parece que você pode alcançar e tocar esses elementos. (Imagino que eles tenham a textura macia e mole de uma boa bola de estresse.)
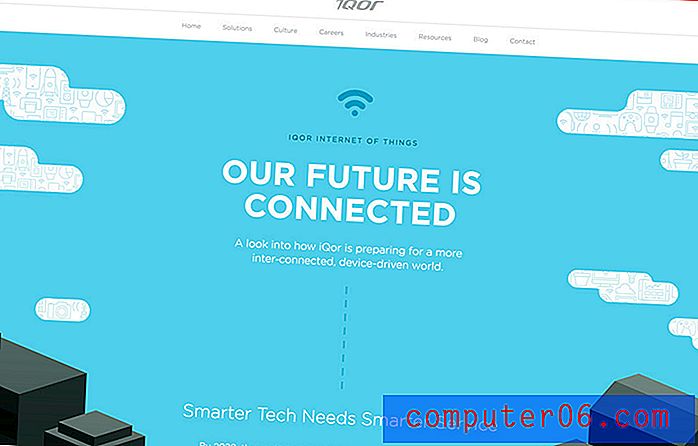
Iqor

O Iqor usa bolhas alongadas como parte da cena do céu e permite que os usuários olhem além das nuvens e vejam o que a empresa faz.
Embora essas bolhas sejam de natureza estática, elas fornecem movimento direcional graças a uma associação com algo que se move (nuvens no céu). Eles funcionam excepcionalmente bem graças às informações nele contidas, servindo como arte e elemento informativo.
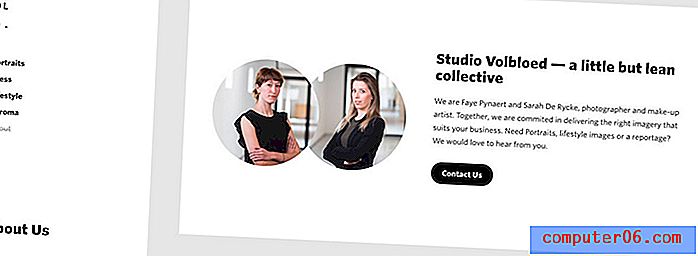
Studio Volbloed

O Studio Volbloed usa outro balão estático para as imagens no rodapé da página Sobre para mostrar as mulheres por trás da empresa.
Embora a maioria das pessoas pense inicialmente nas bolhas como formas decorativas, elas também podem servir como elementos de contêiner para imagens. O que faz essas bolhas funcionarem é a maneira bonita como as formas se conectam para formar uma única imagem.
A forma circular também é espelhada em outros locais em todo o design para uma presença de bolhas de luz visualmente harmoniosa.
Unter Freiem Himmel

O Unter Freiem Himmel usa duas bolhas animadas que se parecem com bolhas enquanto a tela é carregada. A animação para rapidamente para deixar formas quase perfeitamente arredondadas acima do nome do site.
O cursor também é uma bolha simples.
A beleza simples das bolhas animadas neste design é impressionante e bonita. Este exemplo prova que você não precisa adicionar muitos elementos e técnicas para ter um design impactante. Há uma beleza inata na simplicidade, como mostra este site.
Hashworks

O exemplo final nesta coleção é do Hashworks. À primeira vista, você pode até não ver realmente as bolhas; eles são uma unidade conectada que serve como logotipo para a empresa. Mas a versão grande do logotipo à direita inclui uma animação legal - e muito desajeitada. (Clique para vê-lo em ação.)
O blob animado inclui um monte de peças que funcionam como gotas de óleo na água com um design de fluido com separação clara. Eles se movem, dobram e saltam até que cada um dos blobs individuais em movimento forme o logotipo do blob único conectado.
É uma daquelas animações simples e brilhantes que você pode assistir repetidamente porque é muito bem-feita. Este exemplo - embora não seja um projeto de design completo - é um excelente exemplo dessa tendência em ação.
Cada bolha é diferente
É ótimo quando uma tendência de design apresenta uma técnica que você pode criar por conta própria. Ao contrário de uma tendência de cores em que "todos" usam uma única tonalidade ou tendências de espaçamento ou agrupamento, que têm uma sensação semelhante, o uso de bolhas e blobs pode ser bem diferente para cada projeto.
Poucos dos exemplos nos mini estudos de caso acima parecem semelhantes, eles representam diferentes tipos de indústria e são de diferentes locais do mundo. E todos eles usam bolhas e bolhas em comum.