Modos de mesclagem do Photoshop: dicas e truques para iniciantes
Os modos de mesclagem do Photoshop são uma fonte de confusão constante para muitos designers. Não há realmente nenhum tipo de exemplo embutido para você ver, e os nomes dos modos de mesclagem não estão nem perto de sugestões intuitivas sobre o que o efeito realmente faz na aparência do seu documento.
Hoje, ajudaremos a remover um pouco do mistério, discutindo como alguns modos principais de mesclagem funcionam, além de algumas dicas de como usá-los efetivamente.
Explorar recursos de design
Multiplicar: um bom lugar para começar
Começaremos nossa discussão com o modo de mesclagem por excelência: Multiplicar. Se você aprender apenas sobre um modo de mesclagem, faça-o Multiplicar.
A melhor maneira de aprender o que há no Photoshop é procurar o menu Ajuda. A partir daqui, encontramos esta descrição do modo de mesclagem Multiply:
“Examina as informações de cores em cada canal e multiplica a cor base pela cor de mesclagem. A cor resultante é sempre uma cor mais escura. Multiplicar qualquer cor por preto produz preto. Multiplicar qualquer cor por branco deixa a cor inalterada. Quando você está pintando com uma cor diferente de preto ou branco, pinceladas sucessivas com uma ferramenta de pintura produzem cores progressivamente mais escuras. O efeito é semelhante ao desenho na imagem com várias canetas de marcação. ”
Isso ajuda um pouco, mas agora estamos nos perguntando como multiplicar cores em nossa cabeça! Para tornar isso um pouco menos abstrato, vamos vê-lo na prática com alguns exemplos úteis.
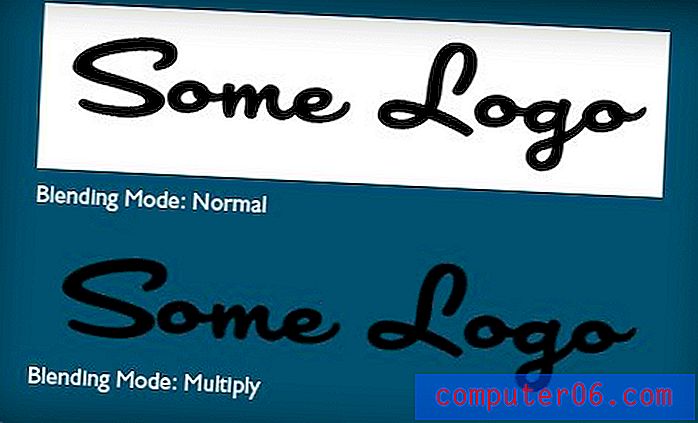
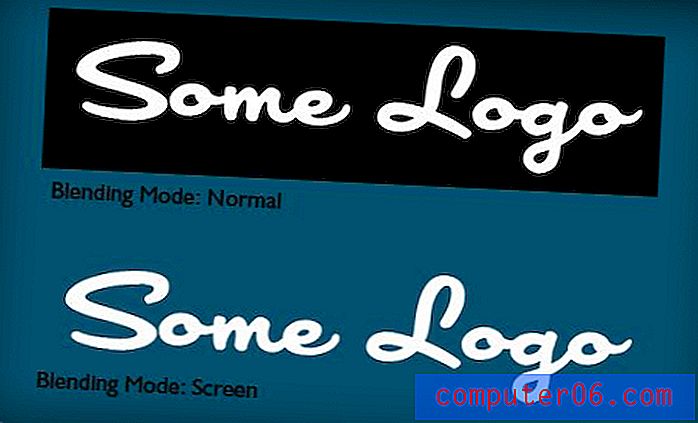
Uma das muitas maneiras de usar o Multiply é remover o branco de uma imagem. Considere o seguinte exemplo:

Acima, você vê duas camadas idênticas jogadas em um plano de fundo colorido. Ambos têm um fundo branco e um logotipo preto simples. O modo de mesclagem da versão superior é definido como Normal e o inferior é definido como Multiplicar. Magicamente, o fundo branco desaparece! Não tivemos que fazer uma seleção ou qualquer outra coisa extravagante, o único passo é alterar o modo de mesclagem.
Outra coisa pela qual Multiply é ótimo é inserir gráficos do Photoshop em uma cena fotográfica com um certo grau de credibilidade. Digamos que você tenha um gráfico que esteja tentando colar em uma bola de golfe. Você pode simplesmente diminuir a opacidade da camada, mas ela não vai se misturar bem com o fundo.

Observe que a versão definida para multiplicar faz um trabalho muito melhor de aparecer como se estivesse realmente impressa na bola. A ilusão não está completa e definitivamente poderia usar um mapa de relevo, mas é um começo sólido.
Coisas para manter em mente
Encontro-me usando o Multiply principalmente quando estou trabalhando com gráficos muito simples e muitas cores sólidas. É importante lembrar que qualquer branco na camada Multiplicada desaparecerá completamente. Por esse motivo, é uma ótima ferramenta para substituir o que seriam pixels brancos em uma camada por um fundo de cor clara em outra camada.
Tela: O Oposto de Multiplicar
Outro modo de mesclagem extremamente útil é o Screen. Aqui está a descrição da Adobe:
“Examina as informações de cores de cada canal e multiplica o inverso das cores de mesclagem e base. A cor resultante é sempre uma cor mais clara. A triagem com preto deixa a cor inalterada. A seleção com branco produz branco. O efeito é semelhante a projetar vários slides fotográficos uns sobre os outros. ”
Eu gosto de pensar em Screen como o oposto de Multiply. Portanto, onde Multiplicar sempre produz uma cor mais escura, a Tela sempre produz uma cor mais clara. Onde Multiplicar faz com que pixels brancos desapareçam, a Tela faz com que pixels pretos desapareçam.
Para ver isso em ação, usaremos uma versão ligeiramente alterada do exemplo acima.

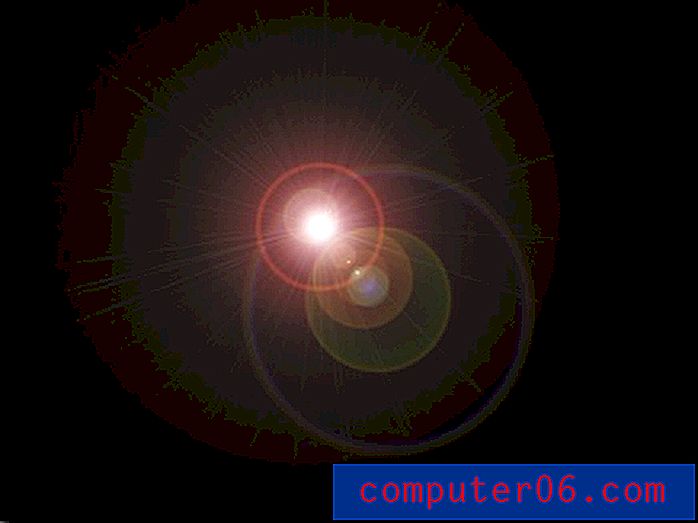
Então, em um nível mais prático, como você usaria a tela? Considere fazer uma captura de tela sempre que tiver algo que deseja remover rapidamente de um fundo preto e fazer uma seleção muito entediante. Por exemplo, um dos truques mais comuns que você verá online é aplicar um reflexo de lente a uma camada preta e, em seguida, defina-a como Tela.

O motivo para você fazer isso é ter a lente flare na camada. O filtro de reflexo de lente do Photoshop não funciona em uma camada vazia; portanto, você normalmente fica preso aplicando-o à camada fotográfica, onde não será reposicionável. Com este método, você pode manter o reflexo da lente separado e ajustar a posição, a opacidade, etc., como desejar!

Uma coisa a ter em mente, os reflexos das lentes do Photoshop são um pouco ultrapassados e facilmente mal utilizados. No meu exemplo acima, por que a grama refletia luz suficiente na câmera para causar um reflexo? Não seria, mas agora você sabe como a tela funciona, não é?
Grunge bonito: Queimadura de cor
Os exemplos acima são bons, mas você quer algo mais divertido, certo? Digite Color Burn: a chave para impressionantes gráficos grunge. Aqui está a explicação da Adobe:
“Examina as informações de cores em cada canal e escurece a cor de base para refletir a cor de mesclagem aumentando o contraste entre os dois. Misturar com branco não produz alterações. ”
A chave aqui é que o Color Burn adiciona contraste . Acho que funciona de maneira excelente quando tenho um plano de fundo bastante claro e texto ou gráficos escuros. Como exemplo, vamos começar com a seguinte imagem:

É bastante sujo por seu próprio mérito, mas o texto e o plano de fundo não parecem realmente integrados. Estamos cobrindo muita dessa textura incrível da foto de fundo.
Para corrigir isso, precisamos apenas definir algumas camadas para Color Burn. Agora, de repente, o contraste dispara através do telhado e a textura está aparecendo. O resultado é muito mais visualmente interessante que a imagem original.

Preencher vs. Opacidade
Existem muitos outros modos de mesclagem para examinar e experimentar, mas quero focar em um tópico que não vi discutido em outros lugares: como a opacidade da camada difere do preenchimento da camada em relação aos modos de mesclagem.
Se você pesquisar no Google a diferença entre opacidade e preenchimento da camada no Photoshop, provavelmente verá uma discussão sobre os efeitos da camada. Nesse sentido, a redução da opacidade da camada escurecerá a camada e todos os seus efeitos incluídos. Por outro lado, reduzir o preenchimento da camada escurecerá a camada sem afetar a aparência dos efeitos.
Portanto, se tivermos algum texto com uma sombra projetada, a redução da opacidade afetará a camada e a sombra, enquanto a redução do preenchimento deixará a aparência da sombra intacta.

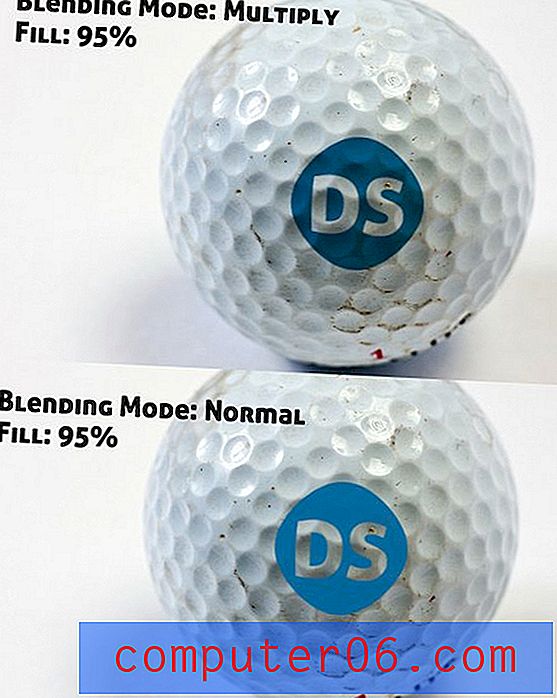
No entanto, o que a maioria das pessoas não dirá é que a opacidade e preenchimento da camada também produzirão resultados diferentes em alguns modos de mesclagem. Para ilustrar, considere o exemplo abaixo:

Aqui temos duas configurações de camada idênticas com o mesmo modo de mesclagem. A única diferença é que um usa o Opacity para escurecer a camada e os outros usuários preenchem.
Observe como a redução do preenchimento da camada capta muito mais sutilezas do plano de fundo do que a redução da opacidade da camada. Antes de descobrir essa diferença, frequentemente me decepcionava com os resultados que estava obtendo enquanto brincava com os modos de mesclagem.
Agora, como regra geral, geralmente comparo a diferença entre preenchimento da camada e opacidade em cada projeto para ver quais resultados eu mais gosto (o preenchimento é quase sempre o vencedor).
Conclusão
Para resumir, se você é novo nos modos de mesclagem, pelo menos deve estar familiarizado com Multiply e Screen. Estes são cavalos de trabalho práticos e você encontrará toneladas de possíveis usos para eles se trabalhar no Photoshop por tempo suficiente.
Alguns outros modos de mesclagem divertidos para experimentar incluem Color Burn, Overlay e Color Dodge. Para ver o que cada um faz, crie um documento com um plano de fundo claro e algum texto escuro (e outro com o inverso) e aplique cada um dos modos de mesclagem enquanto varia a Opacidade e / ou Preenchimento da camada.
Deixe um comentário abaixo e informe-nos que modos de mesclagem você usa com mais frequência e como implementá-los. Certifique-se de deixar um link para qualquer exemplo que você tenha!