50 melhores esquemas de cores de sites de 2020
Alguma vez parece que certos esquemas de cores de sites atraem toda a atenção? Como em todos os outros aspectos do design da web, existem esquemas de cores que tendem mais a tendência do que outros. Cores brilhantes, paletas marcantes e até alguns esquemas incompatíveis são elementos de cores que são tendências.
Aqui estão alguns dos melhores esquemas de cores de sites de 2020 (em nenhuma ordem específica). Para cada um, também compartilhamos os códigos de cores que compõem os elementos-chave do design, para que você também possa brincar com esses esquemas de cores!
Esteja você criando um site a partir do zero ou criando um design de site usando uma ferramenta de criação de sites como o Wix, precisará pensar cuidadosamente sobre as opções de cores. Para planos de fundo, texto, animações e muito mais.
Aqui estão alguns ótimos exemplos de opções de cores feitas corretamente, para inspirar seu próximo projeto.
1. Fundação Taproot
# 00a9d8 # 0d9edf # 259b9a
A Taproot Foundation usa um dos melhores e mais coloridos esquemas de cores do site. A combinação de amarelo, azul e verde Kelly trabalha em conjunto para explicar as diferentes facetas do grupo que ajuda organizações sem fins lucrativos. Não é um esquema de cores de sites que você vê que frequentemente, mas cores brilhantes com fundo branco são uma opção bastante moderna.
2. Prevenir epidemias
# 292930 # 3eb650 # fcc133 # e12b38
O Prevent Epidemics usa um esquema igualmente colorido, mas combinado com um fundo escuro e verdes que carregam elementos da interface do usuário e o design geral, tudo se encaixa. Uma das opções mais modernas da paleta de cores é desenvolver um conjunto de cores mais amplo que a paleta típica de duas ou três cores mais comum.
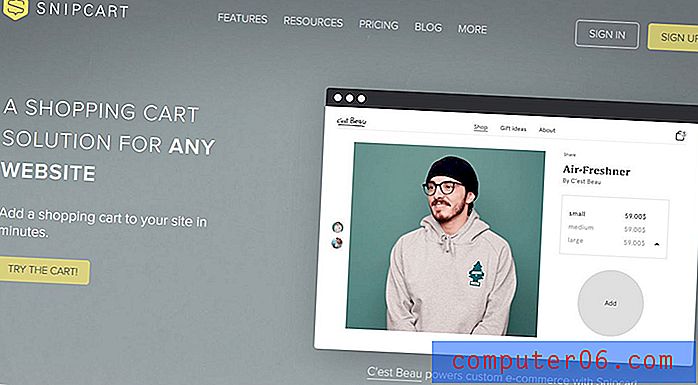
3. Snipcart
# 7f8688 # 929d9e # f3e367
O Snipcart usa um cinza claro para definir o tom como a cor de fundo principal nesta paleta com detalhes sutis em amarelo. A solução combina uma cor brilhante mais moderna com um gradiente sutil e neutro para uma paleta de cores que incentiva o usuário a realmente aprimorar o conteúdo.
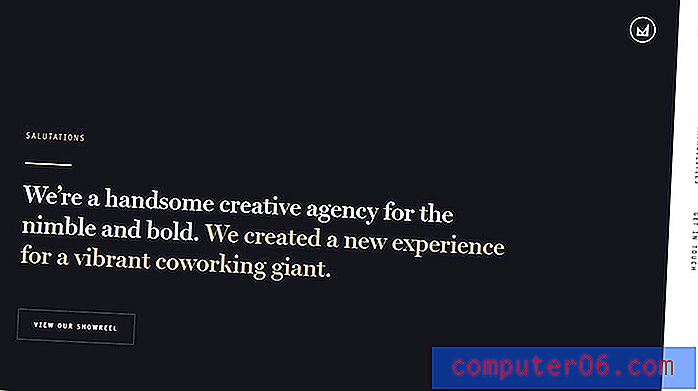
4. Mossio
# 18181e # dec79b
O Mossio usa as mesmas cores base aqui para este esquema de cores do site - você pode ver a tendência em preto / cinza e amarelo, certo? - apenas com um fundo mais saturado e cores de destaque menos saturadas. A combinação tem quase o mesmo efeito que o exemplo acima, com uma paleta de cores que se concentra no conteúdo, tornando o design um pouco mais invisível.
5. Levedura Omega
# f7f7f7 # 7da2a9
O Omega Yeast não parece ter uma paleta de cores além de preto e branco à primeira vista, mas esse design de site faz algo que é uma grande idéia nas tendências de cores. O esquema de cores está enraizado na imagem principal - neste caso, um vídeo - em vez de um plano de fundo ou elementos coloridos da interface do usuário. Essa tendência em cores está se tornando mais comum porque os designers estão usando imagens em tela cheia para contar uma história da marca.
6. Alimentos da Fazenda
# ffffff # a7bc5b # 8da242
O Farm Food usa uma paleta simples e natural, com um fundo branco de estilo minimalista, com verdes brilhantes para chamar a atenção. Além disso, a paleta tem uma característica monótona com uma azeitona clara e escura para elementos. (É mais fácil ver essa mudança de cor no estado de foco do botão.) Pode não ser um par de cores que você escolha primeiro, mas é realmente impressionante.
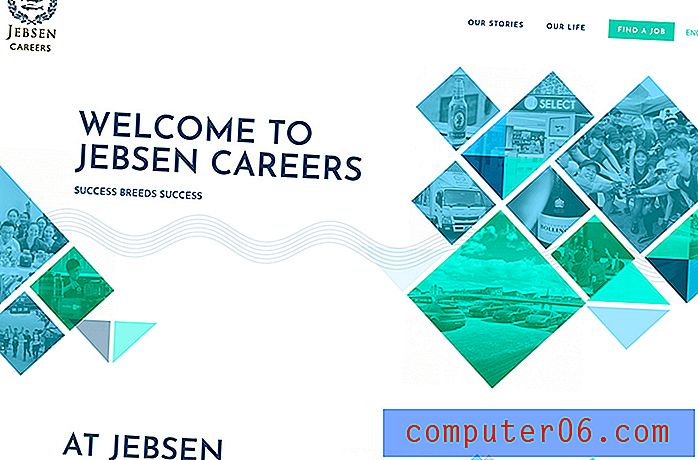
7. Carreiras Jebsen
# 3fd2c7 # 99ddff # 00458b
A Jebsen Careers usa azuis e verdes suaves para criar sobreposições de cores incríveis e elementos de design com cores mais saturadas. A combinação funciona muito bem em um fundo branco e mostra realmente o que você pode fazer trabalhando com variações da mesma cor. A marinha usada para elementos de texto e o logotipo aprimoram ainda mais o uso geral de cores.
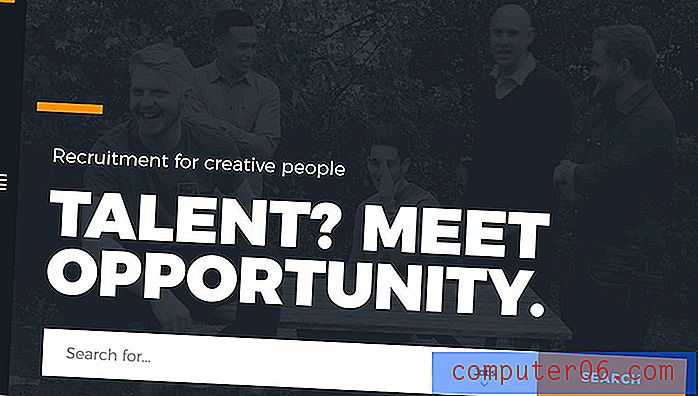
8. IC Creative
# fb8122 # 1d2228 # e1e2e2
O IC Creative usa uma sobreposição de cores escuras - preto que não é verdadeiramente preto - com uma cor de destaque brilhante e muito branco para criar uma cena convidativa. As sobreposições de cores em quase todos os matizes são uma tendência importante na cor do site e uma opção rica em preto, como a que é apresentada aqui, é uma boa maneira de dar a outro conteúdo muito espaço na tela. Basta observar o título grande, os detalhes acentuados e os apelos à ação.
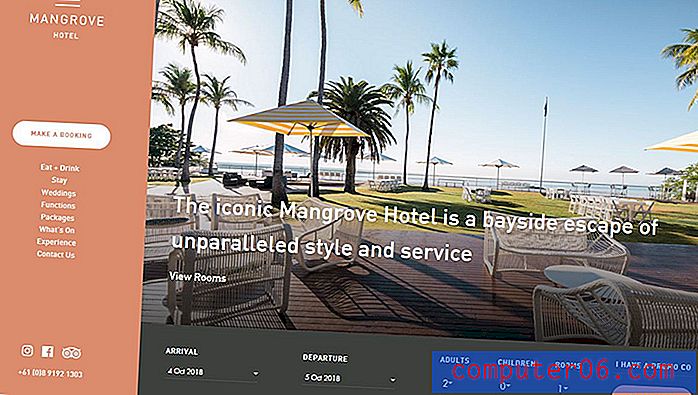
9. Mangrove Hotel
# d48166 # 373a36 ## e6e2dd
Enquanto as paletas de cores brilhantes praticamente dominam o desenvolvimento do site há alguns anos, há uma mudança de volta para paletas mais suaves para alguns projetos. O tom carnudo do Mangrove Hotel é acolhedor e complementa bem o conteúdo. (Essa mesma cor também aparece em algumas comunicações de marketing do Twitter.)
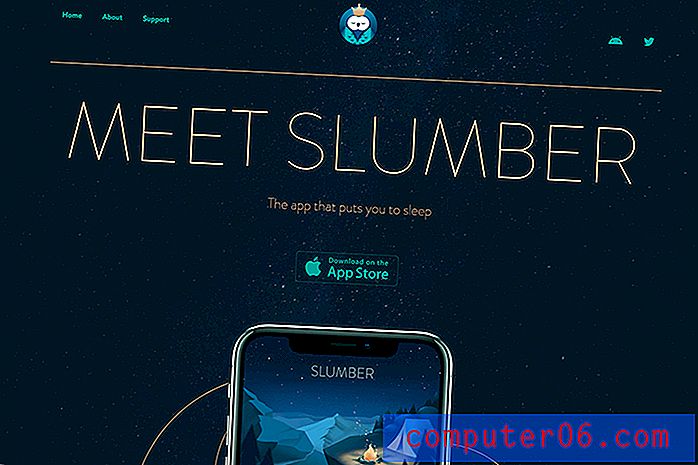
10. Dormir
# 051622 # 1ba098 # deb992
O Slumber faz um ótimo uso da cor do ano da Pantone - Classic Blue - em imagens de aplicativos e tons escuros no plano de fundo e no logotipo. A combinação de ouro e verde é super moderna, elegante e segue o tema da noite e do sono.
11. Atlanta Brewing
# e40c2b # 1d1d2c # f7f4e9 # 3cbcc3 # eba63f # 438945
A Atlanta Brewing também usa um vermelho dominante com muitas outras cores de destaque. Observe que a paleta não é apenas parte do design do site, mas também se estende à embalagem do produto. Eles têm uma paleta bastante larga, com cores primárias como base e um rico fundo preto e branco.
12. Sunny Street Cafe
# 5c6e58 # 8aa899 # f2d349
O Sunny Street Café é brilhante com uma paleta de cores que combina perfeitamente com as imagens e o idioma no design. Verdes e amarelos juntos são uma combinação incomum, mas são amigáveis e adequados ao design deste local para café da manhã e almoço. O tema da cor também mostra bem as imagens dos alimentos.
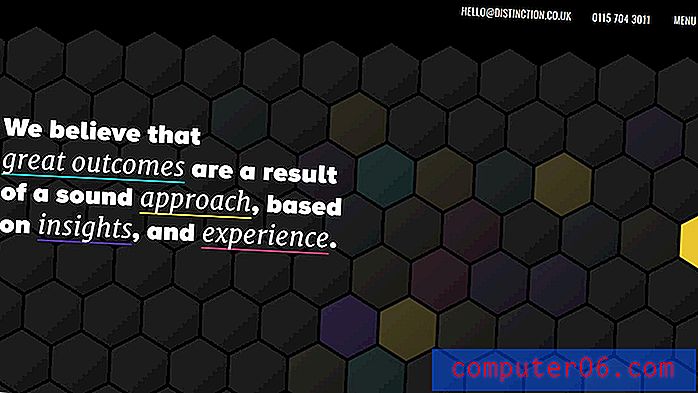
13. Distinção
# 000000 # 181818 # 2cccc3 # facd3d # 5626c4 # e60576
A distinção usa a mesma base toda preta para sua paleta de cores com um arco-íris de cores de destaque. Se você deseja uma paleta de cores ampla, esta é a maneira de usar a tendência com eficiência.
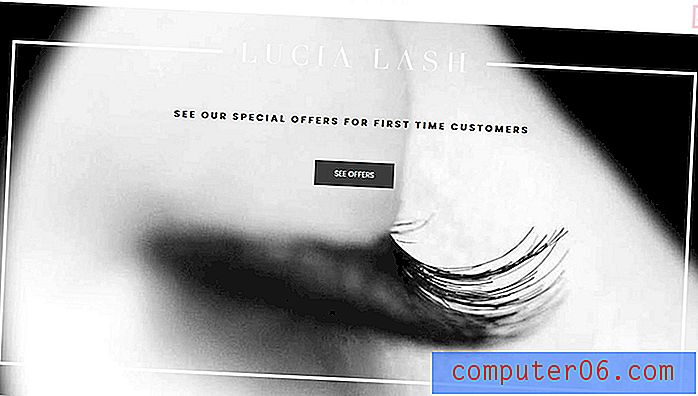
14. Lucia Lash
# ffffff # 0a0a0a
No outro extremo do espectro de cores está a falta de cores. Um único esquema de cores de sites em preto e branco é a altura do mod e do minimalismo.
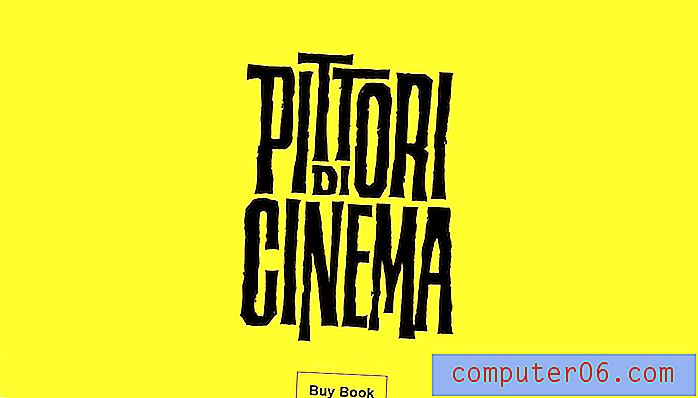
15. Pittori di Cinema
# fdd935 # 000000
O minimalismo também pode ser em cores, como evidenciado por Pittori di Cinema. O esquema amarelo brilhante com preto é uma opção comum de minimalismo de alta cor. Quanto mais brilhante a paleta de cores desse estilo, mais tendência ela parece ser.
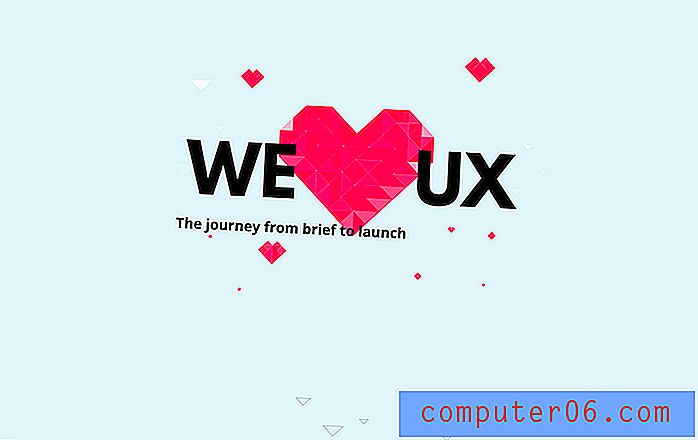
16. Nós (Coração) UX
# e1f2f7 # ef0d50 # eb3a70 # e5bace
O We (Heart) UX usa uma paleta de cores simples com fundo azul claro - uma ótima opção - e tons de vermelho rosado como elemento principal da arte. Reunir essas cores com um estilo geográfico descolado é moderno, moderno e divertido de se ver.
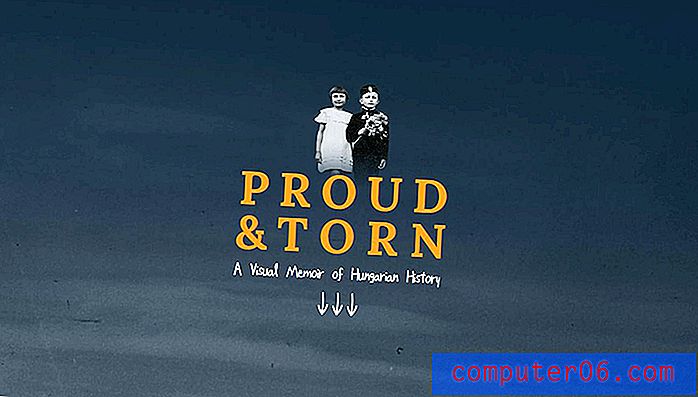
17. Orgulhoso e rasgado
# 1f3044 # fb9039 # 646c79
Proud & Torn usa o mesmo conceito de tom de joia com uma combinação de cores um pouco mais suave. A paleta de cores mais sutis ajuda a criar interesse visual para um site que apresenta muitas imagens incolores.
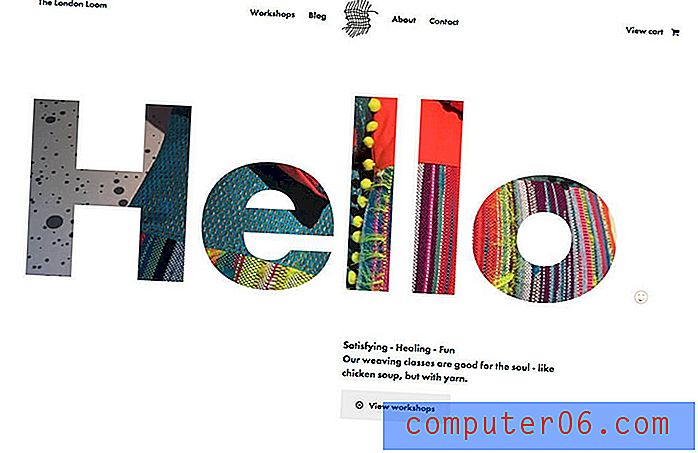
18. tear
# 6effc4 # 9630d8 # ffffff
O tear usa elementos de cores brilhantes para contrastar com um fundo preto e branco mais forte. Roxo e verde trabalham fantasticamente juntos, especialmente nos tons selecionados aqui. Se você não tiver certeza sobre uma escolha de cores, a opção de usar um pouco de transparência com uma cor é um toque agradável.
19. Etiya
# d56c2c # 22223a
O Etiya apresenta outra cor única popular como parte da paleta de cores geral do site - laranja. Tons alaranjados brilhantes - geralmente usados com fundos escuros pretos, azuis marinho ou roxos - são uma opção de tendência.
20. Baobla
# 56642a # 849531 # 92a332
Baobla apresenta um divertido gradiente em um esquema de cores monótono. Esse estilo de paleta de cores é ideal para novas marcas ou identidades de produtos ou se você deseja causar muito impacto com um tom arrojado.
21. Centro de Emergência para Mulheres e Meninas
# faf0dc # 0b4141 # ff6864
O Centro de Emergência para Mulheres e Meninas escolheu uma paleta de cores que não é muito feminina, ajudando a dar mais força à sua mensagem com cores fortes. As opções de cores são altas em contraste e fáceis para os olhos e em termos de legibilidade. A escolha de sotaque brilhante está na moda e adiciona ênfase a esse elemento.
22. Portfólio Jean-Baptiste Kaloya
# 150734 # 0f2557 # 28559a # 3778c2 # 4b9fe1 # 63bce5 # 7ed5ea
Jean-Baptiste Kaloya transforma provavelmente a cor mais popular no design de sites em uma paleta monótona própria com graus variados de azul. Observe também os gradientes suaves nos azuis mais claros.
23. Igor
# 000000 # fefefe # fdee30
Igor mostra qual é provavelmente a paleta de cores mais popular do site em 2019 - preto, branco e amarelo. Essa paleta de cores, embora vista em vários tons, é amplamente popular. Essa combinação é provavelmente uma das mais atraentes.
24. Bicicleta Cowboy
# 000000 # fa255e # c39ea0 # f8e5e5
A Cowboy Bike usa uma paleta de cores preta e brilhante que chama a atenção imediata. Embora a maioria dos sites use preto apenas para texto, esse design o incorpora à paleta brilhante e monótona.
25. CEO Mindshare Summit
# 001131 # e4bf3f # fedbc4
A combinação de azul e amarelo do CEO Mindshare Summit é impressionante. O elemento surpreendente na paleta de cores é o uso de um toque de pêssego. É tão sutil que você pode não perceber a princípio. O que essa cor faz é fornecer um sotaque que não é tão forte e brilhante quanto o branco, o que a torna um pouco menos ousada em tamanhos grandes, como no título principal.
26. Mês da Economia Social
# ff4653 # f6dadf # 9b1b3b
O Mês da Economia Social usa uma paleta de cores monótonas com uma das cores mais modernas do ano, de maneira inesperada. O vermelho brilhante que é a cor principal do plano de fundo aqui é normalmente usado como uma cor de destaque em preto ou azul escuro. Raramente fica assim sozinho e a paleta realmente faz você olhar o design, graças às opções de cores fortes.
27. Gabrielle Dolan
# e8eae3 # 373833 # fa2742
O site de Gabrielle Dolan usa a tendência da paleta de cores cinza-branco-brilhante. Com uma nítida falta de cor na maior parte do design, a cor brilhante parece saltar da tela. Ele cria apenas a área focal correta e a quantidade de contraste, e é por isso que essa é uma opção de esquema de cores em tendência.
28. Pixel Pantry
# 9e15bf # 4ac6d2
A Pixel Pantry usa um par de cores distintas para mostrar essa tendência - roxo e verde-azulado. A combinação dessas duas cores para criar uma paleta é quase irreal. Você encontrará variações desse esquema em quase todos os lugares que vira.
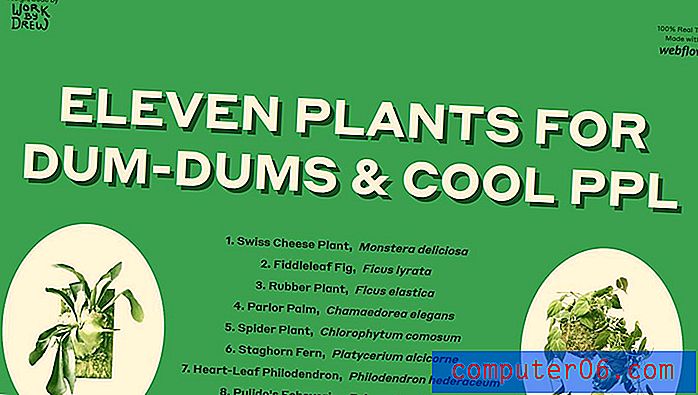
29. Onze plantas
# 5daa68 # 3f6844 # faf1cf
Onze plantas usa um esquema de cores totalmente neutro, harmonioso e fácil de olhar. O verde combina bem com o conteúdo e as combinações de cores são simples e charmosas.
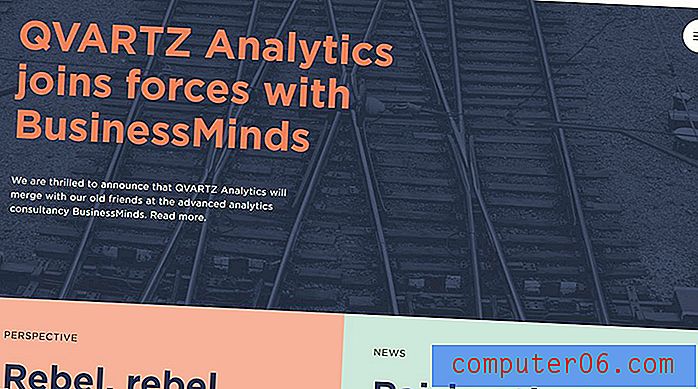
30. Qvartz
# ee7879 # 2a3166 # f4abaa # cae7df
O Qvartz usa uma das cores mais inesperadas do ano, de uma maneira que imita muitos outros projetos. Com texto rosa, blocos de cores rosa e um mashup de cores fortes e suaves, essa paleta é um tanto feminina, mas não muito.
31. Sheerlink da RTX
# 4a2c40 # e9bd43 # 7d3780
O Sheelink By RTX usa um gradiente moderno e uma coloração ousada para chamar a atenção para seu produto. As cores são profundas e sombrias e o roxo-marrom tem um senso distinto de realeza e mistério.
32. Puerto Mate
# 5ce0d8 # 01345b # ffcf43
O Puerto Mate usa cores de tendência que são ousadas sem serem avassaladoras. Como o painel central é azul marinho, as cores brilhantes externas ficam um pouco menos no seu rosto. (Imagine inverter esses tons em diferentes locais do design.)
33. Portfólio Loic Sciampagna
# 141824 # ffb600 # 0049ff
O portfólio da Loic Sciampagna usa uma das melhores combinações de azul e amarelo que você encontrará. Os tons contrastantes são simples, elegantes e envolventes com o simples toque do azul claro e brilhante.
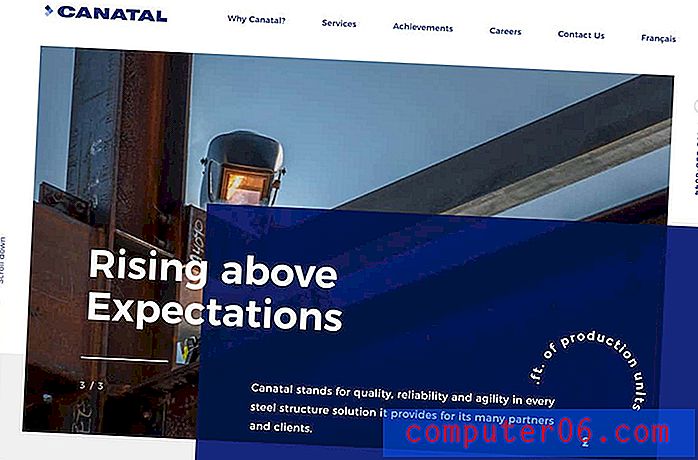
34. Canatal
# 182978 # 6688cc # acbfe6
Canatal usa bem suas cores da marca tripla azul neste design. É um exemplo de como usar uma paleta de cores monótonas sem ser chata.
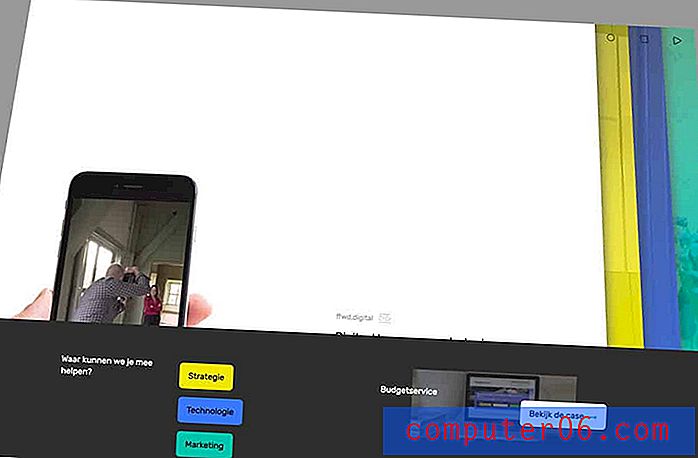
35. FFWD Digital
# f1e821 # 487afa # 23c0ad
O FFWD Digital usa brilhos de maneira elegante e clássica. No papel, usar esse trio de cores em um fundo escuro e claro pode parecer estranho, mas aqui, na verdade, é perfeito e agradável.
36. Tappezzeria Novecento
# 191919 # fab162
A Tappezzeria Novecento usa um esquema de cores que a maioria evitaria - e funciona. A brilhante combinação de laranja e preto é simples e envolvente. As cores contrastam apenas o suficiente para facilitar a leitura. Também é um toque agradável que as cores da marca também estejam nas imagens.
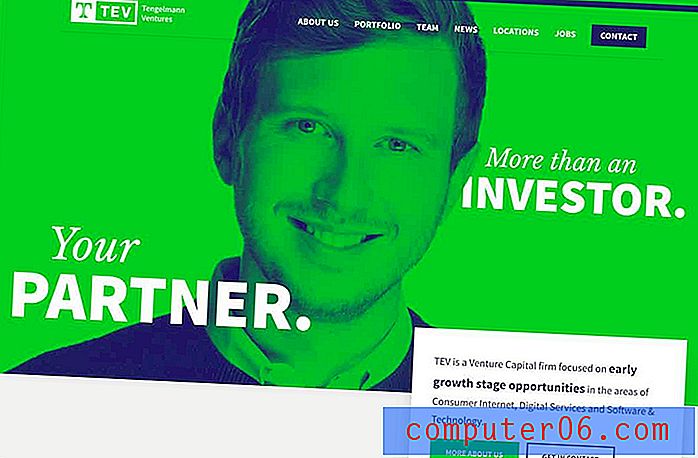
37. Tev
# 252669 # 4ecb4a
Tev é tudo menos chato com um fundo de limão e uma sobreposição de cores duotônicas. É ousado e o verde faz você pensar em dinheiro - exatamente o que o site foi projetado para fazer.
38. Nicho e Culto
# 4e3883 # ffddcc
Niche & Cult usa tons suaves para uma marca de beleza com um toque mais feminino. O rosa suave lembra alguns tons de pele e uma tela em branco para maquiagem, enquanto o roxo brilhante corresponde ao clima do site.
39. Sysdoc
# 001730 # 4ad7d1 # fe4a49
O Sysdoc cria uma nova rodada em uma paleta básica de vermelho, azul e verde, com opções mais brilhantes e menos saturadas para o vermelho e o verde. A paleta é forte e suave e combina com quase qualquer outro conjunto de elementos.
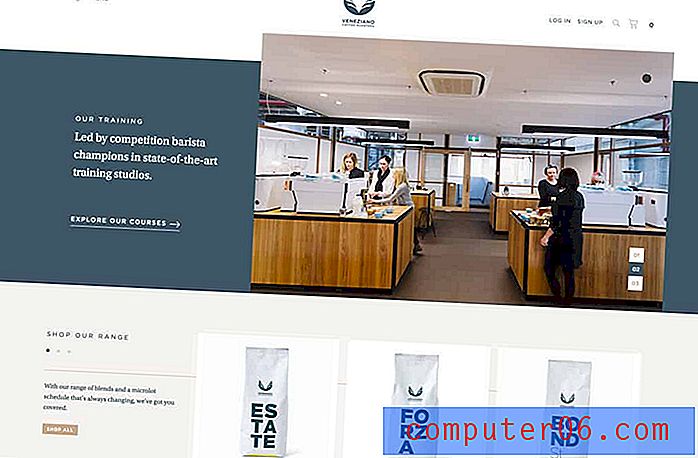
40. Torradores de café Veneziano
# f6f4f2 # 425664 # c6ad8f
Veneziano Coffee Roasters remonta a uma paleta mais suave, com uma combinação cinza-azul e ouro que é sutil e elegante. As cores combinam bem com as imagens do site e criam a sensação certa.
41. Melhor energia
# 11abc1 # df3062 # f5b935 # 4bac3f
A Better Energy usa cores brilhantes associadas à natureza - tiradas das imagens correspondentes - para criar uma paleta divertida para contar a história de algo que pode não ser muito interessante para se falar.
42. Blast Galaxy
# 0f0c24 # a350a3 # c1436d
Não conseguimos passar por um conjunto de tendências de cores legais sem olhar para uma paleta dos anos 80. Tudo a partir da década de 1980 parece estar em alta e inclui as cores usadas para o Blast Galaxy, uma combinação comumente observada de azul, roxo e rosa com um brilho neon.
43. Portfólio Kyle Decker
# f5f5f5 # 8db48e # 4d724d
O portfólio de Kyle Decker é outro site com um esquema de cores que brilha porque é muito simples. Ele usa uma combinação de neutros e apenas uma cor verdadeira para focar os olhos do usuário.
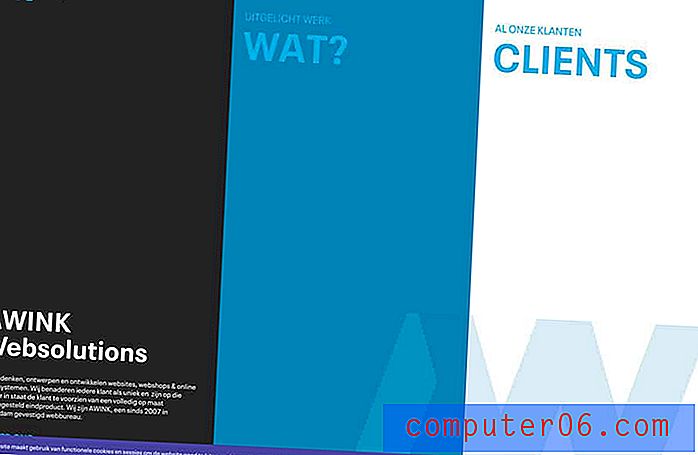
44. Awink
# 212221 # 1181b2 # ddedf4 # 44449b
O Awink Websolutions também usa uma programação de cores monótonas com vários tons de azul. (O blues é uma opção popular quando se trata de opções monótonas.) Essa é apenas um pouco diferente graças aos detalhes mais profundos e escuros. Além disso, as áreas escuras e claras da tela quase reproduzem uma ilusão de ótica, fazendo você pensar que há mais cores aqui do que realmente existem.
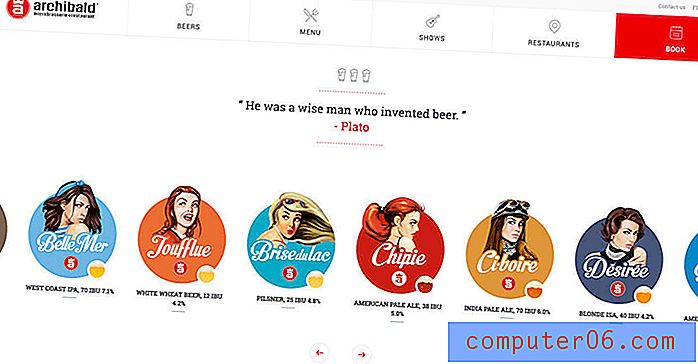
45. Microcervejaria Archibald
# d81c23 # 4fa8c2 # d97441 # d29849
A Microcervejaria Archibald usa um arco-íris de cores, mas a paleta é surpreendentemente bonita. Com todas as cores em saturações semelhantes e seguindo visualmente um tema, ele se reúne perfeitamente.
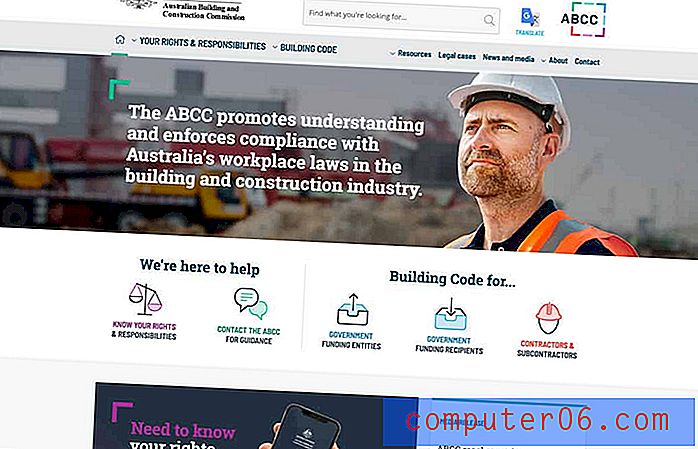
46. Comissão do Governo da Austrália, Construção Civil
# 9b3a95 # 3d7da7 # f4abaa
O site do governo australiano, da Comissão de Construção e Construção não é o que você provavelmente esperaria estar em uma lista de excelentes esquemas de cores, mas a combinação de roxo, verde e azul aqui é impressionante. Também ajuda a guiar os usuários pelo design com um sistema codificado por cores.
47. Indegy
# 45af2a # 3fddc1 # d56c06
O Indegy usa um verde brilhante contra muitas fotos e cores altas. A cor simples, combinada principalmente com cinza e branco, adiciona um estilo moderno ao design e ajuda a direcionar os usuários pelo conteúdo. (Também há detalhes em verde-azulado e laranja para sons sutis de brilho em outros lugares.)
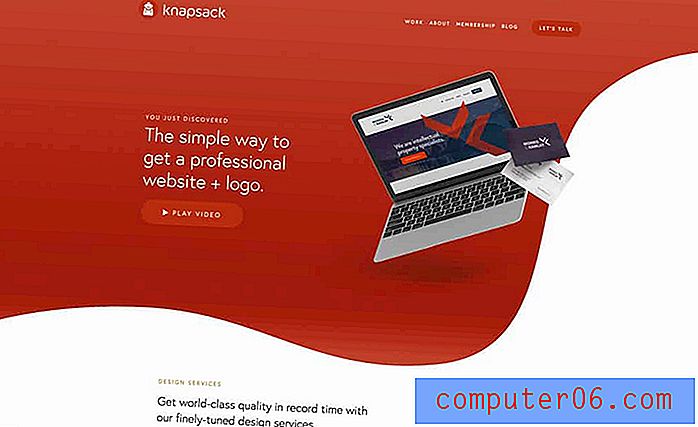
48. Mochila
# ad4328 # b65741
A mochila usa um esquema de cores vermelho brilhante com gradientes para adicionar interesse a uma cor que pode ser difícil de usar. Isso funciona porque não há muitos recursos visuais de alta energia competindo com a paleta brilhante.
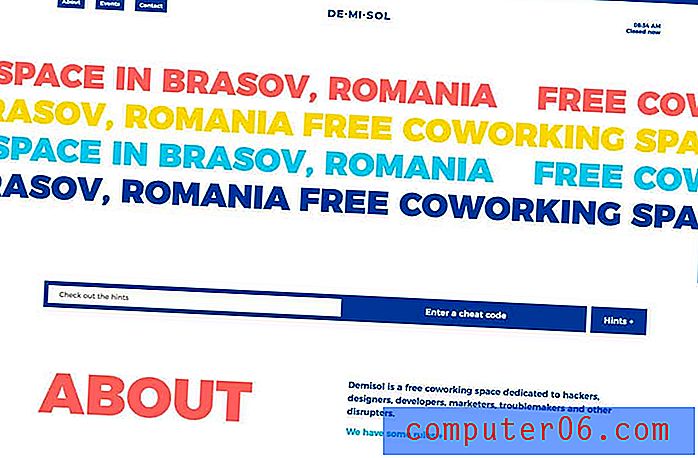
49. Demisol
# 16519f # f07e74 # f8dd2e # 4fcbe9
O Demisol usa muitas cores e muitos elementos grandes, e é fabuloso de qualquer maneira. Às vezes, brincar com cores é um experimento; teste e veja se funciona.
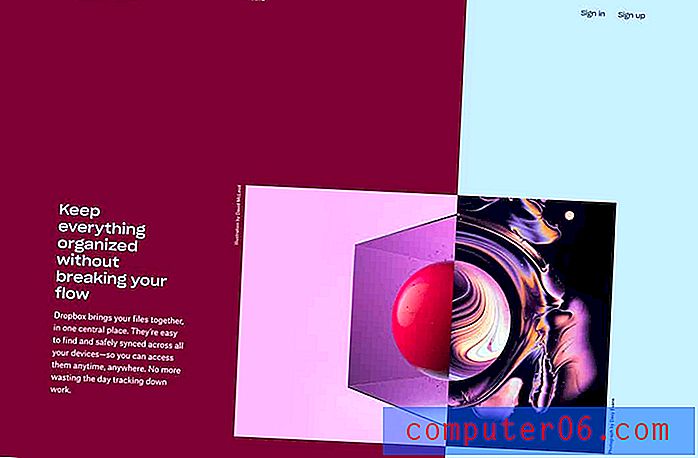
50. Dropbox
# 61082b # b4d0e7
O Dropbox tem outro esquema de cores que não deve funcionar ... mas funciona. O contraste entre o marrom profundo e o azul bebê estabelece um grande movimento dos olhos na tela dividida. As cores funcionam igualmente bem como elementos de texto na cor oposta. Mais uma vez, isso prova que, às vezes, você só precisa experimentar as opções de cores e ver como elas funcionam.