15 dicas para melhorar sua escrita de UX
Existem tantos microelementos importantes no design da experiência do usuário. Muito foco foi dedicado às micro-interações e compromissos, mas e a micro-cópia?
Escrever UX é um grande negócio. As palavras, o idioma e a composição de frases e frases em todo o design podem criar ou quebrar. (Pense em quantas vezes você se afastou de um site ou aplicativo porque as instruções não eram claras ou um erro de digitação o deixou irritado.)
Hoje é o dia em que você deve melhorar sua escrita em UX. Isso tornará seu site ou aplicativo melhor. E definitivamente deixará os usuários mais felizes. Aqui estão algumas maneiras de fazer isso.
1. Defina sua voz
 Atenha-se ao tipo de idioma e tom usado pelo restante do site.
Atenha-se ao tipo de idioma e tom usado pelo restante do site. Todo site, produto ou marca tem uma voz. O que às vezes acontece é que esquecemos quando se trata da experiência do usuário e da interface geral.
Até os menores elementos de texto - botões, elementos de inscrição, menus e navegação e até chatbots devem usar a mesma voz da marca. Esses elementos devem ter a mesma personalidade.
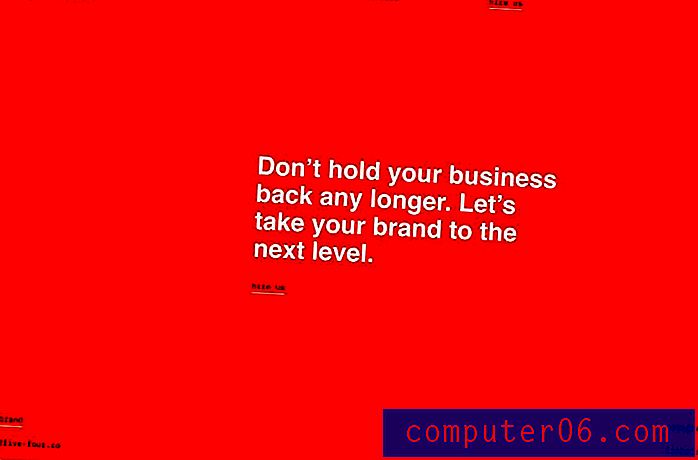
Atenha-se ao tipo de idioma e tom usado pelo restante do site. E escreva uma microcópia que funcione para o público-alvo. O Five / Four, acima, usa um tom claro em todo o site. Isso transmite através do botão; em vez do tradicional "entre em contato conosco", eles escrevem "contrate-nos". Simples e eficaz.
2. Crie uma estrutura
 A cópia deve ter um estilo comum, assim como escolher cores para os elementos na tela.
A cópia deve ter um estilo comum, assim como escolher cores para os elementos na tela. Tudo sobre design visual tem uma estrutura. Você usa uma grade. Você emparelha e analisa elementos para que as peças funcionem umas com as outras.
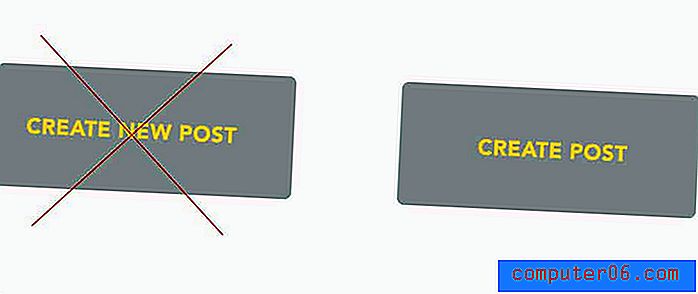
A escrita UX é a mesma. As palavras em todo o design devem ter uma estrutura. Os botões devem usar um conjunto comum de palavras - se você usar "aprender mais" para continuar lendo em um só lugar, não deverá usar "leia mais" em outro lugar.
A cópia deve ter um estilo comum, assim como escolher cores para os elementos na tela. Desenvolva um conjunto de regras para microcópia e trate os elementos de texto da mesma maneira que os visuais, com um estilo definido e que deve ser mantido em todo o design. O Midmod, acima, usa "Comprar" no início de cada botão de call to action para informar aos usuários o que eles farão a seguir com um clique ou um toque.
3. Seja simples e conciso
Você provavelmente já ouviu o ditado - os usuários têm a atenção de um peixe dourado.
A melhor redação de UX é simples e concisa. Os usuários podem lê-lo rapidamente e saber exatamente o que fazer a seguir.
Não os faça pensar muito para descobrir as coisas. Eles podem abandonar seu design no processo.
4. Elimine as palavras que você não precisa

Palavras redundantes desperdiçam o tempo do usuário. O mesmo acontece com a linguagem florida.
Faça um favor a todos e elimine todas as palavras que você não precisa enquanto escreve a cópia micro. (Para muitos de nós, isso pode chegar a um terço do texto.)
É aqui que ter um ótimo editor pode ser útil.
5. Use pronomes pessoais
Use uma linguagem inclusiva para criar melhores conexões. Embora algumas escritas não permitam, a escrita UX é o lugar perfeito para usar pronomes pessoais.
Pronomes pessoais são uma boa escolha, porque ajudam a criar uma associação com uma pessoa específica. Embora eu possa usar "o usuário" neste artigo, eu o alertaria contra isso. (Meu contexto é um pouco diferente aqui.) Fale com o público. Não fale sobre eles.
O que são pronomes pessoais? Aqui está a lista:
- Eu
- Vocês
- Ele / Ele
- Ela / Ela
- isto
- Nós / Nós
- Eles / Eles
6. Abandone os sinônimos
A menos que você trabalhe no Dictionary.com ou no Webster's, seu site não é um dicionário de sinônimos. Evite sinônimos porque você acha que torna a cópia do site mais interessante.
Não faz. Isso apenas torna mais difícil.
Todo elemento que faz a mesma coisa, você usa as mesmas palavras. Se os botões misturam essas frases - comprar, comprar, negociar, pontuar, obter, negociar - e todos fazem a mesma coisa, você está fazendo um enorme desserviço aos usuários. (E eles podem simplesmente abandonar seu site.)
7. Não grite com os usuários

Todas as letras maiúsculas têm um lugar, mas muitas vezes podem parecer esmagadoras para os usuários. A alternativa mais suave, especialmente se você tiver mais do que alguns caracteres em um tamanho pequeno, é usar letras maiúsculas.
Essa é uma mudança de pensamento de não muito tempo atrás, quando muitos de nós estávamos recomendando que os botões estivessem em maiúsculas. Mas como os botões aumentaram, todos os bonés parecem um pouco exagerados. (Você não acha?)
8. Tome cuidado com os números

Os formatos numéricos são mais fáceis de ler quando você usa números reais. Sim, eu sei que os estilos Chicago e AP dizem que você deve especificar certos números, mas quando se trata de escrever UX, os dígitos são apenas mais fáceis.
Os dígitos também são fáceis de ler de relance.
Mas lembre-se de usar pontuação precisa, como vírgulas entre números longos, como 123.456, espaços entre entradas de cartão de crédito para facilitar o rastreamento de dígitos (importantes para o comércio eletrônico), como 1234 5678 9123 4567.
9. Não invente palavras
Este deve ser óbvio em um mundo onde ser capaz de pesquisar no Google algo é vital para o sucesso da web. Mas isso ainda acontece muito.
Não invente palavras.
Não soletre as coisas erradas.
Não use abreviações estranhas ou coisas que as pessoas nunca pensariam em pesquisar ou dizer em voz alta.
Se você fizer alguma dessas coisas, estará dificultando o acesso ao site. (Isto é, a menos que a sua marca com erros ortográficos seja tão popular que se torne uma "coisa real". Mas não conte com ela se você ainda não estiver lá.)
10. Concentre-se no positivo

Tente capacitar os usuários com uma linguagem prática em todo o design. Ao usar associações e mensagens positivas, é mais provável que os usuários sintam que podem (e foram convidados) a participar do design.
Esse idioma ativo com uma boa vibração pode tornar as pessoas mais inclinadas a clicar. (Realmente faz sentido - você gosta de saber que não pode fazer algo? )
11. Use verbos ativos

Os verbos ativos referenciam diretamente um assunto e o que estão fazendo. (Também pode ser inferido.)
Quando se trata de escrever UX, o importante é que as palavras criem um senso de ação e o que está acontecendo no design. Você deseja que os usuários façam parte do que você está vendendo.
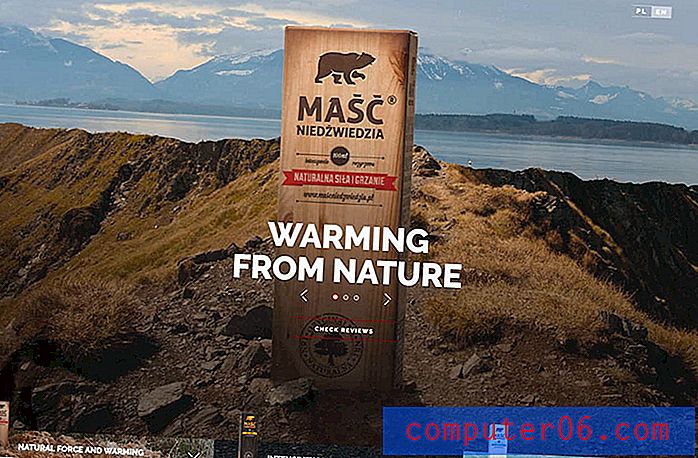
A pomada de urso, acima, faz um bom trabalho com as palavras - aquecimento, aquecimento intenso e resfriamento - que você quase consegue sentir. Isso cria uma conexão entre o design, o texto e o usuário.
12. Evite jargões
Tenha cuidado ao usar palavras que nem todo usuário entenderá claramente. Mesmo que seu site tenha um público-alvo muito direcionado, outras pessoas podem aparecer no site e você deseja que ele o obtenha em algum grau.
Fique longe de jargões que nem todo mundo entenderá. Embora vivamos em um mundo onde LOL, OMG e WTH estão por toda parte, existem tantas pessoas que podem tirar o significado errado com base em suas próprias experiências.
13. Listas de uso

Essa é fácil: uma lista deve se parecer com uma lista (não um parágrafo grosso). Não importa se você usa marcadores ou numeração. Só precisa ser uma lista óbvia.
14. Venda-se
 Boa escrita UX vende.
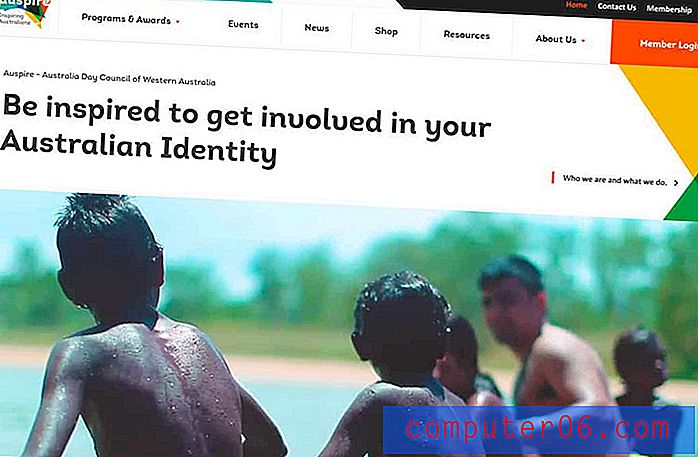
Boa escrita UX vende. Toda cópia é cópia de vendas. Não importa o que o seu site faz ou o conteúdo que você cria, você precisa estar sempre vendendo. Você está vendendo uma ideia para interagir com o site. Você está vendendo um produto ou serviço. Você está vendendo que seu design é mais interessante do que tudo o que o usuário está acontecendo naquele momento.
O Conteúdo 5S, acima, faz isso de maneira distinta. É direto e ousado e quero saber mais. Eles me venderam.
15. Faça com que o Longform seja fácil de digerir
Às vezes, quando você começa a falar sobre escrever para o UX, as pessoas assumem que os blocos longos de cópia são ruins. Passamos muito tempo pensando em micro-cópia, mas o conteúdo de formato longo é uma coisa boa.
Você só precisa terminar um pouco.
Use cabeçalhos e uma hierarquia para criar separação visual, bem como separação contextual. Os usuários varrerão todos esses cabeçalhos e cotações para determinar se desejam continuar lendo ou não. Dê a eles o máximo de oportunidades possível para reativar e permanecer com o conteúdo.
Conclusão
Não há quase nada tão delicioso quanto uma boa cópia. Você sabe que o encontrou quando lê o texto em um site e pensa "essas pessoas me pegam" ou "esse é o meu tipo de espaço".
É isso que uma boa escrita UX faz. Aproxima o design e o usuário. Isso ajuda a estabelecer uma conexão que manterá os usuários conectados e interagindo com seu pedacinho de internet.