5 alternativas para menus suspensos suspensos
A era dos menus suspensos suspensos acabou? Pode muito bem ser. Esse padrão de design não funciona para os usuários de hoje. O conceito é desajeitado e nem sempre se traduz bem em telas menores.
Os usuários desejam menus e opções de navegação mais fáceis de usar, simples de entender e não vêm com mais opções do que podem pensar em alguns segundos. Os menus de navegação devem ser independentes de dispositivo e funcionar da mesma maneira, criando uma experiência única entre os tipos de dispositivo. Então, o que você pode fazer para se despedir desses menus suspensos? Temos cinco alternativas.
1. Painéis de rolagem

Não importa como você goste da rolagem, usar efeitos de rolagem como paralaxe ou painéis para levar os usuários a uma parte diferente do site é um estilo de navegação eficaz. Enquanto muitos de nós (inclusive eu) desistimos da rolagem há alguns anos atrás, telas menores ajudam os padrões de rolagem a ressurgir como um recurso altamente utilizável em todos os tipos de dispositivos.
Os usuários não têm medo de descer a página, para que você não precise empacotar todos os links ou informações na primeira tela. Use o HTML5 para sua vantagem e crie um site que torne a navegação parte de uma experiência imersiva do usuário. (Tão imersivo na verdade que os usuários podem nem reconhecer a navegação pelo que ela é.)
Para fazê-lo funcionar, você precisa fazer mais do que apenas criar uma página longa com vários links. O design tem que vir com impacto. Sugira aos usuários o que você está fazendo. Crie uma separação visual com cores entre as "telas" e inclua grandes áreas clicáveis que informam aos usuários exatamente para onde irão a seguir.
Se você tiver dúvidas de que alguns usuários possam precisar desse menu mais tradicional no estilo de mapa do site, considere colocá-lo no rodapé. Você terá um design mais simplificado e ainda manterá esses itens vinculáveis em um único local para usuários da velha guarda.
2. Hambúrgueres escondidos

Antes de pular para o discurso "Eu odeio ícones de hambúrgueres", pense por um momento. Goste ou não, esse ícone minúsculo se transformou em um símbolo de pop-out, giro para baixo ou menu oculto. Os usuários parecem entender isso. E enquanto muitos designers parecem detestá-lo, você provavelmente acabará usando-o de qualquer maneira.
Então pare de lutar contra isso.
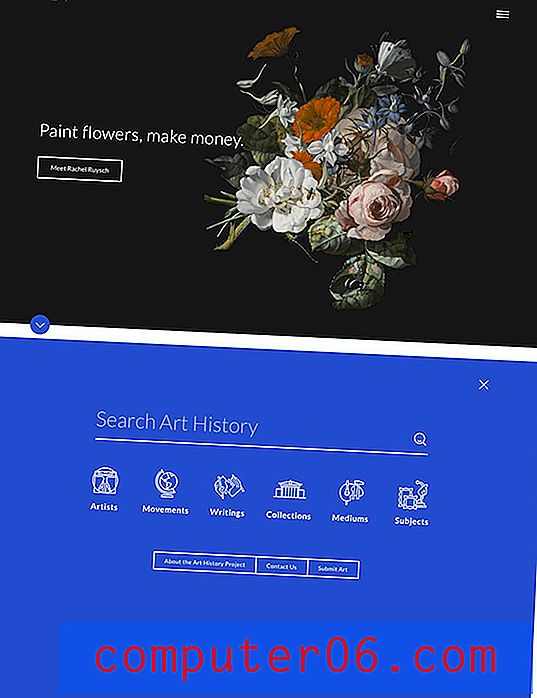
Em vez disso, trabalhe para desenvolver maneiras melhores de incorporar o ícone no seu padrão geral de navegação. Estou cavando totalmente ícones de hambúrguer que se abrem em menus minimalistas de tela cheia agora, como o Trivium Art History, acima.
O truque aqui é a simplicidade. O menu é em negrito, oferece aos usuários apenas algumas opções e é fácil de usar em qualquer dispositivo. Quem precisa mais de dezenas de opções de menu? Uma parcela significativa dos usuários acessará seu site a partir de um mecanismo de pesquisa em uma página interna; o número de usuários digitando seu URL diretamente e depois navegando no site está diminuindo o tempo todo.
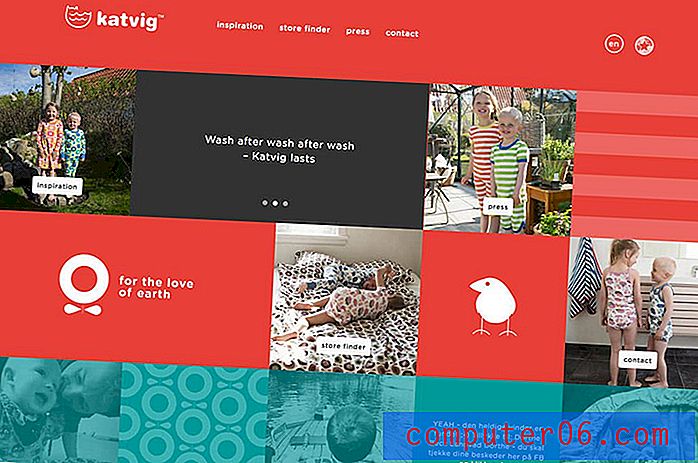
3. Navegação no estilo de cartão

Cartões, cartões e mais cartões. Parece que designers (e usuários) podem obter o suficiente deles. Então, por que não fazer dos cartões sua opção de navegação / menu preferida?
Comece com um padrão de cartão na página inicial que seja uma experiência de tela cheia. Cada cartão leva os usuários para uma parte diferente do site. A idéia é tão simples e intuitiva que qualquer usuário deve poder navegar no fluxo e encontrar o que está procurando com facilidade.
Como um bônus adicional, os cartões responsivos "se encaixam" nas telas dos dispositivos móveis, para que a experiência seja semelhante entre as plataformas. (Os usuários amarão você por isso.)
Para misturar o design, pense fora da caixa com a interface no estilo de cartão. Misture diferentes estilos de cartão - texto, imagens, vídeo - para que os usuários sejam atraídos para olhar na tela e interagir com vários elementos. O Katvig, acima, faz um bom trabalho ao incorporar vários estilos de cartões, cores e animações simples para chamar a atenção para elementos específicos.
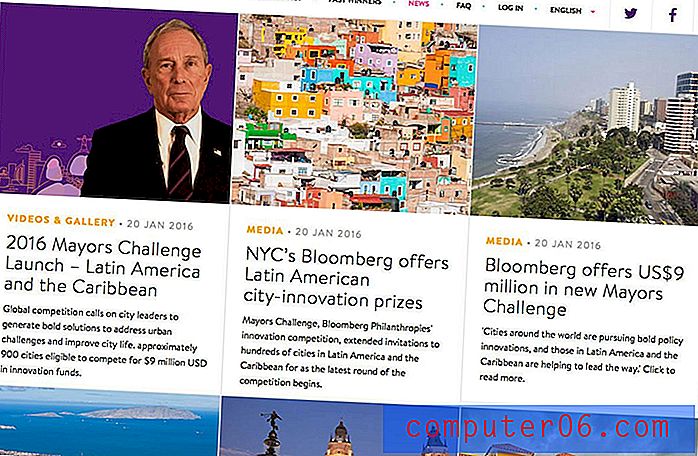
4. Menus pegajosos

Simples e utilizável. Menus fixos são uma maneira fácil de ajudar os usuários a percorrer seu site. Crie uma estrutura de menu simples com apenas alguns elementos importantes e garanta que o elemento adesivo encontre e trave em uma posição específica na tela.
Na maioria das vezes, essas barras de menu são grandes e depois recolhem para uma versão menor que a parte superior da tela em todas as páginas. (É difícil ficar mais fácil do que isso.)
O site Bloomberg Mayors Challenge faz um ótimo trabalho com seu menu fixo. A posição do menu se move da tela central para a parte superior da página inicial (e em todas as páginas de menu de nível superior), proporcionando interesse visual e aderência a todas as outras páginas do site. Além disso, o menu fornece algumas outras coisas que os usuários podem desejar, como ícones de mídia social para acesso rápido e um seletor de alterações rápidas para o idioma.
Esta solução simples é uma das coisas mais amigáveis que você pode fazer. É por isso que os menus fixos são um recurso popular de venda para muitos temas de sites “in a box”. (É um tanto surpreendente que mais sites não os usem.)
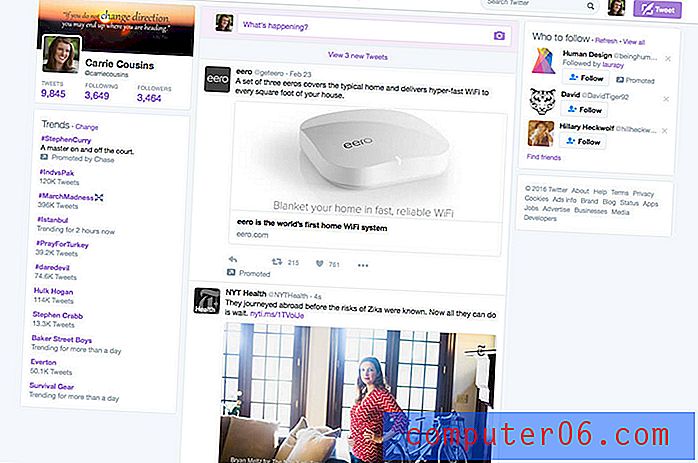
5. Menu Lateral Vertical

É um recurso popular para dois dos sites mais populares do mundo - Twitter e Facebook -, mas muitos outros sites não aproveitam a navegação vertical pelo menu lateral. Talvez seja hora de começar.
Ambos os sites de mídia social agrupam elementos importantes em elementos de navegação no estilo da barra lateral. A coluna vertical fina é ótima para armazenar muitas informações de texto simples e facilitar a visualização rápida das coisas.
Se você optar por um menu no lado esquerdo ou direito da tela, é com você. (Existem prós e contras em qualquer uma das opções.) Gostaria de pensar nisso em termos de como a navegação funciona com outras imagens. O resto do site tem um puxão direcional para um lado ou para o outro? As imagens dominantes poderiam levar o usuário a olhar para a navegação? Pense nos elementos juntos de uma maneira geral para criar peças que trabalhem juntas para uma sensação singular e unificada.
5 Recursos impressionantes
- Ebook de Boas Práticas de Design de UI da Web
- Snippets CSS: navegação horizontal simples
- "Os menus suspensos devem ser a interface do usuário do último recurso" e como criar formulários melhores
- Exemplos de navegação responsiva do NavNav
- ”10 modelos de menu HTML impressionantes para download”
Conclusão
Os padrões de navegação e os estilos de menu são uma parte em evolução do design do site, mas muitas das tendências são mais lentas para se desenvolver do que em outros lugares. Isso pode ser devido à complexidade no design de estilos diferentes para esse elemento essencial ou ao cuidado de designers que estão se atrasando para ver o que resulta em padrões de usuário mais aceitos.
A lição aqui é esta: Navegação simples é melhor. Se você estiver usando menus suspensos desajeitados e impressionantes, é hora de mudar. Vá em frente.