2014 será o ano da paralaxe
Uma previsão um tanto ousada: 2014 será o ano da paralaxe. Antes de subestimar essa tendência reemergente, pense nisso. Com os desenvolvimentos em HTML, CSS e jQuery, e mais pessoas rodando em conexões de Internet de alta velocidade, não é demais pensar que essa técnica bacana realmente explodirá este ano.
Os efeitos de rolagem Parallax são divertidos, fáceis de usar e permitem novos tipos de pensamento criativo no processo de criação do site. O resultado final é uma técnica que pode ser divertida de criar e pode criar uma experiência altamente visual e interativa para os usuários.
Explore o Envato Elements
O que é Parallax?


Parallax é uma técnica em que as camadas de conteúdo são projetadas para trabalhar e se mover juntas. O modo como funciona é que as imagens de segundo plano, do meio e do primeiro plano são criadas e projetadas para se moverem em velocidades diferentes, para que os elementos na tela se movam.
O Parallax pode funcionar com uma função de clique ou rolagem (chamada rolagem de paralaxe) e os elementos podem se mover para cima e para baixo ou de um lado para o outro. Em alguns projetos de paralaxe, todos os elementos se movem em uníssono, portanto parece que você está passando de uma tela para a seguinte. Outros projetos de paralaxe permitem várias partes móveis de tal maneira que quase cria animações ativas.
Efeitos de paralaxe não são novos. Eles já existem há anos. (Pense em videogames e gifs animados.) Mas até recentemente esses efeitos eram no mínimo brega e geralmente ridículos. A técnica era difícil de criar e começava a funcionar bem, e os designers e desenvolvedores geralmente ficavam longe dela.
Mas a Apple novamente ajudou a liderar a acusação de tornar essa tecnologia mais prevalente, usando efeitos de paralaxe no lançamento do iOS 7 no outono passado. E muitos designers seguiram o exemplo, com efeitos de rolagem de paralaxe aparecendo em toda a Web e em uma variedade de aplicativos. Mas desta vez a técnica foi muito mais refinada e oferece uma experiência memorável ao usuário.
Este será um ano inovador


Uma ênfase na experiência do usuário é o motivo pelo qual os efeitos de paralaxe realmente decolam este ano. A técnica pode ser usada para criar um site bastante memorável sem muitos cliques. Os efeitos de rolagem de paralaxe podem criar uma sensação de mistério para o usuário à medida que uma "história" se desenrola. A cada novo movimento, algo novo se desdobra para o usuário. Esse efeito pode criar intrigas e um desejo de continuar interagindo com um site. (Sempre um bônus para aqueles que acompanham o tempo no site.)
Parallax oferece uma abordagem diferente para mostrar conteúdo e design. Os designers estão experimentando paralaxe porque:
- É divertido
- Cria uma experiência de usuário nova e distinta
- Incentiva os visitantes a ficarem mais tempo
- Apela ao nosso senso de curiosidade
- É uma nova maneira de criar uma história visual
Grandes efeitos em 'Uma página'

Os efeitos de paralaxe funcionam em harmonia com outra tendência de web design - design de página única. Você pode criar telas de conteúdo diferentes que parecem e agem quase como páginas diferentes, mas na verdade estão todas em uma única página.
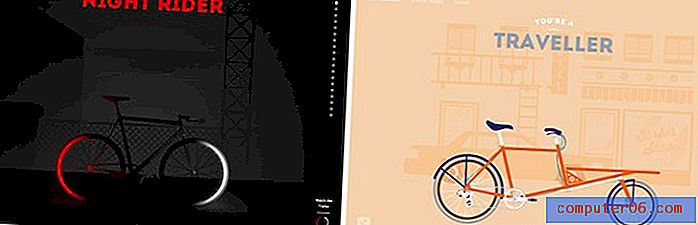
Algumas das minhas “páginas” de rolagem paralaxe favoritas incluem efeitos que proporcionam experiências de visualização distintas. Geralmente, a cor muda quando você obtém um novo conteúdo ou ocorre uma troca de imagem. O Cyclemon faz um ótimo trabalho com esse efeito de uma maneira super simples. Com cada tela de rolagem, o usuário obtém um novo plano de fundo (em uma cor distinta) e um novo estilo de bicicleta em primeiro plano. O site é robusto, mas nunca atola. Você pode rolar rapidamente por cada uma das 19 "telas" ou usar a navegação leve no lado direito da página para pular seções. (O que agradavelmente mostra tudo o que você pulou em um flash.)


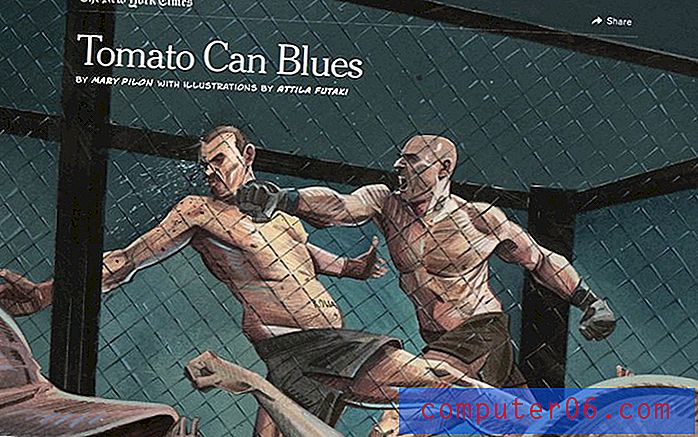
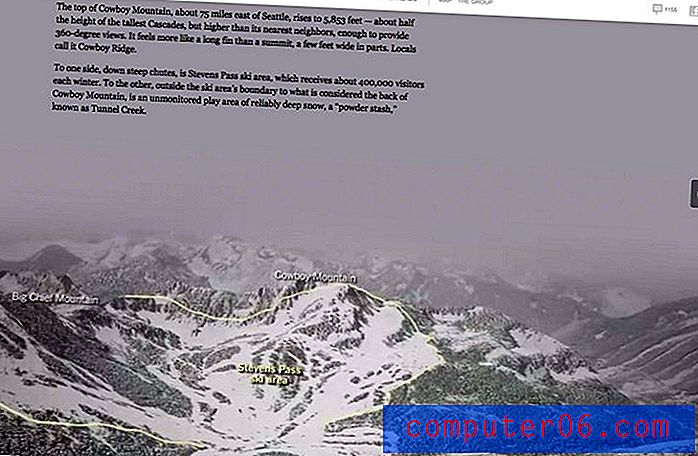
O New York Times também foi um dos líderes em design de paralaxe com características notáveis como "Tomato Can Blues" e o premiado "Snow Fall". O site do jornal faz um ótimo trabalho ao usar a paralaxe para contar uma história com movimento, texto, vídeo e imagens. Em "Tomato Can Blues", as imagens no estilo de quadrinhos ganham vida com movimentos simples, graças à paralaxe. Em "Snow Fall", a história longa é contada com uma mistura de efeitos que o mantêm se movendo pelo conteúdo.
Parallax Plusses
Embora existam vantagens distintas em uma variedade de estilos de design diferentes, a paralaxe tem algumas próprias. Simples, os efeitos podem ser muito divertidos. Só isso provavelmente envolverá os usuários.
Efeitos legais farão com que os usuários notem. Mas as técnicas de paralaxe também podem ter outros benefícios:
- Estilo de narrativa distinto: com toda a ênfase no conteúdo, esse estilo de criação de conteúdo que conta uma história é uma opção viável.
- Apelos à ação: Os efeitos de paralaxe podem ser usados para informar aos usuários o que você deseja que eles façam. Desde clicar em um link até preencher um formulário ou comprar um item, os efeitos de paralaxe podem levar os usuários a uma ação direta.
- Engajamento: Não há dúvida de que sites com efeitos de paralaxe eficazes e bem projetados têm maior tempo de engajamento com os usuários.
- Destacar um produto: você pode usar efeitos de paralaxe para mostrar um produto. Pense nas visualizações de 360 graus de itens em alguns sites de varejo. Permita que os usuários realmente vejam um item antes de comprar.
Parallax Tips


Os efeitos de paralaxe não são para todo tipo de site. Você precisa saber o que deseja obter dessa técnica antes de usá-la apenas porque está na moda.
E, embora os efeitos de paralaxe possam ser complicados às pressas, o melhor conselho é manter as coisas simples. Decida qual efeito você deseja usar e cumpra-o em todo o site. Forneça indicações aos usuários se houver alguma dúvida sobre como o site funciona. (Por exemplo, se um pergaminho fizer algo se mover da esquerda para a direita, em vez de para cima e para baixo, informe os usuários.)
Use paralaxe para contar uma história. É sem dúvida o melhor uso da técnica. Certifique-se de que seus efeitos espelhem as ações que os usuários executariam ao interagir com seu conteúdo.
Esteja ciente do peso no site. Com tanta coisa acontecendo em segundo plano e no código, tudo nesse tipo de design de site deve ser otimizado adequadamente. Dimensione as imagens corretamente, mantenha seu código limpo e verifique se o site é carregado rapidamente.
Aponte os usuários na direção certa. As frases de chamariz devem estar claramente identificadas na tela com instruções fáceis de usar.
Armadilhas de Parallax
Os sites da Parallax podem ficar pesados rapidamente, apresentam alguns problemas de SEO, muitas vezes são incompatíveis com estruturas de design responsivas, não permitem links de páginas internas e não funcionam muito bem com conteúdo pesado.Embora haja algum debate sobre se todos os usuários gostam ou não de efeitos de paralaxe - a resposta óbvia é não, você não pode agradar a todos o tempo todo - há algumas desvantagens em que pensar. Os sites da Parallax podem ficar pesados rapidamente, apresentam alguns problemas de SEO, muitas vezes são incompatíveis com estruturas de design responsivas, não permitem links de páginas internas e não funcionam muito bem com conteúdo pesado.
Um site pesado de paralaxe deve ser evitado. Se o site não carregar rapidamente, os usuários não esperarão para ver seu conteúdo. Crie o site da maneira mais enxuta possível, tomando cuidado especial com imagens e efeitos.
A otimização de mecanismos de pesquisa é muito afetada por sites de uma página de qualquer tipo. Como a natureza do site é simples, não há muito o que fazer para reforçar as palavras-chave, criar links e contribuir com a pesquisa. O ponto em que você pode ver um aumento no SEO é através da mídia social, porque sites únicos e diferentes tendem a ser compartilhados.
Quando se trata de design responsivo e móvel, a paralaxe ainda não chegou. Muitas vezes, você precisa de uma tela grande para realmente ver os efeitos. Parallax também é uma técnica que funciona melhor para um projeto com um escopo estreito. Com muito conteúdo, ele pode ficar impressionante rapidamente.
5 grandes sites de paralaxe
Feira Mundial de Atlantis

Solicitadores Expressos

Mario Kart

Minhacidade.me

Soleil Noir

Conclusão
Graças à sua natureza divertida e simples, as técnicas de design de paralaxe são algo que vamos continuar à medida que o ano avança. O número de sites que já utilizam alguma forma de ação de paralaxe está aumentando diariamente, com mais designers tentando usar efeitos móveis.
É uma tendência que estou gostando. Adoro visitar um site pela primeira vez e realmente querer brincar com o conteúdo para ver o que acontece a seguir. Parallax fala da minha natureza geralmente curiosa e o elemento adicional de contar histórias torna esse tipo de design de site mais divertido.
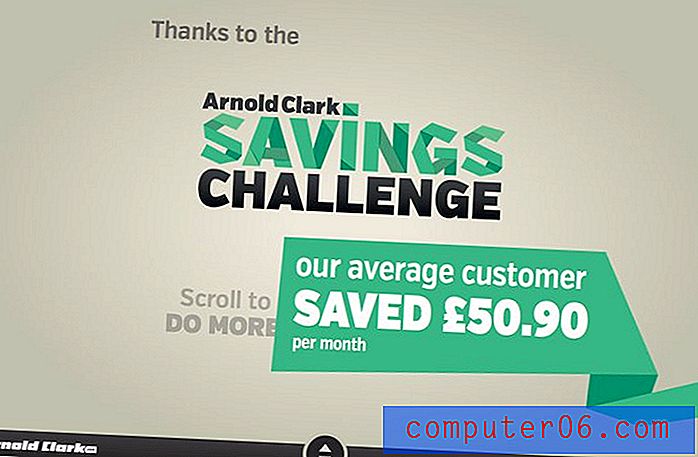
Fontes da imagem: Ben, o guarda-costas, Honda CRV, o Black Eye Project, Dangers of Fracking, Arnold Clark e Tinke. (Recomendo clicar nas imagens mencionadas para ter uma idéia do escopo completo de como a paralaxe de cada site funciona. As capturas de tela não transmitem completamente a beleza de como esses sites funcionam.)