Mais de 15 tendências de design de portfólio em 2020
Quando foi a última vez que você atualizou seu portfólio de design? (Se você é como eu, provavelmente já faz um tempo.) Manter um novo portfólio é uma boa maneira de mostrar suas habilidades para clientes em potencial e pode ser útil quando você olha para o trabalho para as inscrições anuais do concurso.
Se você ficou para trás com o design do seu portfólio ou apenas precisa de um novo portfólio em geral, esta é uma ótima oportunidade para criar algo usando técnicas e visuais modernos.
Um portfólio moderno usando tendências de design pode causar uma ótima impressão. Um portfólio também é uma representação de suas habilidades - portanto, projete com sabedoria! Veja algumas das nossas tendências de design de portfólio favoritas para 2020.
Explorar recursos de design
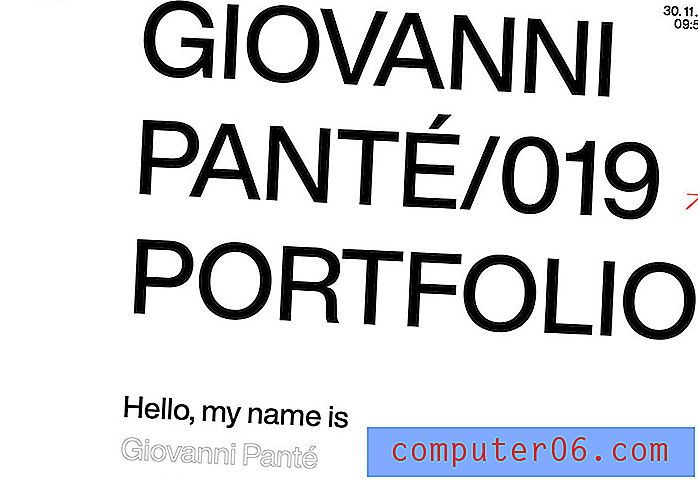
1. Bios da Homepage

Não há regra de que sua biografia esteja na página Sobre do site do seu portfólio. Uma das tendências mais fortes no design de portfólio é mover essa biografia - ou pelo menos uma versão curta - na página inicial.
É uma ótima maneira de dizer às pessoas exatamente o que você faz desde o início. Não há como adivinhar qual é o seu portfólio e que tipo de criativo você é.
É um lugar onde você pode criar uma declaração pessoal ou até destacar vários projetos. O portfólio de Bill Chien faz isso muito bem com uma biografia no estilo de créditos de filmes que aparece na página inicial. Sua biografia é simples, direta e mostra sua mentalidade criativa.
2. Muita interatividade

Portfólios interativos estão em.
Muitos desses designs de portfólio são visualmente altos, repletos de movimento, cor e outras coisas para clicar ou refrescar as mudanças nos estados de foco. Há uma oportunidade quase ilimitada de usar efeitos e técnicas de design.
O interessante de um portfólio altamente interativo é que ele fornece um local para mostrar algumas habilidades supremas em UX.
O desafio é que, às vezes, os projetos podem ficar um pouco esmagadores. Certifique-se de acompanhar o comportamento e o envolvimento do usuário e, se você estiver perdendo visitantes, pode valer a pena uma chance. (Também pode ser um bom teste para implantar técnicas semelhantes em outros projetos.)
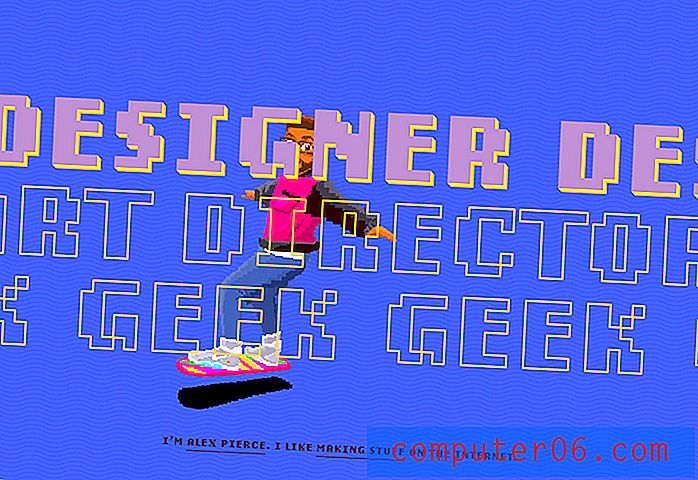
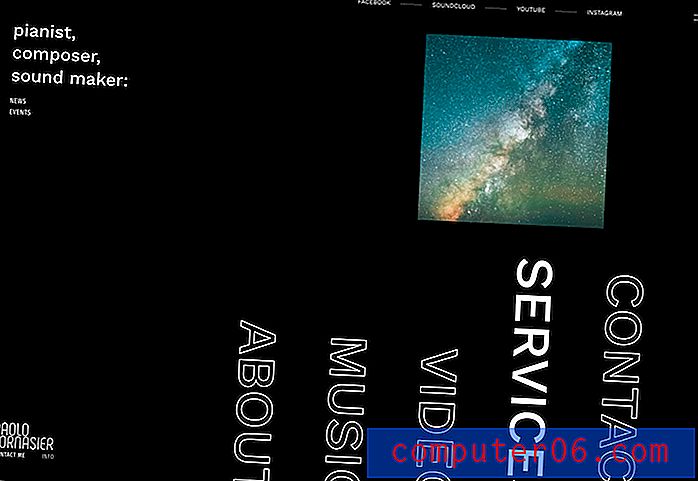
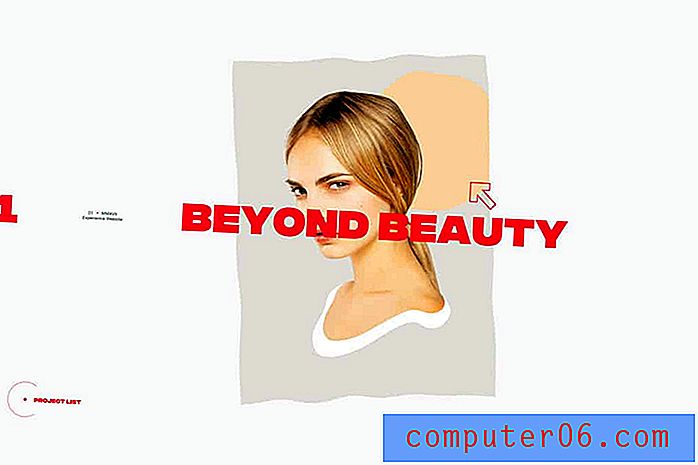
3. Padrões de design incomuns

Portfólios que testam novos padrões de design também são populares. Mover elementos de navegação tradicionais, obscurecer o texto e até experimentar estados de animação são comuns.
Essa tendência pode ser popular porque fornece uma oportunidade para os designers terem um pequeno playground para testar técnicas e efeitos. O que é legal nisso, é que essa tendência empurra nossa ideia do que é um não é o caminho certo para fazer alguma coisa.
O exemplo acima usa algumas tendências visuais e padrões incomuns ao mesmo tempo. Há tipografia de contorno parcialmente obscurecida, um estado de foco animado para a esfera de cores e navegação nas bordas verticais da tela.
A tendência do portfólio faz você pensar sobre as normas de design e como você se sente sobre elas ao mergulhar no trabalho.
4. preto e branco

Os designs em preto e branco, geralmente com detalhes em cores, são enormes no momento.
O maior fator contribuinte pode ser que os padrões de design em preto e branco facilitam a visualização dos trabalhos do portfólio, que geralmente são em cores. Dá o que você deseja que as pessoas vejam mais atenção quando aparecer na tela.
Emparelhado com esta tendência em preto e branco é outro fator comum. As partes do portfólio não aparecem na página inicial. os usuários precisam clicar para encontrá-los.
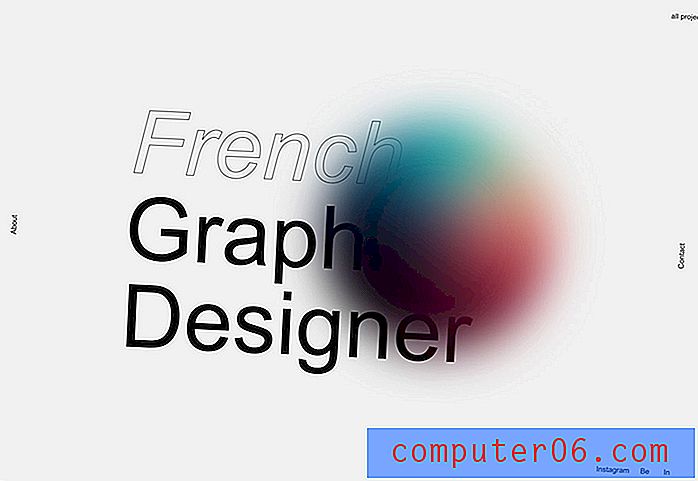
5. Tipografia na moda

Você nunca pode dar errado com tipografia incrível. Esteja você usando um elemento do tipo tendência, como os contornos acima, ou simplesmente um belo tipo de letra, essa tendência nunca envelhece.
Fortes habilidades de tipografia ajudarão seu portfólio a brilhar e ajudarão outras pessoas a entender a qualidade do seu trabalho. Essa tendência mostra por que é importante criar um portfólio que represente a força de suas habilidades.
Os empregadores e clientes em potencial costumam ter uma impressão do tipo de criativo que você é simplesmente olhando para o site do seu portfólio. Quase todo designer gostaria de ser considerado alguém com fortes habilidades tipográficas. Usar bem a tipografia da moda definitivamente se encaixa na conta.
6. Efeitos de alto desempenho
 O portfólio de Victor Costa é um excelente exemplo de como criar um portfólio de alto desempenho.
O portfólio de Victor Costa é um excelente exemplo de como criar um portfólio de alto desempenho. Como web designers, fotógrafos e outros criativos estão usando seus portfólios para mostrar o que podem fazer, há uma mudança distinta para projetos com mais desempenho. (Alguns deles são demais para monitores móveis. Verifique se você tem um gateway alternativo se seguir este caminho.)
Esses designs de alto desempenho incluem JavaScript, animação e efeitos projetados para impressionar os usuários.
O portfólio de Victor Costa é um excelente exemplo de como criar um portfólio de alto desempenho. Ele abre com uma opção para usuários - padrão ou de alto desempenho. O portfólio é preenchido com elementos interativos, desaparece e ações e animação de rolagem. Essas técnicas correspondem aos elementos que ele referencia em sua biografia e não são apenas uma vitrine de trabalhos anteriores, mas um indicador do que mais ele pode fazer pelos clientes.
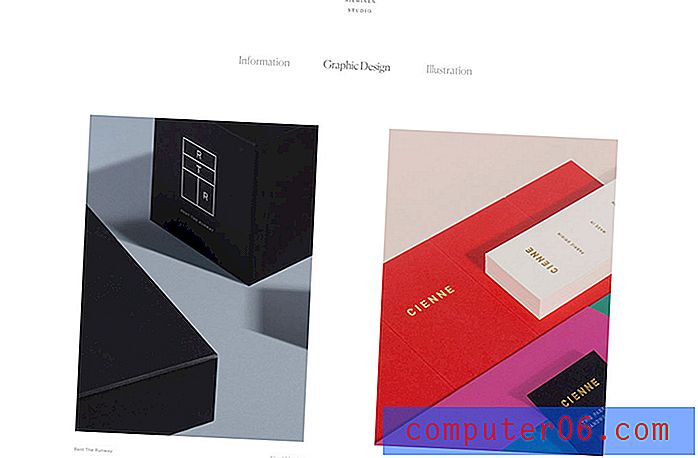
7. Muito espaço

Algo que vem surgindo em mais designs em geral também está entrando no design de portfólio - muito espaço entre elementos e objetos.
Essa tendência parece ter raízes em garantir que os itens sejam separados adequadamente em dispositivos móveis e tenham bastante espaço de toque, mas o espaço adicional também pode ser ótimo nas telas de desktop. (Concedido, eu sempre fui fã de espaços em branco.)
O portfólio da Lotta Nieminen é um exemplo perfeito desse design em ação. O cabeçalho super profundo ocupa mais de um terço da tela, enquanto o espaço vertical e horizontal entre as imagens do portfólio é super amplo. Cada elemento é independente e o espaçamento exagerado permite que cada projeto seja independente, o que pode ser particularmente interessante para o design de um portfólio com potencial para tantos tipos diferentes de imagens.
8. interface do usuário Groovy

A combinação de um design com estilo minimalista com efeitos de interface de usuário elegantes pode criar um portfólio bastante impressionante. Essa combinação de simplicidade visual e interação complexa pode encantar os usuários e mantê-los olhando através de diferentes telas e projetos de portfólio.
Clique no exemplo acima para ver como cada projeto de portfólio desliza na tela com um efeito cascata legal antes de parar. O cursor também muda e forma, denotando elementos de clique para levar os usuários a cada projeto de uma maneira que é mais do que apenas ler sobre como o design veio.
Este é um portfólio com o qual você pode passar horas graças à interface do usuário do groovy.
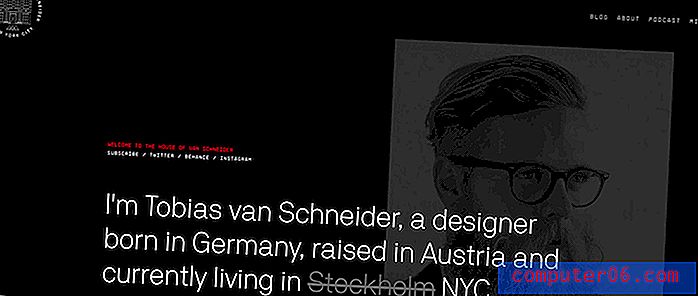
9. Tipografia Grande
 Tipografia e texto são alguns dos elementos de design mais frequentemente ignorados ao planejar um projeto ou portfólio.
Tipografia e texto são alguns dos elementos de design mais frequentemente ignorados ao planejar um projeto ou portfólio. Tipografia e linguagem fortes podem ser a introdução perfeita ao seu trabalho (e portfólio). A maioria das pessoas provavelmente conhece Tobias van Schneider de seus empreendimentos como designer ou podcaster, mas você esperaria que a página inicial do seu portfólio fosse principalmente texto?
Tipografia e texto são alguns dos elementos de design mais frequentemente ignorados ao planejar um projeto ou portfólio. A maioria de nós está tão preocupada com o visual ou a animação.
Este exemplo mostra por que tantos designers estão optando por portfólios que apresentam tipografia forte. Ele define o tom certo - você sabe o que ele faz e sobre o que é o site - antes de entrar no visual mais profundo. (Essa opção também destaca sua força para designs que apresentam muito texto.)
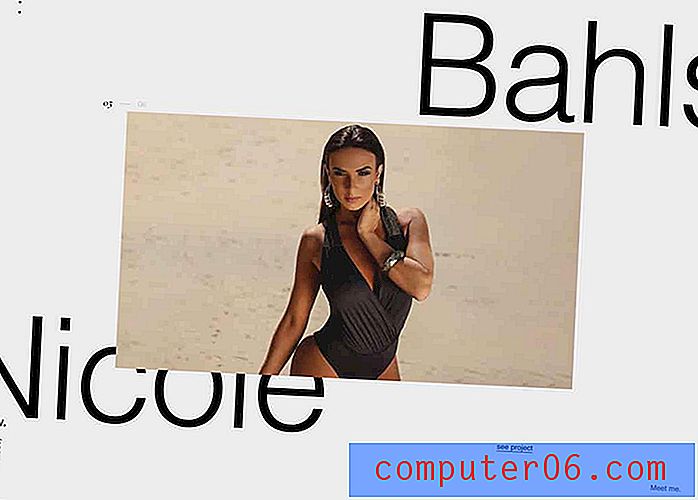
10. Carteiras que não se parecem com carteiras
 ... como designer, você não precisa criar algo completamente novo para mostrar seu trabalho
... como designer, você não precisa criar algo completamente novo para mostrar seu trabalho Uma das maiores tendências em design de portfólio é a criação de um portfólio que se pareça com outro tipo de site.
O portfólio de Robin Mastromarino parece um site para um bar, designer de moda ou atleta profissional, dependendo da parte do controle deslizante que você vê primeiro. É bonito e simples e o mais impressionante é o espaço que cada projeto tem para brilhar.
Sugestões sutis ajudam os usuários a entender os elementos do portfólio, como pequenos números acima do título e a data abaixo. Além disso, o elemento do slide que incentiva a rolagem da esquerda para a direita com títulos parciais de outros projetos.
As outras coisas que são tão legais nesse estilo de portfólio são que, como designer, você não precisa criar algo completamente novo para mostrar seu trabalho. Com grande "arte" para projetos, os trabalhos concluídos são o foco, em vez de criar algo completamente novo. (Como é possível criar algo que você pode atualizar rapidamente?)
11. Navegação animada em tela cheia

Por um tempo, muitos designers optaram por portfólios de uma página. Isso mudou para projetos de várias páginas com um toque - falta de navegação tradicional.
A página inicial serve como navegação para projetos individuais e páginas com efeitos animados nesses projetos para criar uma experiência mais imersiva e totalmente interativa para os usuários.
Ele estabelece um bom UX que pode fazer o cliente querer ver uma técnica semelhante e é uma boa maneira de enfatizar sua capacidade de criar no espaço digital, mesmo que todos os itens do seu portfólio não reflitam isso.
12. Padrões de tela dividida

Os padrões de tela dividida têm tendência há algum tempo e mais portfólios estão usando esse design, mesmo que não usem a funcionalidade. Funciona porque o emparelhamento de elementos ajuda a direcionar os usuários na tela a receber tudo à sua frente.
Xavier Cusso usa um design de tela dividida com ótimos efeitos de rolagem de paralaxe para passar de um projeto para outro. O design da tela de bloco de cores ajuda a enfatizar que o site é sua criação, enquanto o elemento no meio é o projeto do portfólio a ser examinado. Ele coloca alguma separação entre o portfólio e os designs do projeto.
É uma ótima maneira de lidar com projetos de grande nome - observe o gráfico do Adidas Climaheat aqui - enquanto mantém sua identidade no design do portfólio. (Clique aqui e visite projetos individuais aqui; o design geral do portfólio é impressionante.)
13. Design inspirado no minimalismo

A melhor coisa de um portfólio inspirado no minimalismo é que ele dá ao design muito espaço para brilhar. O design do portfólio real se torna relativamente invisível, de modo que todo o foco está nos elementos que você deseja que as pessoas vejam.
O designer Shawn Park escreveu recentemente sobre como ele redesenha seu portfólio todos os anos para o UX Collective - eu recomendo que você leia esse artigo aqui - e o design atual (acima) mostra uma evolução das tendências de design em si.
Park inclui iterações do design de seu portfólio na postagem, a partir de 2013, e você pode ver como as tendências de design afetaram seu portfólio. Você também pode ver como esse novo estilo minimalista torna mais fácil ver seu trabalho hoje do que nas encarnações anteriores.
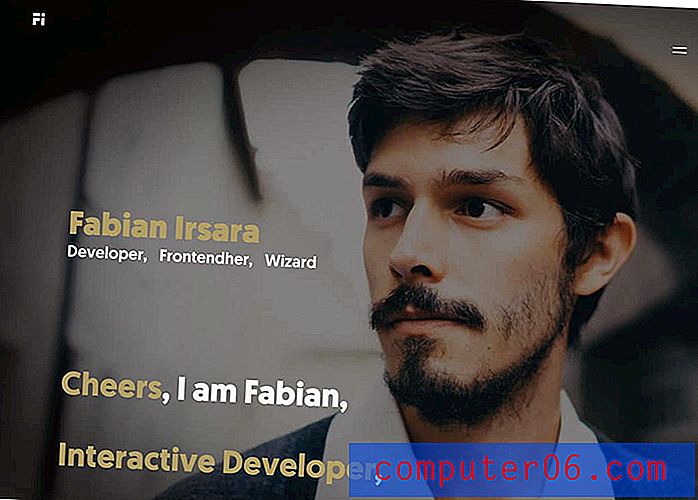
14. Headshots grandes na página inicial

Grandes headshots são um grande negócio, principalmente entre desenvolvedores e designers de interação.
Essa tendência do portfólio pode ser popular porque é mais difícil mostrar visualmente este trabalho: Você destaca o código?
O truque para fazer esse design de portfólio funcionar é uma imagem forte. Precisa ser mais do que um tiro na cabeça; ele precisa ter um mau humor. Em seguida, combine-o com uma tipografia forte para tornar óbvio que este é um site de portfólio e o que você faz. Mantenha todas essas informações acima do pergaminho para ter a melhor chance de manter os visitantes em movimento no design.
E alguns efeitos bacanas também não podem prejudicar.
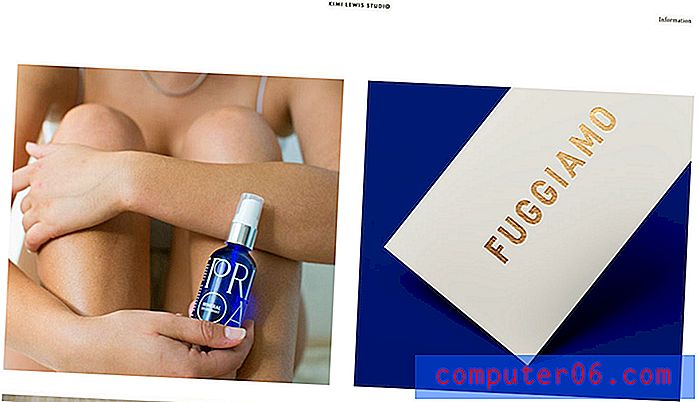
15. Redes modulares

Uma tendência de design de portfólio que nunca parece desaparecer é o uso de grades modulares para exibir projetos. Essa é uma ótima opção - e funcional - porque você pode "flutuar" imagens de diferentes projetos em uma única tela.
Kimi Lewis faz algo um pouco diferente com seu portfólio, acima. Em vez de muitos blocos pequenos para mostrar projetos de portfólio, esse design é grande. Combina e combina imagens horizontais mais quadradas e longas em uma grade de tamanho grande.
Os usuários percebem bem cada projeto desde o início. Adicione as imagens da grade de grandes dimensões a um espaçamento exagerado entre os elementos, e esse portfólio pode ser um dos mais fáceis de digerir que já vi há algum tempo. Há também uma animação bacana em cada imagem com o nome do cliente e o tipo de projeto para fornecer informações extras antes de clicar.
16. Estética clara e brilhante

Ninguém disse que um portfólio de design deve ser chato. Embora muitos desses designs sejam escuros ou brancos - principalmente porque essas cores planas facilitam a visualização de projetos - cores brilhantes e malucas também podem funcionar.
O portfólio de Denys Mishunov é um ótimo exemplo de como usar cores e ilustrações para se destacar. O esquema de cores brilhantes atrai a atenção e a ilustração é uma visão divertida de um tiro na cabeça enorme.
Quando você trabalha como neste portfólio - front-end, JavaScript, treinamento - um pouco de criatividade pode percorrer um longo caminho. Isso não apenas ajuda a atrair usuários, mas também diz algo sobre seu estilo de trabalho e filosofia de design. (Isso pode ajudá-lo a encontrar clientes que se encaixam corretamente.)
17. Sobreposições de cores
 O portfólio de Heather Shaw funciona porque cada projeto é muito diferente, mas as sobreposições de cores dão à página inicial uma sensação conectada.
O portfólio de Heather Shaw funciona porque cada projeto é muito diferente, mas as sobreposições de cores dão à página inicial uma sensação conectada. Uma das coisas mais desafiadoras sobre a criação de um portfólio é a página inicial. Como você visualiza as seções de trabalho ou projeto de uma maneira que atraia os usuários a clicar realmente?
A resposta pode ser ocultar parcialmente o trabalho. Usar sobreposições de cores interessantes em links de imagens de visualização pode ser uma maneira visualmente atraente de incentivar cliques a projetos individuais. Ele manterá sua página inicial mais limpa com uma aparência e um estilo consistentes para diferentes seções do site, garantirá que uma página não seja muito pesada e lenta para carregar e oferece uma oportunidade de destacar algo sobre um projeto antes do clique.
O portfólio de Heather Shaw, acima, funciona porque cada projeto é muito diferente, mas as sobreposições de cores dão à página inicial uma sensação conectada. O usuário também sabe que tipo de projeto está prestes a visualizar, graças a etiquetas com nomes de clientes e tipo de projeto ali. Este é um formato altamente navegável e fácil de entender que agrada visualmente.
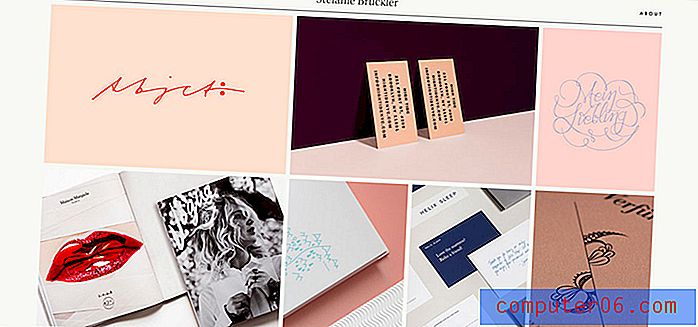
18. Mostra de projeto simplificada

E depois há o extremo oposto do espectro - portfólios com uma aparência e funcionalidade mais simplificadas. Pode haver um benefício em mostrar apenas alguns projetos.
Ele garante que os usuários vejam apenas o que você quer que eles foquem e não se distraiam.
Stefanie Bruckler também usa um formato de grade de módulo, mas com menos itens em um espaço mais contido. Além disso, está tudo abaixo do pergaminho principal, que apresenta um design mínimo de estilo de cartão de visita.
Ele tem um visual polido e elegante, estabelecendo um tom distinto para o trabalho deste designer.
Conclusão
Ainda não está pronto para redesenhar seu portfólio? Embora seja um projeto criativo, este também é um investimento nos seus negócios, quer você trabalhe para uma empresa ou como freelancer.
Clientes em potencial estão procurando por você antes que você saiba que eles existem. Um portfólio moderno e moderno com seus melhores projetos pode causar uma forte primeira impressão.