10 tendências de design de sites que estão desaparecendo (felizmente)
As tendências de design de sites podem ser muito divertidas de se experimentar e incorporar em projetos, mas se você não tomar cuidado, esses elementos podem adicionar uma aparência datada aos projetos. Às vezes, as tendências desaparecem tão rapidamente quanto entram!
Aqui, veremos algumas tendências de design de sites que estão desaparecendo. (E isso é uma coisa boa.)
Se você tiver esses elementos em seu site, talvez seja hora de considerar uma atualização.
Explorar recursos de design
1. Sombras não tão sutis

Sombras projetadas não precisam ser tão óbvias.
Como em muitas outras tendências de design, parece haver um fluxo e refluxo entre extremos. Os designers passaram de elementos ckeuomórficos a desenhos planos, a longas sombras a sombras volumosas. Agora, sombras mais sutis estão começando a entrar em cena (felizmente).
Os objetivos de uma sombra em um elemento devem ser o de ajudar a adicionar uma camada de profundidade ou retirá-la do fundo para melhorar a legibilidade. Uma boa sombra faz parte do design, mas muitas vezes não é óbvia.
Uma mudança de sombras não tão sutis é boa.
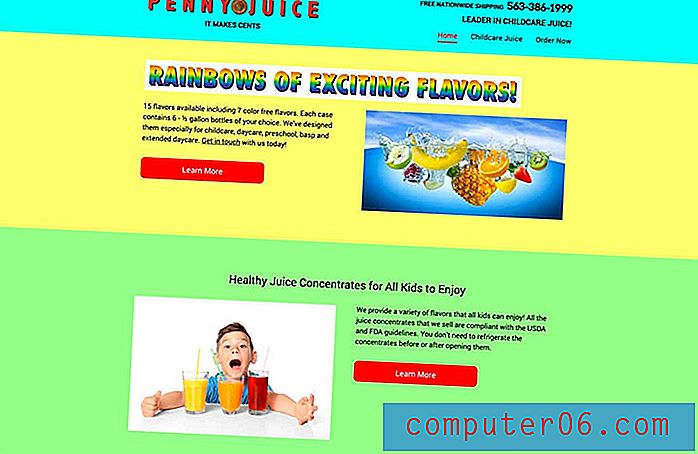
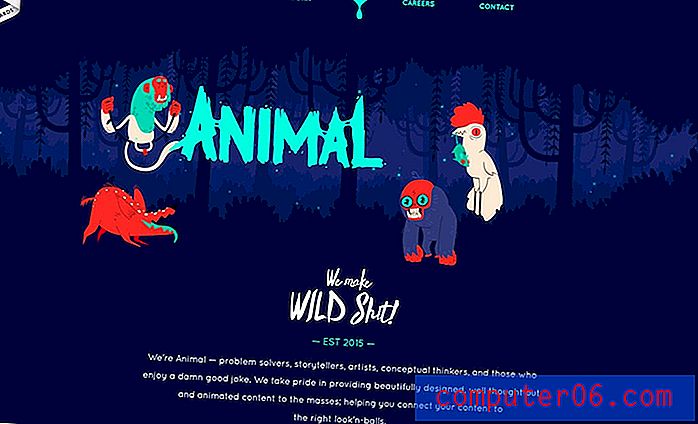
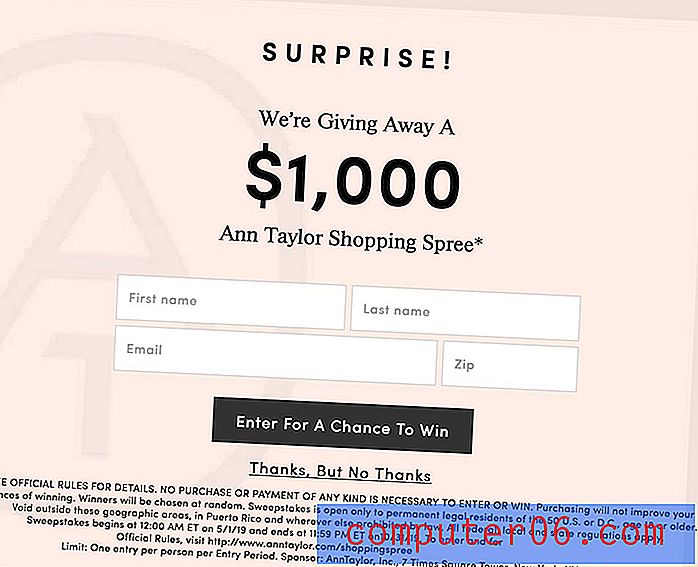
2. Muita cor louca

Uma das maiores tendências de 2018 e 2019 tem sido o uso de cores fortes e ousadas.
Mas os designers estão diminuindo um pouco com mais cores e menos paletas no rosto.
Essa mudança pode ter ocorrido devido a dificuldades em criar sites com paletas de cores maciças que podem não corresponder aos padrões organizacionais ou porque tudo estava começando a ter a mesma aparência com paletas semelhantes, apresentando tons de rosa, amarelo e azul claro.
3. Vídeo piscando
Diminua a velocidade e dê aos visitantes do site a chance de apreciar o movimento na tela.O vídeo da página inicial é uma tendência que parece não estar diminuindo, mas todos os vídeos em ritmo acelerado que pareciam estar em todos os outros sites por um tempo estão desaparecendo.
O problema com o vídeo piscando é que ele pode ser um pouco demais para muitos usuários. O que você deve olhar quando tudo estiver se movendo a 160 quilômetros por hora?
Embora isso possa funcionar para alguns sites - se o conteúdo se concentrar em um ambiente de alta velocidade ou ritmo intenso - não deve ser o padrão. Diminua a velocidade e dê aos visitantes do site a chance de apreciar o movimento na tela.
Use o vídeo para contar uma história e contribuir com a mensagem geral do design. Não basta preencher o espaço do cabeçalho do herói da página inicial.
4. Carregando animações

Adeus, carregando animações!
Essa é uma tendência que está desaparecendo e é improvável que ela volte por dois motivos principais.
- O acesso à Internet de alta velocidade é mais acessível para mais pessoas, portanto, menos pessoas ainda veem a animação.
- Uma animação de carregamento é apenas um sinal de que seu site está lento e precisa funcionar.
5. Rolagem infinita
Há algo a ser dito para um bom site de rolagem longa. A sensação em um dispositivo móvel é agradável e fornece uma maneira ininterrupta de interagir com o conteúdo.
Mas o pergaminho não precisa durar para sempre. Sites de rolagem infinita podem se tornar irritantes rapidamente.
Muitos desses designs vêm com preocupações com a experiência do usuário - perdendo-se na rolagem, navegação, tempos e problemas de carregamento e muita informação sem um caminho claro para clicar / tocar. É fácil para um usuário se perder (e seu site perderá conversões) com uma rolagem infinita.
Além disso, a rolagem infinita é ruim para a otimização da pesquisa a longo prazo.
6. Animação no celular

Sim, a animação pode ser legal.
Não, todos os elementos do design não precisam de um efeito animado.
E muitos deles ainda se comportam de maneira estranha no celular.
Felizmente, mais designers estão aceitando isso e diminuindo os efeitos animados em dispositivos móveis. Embora muitas dessas técnicas tenham uma ótima aparência em desktops, elas simplesmente não são atraentes em uma tela menor.
7. Controles deslizantes
O problema com todos esses controles deslizantes é que eles não contribuem para o design ou conteúdo geral.Se seus clientes são parecidos com os meus, eles adoram controles deslizantes da página inicial de heróis. (E continuo tentando convencê-los disso.)
O problema com todos esses controles deslizantes é que eles não contribuem para o design ou conteúdo geral. Há pouco ou nenhum compromisso acontecendo lá. É mais uma desculpa para não escolher a única coisa que deve estar no topo da página.
Os controles deslizantes também podem ser problemáticos em dispositivos móveis, e é provavelmente por isso que finalmente começamos a ver menos deles. Às vezes a animação não funciona. Muitas vezes, o alinhamento e as camadas de elementos levam a problemas de legibilidade. O texto pode ficar super pequeno, especialmente se as imagens deslizantes não forem construídas com código e forem planas.
No geral, tem sido um problema de design de longa data. Parabéns a todos que abandonam essa tendência.
8. barras laterais
Despejar suas barras laterais já!
É tudo sobre usabilidade. Uma barra lateral cai na parte inferior da tela em dispositivos móveis, onde é provável que a maioria dos usuários esteja acessando seu site. Esse conteúdo - embora esteja no topo da página em computadores - se perde no celular.
É também o lar de anúncios e outro conteúdo que os usuários são "treinados" para ignorar.
Portanto, os designers os descartam e fazem melhor uso das opções de espaço em branco, margens e design de largura total.
9. Botões Dark Pattern

Com tanta conversa sobre padrões escuros na web, designers conceituados estão se esquivando de elementos feitos especificamente para enganar os usuários.
Exemplos de um padrão escuro podem incluir um botão grande para ação que os usuários não estão incluindo e um pequeno link para o que eles querem fazer, ou um "x" tão pequeno que os usuários possam ajudar, mas toque ou clique no elemento em que estavam tentando se livrar.
Felizmente, parece haver muito menos desses elementos no momento.
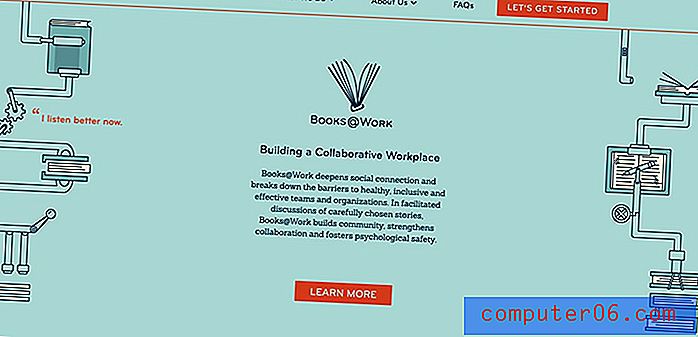
10. Sobrecarga de ícone

Os ícones são uma ótima ferramenta, mas provavelmente não devem ser o único elemento gráfico em um design.
Houve uma fase em que parecia que todos os outros sites usavam kits de ícones de interface do usuário inteiros no design. Foi um exagero desnecessário.
Agora, os designers estão repensando o uso de ícones com uma abordagem mais baseada em acentos para esse elemento de design. E isso é uma coisa boa.
Conclusão
De que outras tendências de design de sites você está cansado?
Não há momento melhor do que agora para fazer um inventário rápido dos projetos do seu site e sugerir alterações e ajustes que são sinais reveladores de um site antigo. Mesmo pequenas alterações podem causar muito impacto e manter um design com aparência renovada.