10 tendências em sites de inicialização de tecnologia “unicórnio”
Há muito que você pode aprender com os “unicórnios” de inicialização. As empresas que geram bilhões em receita. Aquele que revolucionou as indústrias. E mudou a maneira como você trabalha e gerencia sua vida cotidiana.
A maneira como eles resolvem problemas comuns. As estratégias que eles usam para permanecer relevantes. Os modelos de negócios que eles usam para gerar bilhões de receita são todos fascinantes. Mas não vamos falar sobre esses aspectos de negócios.
Hoje, vamos dar uma olhada nos sites de alguns dos unicórnios de inicialização mais populares na indústria de tecnologia. Percebemos algumas tendências entre esses sites. Certamente deve ter algo a ver com o enorme sucesso por trás dessas empresas.
Vamos tentar descobrir como e por que essas principais empresas iniciantes usam tendências específicas de web design.
Explorar recursos de design
1. Design Mínimo de Conteúdo

Minimalismo no design do site não é novidade. É um fato bem conhecido que projetos minimalistas com o uso de muito espaço em branco são a melhor maneira de reduzir a desordem. Agora estamos vendo mais e mais startups incorporando essa estratégia em seus designs de conteúdo.
O site do buffer é um ótimo exemplo de design de conteúdo mínimo. O site explica brevemente o que a ferramenta pode fazer na metade superior do site. E depois explica os principais recursos do aplicativo.
Em vez de usar muitos títulos, imagens brilhantes e descrições de vários parágrafos, o Buffer usa belas ilustrações e descrições curtas que consistem em apenas uma ou duas frases. O site também usa um fundo branco liso que destaca efetivamente todo o seu conteúdo.
Os designs mínimos de conteúdo não apenas facilitam a digestão do conteúdo de um site, mas criam uma experiência de usuário pacífica e relaxante.
2. Ilustrações criativas

Uma coisa que você pode esperar ver em todos os sites de inicialização são as ilustrações desenhadas à mão. Não é surpresa que essas belas ilustrações tenham sido capazes de substituir imagens, especialmente aquelas terríveis fotos. Porque essas ilustrações ajudam a criar uma experiência do usuário mais memorável e amigável.
O site do Trello usa ilustrações de uma maneira muito criativa. Ele usa ilustrações para mostrar o produto ao lado de seu adorável mascote.
Muitas outras startups de tecnologia como MailChimp e Buffer também usam ilustrações em todo o design do site. Surpreendentemente, esses sites usam mais ilustrações do que capturas de tela mostrando o produto real. De certa forma, isso ajuda as marcas a criar uma sensação de mistério e despertar interesse no próprio produto.
3. Esquemas de cores de duas cores

Quase todos os sites de inicialização que visitamos compartilhavam uma característica comum - eles compartilhavam um esquema de cores que consiste em apenas duas cores.
Há não muito tempo, os profissionais de marketing e web designers estavam convencidos de que certas cores ajudam a impulsionar os compromissos. Por exemplo, era comum acreditar que a cor Vermelho é a melhor opção para os botões de CTA.
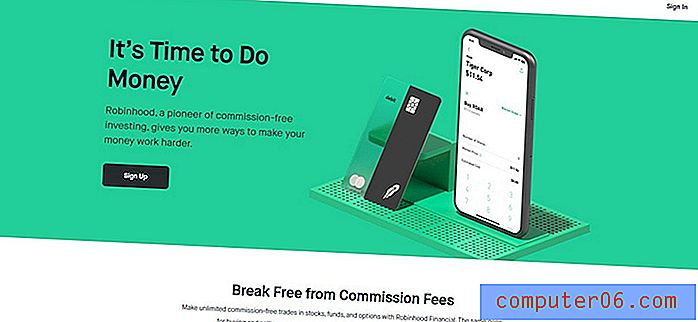
Hoje as coisas são diferentes. Veja o site Robinhood, por exemplo. Ele usa apenas duas cores, preto e verde, em todo o design. E é apenas um dos muitos sites de startups de tecnologia que usam a mesma estratégia de design.
Ao usar apenas duas cores, você tem mais liberdade para se concentrar em coisas mais importantes. Como a organização do conteúdo e os canais dos botões. Além disso, ele se encaixa muito bem no design minimalista geral.
4. Animações únicas

Quando você pensa que os dias dos sites animados terminaram, Slack, Dropbox, Robinhood e outros tornam as animações relevantes novamente.
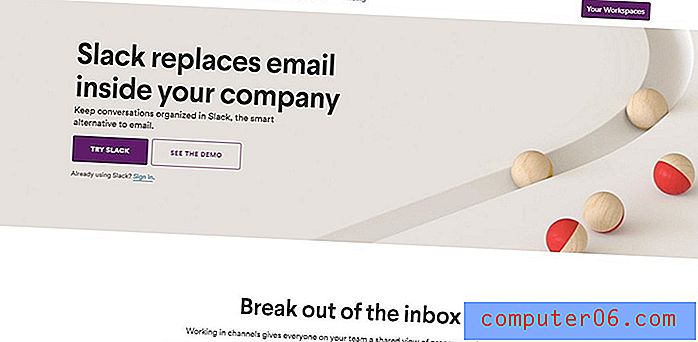
As animações são uma ótima maneira de atrair a atenção dos usuários. Por exemplo, o Slack usa uma animação muito estranha mas eficaz em seu site. É realmente muito fascinante de assistir.
Ao rolar para baixo, você vê outro vídeo animado que mostra o empilhamento e a organização das mensagens. Uma maneira inteligente de mostrar o que o Slack é capaz de fazer.
Quando usadas corretamente, as animações podem ser bastante úteis. Até uma animação simples como uma seta em movimento é suficiente para orientar os usuários a incentivá-los a explorar mais o site e aumentar o envolvimento.
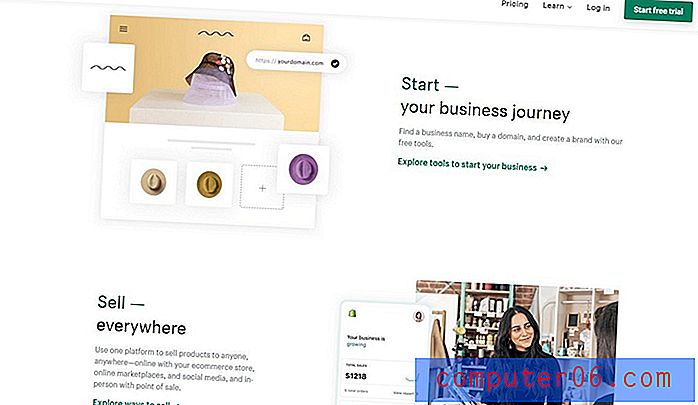
5. Passo a passo dos recursos

A seção passo a passo do site que mostra o que um aplicativo ou serviço faz é uma parte comum de uma startup ou site SaaS. Os sites populares de inicialização se destacam nesse aspecto, oferecendo uma explicação simplificada do produto.
O site do Shopify tem uma seção passo a passo de recursos semelhantes, mostrando o que o aplicativo é capaz de fazer e como pode ser benéfico para os usuários. Esse processo é simplificado em seções passo a passo, juntamente com animações sutis.
A maioria dos outros sites que exploramos compartilhava seções de orientações de recursos semelhantes com apenas algumas pequenas alterações.
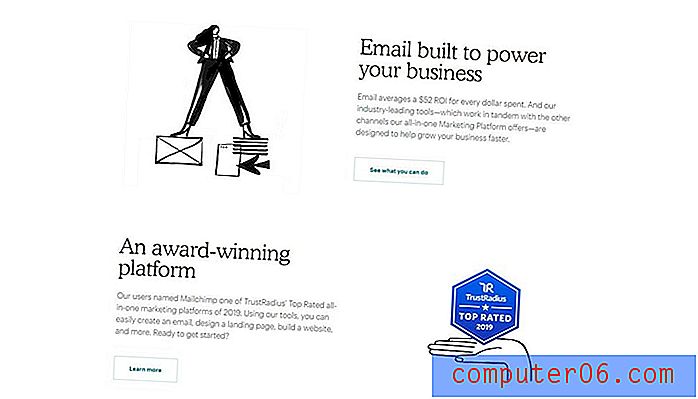
6. Múltiplas frases de chamariz (CTA)

A chamada à ação de um site deve ser incluída na metade superior e na parte inferior do site. Essa é a prática comprovadamente eficaz e aceita pelos especialistas em design. Bem, pelo menos é o que costumava ser.
Vimos muitos sites de inicialização agora usando uma abordagem diferente, incluindo vários CTAs em todo o design do site. O site do MailChimp é apenas um deles. Slack, Trello, Squarespace e muitos outros usam a mesma estratégia.
Obviamente, mais CTAs significariam mais engajamentos dos usuários. No entanto, sempre há uma pergunta sobre como isso afeta as taxas de conversão. Quando você direciona os visitantes para diferentes seções do seu site, eles podem não terminar onde você deseja que eles estejam. Que geralmente é a página de registro do usuário ou a página de preços.
Os grandes sites de inicialização, no entanto, usam um design de site parecido com um funil. Isso leva os usuários de uma página para a seguinte. Tudo isso leva à página de conversão final.
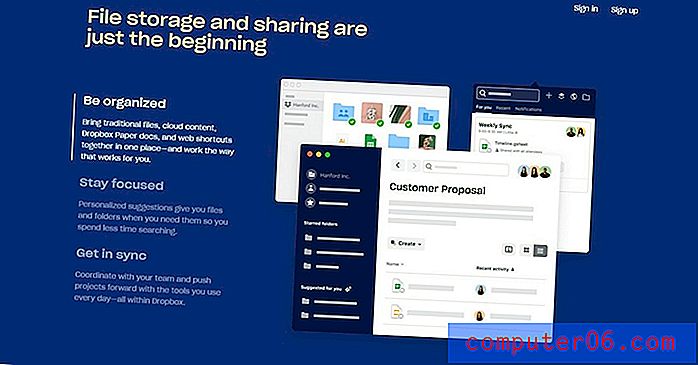
7. cores pastel

Depois de analisar as tendências que envolvem cores planas e cores dos materiais, a última tendência nos esquemas de cores são as cores pastel.
O Dropbox costumava ter um design de site muito simples. Mas a empresa agora está adotando uma abordagem mais moderna para seu site. A última atualização usa cores pastel para seus planos de fundo e para diferentes elementos do site.
Mesmo que essa nova tendência de cores pastel ajude a criar designs mais calmos e elegantes, você não deve esperar que dure muito. Será apenas uma questão de tempo até que uma nova tendência de cores assuma.
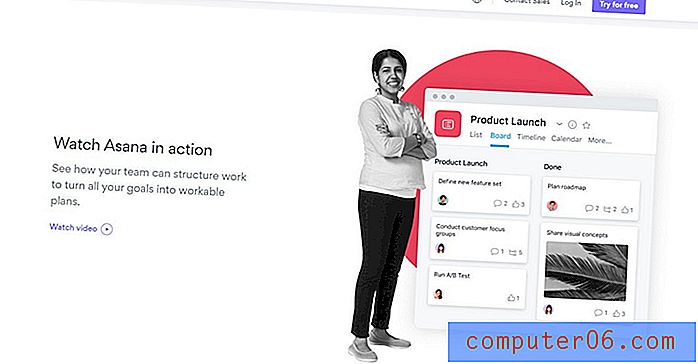
8. Vídeos explicativos

Adicionar um vídeo explicativo a um site SaaS é uma das melhores maneiras de atrair mais visitantes e convertê-los em usuários. O Dropbox provou isso com seu vídeo explicativo que gerou mais de 100 milhões de usuários.
Isso foi há muito tempo atrás. Naquela época, basta incorporar o vídeo no site para que mais pessoas o assistissem. Mas os usuários esperam que as coisas sejam diferentes agora.
É provavelmente por isso que Asana, entre muitos outros, usa uma tática inteligente para destacar o vídeo explicativo. Em vez de incorporar o vídeo diretamente, o site possui uma seção específica no site dedicada ao vídeo "como fazer" para obter mais cliques e visualizações.
É uma estratégia que realiza duas coisas. Ele chama a atenção do visitante e diz a ele sobre o que é o vídeo. E ajuda a reduzir o tamanho da página para tempos de carregamento mais rápidos.
9. Cópia e Formulários Simplificados

Outra tendência comum que observamos na maioria dos sites de inicialização de tecnologia é a cópia simplificada. Os sites usam palavras muito simples e frases curtas para descrever os usos e os recursos do produto.
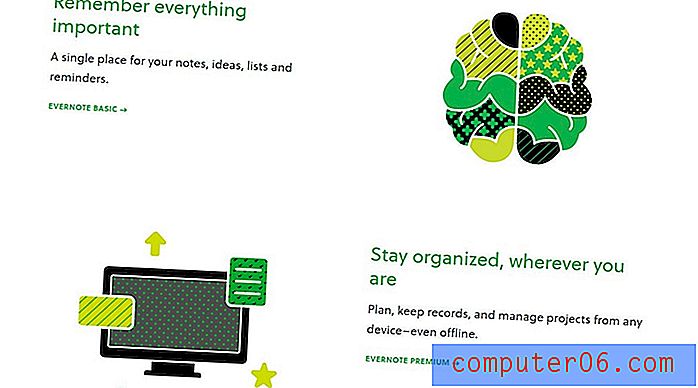
Até os sites de serviços on-line maiores e mais sofisticados agora usam títulos curtos e descrições de uma linha. O Evernote faz isso melhor com suas explicações de uma linha sobre o produto e o uso de ícones grandes.

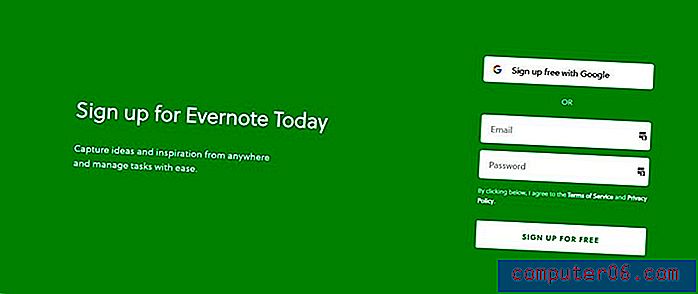
E não se trata apenas da cópia. Até os formulários de inscrição agora estão mais simplificados do que nunca. Os formulários de registro costumavam ter várias páginas, mas hoje foram reduzidos a apenas dois ou três campos de formulário.
A simplicidade desempenha um papel fundamental na atração de um público mais amplo. É especialmente importante quando você segmenta um público internacional.
10. Fundos de imagem em tela cheia

Imagine se todos os sites da Internet usassem os mesmos designs ultra-mínimos com fundo branco e cores pastel. Então a Internet seria um lugar chato. Não há originalidade em seguir cegamente uma tendência de design. Às vezes, é melhor seguir uma tendência de design antiga, se isso ajudar a explicar melhor seus negócios.
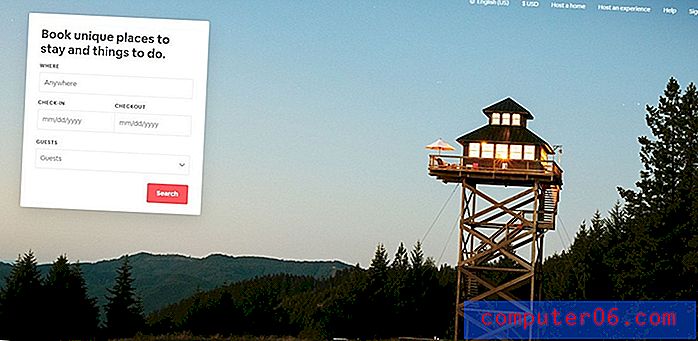
É exatamente o que o Airbnb faz com seu site. O site usa uma imagem grande em tela cheia como pano de fundo para a seção de cabeçalho. Essa é uma tática inteligente, pois ajuda a criar uma imagem do que a plataforma oferece.

Também não podemos ignorar os fundos de vídeo. Algumas das maiores startups, como PayPal e Lyft, ainda usam fundos de vídeo em seus sites. Uma coisa interessante que notamos é que o vídeo de plano de fundo usado pelos principais sites da marca geralmente contém recursos visuais não relacionados ao negócio.
Não temos certeza se é uma tática inteligente para criar curiosidade ou apenas uma escolha preguiçosa de design. Vamos deixar você decidir.
Em conclusão
Estas são apenas algumas das tendências que você notará à primeira vista. Se você olhar mais de perto, notará semelhanças mais impressionantes entre esses sites. Realmente faz você se perguntar sobre a importância de seguir as tendências de design.
Embora essas startups sejam inteligentes o suficiente para criar suas próprias identidades através dos sites para destacá-las do resto. Essa é a chave para criar um site de sucesso. Criando uma identidade e fornecendo uma experiência simples e memorável aos usuários.
Felizmente, você poderá roubar algumas boas idéias e tendências dessas startups para aplicá-las aos seus próprios projetos no futuro.