Quebrando os princípios de design de propósito
Regras. Eles mantêm nossos projetos limpos, consistentes, alinhados e focados. Os princípios básicos sobre os quais um bom design é construído são absolutamente essenciais para a educação de qualquer designer.
A grande vantagem das regras de design é que elas podem e devem ser quebradas, desde que você saiba o que está fazendo. Continue lendo para ver alguns exemplos de quebrar efetivamente os princípios de design para melhorar um projeto.
Explorar recursos de design
Conheça as regras antes de quebrá-las
Como muitas outras profissões e indústrias, o mundo dos profissionais da Web subscreve um conjunto de requisitos fundamentais que todos os membros da comunidade devem ter uma sólida compreensão. Tendemos a nos referir a esses fundamentos, pois os princípios do design e qualquer design que valha a pena exibirá um certo nível de aptidão nesses princípios.
Alguns designers adquirem sua compreensão dos princípios do design por meio de treinamento formal ou educação, enquanto outros alcançam o mesmo nível de competência através da prática e do entendimento geral. Nenhum dos métodos está certo ou errado, mas se você é um designer de alto nível em qualquer função, exerce sólidos princípios de design, sabendo ou não.
Há muitos aspectos no design da web e ter controle sobre esses fundamentos não é o único requisito para encontrar sucesso no campo. No entanto, sem eles, certamente estamos tomando o caminho difícil para o sucesso. Mas, como qualquer bom conjunto de regras, os princípios do web design são, ocasionalmente, melhor quando dobrados ou quebrados por completo.
O que são bons princípios de design?
Então, quais são os princípios do design? Bem, este é um tópico abordado bastante e qualquer quantidade de pesquisa (pesquisa no Google) revelará que não há uma resposta correta única.
Diferentes agências, empresas e profissionais podem criar listas de seus princípios de design pessoal. Embora muitos desses conjuntos individuais de princípios possam conter variações, há uma sobreposição significativa e perceptível. Jeremy Keith nos fez o favor de reunir uma grande coleção de princípios de design para navegar.
Uma rápida olhada nesses recursos revelará um pouco de consistência entre diferentes perspectivas. Qualquer conjunto razoável desses princípios incluirá pontos sobre espaçamento adequado ou uso do espaço em branco, focando nos usuários, reforçando a consistência, mantendo o design o mais simples possível, tornando-o útil e evitando redundância, entre outros. Tudo isso é bom. Eles foram definidos como cruciais para o processo de design, porque são ferramentas eficazes para criar um produto ou serviço bem-sucedido online.
Se um conjunto sólido de princípios de design é tão crucial para nossa caixa de ferramentas de designer, por que eu sugeriria que quebrá-los pode ser uma boa idéia? Bem, por algumas razões, realmente.
Primeiro, explorar fora dos limites do bom design é um ótimo exercício para explorar os limites do certo e do errado, levando a uma melhor compreensão do que torna uma escolha melhor do que outra. Mas a razão pela qual estamos realmente interessados é que existem casos de uso para violar as regras que melhoram a experiência do usuário.
Quebrando as regras de benefício
Eu acho que é importante afirmar que nunca encontrei um caso em que a criação de um site com base em todos os princípios de bom design tenha se mostrado uma idéia remotamente boa. O objetivo deste artigo, e os exemplos contidos nele, é demonstrar como ativar a chave em um ou dois princípios padrão pode resultar em um benefício para seus usuários. Entendendo exatamente onde você deseja passar dos limites e como dependerá do projeto em questão, mas espero que alguns exemplos façam a bola rolar e o ajudem a pensar em maneiras pelas quais isso pode ser útil para você.
Verificar pop-ups
Vamos começar esta festa com um pequeno passo em falso de design com o qual todos devemos nos familiarizar. Estou falando da mensagem pop-up "Você tem certeza ...". Vemos esse padrão em todos os tipos de contextos, de sites da web a jogos e todos os tipos de interfaces de software. Nos deparamos com isso com tanta frequência que estou começando a esperar que minha porta da frente me pergunte se tenho certeza de que realmente quero fechá-la.

Estou jogando uma bola de softball aqui. Sabemos que esse padrão de design existe para nos impedir de fechar acidentalmente aquele arquivo que esquecemos que fizemos alterações ou que talvez não salvamos. Mesmo se clicarmos em "não" 99% do tempo, 1% pode ser um lembrete para salvar um arquivo em que você passou horas trabalhando ou evitar tomar uma decisão iniciada por acidente. Nós nos acostumamos a esse comportamento, por isso pode ser difícil considerá-lo um exercício para quebrar os princípios do design, mas se pararmos e pensarmos sobre isso, fica claro que este é um exemplo de como quebrar as regras para o benefício de usuários.
Ter um pop-up de mensagem na tela após o usuário executar uma ação é um sistema redundante que gera cliques extras e impede que o usuário realize uma tarefa da maneira mais rápida e simples. De fato, todas essas coisas violam diretamente os bons princípios de design, mas o padrão permanece e permanece eficaz. Até que os humanos que usam nossos projetos sejam impecáveis, quebrar as regras dessa maneira continuará sendo uma boa idéia.
Não tão simples
Que tal algo menos claro e comum do que o primeiro exemplo? Vamos cavar na simplicidade. A falta de documentos de design indica a simplicidade como um componente central de um bom design e uma tarefa principal para um designer. De fato, gastamos muito tempo e esforço descobrindo como adotar comportamentos complexos e projetá-los de uma maneira que os visitantes possam consumi-los de maneira simples. Existem muitos exemplos de simplicidade em ação, mas encontrar exemplos eficazes da regra de simplicidade revertida também não é um grande desafio.


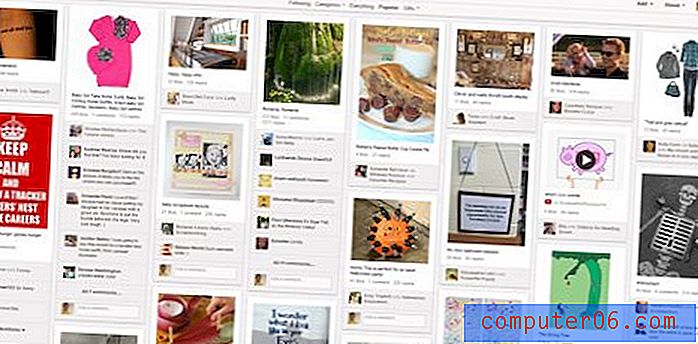
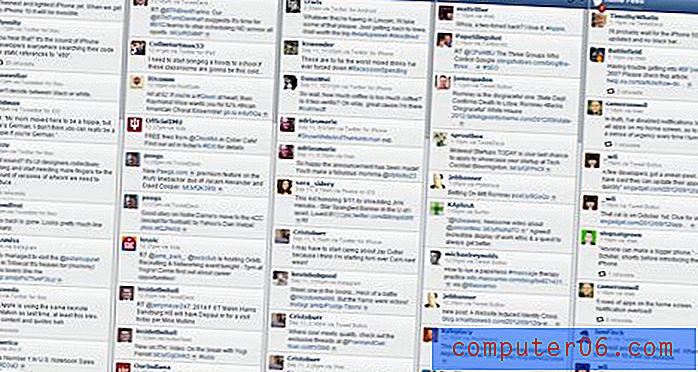
Você não precisa olhar além de alguns de seus aplicativos ou sites favoritos para ver um alto nível de complexidade posto em prática como uma estratégia de design. O que torna a complexidade a preferência por um design específico? Bem, nossos dois exemplos têm alguns pontos em comum e algumas diferenças.
Primeiro, os dois projetos se esforçam para apresentar ao usuário o máximo de informações possível. Segundo, em ambos os casos, a experiência é projetada para não ter um foco pré-determinado. Em vez de fornecer conteúdo primário ou secundário ao usuário, tudo é apresentado em uma escala uniforme e o usuário pode digitalizar as informações e digitar o conteúdo que naturalmente atrai o maior interesse.
Na verdade, isso funciona muito bem em sites como o Pinterest ou o Twitter, porque remove as interações manuais. Em vez de clicar nos botões para filtrar as informações de um número finito de maneiras, o usuário pode confiar em seu próprio cérebro para selecionar as informações mais importantes para eles no momento. Isso permite que a experiência seja infinitamente pessoal e auto-motivada.
Se o Sapato Fitts '
Bem, que tal algo como a Lei de Fitt? Certamente infringir uma lei sempre levará a um resultado negativo! A lei de Fitt argumenta que reduzir o espaço entre as ações como parte de nosso design melhora a usabilidade. Mas é tão difícil imaginar um cenário em que duas ações diferentes, ambas igualmente prováveis para o usuário, levariam a dois comportamentos completamente diferentes?
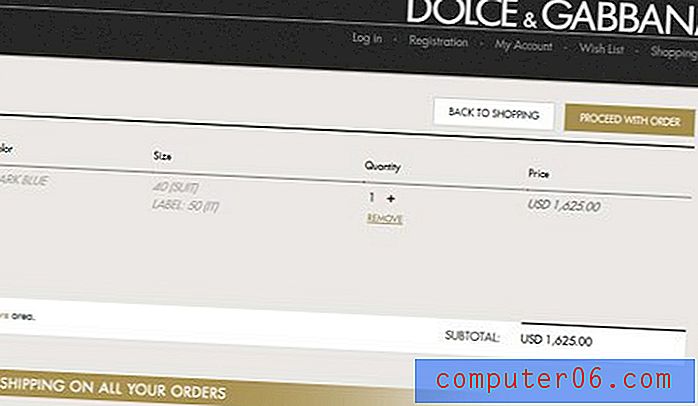
Pegue, por exemplo, a experiência de fazer check-out em sua loja online favorita. Muitas vezes, quando adicionamos um item ao carrinho de compras ou pressionamos um botão de checkout, somos levados para uma tela que analisa os itens que gostaríamos de comprar e oferece várias opções, permitindo escolher como proceder a partir daqui. Algumas opções populares incluem prosseguir com a compra, continuar a onda de compras ou limpar ou editar suas opções. Todas essas ações estão relacionadas ao comportamento das compras, portanto, faz sentido que elas preencham uma área comum.

O processo de checkout de Dolce e Gabbana segue a Lei de Fitt. Nossos usuários podem querer voltar às compras ou prosseguir com o pedido, reunindo as opções, pois garantem que qualquer decisão possa ser tomada igualmente rapidamente. O problema com esse padrão é semelhante ao nosso primeiro exemplo. Se o usuário clicar no botão errado uma vez em cada cem, você custará mais tempo e causará mais frustração do que com os 99 cliques rápidos e corretos.

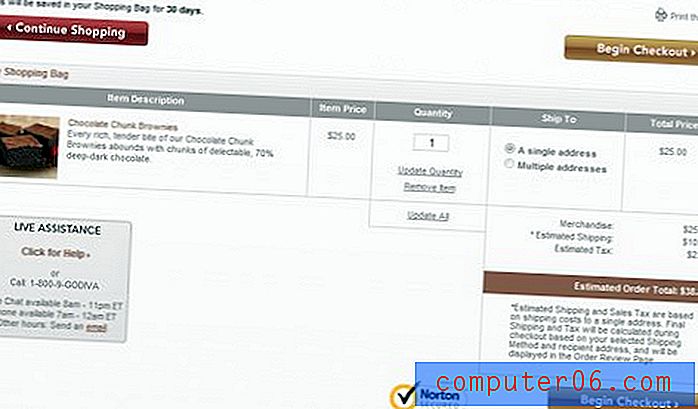
Na tela de checkout do Godiva, podemos ver os botões mais claramente definidos. Vai demorar um pouco mais para você chegar a um, dependendo de onde está o mouse (ou o dedo), mas esse é o ponto. Há momentos em que queremos separar nossos usuários dessa mentalidade de "Não me faça pensar" que trabalhamos tanto para estabelecer. Ocasionalmente, precisamos que eles pensem sobre sua decisão, e o processo de encontrar e acessar o botão em que você deseja clicar forçará o usuário a reconhecer exatamente o que esse botão fará.
Moderação é a chave
Talvez fechar com um site dedicado ao chocolate fosse mais do que coincidência. A chave para operar efetivamente fora das linhas de bons princípios de design é usar moderação. Embora possa fazer sentido separar alguns botões, provavelmente não fará sentido ocultar um deles, citando a necessidade de fazer seus usuários pensarem um pouco. Na mesma linha, você certamente descobrirá que essa abordagem de quebrar as regras é incorreta na maioria das situações.
Somente em nossa busca de um entendimento profundo do design é que procuramos esses cenários que vivem em minoria. Se você se sentir confortável com seu nível de experiência com os princípios do design, este é um ótimo exercício. Por outro lado, se você está no começo de ser um designer, esse jogo do advogado do diabo pode ser uma ferramenta de aprendizado maravilhosa.
De qualquer forma, é do nosso interesse entender os princípios de design como regras e não como dogmas. Quando o conteúdo impulsiona o design e o usuário vem em primeiro lugar, não devemos deixar que as regras atrapalhem o fornecimento do melhor design. Você teve a oportunidade de quebrar alguns princípios de design para melhorar um projeto? Em caso afirmativo, quais foram os resultados?