10 exemplos sólidos de layout de site
O layout pode ser uma das facetas mais fáceis e uma das mais complicadas do design da web. Às vezes, um designer pode criar um layout incrível em questão de minutos e, às vezes, esse mesmo designer pode lutar a maior parte do dia com a mesma tarefa.
Cada projeto é único e exige uma solução única, mas achei útil manter alguns alinhamentos sólidos e incrivelmente versáteis em mente, para que eu possa quebrar quando ficar preso. Os dez layouts abaixo devem ser suficientes para você passar pelos piores casos de bloqueio de designer quando não conseguir descobrir a melhor maneira de organizar o conteúdo da sua página.
Explore o Envato Elements
Mantendo Simples
O layout da página é partes iguais de arte e ciência. Criar algo visualmente atraente e único chama a atenção de um artista. No entanto, existem várias diretrizes muito fáceis de seguir que você pode usar para criar layouts sólidos que funcionam para qualquer número de casos. Esses princípios incluem escolher e manter um alinhamento, estruturar adequadamente seu espaço em branco e destacar elementos importantes por meio de tamanho, posicionamento etc.
Os designers geralmente enfatizam demais o processo de layout. Temos a tendência de abordar um projeto enquanto pensamos que ele precisa ser completamente único em todos os aspectos para valer o nosso tempo e o dinheiro do cliente. No entanto, se você der uma boa olhada na web, verá que esse não é necessariamente o caso. Os sites de boa aparência geralmente usam layouts bastante simples e nem um pouco únicos. É verdade que as páginas que criamos no máximo são frequentemente de sites peculiares que quebram o molde, mas seu cliente médio só quer algo utilizável, limpo e profissional.
Neste artigo, examinaremos dez layouts muito comuns que você pode encontrar em inúmeros sites na Web. Observe que a maneira como esses sites são estilizados, ou seja, cores, gráficos e fontes, é única, mas a estrutura básica dos sites é baseada em métodos testados e comprovados para criar uma página da Web. Nós enfatizaremos isso, mostrando primeiro uma silhueta simples do layout, para que você possa projetar seus próprios pensamentos e designs e, em seguida, seguiremos com um ou dois exemplos de sites reais que usam o layout.
Se você é um web designer, adicione esta página aos favoritos e volte na próxima vez em que ficar com o layout da página. Lembre-se de que cada um dos layouts a seguir representa uma sugestão básica para você moldar e modificar. Convido você a não usá-los como estão, mas dê sua opinião sobre eles com base nas necessidades do seu projeto.
Três caixas
Este é provavelmente o layout mais simples da lista. Na verdade, você ficará tentado a pensar que é muito simples para atender às suas próprias necessidades. Se for esse o caso, você ficará surpreso se pensar realmente na versatilidade do arranjo.
O layout de três caixas apresenta uma área gráfica principal seguida por duas caixas menores embaixo. Cada um deles pode ser preenchido com um gráfico, um bloco de texto ou uma mistura de ambos. A caixa principal desse layout geralmente é um controle deslizante jQuery, capaz de exibir o conteúdo que você quiser!
As formas em silhueta na parte superior são áreas que podem ser usadas para logotipos, nomes de empresas, navegação, barras de pesquisa e qualquer outro conteúdo informativo e funcional normalmente em um site.

Esse design é ideal para uma página de portfólio ou qualquer coisa que precise exibir alguns gráficos de amostra. Cada uma das imagens pode ser um link que leva a uma página da galeria maior e mais complexa. Mais adiante, veremos como misturar essa ideia ainda mais.
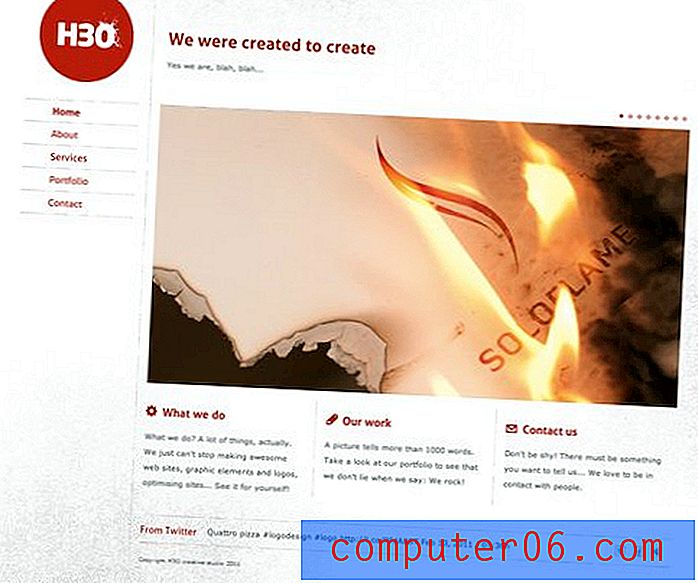
Na natureza
Abaixo, vemos uma bela implementação do layout de três caixas no portfólio de Peter Verkuilen. Como sugerido acima, o gráfico principal gira e exibe vários projetos recentes de Peter. Clicar em uma das caixas levará você à página dedicada do projeto, onde você poderá encontrar mais informações.
Simples, eficaz e atraente. Provavelmente, você pode obter uma página da web ao vivo completa com esse layout em menos de uma hora!

Pegue um modelo
Uma maneira rápida de começar com esse tipo de layout é com um modelo HTML. O Genius é um modelo de negócios mínimo e totalmente responsivo para empresas, agências, freelancers e indivíduos. É muito fácil de personalizar e bem documentado, e é simples organizá-lo em qualquer tipo de grade que você desejar!

Screenshots em 3D
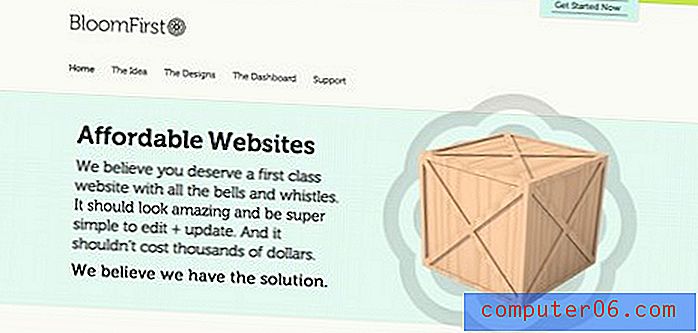
À medida que os desenvolvedores continuam a criar uma coleção interminável de aplicativos da Web, o layout de capturas de tela em 3D visto abaixo, ou alguma variante, está se tornando cada vez mais popular. A idéia básica é cobrir a página com um título e, em seguida, lançar algumas visualizações estilizadas do seu aplicativo. Elas geralmente vêm com reflexos, sombras pesadas, grandes gráficos de fundo ou até adornos complexos, como videiras rastejando por todas as capturas de tela, mas a idéia principal é sempre realmente simples.

Outro lugar em que vejo esse truque muito usado é em temas pré-criados. Nesses casos, um designer está vendendo um layout de estoque e realmente precisa que seus gráficos de espaço reservado brilhem, e nada é legal e moderno como alguns efeitos 3D sofisticados!
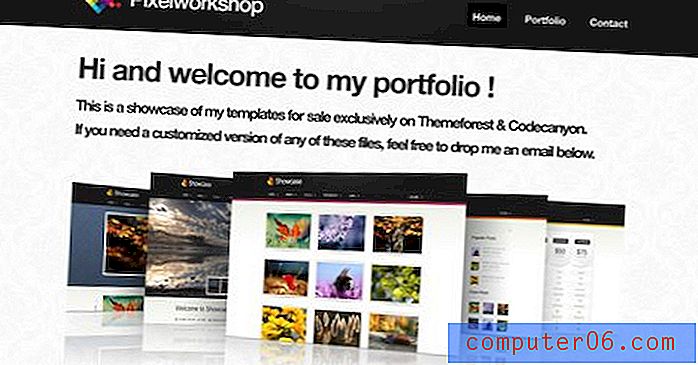
Na natureza
O Pixelworkshop usa essa técnica, não como tema de estoque, mas para realmente mostrar temas de estoque! Aqui, as capturas de tela em 3D são trocadas em uma apresentação de slides e aparecem em diversos arranjos. Dê uma olhada e veja todas as várias maneiras pelas quais o designer apresenta as imagens.

Grade Avançada
Muitos dos layouts que você verá neste artigo seguem um alinhamento bastante rigoroso da grade. No entanto, na maioria das vezes, eles não sugerem simplesmente uma página cheia de miniaturas uniformes. Por exemplo, o layout abaixo mistura o tamanho das imagens para evitar redundância.
Como no exemplo das três caixas, há um gráfico principal no cabeçalho da página. Isto é seguido por uma simples reviravolta na idéia de uma grade uniforme de miniaturas. O espaço permitiria um espaço de quatro quadrados horizontalmente, mas combinamos as duas primeiras áreas para que a metade esquerda da página seja diferente da direita.

Como mencionamos no primeiro layout, os blocos não precisam ser imagens. Por exemplo, você pode imaginar isso como blocos de texto à esquerda, flanqueando imagens quadradas à direita.
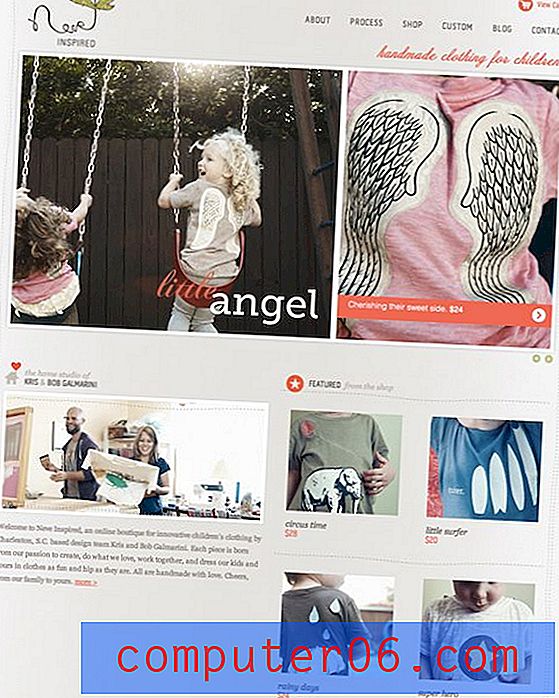
Na natureza
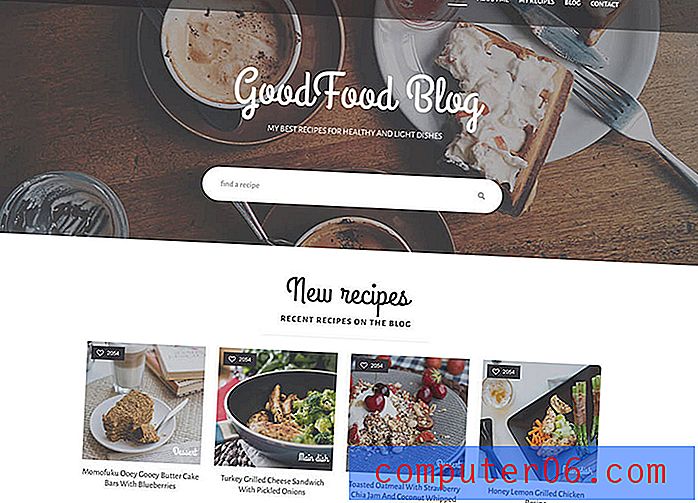
No exemplo lindo abaixo, esse layout é usado para um site de roupas infantis. Observe que perto da parte inferior do alinhamento, eles mudaram ainda mais as coisas, de modo que o lado esquerdo apresenta uma imagem de tamanho quase estranho, seguida por um parágrafo, nenhum dos quais se alinha perfeitamente com o conteúdo do lado direito.
Novamente, uma vez que você tenha em mente seu layout básico, poderá fazer alterações sutis como essa, mantendo a integridade da estrutura subjacente. Outro truque interessante que eles usaram foi dividir o gráfico principal em duas áreas. Na verdade, é tudo um JPG, mas foi dividido em duas imagens para exibir ainda mais conteúdo.

Pegue um modelo
Uma maneira rápida de começar com esse tipo de layout é com um modelo HTML. O GoodFood é um modelo que se encaixa perfeitamente nesse tema - o exemplo usado é para um site de alimentos e bebidas, mas seria ótimo para qualquer tipo de tema de site!

Gráfico em destaque
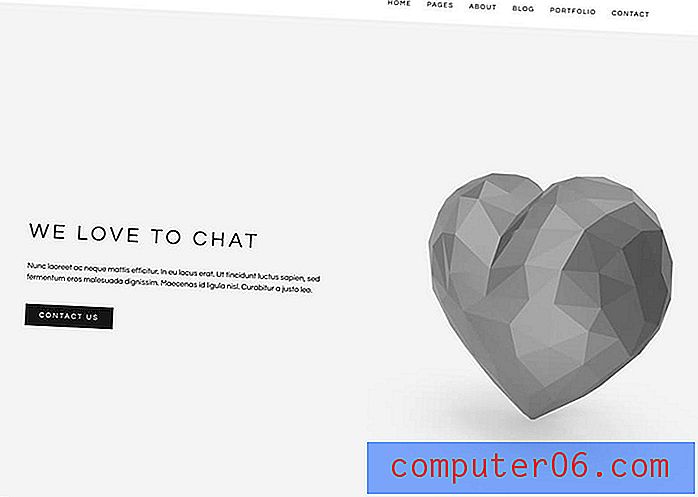
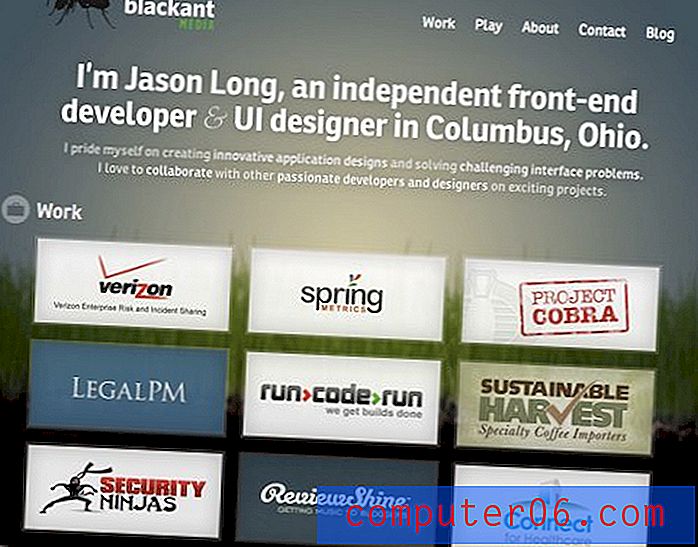
Às vezes, você não tem conteúdo suficiente para uma página cheia de imagens. Então, o que você faz se deseja exibir um ícone, foto ou até mesmo um símbolo como um e comercial? O layout abaixo é uma solução super fácil que é bastante popular e lê muito bem devido à falta de distrações.

O resultado é uma página em negrito, mas mínima e limpa. A afirmação feita é forte e impossível de perder, apenas verifique se o gráfico é bom o suficiente para ser destacado com tanta destaque!
Na natureza
Quão comum é esse layout? Muito mais do que você imagina! Com o mínimo esforço, pude imediatamente criar dois sites que usam alguma variante próxima dessa técnica. Observe que você tem opções de como deseja formatar o texto e até onde deseja colocar a navegação. O segundo site reorganiza bastante os elementos secundários, mas é instantaneamente reconhecível como o mesmo layout básico.


Pegue um modelo
Uma maneira rápida de começar com esse tipo de layout é com um modelo HTML. Motive é um modelo HTML de portfólio minimalista, perfeito para sites pessoais ou de agências. Este modelo apresenta uma seção completa do portfólio com a página de detalhes do filtro e do portfólio. Também estão incluídas no modelo uma seção sobre a página e o blog, permitindo que o modelo seja usado para um blog em vez de um portfólio. Muita personalização está incluída junto com a documentação completa para ajudar.

Five Boxes
O layout de cinco caixas é simplesmente uma evolução do layout de três caixas. Toda a mesma lógica se aplica, ela foi modificada para conter ainda mais conteúdo. Também podem ser facilmente quatro caixas, depende apenas do que você deseja exibir. Também faz parecer que você se esforça um pouco mais no design!
Obviamente, à medida que você adiciona ao layout, os itens secundários se tornam cada vez menores e, para a maioria dos usos, cinco caixas provavelmente se aproximam do limite.

Assim como no layout de três caixas, este é tão versátil que pode literalmente ser usado em praticamente qualquer tipo de site. As idéias para alternar incluem adicionar um grande gráfico de plano de fundo, arredondar os cantos, adicionar sombras e / ou reflexos, ou talvez até adicionar um elemento interativo às miniaturas menores. Você pode facilmente adicionar botões que os fazem rolar horizontalmente.
Na natureza
Aqui, novamente, temos dois exemplos desse layout sendo usados de maneiras ligeiramente diferentes. O importante a se notar aqui é que, apesar de terem layouts semelhantes, esses dois sites quase não poderiam parecer mais diferentes um do outro se tentassem. Um usa um estilo de ilustração desenhado à mão, o outro fotografias e gradientes. O primeiro usa cores suaves e fontes de script, a segunda cores vivas e fontes modernas.
Isso leva ao argumento de que o uso de um dos layouts deste artigo não prejudica sua criatividade. Depois de organizar o conteúdo, ainda há muito a ser feito na área de estética. É isso que realmente define a personalidade do site e, muitas vezes, faz ou quebra uma proposta do cliente.


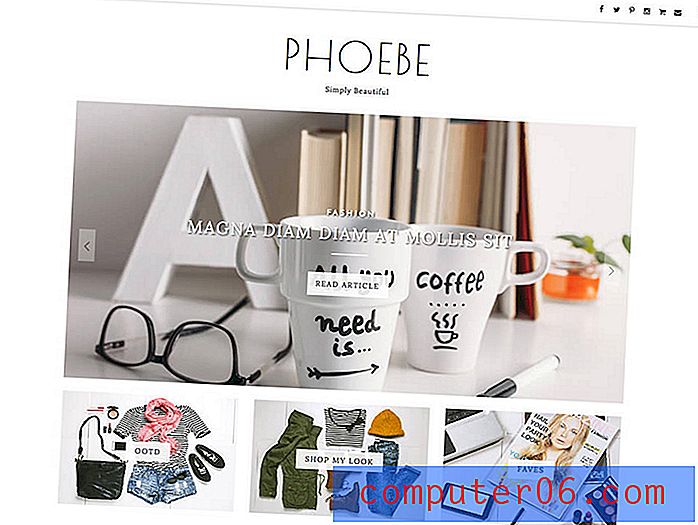
Pegue um modelo
Uma maneira rápida de começar com esse tipo de layout é com um modelo HTML. Phoebe é um modelo limpo e mínimo do Blogger, com muitos recursos, como um controle deslizante de posts em destaque automático e uma área de promoção (ambos são opcionais). 4 estilos de página inicial para escolher (controle deslizante + área promocional, somente controle deslizante, somente área promocional ou layout clássico).

Barra lateral fixa
Até agora, todos os sites que vimos tiveram uma navegação horizontal no lado superior. A outra opção popular é, obviamente, uma navegação vertical, que se presta a criar uma forte coluna vertical no lado esquerdo da página. Geralmente, esse é um elemento fixo que permanece onde está enquanto o restante da página rola. O motivo disso é que a navegação pode ficar facilmente acessível a partir de qualquer ponto do site.

O restante do conteúdo pode ser emprestado de um dos outros layouts nesta lista. Observe que modifiquei novamente o layout de três caixas, desta vez em um arranjo de quatro caixas. Quando terminar de ler este artigo, analise todos os layouts novamente e pense em como você pode misturar e combinar as idéias para criar novos layouts.
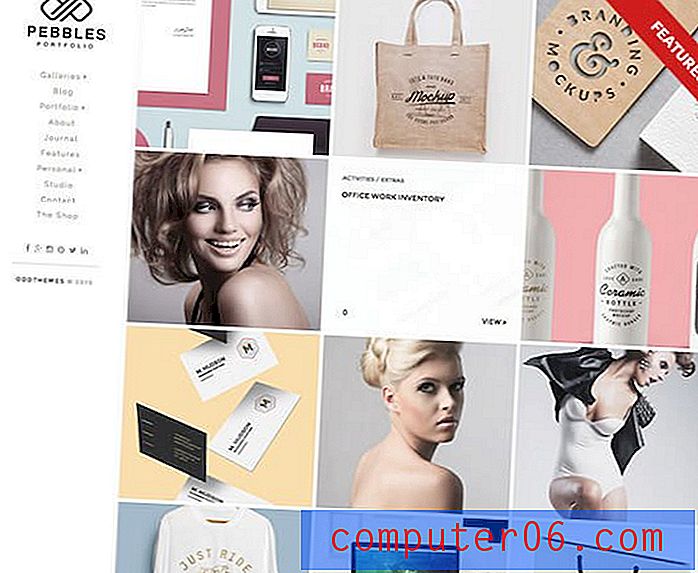
Na natureza
Como no exemplo anterior, os dois sites abaixo parecem realmente muito diferentes, mesmo do ponto de vista do layout. No entanto, se você olhar novamente, notará que os dois usam uma barra lateral vertical esquerda e o layout de quatro caixas. O segundo exemplo simplesmente moveu as caixas menores para o topo da página! Outra idéia interessante que você deve ter em mente ao criar um site com base nesses exemplos.


Pegue um modelo
Uma maneira rápida de começar com esse tipo de layout é com um modelo HTML. O Pebbles é um modelo exclusivo de blogueiro de portfólio, focado no minimalismo, elegância e simplicidade. Ele foi criado em torno de um conceito modular e de uma incrível grade de portfólio de alvenaria. Embalado com muitos recursos incríveis, este modelo oferece a melhor solução para qualquer nicho.

Título & Galeria
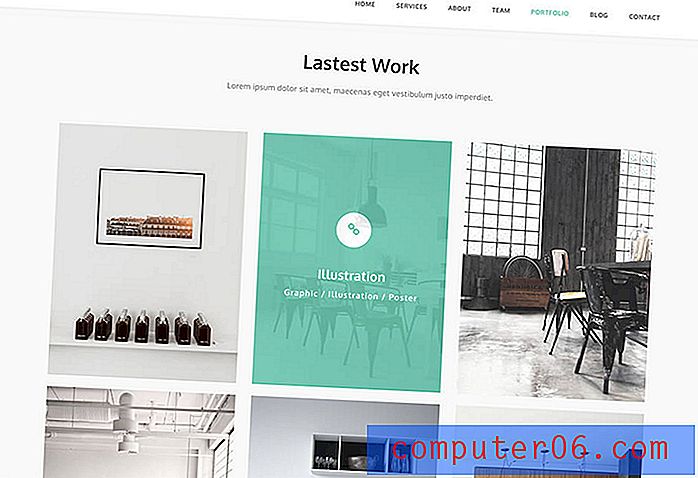
Todo mundo adora uma boa página na galeria. De uma perspectiva de layout, o que poderia ser mais simples? Tudo o que você precisa é de uma grade sólida e uniforme de imagens e espaço para um título com um subtítulo opcional. A chave aqui é tornar seu título grande e ousado. Sinta-se livre para usar isso como um ponto de criatividade e incluir um script ou algum tipo de letra louco.

Este exemplo usa retângulos compactados para espelhar o site real abaixo, mas isso pode e deve ser modificado para se ajustar ao que você está exibindo. O objetivo aqui é fazer você pensar fora da caixa e não usar um quadrado como padrão, talvez você possa usar retângulos verticais ou até círculos em sua própria galeria!
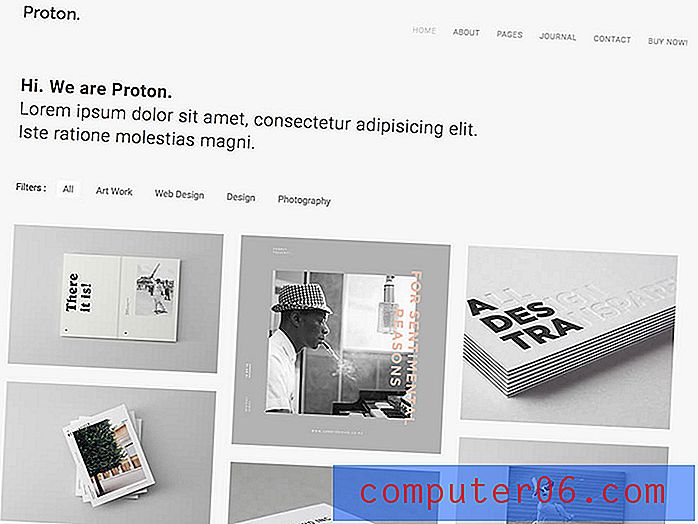
Na natureza
O desenvolvedor abaixo usou esse design para criar uma galeria de logotipos para os clientes com quem ele trabalhou. Observe que ele não está sugerindo que ele criou os logotipos, mas está simplesmente mostrando sua base de clientes de uma maneira muito visual. Isso mostra que, mesmo que você não seja um designer, uma galeria de miniaturas pode ser uma ótima maneira de mostrar uma lista simples e chata de itens.

Pegue um modelo
Uma maneira rápida de começar com esse tipo de layout é com um modelo HTML. Proton é um tema criativo de alta qualidade com estilo único e código limpo. O Proton pode ser usado para muitos propósitos, a partir de portfólios, agências, freelancers e muito mais. O modelo é criado e testado em todos os dispositivos e funciona perfeitamente sem um único problema.

Foto em destaque
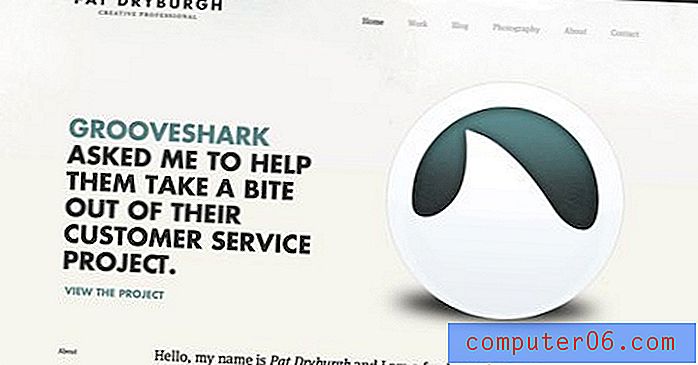
O layout abaixo é extremamente comum, especialmente entre a comunidade fotográfica. A idéia básica aqui é ter uma imagem grande exibindo seu design ou fotografia (algo realmente), acompanhada por uma navegação vertical do lado esquerdo.

A navegação pode ser a mais forte em um alinhamento esquerdo, mas fique à vontade para experimentar um alinhamento central ou mesmo à direita para complementar a borda reta da foto.
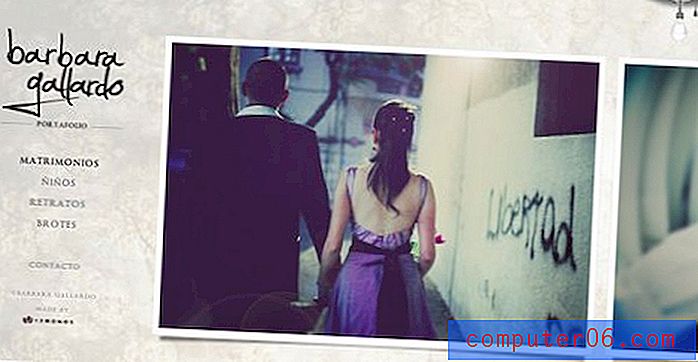
Na natureza
O site abaixo aproveita ao máximo esse layout, transformando a imagem em destaque em um controle deslizante horizontal. Uma imagem é apresentada de cada vez, mas você pode ver a próxima chegando ao lado direito da página. Quando você passa o mouse sobre isso, aparece uma seta que permite deslizar pelas fotos.
Como alternativa, por que não tentar criar um site que utilize esse mesmo layout, mas com uma galeria de imagens deslizante verticalmente? O espaço quase parece mais adequado para isso, pois você não precisará incluir uma área de corte estranha para proteger a navegação.

Malha energética
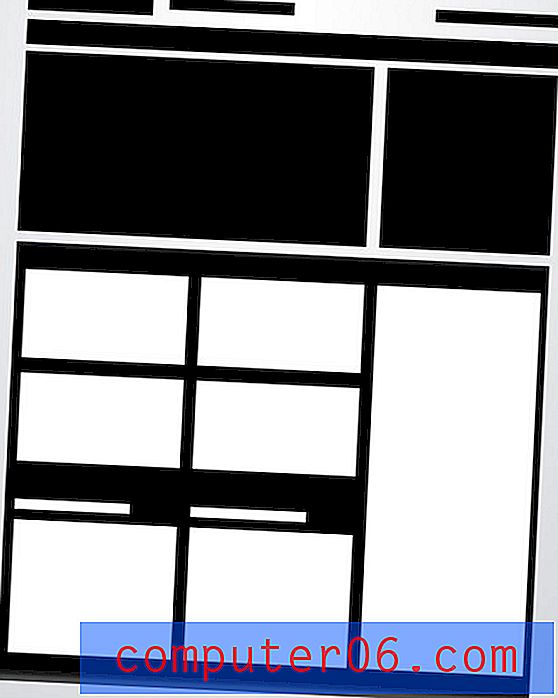
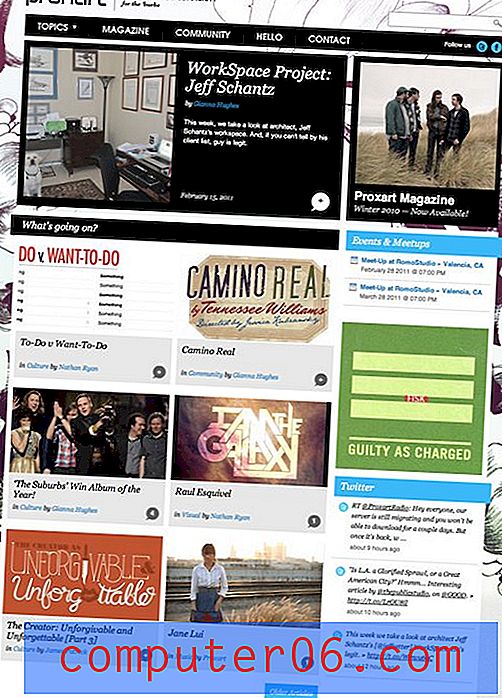
A grade de energia é o layout mais complexo deste artigo, mas é um dos layouts mais eficazes que já vi para páginas que precisam conter todos os tipos de conteúdo relacionado. Desde imagens e reprodutores de música a textos e vídeos, você pode colocar praticamente qualquer coisa nesse layout e ele permanece forte.

A chave está na metade inferior da visualização acima. Observe que, na verdade, existe um contêiner grande que contém uma série de retângulos. Este contêiner fornece os limites do seu espaço e todo o conteúdo inserido deve ser formatado em uma grade forte mas variada, não muito diferente do layout de grade avançado próximo ao início deste artigo.
Na natureza
Este pode ser realmente difícil de entender até você ver alguns exemplos ao vivo. O primeiro é uma vitrine de arte e cultura. Somente essa descrição nos diz que o conteúdo estará espalhado por todo o mundo e, de fato, vemos que a página está cheia de feeds, fotos, listas, imagens e muito mais no Twitter.
No entanto, tudo se encaixa firmemente dentro da grade que o designer estabeleceu. Esse layout é facilmente extensível para que, não importa o quanto você lance, a aparência geral permaneça razoavelmente lógica e organizada, desde que você formate e organize seu conteúdo adequadamente.

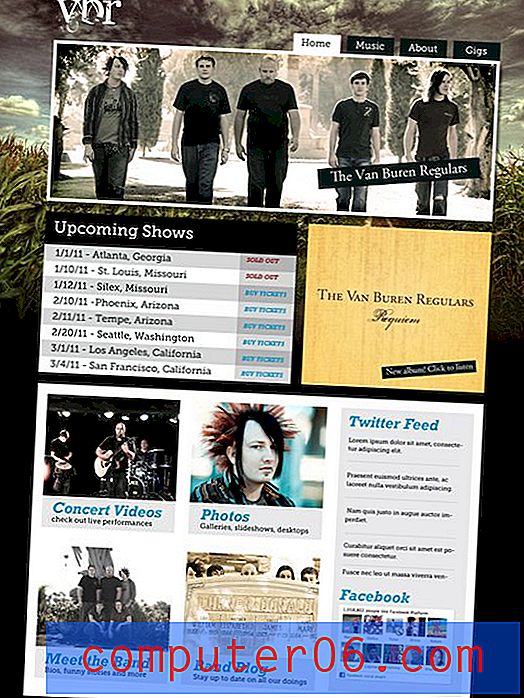
Esse layout acima me lembrou bastante de um tutorial que escrevi há algum tempo sobre o design de um site para uma banda de rock. Aqui temos uma página com aparência muito diferente, mas um arranjo quase idêntico de conteúdo, especialmente na metade inferior. O verdadeiro truque para criar esse layout corretamente é começar com algumas caixas realmente grandes, que são divididas em áreas menores de conteúdo, conforme necessário.
Se você ainda estiver se sentindo perdido, confira o tutorial completo, que o guiará por todas as etapas do processo.

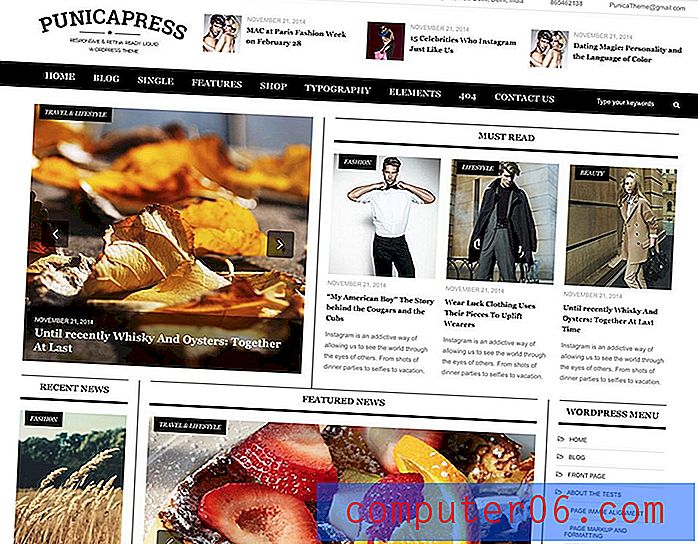
Pegue um modelo
Uma maneira rápida de começar com esse tipo de layout é com um modelo HTML. O PunicPress é um modelo totalmente responsivo em HTML5 e CSS3, muito adequado para o planejamento de iniciar um site ou revista de notícias on-line.

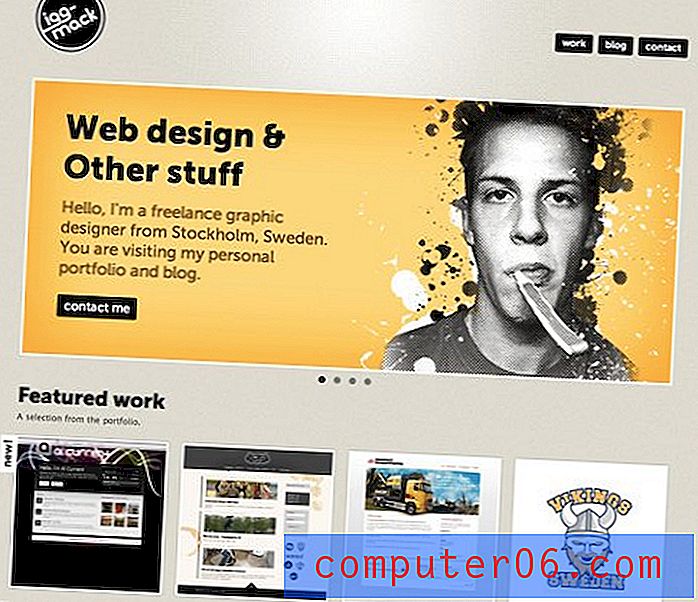
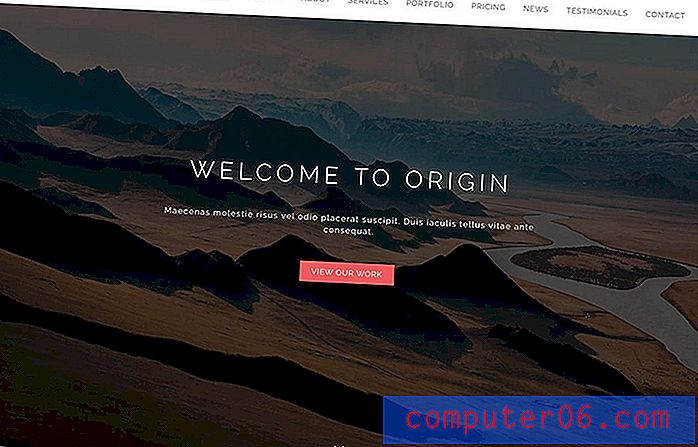
Foto em tela cheia
O layout final da lista é outro ideal para fotógrafos, mas funcionará em qualquer site com um grande e atraente gráfico de plano de fundo para exibir e uma quantidade limitada de conteúdo.
Pode ser realmente difícil ler o conteúdo quando ele é colocado sobre uma imagem de plano de fundo; portanto, a idéia básica aqui é criar uma barra horizontal opaca (ou quase opaca) que fica na parte superior da imagem e serve como um contêiner para links, copie, logotipos e outro conteúdo.

Em vez de usar a barra como uma área de conteúdo realmente ampla, tente dividi-la em algumas seções diferentes. Isso pode ser feito variando a cor do plano de fundo, adicionando algumas linhas verticais sutis como divisórias ou até mesmo dividindo a caixa grande em caixas desconectadas menores, como fiz acima.
Na natureza
Esse layout pode parecer incrivelmente restritivo, mas abaixo temos um vislumbre de quanto ele pode conter. Este site de fotografia enche a barra de navegação, um bloco de texto "Sobre", algumas fotos recentes com descrições e um grande logotipo! Nada mal para um espaço tão pequeno, e ele faz tudo isso de uma maneira muito limpa e desordenada.

Pegue um modelo
Uma maneira rápida de começar com esse tipo de layout é com um modelo HTML. Este modelo de uma página é excelente para sites baseados em portfólio ou fotografia. As seções incluídas no modelo incluem sobre nós, serviços oferecidos, trabalhos mais recentes, depoimentos, um formulário de contato aJax em funcionamento, uma única página de portfólio, diferentes estilos de página de notícias e muito mais.

Conclusão
Houve alguns pontos-chave mencionados acima que quero reiterar no fechamento. Primeiro, mesmo que o layout da página definitivamente não seja necessariamente uma prática de "tamanho único", existe uma ciência que pode ser rápida e facilmente aplicada em um número incrivelmente vasto de circunstâncias.
Em seguida, as idéias de layout apresentadas acima não resultam em sites de corte de cookies com a mesma aparência, mas apenas fornecem uma tela básica na qual você pode criar um design final notavelmente exclusivo.
Finalmente, a chave para implementar com sucesso essas idéias é lembrar que elas não estão imutáveis. Cada um deve ser alterado para se ajustar ao seu projeto específico e pode até ser misturado e combinado para criar novas idéias!
Deixe um comentário abaixo e deixe-nos saber o que você acha dos layouts acima. Existe algum padrão não mencionado acima que você usa quando está com problemas? Deixe um link para um exemplo.