Zurb torna-se móvel primeiro com a nova fundação 4
O planejamento de projetos da web para uma série de dispositivos ficou um pouco mais fácil nesta semana com o lançamento do Zurb Foundation 4, uma estrutura responsiva com um esboço para dispositivos móveis.
O release de acompanhamento da grade flexível da Foundation 3 da Zurb está estruturado para fazer com que o designer pense primeiro em mobilidade. Com mais de 1, 08 bilhão de smartphones sendo usados em todo o mundo, é uma tendência que provavelmente continuará ganhando popularidade. Junte-se a nós e veremos o que há de novo no Foundation 4 e descubra por que você deve usá-lo no seu próximo projeto de design!
O que há de novo?
 "Mobile-first é definitivamente a nova onda"
"Mobile-first é definitivamente a nova onda" O Foundation 4 é uma nova versão do código do Zurb. O conceito mobile-first é o fator determinante por trás dele.
"O mobile-first é definitivamente a nova onda, mesmo que o conceito esteja flutuando há algum tempo", disse Jonathan Smiley, sócio e líder de design da ZURB. “Adiamos o uso móvel antes, até agora, precisamente porque não achamos que a maioria dos designers, ou mesmo a maioria de nossos clientes, estivesse pronta para isso. Agora a história é um pouco diferente. ”
Além da nova maneira de pensar quando você cria um site, a essência da Foundation 4 também mudou, na esperança de oferecer uma plataforma mais rápida e simplificada.
Designers e desenvolvedores provavelmente perceberão códigos mais inteligentes e semânticos. O código é simplificado para permitir que os designers concentrem mais tempo trabalhando no HTML.
“Queríamos permitir que os usuários da Foundation superassem a falha mais flagrante nas estruturas: marcação de apresentação” - Jonathan Smiley
Smiley observou que “a promessa do HTML / CSS era que o HTML informava ao dispositivo qual era o seu conteúdo, e o CSS dizia como deveria ser. Com outras estruturas (incluindo a Foundation 3), você ficou preso ao colocar todos os tipos de marcação em seu HTML para dizer como deveria parecer - com a Foundation 4, você pode extrair tudo isso para o CSS através da mágica dos mixins SCSS. ”
A estrutura também usa o Zepto mais leve, em vez do jQuery. As páginas devem carregar rapidamente em ambientes móveis para prender a atenção dos usuários. Zurb diz que essas melhorias no código e no Javascript farão exatamente isso.
O que é o mesmo?


A estrutura é responsiva. A idéia é projetar com um processo de pensamento móvel primeiro - mas não é aí que para. O Foundation 4 foi desenvolvido para criar sites responsivos que funcionam em dispositivos móveis, tablets e navegadores da Web de qualquer forma e tamanho.
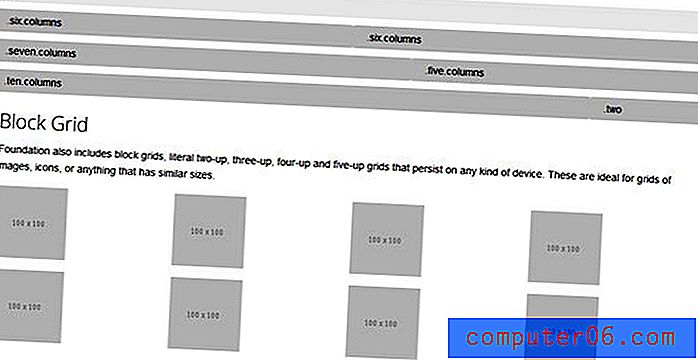
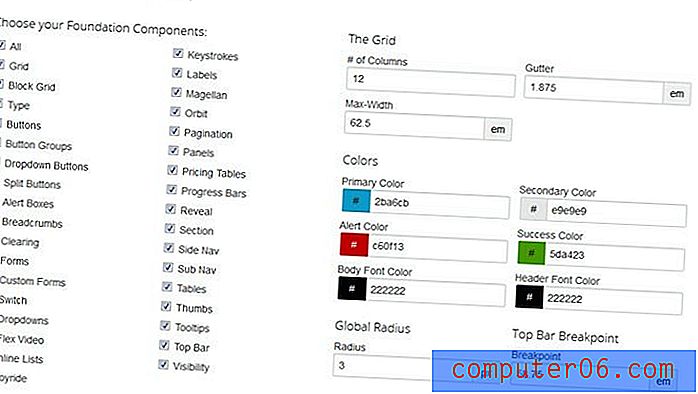
A grade da Zurb é conhecida por - essa excelente estrutura de fluidos de 12 colunas - não foi a lugar nenhum. Você ainda pode usá-lo; o processo de design começa com o celular. O Foundation 4 é totalmente personalizável, desde componentes até especificações de grade, cores e pontos de interrupção. E o software também está cheio de pequenos extras e complementos, para ajudá-lo a criar um protótipo rapidamente.
Ferramenta de designer
A Fundação 4 é feita especialmente para designers. O ponto de partida direto do código é ótimo para designers que talvez não sejam tão entendidos em código. E como designer, isso significa que eu uso esse tempo para projetar, em vez de combater o código. (Um bônus real.)
O esboço da Foundation 4 também serve como um ótimo lugar para começar. Com tantas opções móveis disponíveis, apenas a ideia pode ser um pouco esmagadora e essa ferramenta elimina um pouco desse barulho. O Foundation é um excelente ponto de partida e uma ótima maneira de mergulhar de cabeça no mundo do design para todos os tipos de dispositivos móveis.
Hora de atualizar?
A Foundation 4 não substituirá a popular Foundation 3, que “concorre” com o software Bootstrap do Twitter. (Você pode ler mais sobre isso em um artigo anterior do Design Shack.)
Os usuários do Foundation 3 ficarão felizes em saber que o Zurb continuará suportando o produto (e ainda tem uma atualização planejada). A versão 3.2.5 servirá como a estrutura sólida e responsiva à primeira área de trabalho à qual as pessoas estão acostumadas.
Dito isto, quem quiser dar o salto, pode. A Foundation 4 possui um guia de migração completo para quem precisa. Mas essa é uma ferramenta muito diferente - lembre-se dos dispositivos móveis antes da web - e nem todos os designers ou desenvolvedores desejam "atualizar".
A Fundação 4 provavelmente é uma ferramenta melhor para novos projetos - talvez até aqueles que já foram iniciados se a pesquisa interna tiver mostrado uma forte conexão com os usuários móveis. Para novos projetos, é uma opção interessante para os designers: "Isso ajudará a concentrar seus esforços, a interação e a experiência e a fornecer um site melhor para seus usuários".
Onda do Futuro
O Zurb é a primeira ferramenta importante com a plataforma mobile-first. E levará algum tempo para ver como os desenvolvedores e designers são rápidos em adotá-lo.
Acreditamos firmemente que o mobile-first é uma abordagem que faz mais sentido agoraUma versão móvel do Bootstrap também está no horizonte. Quando a versão 3 for lançada, de acordo com o blog do Bootstrap, ela também será móvel primeiro.
Zurb está estimando uma taxa de adoção cautelosa para começar.
"Esperamos que a adoção do mobile-first para desenvolvimento ainda seja lenta, pelo menos por alguns meses, mas o que pudermos fazer com a Foundation para acelerar isso, faremos", disse Smiley. "Acreditamos firmemente que o mobile-first é uma abordagem que faz mais sentido no momento, e buscaremos isso de forma agressiva".
Com o uso móvel crescendo 14 vezes a taxa de uso de desktop, essa estratégia está se tornando mais importante a cada dia. E mais e mais designers e desenvolvedores estão falando sobre isso - muito. De acordo com o “Mobile First” de Luke Wroblewski, pensar no celular como uma prioridade permite que os sites alcancem mais pessoas, força os designers a se concentrarem no conteúdo e na funcionalidade e permite que os designers inovem e pensem nas novas tecnologias.
Conclusão
É revigorante ver alguém dar o salto para uma estratégia de desenvolvimento para dispositivos móveis. Estamos em um mundo baseado na Web cada vez mais móvel e mais usuários esperam uma experiência excepcional online, independentemente do dispositivo.
“Acreditamos que, ajudando as pessoas a criar para os dispositivos que as pessoas realmente estão usando, e construindo de maneira responsável, legível por máquina e semântica, estamos ajudando a configurar uma geração de sites e aplicativos que funcionarão da maneira que deveriam, mesmo em dispositivos e com tecnologia que ainda não existe ”, disse Smiley. “Estamos muito animados com isso.
Do ponto de vista de um designer, eu também. Projetar dispositivos móveis primeiro faz sentido. Fui ensinado a projetar as peças menores primeiro e fazê-las funcionar e ser legíveis e depois construir a partir daí. Essa é a base do Foundation 4. Crie pequenos primeiro e depois expanda o design. Parece uma estratégia sólida.