Os telefones continuam aumentando: veja como projetar para eles
Os telefones estão ficando cada vez maiores, não há como negar. Hoje, olhando para o iPhone original, parece incrivelmente pequeno. Mas os telefones grandes vêm com novas considerações e requisitos de design. Vamos mergulhar neles.
O altamente esperado Samsung Galaxy S10 5G sai ainda este ano. Se o design do seu site está pronto para isso? O telefone apresentará uma tela enorme de 6, 7 polegadas - o iPhone XS Max chega a 6, 5 polegadas e muitos dispositivos comuns têm 5, 5 polegadas ou mais - tornando importante que você esteja criando algo que renderize bem o que costumávamos chamar de “phablets . ”
Aqui estão algumas considerações a serem lembradas quando se trata de projetar telas de telefone que parecem cada vez maiores.
Priorizar conteúdo

Não faça os usuários adivinharem o que é importante no design para dispositivos móveis. Os dois terços superiores da tela devem comunicar claramente o elemento mais importante do design.
O terço inferior de uma tela para celular deve incluir um elemento secundário ou uma oportunidade de envolvimento. (E, na verdade, não há problema se esse conteúdo estiver relacionado ao elemento de conteúdo principal.)
Ao pensar nesse conteúdo prioritário, crie um grupo de design com três elementos - imagem, mensagem curta e engajamento.
- Imagem para atenção e para mostrar aos usuários o que é o design
- Mensagem curta para ajudar os usuários a entender por que eles estão aqui e o que devem fazer
- A oportunidade de engajamento é um botão ou convite para rolar ou preencher um formulário; diz aos usuários o que fazer a seguir
Crie uma navegação que faça sentido
 Goste ou não, o menu de hambúrguer tornou-se bastante padrão em telas pequenas.
Goste ou não, o menu de hambúrguer tornou-se bastante padrão em telas pequenas. A navegação móvel pode seguir padrões diferentes em telas diferentes.
Goste ou não, o menu de hambúrguer tornou-se bastante padrão em telas pequenas. Mas pode não ser a melhor opção para telas móveis grandes, onde você tem mais espaço e oportunidade para elementos de navegação maiores.
Pense nessa linha de elementos ancorados na parte inferior da tela do iPhone ou nos botões padrão na parte inferior de um navegador móvel. Uma navegação maior no estilo de botão na parte inferior da tela pode ser uma opção ideal para esses dispositivos móveis maiores, como o aplicativo Calm (acima).
Os usuários já estão acostumados a um padrão de usuário e você realmente tem espaço para colocar as informações lá. A navegação na parte inferior da tela também pode oferecer mais uma oportunidade de envolver um usuário para interagir com o design.
Verifique se a navegação não desaparece quando um conteúdo diferente é acessado - mesmo que isso signifique que ele esteja em um formato ligeiramente diferente.
O tamanho da mão (e do polegar) é importante

Por um tempo, trabalhamos com o pressuposto de que todos seguravam um telefone em uma mão e usavam o polegar para acessar as principais áreas e botões de conteúdo.
Não com esses telefones enormes! Mais usuários estão segurando dispositivos com as duas mãos, alterando a aparência desses padrões de toque. Costumo segurar meu telefone - um iPhone de 6, 5 polegadas - com as duas mãos, usando os dois polegares para navegar pelo conteúdo (tornando o centro da tela uma área importante). Eu uso o mesmo padrão de dois polegares para entradas de texto também.
Alguém com mãos maiores ou menores pode não interagir da mesma maneira. É fácil ver que a área de alcance de um polegar pode não ser mais o padrão. (É por isso que você deseja jogar com os dispositivos por conta própria e ver como os segura e os utiliza. Isso pode impactar bastante o design.)
Considere tamanhos de tipografia

Não esqueça o tipo.
Em telas mais amplas, convém reajustar os tamanhos dos tipos. O tamanho de leitura recomendado ainda é de 35 a 55 caracteres e espaços por linha. O espaçamento das linhas provavelmente deve ser pelo menos 1, 5 vezes maior que o tamanho do texto.
Mantenha os formulários sucintos
Mesmo que seja mais fácil preencher formulários em telefones maiores, não dê aos usuários cãibras nas mãos tentando coletar informações.
Mantenha as formas sucintas; acompanhamento via e-mail para obter informações adicionais. (Dessa forma, os usuários podem optar por inserir informações em um telefone e em um dispositivo de desktop.)
Os períodos de atenção são curtos e os de dispositivos móveis são alguns dos mais curtos que você encontrará. Formulários sucintos têm uma grande chance de conclusão quando você está competindo pela atenção do usuário.
Rolagem

Os usuários de telefone aceitam muito as ações de rolagem. Apenas certifique-se de deixar espaço de sobra para eles. (Isso é algo que realmente funciona bem em dispositivos maiores.)
Crie a parte utilizável da tela para que os usuários não toquem acidentalmente nos itens quando estiverem tentando mover a página. Embora os usuários não se importem com a rolagem, eles abandonarão a ideia rapidamente se ela se tornar um desafio.
Em termos de design, tudo isso significa que você deve deixar um preenchimento extra nas bordas para melhorar a experiência de rolagem. Com uma janela de visualização maior, não deve ser grande coisa!
Use a viewport com sabedoria

Não fique tentado a enlouquecer com colunas apenas porque as telas estão ficando mais amplas; mantenha um formato de uma coluna. É mais fácil de ler e fornece uma área de foco mais simplificada para os usuários.
E não tente acumular muita informação apenas porque você tem mais espaço vertical.
Pense na viewport como uma oportunidade para fornecer uma ação ou interação por vez. O que você deseja que os usuários façam aqui? Não desorganize a tela com outros elementos ou idéias.
Pense sobre o posicionamento do conteúdo
 Evite colocar o conteúdo ou os botões principais na parte superior da tela ou nos cantos.
Evite colocar o conteúdo ou os botões principais na parte superior da tela ou nos cantos. Qual é o primeiro lugar em que você olha no seu telefone? Ao contrário de outros dispositivos, o rastreamento ocular do telefone geralmente começa no meio, não na parte superior da tela.
Tente colocar elementos-chave, chamadas para ação ou elementos interativos nesta parte da tela.
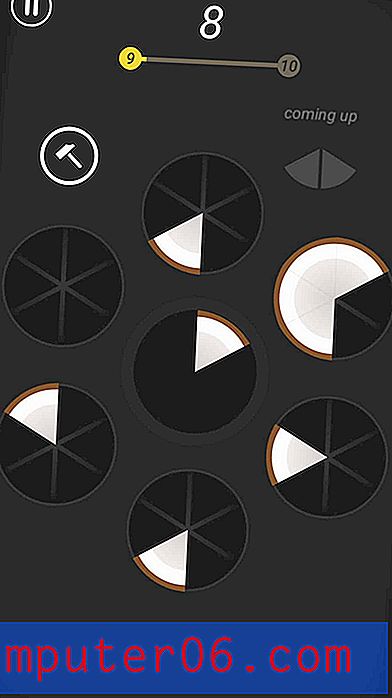
Ultimamente, tenho me viciado bastante no jogo Slices e os posicionamentos de elementos neste jogo estão no local. Observe como o elemento chave está no centro, com pontos de toque ao redor. Você nem passa muito tempo olhando para as outras arestas.
Evite colocar o conteúdo ou os botões principais na parte superior da tela ou nos cantos. Essas são as posições mais difíceis de alcançar nos dispositivos portáteis. (Eles também são os últimos lugares que os olhos vão ao digitalizar conteúdo.)
Conclusão
Quando se trata de projetar para dispositivos portáteis maiores, a chave pode estar segurando um para você. Olhe para suas mãos. Como você está segurando isso? Onde estão seus dedos? Como você está gerenciando o telefone e as interações?
Use-o como desculpa para um novo dispositivo (ou dois) em nome da pesquisa. Embora toda a teoria e as coisas que sabemos sobre bom design sejam verdadeiras nesses dispositivos, ela também nos impressiona porque você precisa pensar em como as interações funcionam de maneira diferente, dependendo do tamanho da tela. Esse é um problema que você simplesmente não encontra em áreas de trabalho tradicionais que dependem de interações guiadas por mouse; portanto, reserve um tempo para pensar nisso.