Crítica Web Design # 55: Gadget-O
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o Gadget-O, um site sobre gadgets divertidos!
Explore o Envato Elements
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre o Gadget-O
Gadget-O é um site com design inspirador e criativo. Existem cinco seções para percorrer: tecnologia, espaço vital, vestíveis, transportes e esportes, todos com toneladas de ótimas idéias, invenções e designs. Não importa o que você gosta, você não pode deixar de apreciar a incrível ingenuidade exibida aqui.
Para ser sincero, levei uma eternidade para escrever essa crítica, porque eu me distraí com todas as coisas legais que estão no site! Uma tigela que mantém seu leite e cereais separados, uma bolsa que faz seu sanduíche parecer mofado para que ninguém o roube, uma bicicleta que se dobra em uma mochila; a surpresa nunca acaba.
Aqui está uma captura de tela da página inicial:

Rolagem horizontal? Isso é sempre bom?
A página inicial do Gadget-O é extremamente simples. Há uma barra de navegação e um logotipo à esquerda e um feed de imagens à direita.
O site rola horizontalmente e contém visualizações grandes e agradáveis de cada um dos produtos. Sites de rolagem lateral são realmente difíceis de realizar, mas esse é o bastante. O truque é que você sempre pode ver uma prévia do próximo produto da linha. Isso torna imediatamente evidente que o site rola para o lado e elimina o incômodo estágio de "descobrir".
Muitos designers dirão para você nunca fazer um pergaminho horizontal, mas não gosto de fazer julgamentos tão amplos. Este site parece ótimo com esse formato e aplaudo o esforço com uma sensação única.
Dito isto, eu gostaria de ver uma visualização alternativa da grade. Isso não só satisfaria alguém que não é louco pela rolagem horizontal, como também seria uma ótima maneira de navegar rapidamente por muito conteúdo, pois você não está no clima de “um de cada vez”.
Barra Lateral
A barra lateral / navegação à esquerda do site é super simples, o que mantém tudo agradável e fácil de usar. Gosto muito da tipografia fina, maiúscula e compactada do menu e da ilusão de tipografia nas linhas de separação.

Eu acho que o designer também fez um ótimo trabalho com o logotipo. É memorável e amigável e realmente dá ao site uma personalidade.
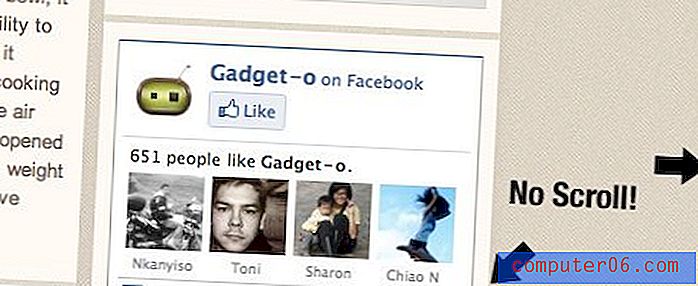
Observe como todas as informações sociais se encaixam perfeitamente com o tema geral do site. Com muita frequência, os designers apenas lançam logotipos sociais como uma reflexão tardia, criando problemas feios em uma página de aparência ótima. Este designer dedicou um tempo para tornar os ícones sociais proeminentes e atraentes.
Visualizações de gadgets
Cada gadget é representado por uma caixa grande contendo apenas uma imagem de visualização, o título, um botão do Facebook e uma seção de data / tag. O efeito geral é bastante mínimo e atraente.

Cada miniatura é realmente um controle deslizante de imagem e fornecerá várias visualizações do gadget se você clicar nas pequenas setas. Esse é um recurso fantástico, pois você nem sempre pode ter uma idéia sólida do que há na primeira foto.

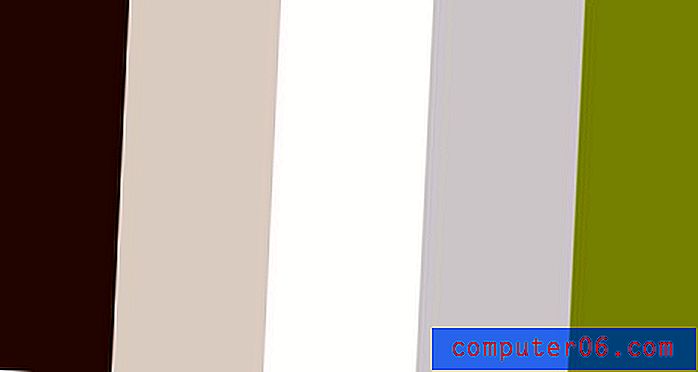
Paleta de cores

A paleta de cores é uma das minhas coisas favoritas no site. Na maioria das vezes, é uma paleta muito neutra, com tons realmente agradáveis de cáqui / aveia.
A última cor mostrada acima, obviamente, lança uma chave no tema, mas acho que é um bom caminho. Esse verde intenso no logotipo ajuda a se destacar do resto da página e chama sua atenção. No entanto, fornece um bom ponto focal para a paleta, em vez de apenas uma mudança estridente que seus olhos não conseguem lidar.
Página do produto

Ao clicar em um projeto, você vê uma página de produto dedicada, como a acima. Como o resto do site, isso parece ótimo ... a princípio. É bem organizado e tem muitas informações úteis e outros produtos para verificar.
Eu estava pronto para dar um grande joinha, mas depois fui rolar para baixo e nada aconteceu. Obviamente, há um conteúdo extra cortado, mas não consigo acessá-lo. Não há barras de rolagem e a ação de rolagem parece estar desativada (verifiquei o Safari e o Firefox no Mac). Mesmo se você redimensionar a janela do navegador para ser pequena, nenhuma barra de rolagem será exibida.
É provável que o designer tenha criado a página em uma tela grande e simplesmente nunca a tenha verificado em uma tela menor (eu estou em um MacBook de 13 ″), mas, dada a prevalência de notebooks nos últimos anos, esse é um problema muito sério.

Definitivamente, recomendo dar uma olhada nesta página e corrigi-la o mais rápido possível. Para ser justo, 99% do conteúdo pode ser visto muito bem na minha tela, mas ter esse bug é um defeito desagradável em um site quase perfeito.
Impressão geral
Eu realmente amo o site Gadget-O. O conteúdo é incrível, até ao ponto de viciar, e posso dizer que foi pensado muito na criação do site para realmente destacar bem os produtos. Adoro quando os designers pensam primeiro no conteúdo e criam um design focado em exibi-lo bem. Simplesmente funciona muito melhor do que tentar incluir conteúdo em um tema visual pré-formado.
Este site simples e bonito tem uma pontuação quase perfeita no meu livro. Definitivamente, as páginas dos produtos precisam ser corrigidas o mais rápido possível e, como mencionei antes, eu adoraria uma exibição opcional de cintas na página inicial, mas, caso contrário, só posso dizer para continuar com o bom trabalho!
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.