Crítica do Web Design # 53: Distinção
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é Distinction, lar de uma agência de web design em Nottingham.
Explorar recursos de design
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 34 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre Distinção
Distinção é uma agência de design digital que trabalha com PMEs, corporações e instituições de caridade em todos os setores. Fundada em 2001, a Distinction possui uma vasta experiência em campanhas premiadas e com alto retorno sobre o investimento (ROI). Embora nossa equipe seja pequena, somos muito experientes. A distinção pertence e é gerenciada por James e Greg Bloor, que como o nome sugere são irmãos
Aqui está uma captura de tela da página inicial do Distinction:

Impressão inicial
Ultimamente, temos criticado o design. Recebo envios de que realmente gosto! A distinção tem um design de site sólido. Uma das minhas únicas preocupações aqui é que talvez seja um pouco seguro demais. Tudo é tão limpo, perfeito e arrumado que parece um modelo mais do que a criação de uma agência de design inovadora.
Realmente se resume a quem é seu público-alvo e o que eles consideram atraente. O idioma do site parece ter como alvo um cliente corporativo muito profissional. Nessa arena, a rota "segura" pode ser a melhor, pois reflete o tipo de design que esses clientes provavelmente estão procurando.
Design do cabeçalho

Apesar das minhas alegações de que o site parece um pouco sem graça, a primeira imagem no controle deslizante na parte superior da página realmente ajuda a empurrar o design da página para algo mais emocionante. A imagem de super-herói infantil é ousada e cômica, um ótimo toque que adiciona muita simpatia à página.
Esse banner em particular também ajuda bastante a fazer você confiar imediatamente na agência. Quando vejo que você classificou decentemente em uma lista das principais agências, definitivamente me sinto mais seguro em fazer meu investimento com você.
Acima da apresentação de slides está o logotipo e a navegação da empresa, exatamente onde você esperaria encontrá-la. Gosto que não haja muitas distrações nessa área, apenas o essencial. Isso ajuda a chamar sua atenção para a apresentação de slides e outras informações importantes.
Alinhamento da grade

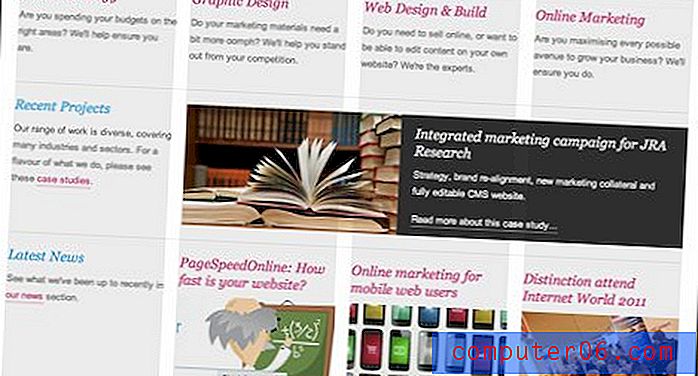
Como você pode ver, a maior parte do conteúdo da página segue um alinhamento estrito da grade. Isso deve parecer bastante familiar: a largura total da seção branca é 960px e a largura do conteúdo é 940px, com cada uma das quatro colunas importantes pesando cerca de 220px de largura com uma calha de 20px.
Há uma razão para que esse layout seja tão comum que funcione muito bem. O conteúdo é bom e uniforme aqui, mas também bem variado para evitar a monotonia. Observe como a seção com o gráfico do livro e o fundo escuro rouba sua atenção e fornece algum contraste necessário.
O fluxo de informações funciona bem aqui e reflete as seções da navegação: aqui estão os serviços que oferecemos, aqui estão alguns de nossos trabalhos recentes e, finalmente, aqui estão algumas notícias recentes sobre a empresa. Eu realmente gosto quando posso obter uma visão geral de todo o site em breves partes da página inicial e essa é exatamente a estratégia que está sendo usada aqui.
Rodapé

Como todo o resto, o rodapé é agradável e limpo, contendo apenas algumas colunas de links e nada mais. Quando olho para ele, não posso deixar de sentir que está desequilibrado. O peso visual fica desajeitadamente inclinado com as duas grandes listas, o que resulta em uma espécie de sensação oculta do conteúdo à direita.
Para ajudar a equilibrar isso, recomendo o layout abaixo. Joguei o logotipo da empresa, o que ajuda na página com uma nota forte e adiciona algum peso necessário ao lado direito do rodapé.

Outras páginas
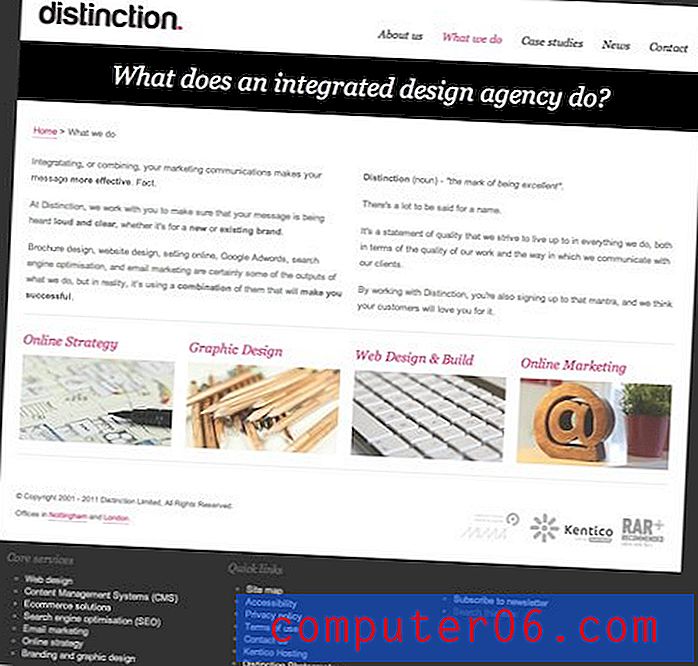
As outras páginas principais na são alinhadas da mesma forma, desta vez com uma barra preta grossa na página que contém um título ou uma pergunta. Este é um elemento muito forte, com um contraste tão ousado com o fundo branco que você não pode deixar de olhar.

Uma coisa que notei ao olhar ao redor do site é que ele começa a parecer bastante saturado com as fotos de estoque. As imagens são excelentes quando transmitem sua mensagem, mas você precisa ter cuidado ao usá-las como uma muleta de design quando outra coisa funcionar muito melhor.
Como exemplo, considere a página "Estudos de caso" abaixo. Aqui, cada imagem é vinculada a um projeto no qual a Distinction trabalhou. As miniaturas são o lugar perfeito para mostrar uma prévia do trabalho, mas várias delas têm uma foto que não se comunica adequadamente sobre o que está dentro.

Conclusão
Em resumo, acho que o Distinction tem um site realmente ótimo. O design é limpo e profissional, o conteúdo é soberbamente organizado e cada página efetivamente chama a atenção para as áreas importantes.
Tive a impressão de que tudo era um pouco demais para um site de agência de design e incentivei os designers a fazerem declarações maiores e mais ousadas no futuro, incorporando idéias únicas.
Além disso, a fotografia é uma ferramenta sólida para qualquer designer, mas fique atento ao uso de imagens clichê, especialmente quando outros recursos, como capturas de tela, estiverem prontamente disponíveis.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.