A importância de projetar para facilitar a leitura
O texto não é uma reflexão tardia no processo de design. Deve ser sua primeira consideração.
A legibilidade deve ser uma das principais preocupações quando se trata de qualquer projeto de design. Se o texto não pode ser lido, por que você está projetando? Um bom design fornece conteúdo de uma maneira que seja compreensível; legibilidade é uma grande parte da compreensão. Hoje discutiremos como você pode planejar um design com base nas palavras, para facilitar a leitura dos seus projetos.
O que é legibilidade?
Falamos muito sobre legibilidade quando se trata de design. Mas legibilidade e texto legível ou legível não são exatamente a mesma coisa. Se alguém consegue decifrar letras, o texto é considerado legível. Isso não significa, porém, que as palavras sejam necessariamente fáceis de ler ou compreender; eles são apenas decifráveis.
Legibilidade é a facilidade com que o texto pode ser lido. A compreensão é um fator-chave em termos de legibilidade, pois é possível olhar rapidamente - e entender - as letras. O texto legível pode ser digitalizado rapidamente, à distância.
A legibilidade também leva em consideração as próprias palavras e como elas são fáceis de compreender e entender. (Alguns especialistas recomeçaram que o texto escrito para consumo geral não deve exceder o nível de leitura da oitava série para maximizar a legibilidade.)
Vamos dar uma olhada em mais alguns dos padrões visuais que contribuem para a legibilidade.
Comprimento da linha

 "Quanto tempo uma linha de extensão de tipo pode ser um fator-chave no que diz respeito à legibilidade e é quase invisível."
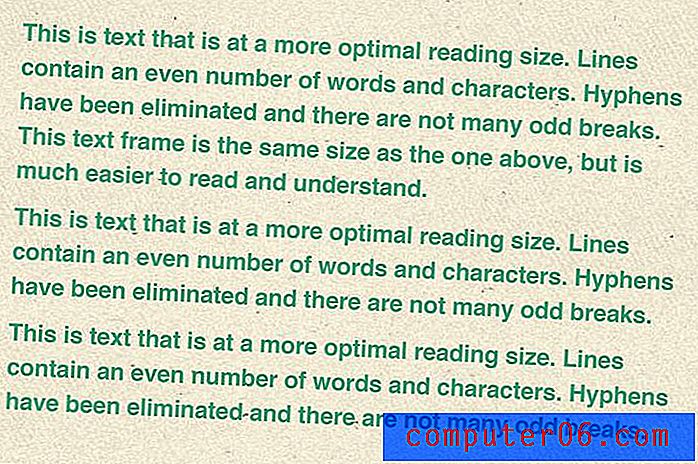
"Quanto tempo uma linha de extensão de tipo pode ser um fator-chave no que diz respeito à legibilidade e é quase invisível." Linhas de tipo, especialmente em grandes blocos, que são muito longas, podem causar cansaço nos olhos e dificultar a leitura. Linhas muito curtas geralmente resultam em quebras estranhas. Se a hifenização for usada, linhas curtas também resultarão em muitas palavras hifenizadas, o que também pode interromper o fluxo da leitura.
Onde você deseja que o texto caia está em algum lugar desse meio feliz. O texto deve ser grande o suficiente para ser lido com facilidade, mas não tão grande que cause pausas ou pausas estranhas na leitura.
Existem vários padrões que contribuem para o comprimento perfeito da linha (e até algumas fórmulas matemáticas). Um dos melhores leva em consideração a largura de um quadro de texto (funciona melhor em projetos impressos, mas se aplica a qualquer coisa que utilize o picas como ferramenta de medição) e o divide ao meio para determinar o tamanho ideal da fonte. Normalmente, você pode ajustar o tamanho do ponto para cima ou para baixo em alguns pontos em qualquer direção a partir desse ponto inicial.
Portanto, se uma coluna tiver 36 picas de largura (impressa), o texto terá cerca de 18 pontos .
E os projetos digitais que medem em pixels?
Você pode aplicar a mesma fórmula, mas fica um pouco mais complicada: existem 16 pixels por paica. Portanto, se o seu quadro tiver 600 pixels de largura, o texto terá 18 a 19 pontos. (600/16 = 37, 5 / 2 = 18, 75). Pessoalmente, acho que isso deixa o tipo um pouco maior. Isso nos leva à opção 2 para projetos digitais. Defina o tipo em termos de caracteres (e espaços) por linha.
No que diz respeito ao texto do corpo, o número ideal de caracteres por linha é de 50 a 60, de acordo com um dos livros didáticos de tipografia atemporais, "Typographie: A Manual of Design", de Emil Ruder. Esse intervalo pode ser estendido um pouco, dependendo do estilo do tipo usado e do dispositivo em que está sendo visualizado. Para a maioria dos projetos, o intervalo seguro para dispositivos de mesa é de 45 a 75 caracteres por linha. O intervalo ideal para dispositivos móveis é de 35 a 50 caracteres por linha.
Espaço e Contraste

Espaço e contraste adequado são componentes-chave quando se trata de legibilidade. As letras devem viver em seu próprio espaço - não compartilhar com outras letras ou imagens - e a cor do texto e o plano de fundo devem ser diferentes o suficiente para serem distinguíveis.
Assim como o comprimento da linha, o espaço entre as linhas é importante. Recomenda-se que o espaço entre as linhas do tipo (chamado à esquerda) seja pelo menos igual ao tamanho do ponto do tipo e a maioria dos designers digitais opte por um mínimo de 150% do tamanho do texto. Isso deixa muito espaço para cada linha em grandes blocos de texto a serem lidos. Assim como o comprimento da linha, muito ou pouco espaço entre as linhas pode dificultar a compreensão.
Os designers também devem prestar atenção especial ao espaço entre os blocos de texto e outros objetos. Esteja ciente dos envoltórios de texto e do texto que ultrapassam os limites de outros objetos. Os agrupamentos de texto - verticais e horizontais - devem ser pelo menos iguais ao espaçamento entre linhas usado para um bloco de texto. Evite permitir que os blocos de texto toquem em outros objetos ou elementos ou corram ou sobre as imagens.
"Reserve o tipo colorido para palavras ou logotipos grandes ou grandes".Não se esqueça das margens. Lembre-se de deixar algum espaço em branco ao redor de todo o quadro de texto, criando um halo quase invisível. Essa margem ajudará a diferenciar o texto de outros "ruídos", facilitando o leitor para a cópia.
Pense também no contraste. O espaço é uma maneira de criar contraste; outro é cor. O texto em preto sobre fundo claro é uma escolha popular para blogs e livros, porque grandes blocos de cópias precisam se destacar do meio (papel ou tela). Quando se trata de blocos de texto para leitura, escolha opções de cores simples, como preto, branco ou cinza, que se destacam em segundo plano. Reserve o tipo colorido para palavras ou logotipos grandes ou grandes.
Hifenização e quebras de palavras
Uma das coisas mais irritantes que um leitor pode encontrar é um hífen gigante no meio de uma manchete ou subtítulo com três ou quatro linhas de profundidade. Preste atenção especial a esses detalhes ao definir o tipo, pois eles podem ser agravantes para os leitores e difíceis de compreender.
Os hífens fazem com que os leitores parem e parem no meio de uma palavra. Eles devem ser eliminados do tipo grande e de móveis - qualquer coisa maior que 25 pontos - e usados com cuidado no tipo pequeno.
Alguns hífens são aceitáveis em grandes blocos de cópias, mas considere definir um número limitado de hífens por parágrafo.
Uma escrita ruim e quebras de palavras podem ser igualmente perturbadoras para os leitores. Tente manter as manchetes e subtítulos curtos, simples e diretos. Evite frases longas e mantenha a redação concisa. Dê aos leitores uma amostra do texto que está por vir, seduzindo-os a ler mais.
Ao trabalhar com projetos digitais e da web, considere muitas quebras e subtítulos para grandes quantidades de cópias (você verá isso aqui nos artigos do Design Shack). Essas pausas tornam o texto mais fácil de digerir visualmente e fazem com que cópias mais longas pareçam menos intimidantes de ler.
Alinhamento

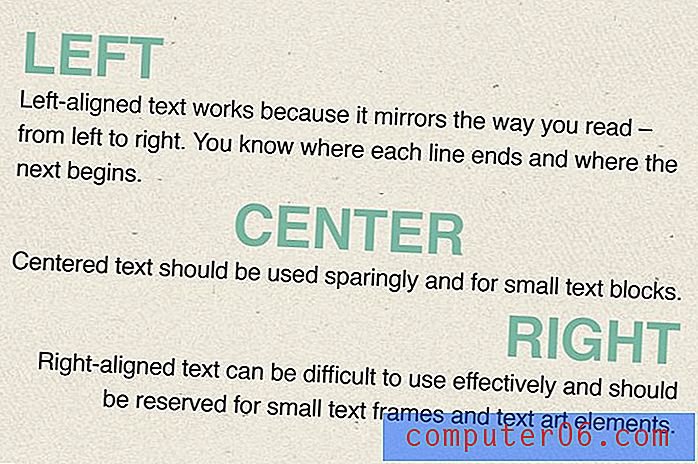
Se o texto está no centro, à esquerda ou no lado direito de um documento ou tela, também é importante e pode afetar significativamente a legibilidade. De um modo geral, o alinhamento forte do texto é alinhado à esquerda. O alinhamento à esquerda funciona porque reflete a maneira como você lê - da esquerda para a direita. Você sabe onde cada linha termina e onde começa a próxima.
Alinhamentos corretos e justificados podem ser os mais difíceis de usar. O alinhamento correto é melhor reservado para pequenos blocos de texto, como grandes aspas ou elementos artísticos de texto. O texto justificado requer especificações de hifenização e justificação perfeitas e é melhor usado em um ambiente não fluido, e é por isso que você o vê mais comumente nos limites do design de impressão.
O texto centralizado, embora popular, não se presta à legibilidade. Pode funcionar para pequenos blocos de texto, mas não deve ser usado por mais do que algumas linhas. (Confira esta postagem anterior do Design Shack sobre Como usar alinhamentos centralizados para obter idéias e exemplos.) A dificuldade com o texto centralizado é que pode ser difícil para os olhos saber onde as coisas começam e param, uma vez que as linhas são irregulares nos dois lados do bloco de cópia.
Ferramentas de legibilidade
- A ferramenta de teste de legibilidade: insira um URL (ou bloco de texto diretamente) e obtenha uma pontuação de legibilidade matematicamente calculada. Você obtém resultados rápidos e fáceis de entender, como a leitura da nota e as pontuações em vários índices de legibilidade, além de uma análise geral. A ferramenta também inclui um bookmarklet bacana.
- Legibilidade: este plug-in e aplicativo de navegador da Web transforma qualquer página da Web em uma visualização limpa para leitura e permite coletar páginas para leitura posterior.
- Teste de legibilidade do Juicy Studio: saiba mais sobre todos os diferentes testes e algoritmos de legibilidade e como entender o que cada um significa e como isso pode se relacionar com seus projetos.
- Arquitetos de informação “O padrão 100% Easy-2-Read:” Este artigo escrito em 2006 inclui uma lista de verificação de legibilidade. Embora se aplique principalmente ao web design, muitas das dicas são instigantes e ainda são aplicáveis hoje.
Conclusão
Projete para facilitar a leitura ou não se incomode em usar texto. Se você deseja que seu conteúdo seja eficaz, ele deve ser legível. Ao projetar com a legibilidade em mente, você está prestando um serviço a seus leitores e usuários.
Com tantas informações disponíveis, os usuários tendem a desviar (ou clicar) do texto que não é fácil de entender rapidamente. Esses são leitores ou clientes em potencial que você nunca poderá receber de volta.