Como lidar com menus online: dicas e exemplos
Os sites de restaurantes são frequentemente desastres de design e usabilidade. Até bons designers podem dar muito errado nessa tarefa particularmente complicada.
Antes de tentar seu próximo design de site de restaurante, confira este artigo. Vamos abordar algumas dicas super práticas para o sucesso, além de algumas armadilhas a serem evitadas.
Uma pergunta saborosa

Joe Elias entrou em contato conosco através da nossa página Design Dilemma e fez a seguinte pergunta:
“Peguei um punhado de restaurantes nas últimas semanas por indicação e estou preso a uma coisa: exibir seus menus em seus sites. Claro, eu poderia ir para a rota "lançar em PDF" e encerrar o dia, mas eu gosto de me destacar fazendo meus clientes se destacarem. Alguma idéia para uma maneira única e limpa de apresentar um menu padrão de restaurante de 4 páginas? ”
Esse é um ótimo tópico com o qual muitos designers lutam. Acho que Joe tem algumas dicas importantes aqui, mas precisa de ajuda para começar. Vamos ver o que podemos aprender com uma rápida olhada na Web nos sites desta categoria.
Telas e papel são mídias muito diferentes

Na sua pergunta, Joe mencionou a técnica "lançá-lo em um PDF" usada por vários sites. A idéia básica aqui é pegar o menu de impressão, carregá-lo como está na Web para que os usuários façam o download e chamem-no por dia. Embora um menu em PDF para download seja uma ótima opção para fornecer aos usuários, definitivamente não é o caminho a percorrer como o principal caminho para os visitantes verem o seu menu.
Alguns designers levam essa idéia um passo adiante e, na verdade, reservam um tempo para codificar um menu on-line que é essencialmente uma réplica exata do menu impresso. Embora eu aplaudo a tentativa de consistência, essa é outra maneira muito ruim de realizar essa tarefa.
Designers com experiência em impressão (como eu) tendem a abordar o design da Web completamente errado. O pressuposto é que o design digital é basicamente o mesmo que a impressão, de modo que tudo o que você sabe sobre layout, gráficos etc. permanece verdadeiro. Isso não poderia estar mais longe da verdade.
A impressão é um meio estático e passivo. Na maioria das vezes, as oportunidades de interação são mínimas e você deve confiar principalmente no apelo gráfico e na força do layout. A web, no entanto, é uma fera completamente diferente, construída com a idéia de rica interatividade. Clicar, rolar e pairar são apenas algumas das muitas ações que estão agora disponíveis. Além disso, você não é mais limitado pelo tamanho de um pedaço de papel físico, o que abre um milhão de possibilidades.
O que estou tentando destacar é que, ao tratar a web como a impressão, você passa muitas oportunidades para tornar seu design mais amigável, atraente e envolvente.
Italiano chato de Carrabba
Como exemplo, vamos dar uma olhada no menu on-line de um dos meus restaurantes favoritos: o Italian Grill da Carrabba. Essa é uma cadeia bastante grande nos EUA e deve ter muitos recursos para construir um ótimo site. No entanto, seu menu é bastante sem brilho.

O menu de navegação móvel à esquerda é um toque agradável, mas, caso contrário, é apenas uma página grande ou um texto chato. Ver isso não me deixa com fome, no mínimo!
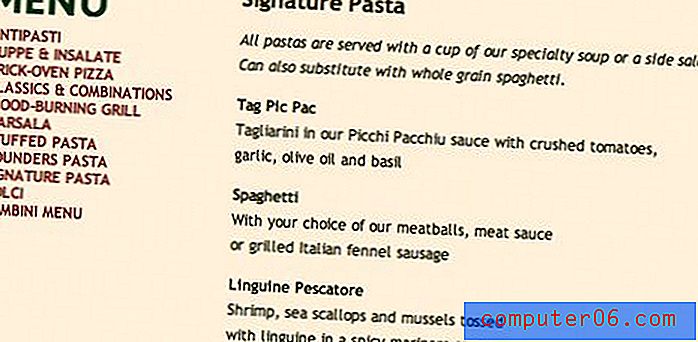
Certifique-se de que você pode lê-lo!
O menu do Carrabba definitivamente não é de todo ruim. Na verdade, ele está no topo da lista de menus de restaurantes que eu fiz! Apesar de pouco animado, o menu on-line do Carrabba é altamente legível. O design geral do site é bastante atraente, mas eles não deixam o design atrapalhar a usabilidade do menu. Em caso de dúvida, a planície é melhor. Prefiro ver um menu estático e chato, do qual os usuários podem coletar informações rapidamente, do que algo ocupado e ilegível.

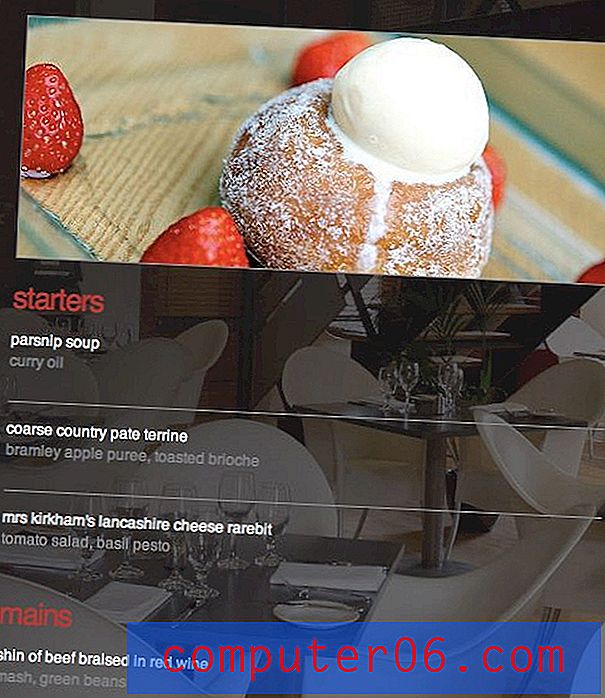
Para ver o que quero dizer, dê uma olhada no menu acima do Twelve Restaurant. Na maioria das vezes, esse restaurante tem um site atraente, mas geralmente permite que o gráfico de segundo plano escoe apenas o suficiente para dificultar a leitura do texto no site. A estética é importante, mas lembre-se de que o design é mais do que deixar as coisas bonitas! Trata-se de organizar e estilizar informações de maneira atraente e utilizável.
Fotografia De Alimentos
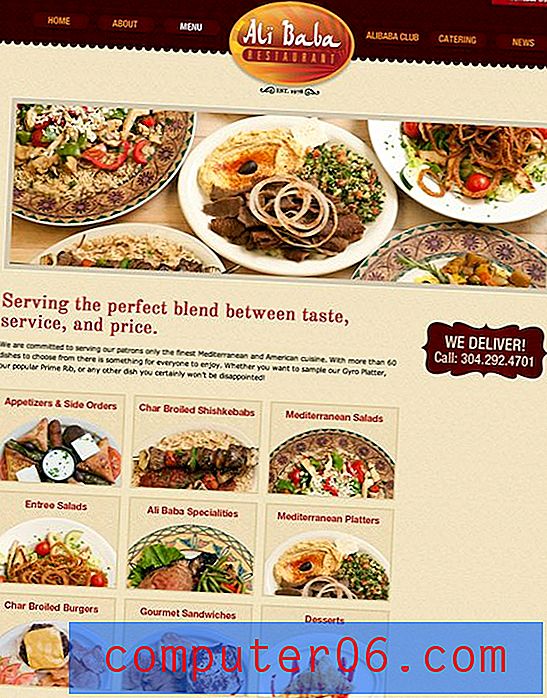
O que realmente faz um cardápio de restaurante para mim é uma boa fotografia de comida. Como eu disse acima, as palavras não me deixam com fome, a comida sim! Se você tiver a sorte de trabalhar para um cliente com recursos incríveis de fotografia de alimentos, aproveite-os o máximo possível.
Veja como os dois menus estão centrados na foto. Você realmente tem uma noção do que comerá e a fotografia é boa o suficiente para que apenas olhar para ela o deixe com fome!


Nem todo item precisa de uma foto
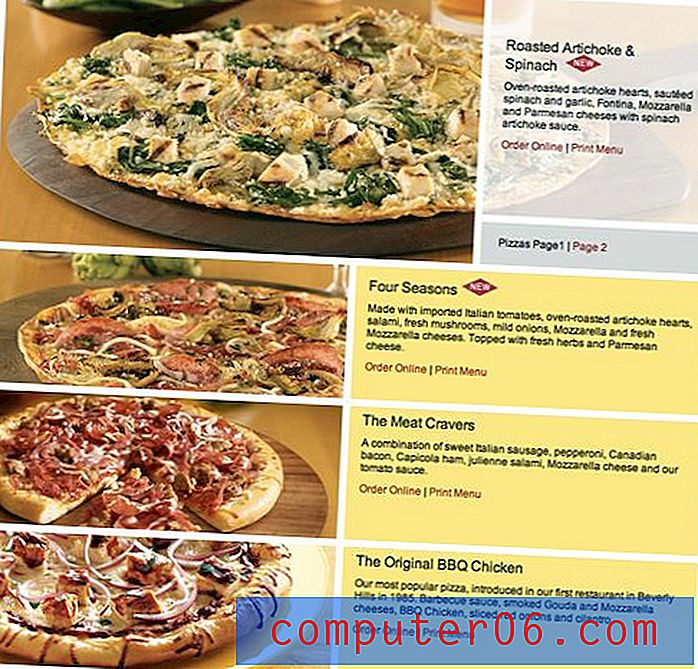
Mesmo que você não tenha imagens de todos os pratos e provavelmente não terá, ainda poderá abrir uma linda página de menu que aproveita a fotografia. Confira o incrível menu da Ruby Tuesday abaixo, que usa um sistema de acordeão exclusivo que expande uma seção do menu quando você clica em uma foto.

Esse sistema de acordeão funciona muito bem para navegar rapidamente pelos diferentes tipos de alimentos oferecidos no menu. Além disso, fornece ao espectador fotos suficientes para despertar o apetite sem exagerar.
Fotos ruins ou ausentes?
Como web designer de restaurante, você provavelmente não terá nenhum controle sobre quais recursos, se houver, o cliente lhe fornece para o projeto. Com toda a honestidade, o cliente típico do restaurante não oferece nada próximo da qualidade do que você vê na California Pizza Kitchen e no Ruby Tuesday. Em vez disso, é provável que seja nada ou algo quase inutilizável.
A fotografia de alimentos é complicada e é preciso um profissional de verdade para obter sucesso. No caso de o cliente fornecer fotos tão ruins que realmente prejudicam as chances de alguém chegar ao restaurante, você precisará encontrar uma maneira de convencê-las a não usá-las. Confie em mim, o texto simples é melhor do que uma página cheia de imagens que induzem a mordaça.
Nesses casos, você precisará aproveitar ao máximo um layout somente de texto. A parte do menu do site de Marie Catrib faz um trabalho bastante decente nisso. Observe o quão bem organizado é todo o conteúdo e quanto espaço em branco está presente entre os itens.

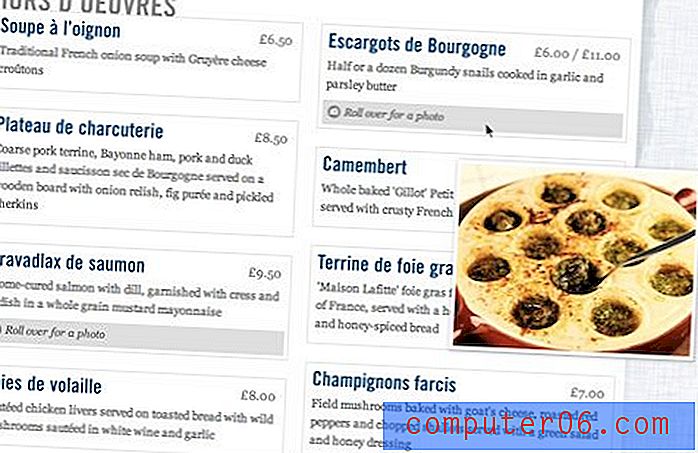
No caso de você ter imagens perfeitamente boas, mas uma coleção bastante estranha delas, pode ser difícil descobrir como trabalhar todas elas no seu design. O menu Chez Gerard abaixo cuida bem desse problema, oferecendo fotos ocultas que aparecem quando você passa o mouse sobre determinados itens de menu.

Tipografia
Muitos restaurantes querem parecer refinados e de alta classe; portanto, a atitude instintiva dos designers é usar muitos scripts fluentes. Eu recomendo evitar uma página cheia de tipografia de script, ela simplesmente se torna muito difícil de ler. Não há problema em usá-lo seletivamente, mas lembre-se de que é fácil ir longe demais.

Além disso, escusado será dizer, fique longe do Comic Sans e de qualquer outra fonte que seu cliente considere divertida. Se você quer que seu restaurante pareça de classe alta, encontre uma serifa forte de estilo antigo. Se você realmente quer que pareça divertido, considere fazer isso através dos gráficos e aderir a um bom serifa moderno para a maioria do tipo.
No entanto, se você realmente quiser usar fontes divertidas, definitivamente pode tentar. Muitos designers podem fazer isso sem problemas, outros travam e queimam imediatamente. Um site que acho que fez um bom trabalho é The Little Cake Parlour. Embora eu não seja louco pelo layout da coluna alinhada ao centro, as fontes usadas neste site parecem ótimas juntas.


Mídia social
Deseja que os clientes divulguem o seu restaurante? Por que não trabalhar em alguma integração exclusiva de mídia social? As melhores implementações que eu já vi permitem que os visitantes compartilhem itens de menu específicos que eles gostam.
Por exemplo, o menu Giraffe tem um botão de curtir o Facebook ao lado de cada item do menu para que os usuários possam recomendar com facilidade pratos específicos para seus amigos.

Conclusão
Os menus online podem ser uma verdadeira dor de cabeça para se desenvolver. É difícil organizar tantas informações em um formato atraente e utilizável, mas espero que as dicas e exemplos acima sejam suficientes para iniciar seu projeto na direção certa.
Se você criou algum menu de restaurante on-line recentemente, deixe um comentário abaixo com um link para que possamos vê-lo!
Imagem do título da postagem tirada pelo clspeace .