7 lições que os designers da Web podem aprender com a impressão
Olhar para fora da sua área de foco é uma excelente maneira de aprender algo sobre design. Hoje veremos o que o pensamento de valor que um designer de impressão pode trazer para suas habilidades de criação de sites.
Esteja você envolvido ou não com o design de impressão, essas dicas fornecerão ótimas idéias, prontas para serem aplicadas ao seu próximo design.
Impressão vs. Web
Eu deveria começar eliminando quaisquer suspeitas de que este artigo, de alguma maneira, apresente uma profissão ou meio de design em detrimento de outra. Como designer de impressão e web, estou familiarizado com os pontos fortes e fracos de cada um, bem como com os desafios enfrentados pelos designers de ambos os setores.
Não estou argumentando que os designers de impressão tenham mais conhecimento ou tenham um trabalho mais difícil do que os designers da web. Este artigo poderia ter sido tão facilmente sobre as lições que os designers de impressão podem aprender web designers, porque o ponto aqui é que as tendências e as técnicas diferem muito em diferentes áreas de design e, portanto, há muito a aprender ao procurar fora da sua própria zona de conforto para outro campo.
Com isso dito, vamos tirar nossas mentes do RGB e do CMYK e começar a pensar como um designer de impressão.
# 1 O poder de uma marca

Às vezes, os web designers tendem a se aproximar de um design com um foco limitado, que não consegue pensar fora do navegador. É fácil ver a criação de um site para um cliente simplesmente como isso e nada mais. No entanto, para muitos pequenos clientes e novos negócios, o site pode ser o maior (e talvez apenas) o maior do mundo. O design do site é, portanto, crucial no desenvolvimento da personalidade do negócio: sua marca.
Os designers de impressão quase sempre são forçados a criar uma identidade única, trabalhar dentro de uma marca estrita existente ou desenvolver idéias de como evoluir a marca para enfrentar novos desafios. Por outro lado, os web designers podem se concentrar mais facilmente nos elementos da interface padrão, como botões, ícones e painéis de navegação, que se parecem quase exatamente com os encontrados em milhares de sites diferentes na web.
Dar uma marca a uma empresa dá vida a ela. Torna real e facilmente identificável ao público e comunica os princípios, objetivos e pontos fortes da empresa. Esse processo geralmente começa com um logotipo, mas vai muito além das cores, fontes, mensagens e psicologia subjacente, que são definidas como diretrizes absolutas para tudo o que a empresa desenvolveu, desde comerciais de televisão a canetas de tinta.
Na próxima vez que você criar um site sem uma direção real da marca, considere colocar algum pensamento e esforço na psicologia do design. Entregue mais de um site, criando uma explicação por escrito das intenções do design, juntamente com algumas sugestões de como desenvolver a marca ainda mais através de outros materiais.
# 2 Público-alvo
Este vem particularmente do lado de marketing do design de impressão. Se você estiver criando um anúncio impresso, uma das principais perguntas é "Quem é meu público-alvo?" Em outras palavras, quem é a pessoa com quem você mais gostaria de se comunicar e influenciar por meio desse anúncio?
Concedido, a superespecialização pode levar a uma base de clientes possível drasticamente reduzida, mas não atingir abertamente grupos específicos de pessoas com maior probabilidade de comprar seu produto ou que atualmente são um segmento com grande potencial inexplorado, da mesma forma podem levar à perda de potencial.
Você pode ficar tentado a pensar: "Todo mundo não é meu público-alvo?" No entanto, isso está incorreto para praticamente todos os serviços, produtos e sites do mercado. Por exemplo, o público-alvo deste site são designers. Incentivamos todos a ler o site, mas fornecemos o conteúdo especificamente para esse grupo-alvo. Obviamente, este site tem um foco bastante estreito e facilmente identificável em comparação com algo como o Facebook, mas mesmo eles têm um público-alvo.
Embora não possamos ter certeza de quem eles secretamente visam a portas fechadas, podemos pelo menos dizer que o Facebook procura atrair pessoas que desejam uma maneira melhor de manter contato com amigos e familiares. Eles podem restringir ainda mais essa distinção observando os dados demográficos médios dos usuários para ver quem usa o site mais e menos. Os designers do Facebook podem então se concentrar na estruturação do site para apelar para melhor atender às necessidades de seus usuários atuais e / ou evoluir para se tornarem mais atraentes para um conjunto específico de não usuários.
O ponto é que, ao criar um site para um cliente, você não deve escolher uma estética visual apenas com base em um capricho ou em algo que você viu em uma galeria de CSS. Em vez disso, você deve considerar exatamente quem o site está procurando atrair e criar um design que tenha uma alta probabilidade de atrair esse grupo específico.
Lembre-se de usar dados demográficos e psicográficos em sua consideração. Demografia são características gerais, como idade, sexo e localização, enquanto a psicografia é mais sobre como a pessoa pensa, o que ama e odeia e por que compra as coisas que compra.
# 3 Brevidade e espaço limitado
Uma página da web e uma página física são dois animais completamente diferentes, cada um apresentando um conjunto único de desafios e oportunidades. Por exemplo, uma página da web tem a capacidade exclusiva de expandir para acomodar uma quantidade crescente de conteúdo. Se você quiser usar 1.500 palavras e 27 figuras para contar aos visitantes o que é o site, você poderá fazê-lo.
No entanto, os materiais de impressão oferecem uma experiência muito diferente, pois são limitados pelo tamanho físico. Não há rolagem ou conteúdo ilimitado condensado em apresentações de slides, apenas alguns centímetros de papel. Trabalhar sob essa restrição pode oferecer uma nova percepção de como limitar suas mensagens a uma oferta básica, apenas necessária.
Ao escrever uma cópia para a Web, lembre-se de que apenas porque você tem uma quantidade potencialmente ilimitada de espaço, não significa que você deve usá-la. Isso se aplica particularmente a um serviço on-line ou aplicativo da web que precisa receber uma mensagem rápida do que se trata na página inicial. Nessas circunstâncias, instruções e informações detalhadas e extensas devem ser colocadas em outro local do site em favor de uma página inicial clara e concisa.
Se você está tentando explicar um site bastante complexo para os usuários, tente dividir tudo em três etapas. Esse número mágico faz com que o complicado pareça administrável e não será intimidador para novos usuários.
# 4 Design inteligente é melhor design
Existem duas tendências que eu vejo entre os designers de impressão que parecem raramente entrar no design da web. Estas são a infusão de humor (que discutiremos a seguir) e a arte de ser inteligente.
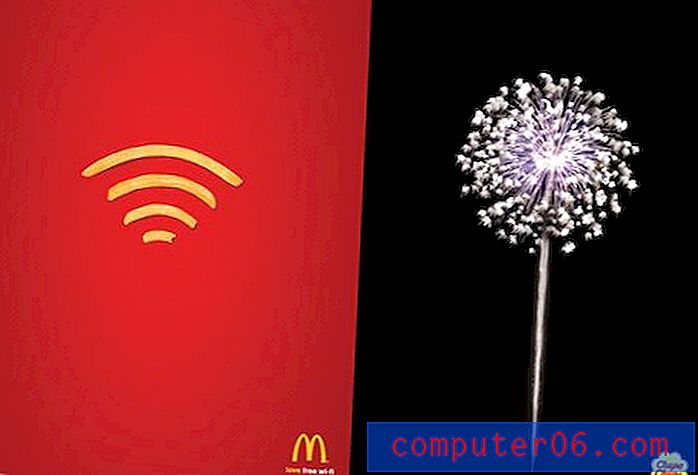
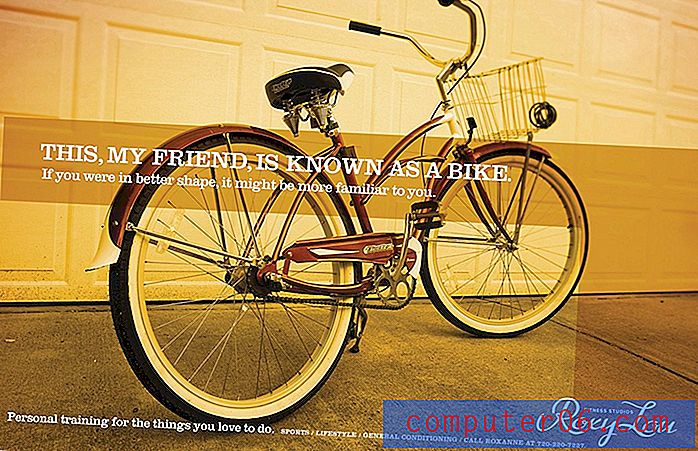
Ser inteligente não exige que você seja um comediante ou um gênio, apenas exige que você olhe para o seu design e considere possíveis maneiras de aprimorá-lo com um pouco de inteligência. Os exemplos de anúncios impressos abaixo mostram exatamente o que quero dizer.

Esses anúncios não são muito engraçados; poucas pessoas riam ao vê-las. Eles são simplesmente coincidências divertidas comunicadas através de formas. Foi "inteligente" dos designers transformar batatas fritas em Wifi e fogos de artifício em otários. Este pequeno truque valoriza o visual e faz com que as pessoas gostem de vê-lo.
Esse tipo de humor sutil precisa ser direcionado para mais designs da web. Seu objetivo como designer é tornar os sites atraentes o suficiente para que as pessoas queiram permanecer por um tempo. Adicionar inteligência ao seu arsenal de design é uma ótima maneira de não apenas aumentar o tempo que o usuário passa olhando uma página, mas também aumentar a probabilidade de o visitante compartilhar o site com outra pessoa.
# 5 Por que tão sério?

A segunda tendência que vemos muito entre anúncios impressos e comerciais de televisão é o uso de humor para envolver os espectadores. Por alguma razão, a maioria dos sites parece se levar muito a sério. Um serviço on-line realmente útil com um site que faz você rir em voz alta é uma raça rara e, infelizmente, é isso.
Apesar da idéia declarada acima de que a brevidade nas mensagens é uma coisa boa, às vezes você pode encontrar um valor real no supérfluo. Os anunciantes sabem melhor do que ninguém que todo mundo adora uma boa risada e, de fato, é mais provável que se conecte à sua marca, se você puder fazê-lo. Você deve tirar esta página do manual do anunciante e implementá-la no domínio do design da web.
Navegue pelos inúmeros anúncios engraçados em Ads Of The World e considere como você pode infundir humor em seu próximo projeto de web design.
# 6 O valor de uma boa foto

Os designers de impressão usam muito o estoque e a fotografia personalizada em seus projetos. Muitas vezes, a foto não é tanto um elemento de um design, mas também um design.
Se você estiver criando um site que realmente não precisa de muitos elementos de interface do usuário, considere usar a fotografia como o principal elemento de design. Além de parecer excelente se suas fotos são boas o suficiente, pode ser muito mais fácil do que criar um site atraente do zero.
Obtenha toda a sua inspiração de design diretamente na foto com a qual você está trabalhando. Use o conta-gotas para puxar as cores da imagem e escolha as fontes que correspondem ao clima da cena.
Alguns dos meus designs favoritos da web abandonaram os gradientes, sombras, brilho e ícones tão comuns hoje em design da web em favor desta técnica. Eu recomendo tirar suas próprias fotos, mas se você não tiver tempo, experiência ou equipamento, visite o Flickr Creative Commons ou o SXC para obter algumas fotos gratuitas para o seu próximo site.
# 7 aprecie a interatividade
A lição final que sugiro que você aprenda com o design de impressão é apreciar o que você precisa trabalhar na web. Por todas as suas complicações, infinitos requisitos, padrões e limitações de solução de problemas, a Web é um meio incrível de trabalhar como designer.
Eu era quase exclusivamente designer de impressão por mais de seis anos, mas instantaneamente me apaixonei por web design assim que comecei a aprendê-la. Comparado à impressão, o web design pode parecer mágico. Pequenas coisas como efeitos de foco, rolagem e a capacidade de ocultar e mostrar conteúdo específico com base na interação do usuário são suficientes para deixar um designer de impressão impressionado com as possibilidades.
Embora eu sempre apreciei a impressão como o local onde comecei minha jornada como designer, vejo a web como um meio com infinitamente mais potencial para realmente captar e interagir com os espectadores de maneiras que nunca serão possíveis com papel e tinta. Nunca perca de vista a riqueza das ferramentas com as quais você precisa trabalhar no design da web e sempre busque maximizar seu potencial para tornar a web um lugar verdadeiramente mágico.
Pensamentos finais
Para resumir, a indústria de web design faria bem em prestar mais atenção ao poder de uma marca, a quem eles estão direcionando e quando reorientar, e ao valor do humor, humor e boa fotografia em design. Por fim, os web designers nunca devem deixar de apreciar e tirar proveito da natureza interativa da Internet e das possibilidades de um design melhor e mais profundo que ela apresenta.
Use a seção de comentários abaixo para nos informar quais lições você aprendeu de outras áreas do design e como elas melhoraram seu trabalho.