7 erros de design que podem arruinar seu conteúdo
Erros de design podem acontecer com qualquer pessoa. Talvez você esteja tentando concluir um projeto com muita rapidez ou esteja trabalhando em um design complexo do site, onde algo seja apenas negligenciado. Mas, quando eles acontecem, você precisa corrigi-los ... imediatamente!
Alguns erros de design podem arruinar seu conteúdo, fazer com que os usuários abandonem seu site ou percam a confiança nas informações fornecidas. Pode ser difícil recuperar, se você não fizer correções. E para que você não fique confuso, cada uma das dicas de hoje vem com um exemplo de design que faz isso diretamente da Design Shack Gallery!
1. Tipografia Desleixada
O maior infrator da tipografia é o espaço. O espaçamento entre linhas ou à esquerda e a quantidade de espaço nos agrupamentos de texto são ofensores comuns. Embora às vezes você veja muito espaço, o problema mais comum é que o texto não tem espaço suficiente para respirar, fazendo com que o design pareça confuso e difícil de ler.
Para a maioria dos blocos de cópia pesada - pense em parágrafos do texto do corpo - o espaçamento normal entre as linhas da Web é de cerca de 120 a 150% do tamanho das letras. Com textos menores, como a renderização em dispositivos móveis, você pode até errar ao lado de um pouco de espaçamento extra para garantir a legibilidade.
O truque está naquele meio feliz, onde o texto é fácil de ler e tem um fluxo natural, mas não se torna cansativo para os olhos. O texto muito espaçado pode ser tão difícil de processar quanto o texto muito próximo.
Quando se trata de envoltórios de texto, siga a mesma regra geral. Para elementos relacionados que quebram, considere o espelhamento de regras de espaçamento entre linhas. Dessa forma, tudo terá uma sensação consistente que mostra que os elementos são semelhantes, mas aumenta a legibilidade.
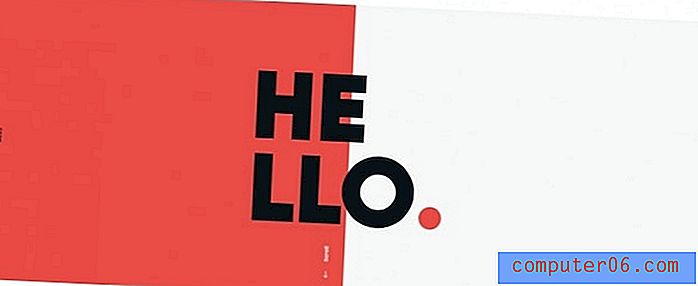
Fazendo certo: House of Khlebny

2. Mesmo tamanho de tudo
Todas as caixas de fotos são do mesmo tamanho. Todo o texto é do mesmo tamanho. Todos os botões são do mesmo tamanho. Embora a consistência seja agradável, toda a monotonia é chata.
Misture com algumas opções de tamanho e escala para cada tipo de elemento. Dessa forma, você pode manter essa consistência, mas também ajuda a chamar a atenção e criar interesse visual.
Uma das melhores coisas que você pode fazer é pensar na escala da foto dentro dos quadros. O cabeçalho do herói em cada página provavelmente terá o mesmo tamanho, mas como você posiciona a foto no quadro pode ser diferente. Diminua o zoom das imagens para uma sensação distante, que parece menor com menos peso visual; use um corte apertado para fazer as coisas parecerem mais próximas e mais proeminentes. Sem alterar o tamanho real - ou mesmo alterar o estilo ou o modelo do site - você criou coisas que parecem ter tamanhos diferentes.
Fazendo o que é certo: Brooke Promiitz

3. Esquecendo a Hierarquia
Um usuário acessa um site que espera encontrar ou fazer alguma coisa. Facilite para eles uma hierarquia distinta de elementos que levam a essa ação.
As principais coisas do design devem ser as mais importantes e devem ser reduzidas a itens de menor importância. Classifique e agrupe as informações em bits verificáveis que são fáceis de ler e entender rapidamente.
E então transforme sua hierarquia em um conjunto de regras por uma questão de consistência. Dessa forma, um título sempre se parece com um título e os botões seguem o mesmo tipo de regra para posicionamento, tamanho e interação. Todas essas pequenas coisas tornarão todo o conjunto mais fácil para os usuários se envolverem.
Fazendo certo: Tema Ragnar

4. Negligenciar o básico
Quantas vezes você se deparou com um site, clicou em um link e nada aconteceu? Ou procurou um endereço de e-mail ou formulário de contato apenas para não encontrar um?
Não se esqueça de cuidar de todos os elementos de limpeza no design e verifique se eles são preenchidos, fáceis de encontrar e precisos. Preste muita atenção à navegação, pesquisa e rodapé.
É importante que essas áreas incluam links e informações atualizados. Os usuários esperam um certo tipo de experiência com esses elementos e podem se frustrar facilmente se eles não existirem. Ele também fornece legitimidade ao seu site - links quebrados ou nenhuma informação de contato pode levar à desconfiança dos usuários.
Fazendo certo: Anagram Paris

5. Muitas palavras
Edite sua cópia, reserve e depois edite-a novamente.
O problema com muitos sites é que eles usam muita cópia para explicar coisas simples. O idioma deve ser claro e conciso, porque a atenção é curta.
Use palavras ativas e descritivas para melhor conversar com os usuários no design. Forneça instruções claras para itens acionáveis que informam aos usuários exatamente o que fazer e o que acontecerá a seguir.
Essa clareza por escrito ajudará a manter os usuários interessados e se moverem na cópia.
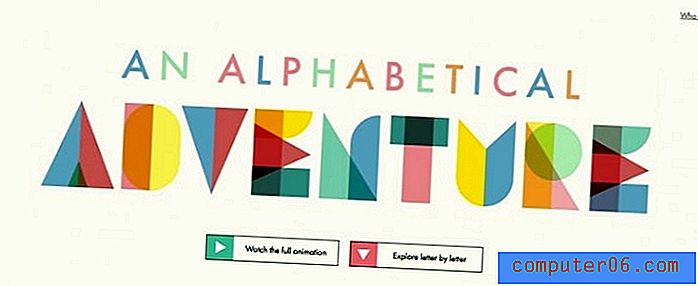
Fazendo certo: A é para Albert

6. Má resolução, qualquer coisa
Uma imagem ruim de qualquer tipo deve ser evitada. Muitos usuários estão visualizando seu design em dispositivos de alta resolução, desde telas com retina ativadas em tablets a monitores que mostram cada pixel em detalhes. Uma imagem de baixa resolução matará qualquer design.
O truque é repensar o que você sabe sobre tamanhos e compactação de arquivos. Embora essas coisas sejam bastante significativas, as regras mudaram um pouco. Arquivos maiores estão se tornando mais padrão, e a maioria das conexões com a Internet pode lidar com a carga.
A realidade é a seguinte: se você não pode usar uma imagem nítida e clara, não use uma imagem. Sua primeira impressão visual diz muito aos usuários sobre você. Uma imagem ruim mostra que você não se importa, não é credível ou simplesmente não pensa na qualidade primeiro. Certamente, essas não são coisas que você deseja que os usuários pensem quando visitam o design do seu site.
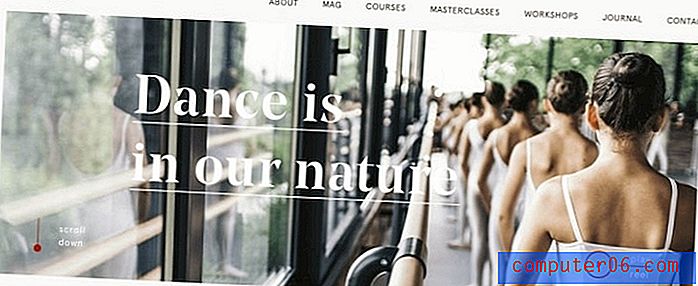
Fazendo certo: Orsolina 28

7. Muitos truques
Exagerar em ilustrações, usar muitas fotos e sombras projetadas ou ícones de dança que vão longe demais são alguns dos truques comuns de design que podem distrair os usuários da mensagem no design. Qualquer técnica de design que exista por uma razão visual pode ser considerada um truque - cores incomuns, animações, combinações estranhas de fotos e ilustrações são todos truques de design.
E eles podem ser ferramentas eficazes para ajudar a criar interesse e engajamento.
Quando usado com moderação.
Limite os truques a algo que diferencia seu design. E tente não exagerar. Uma ótima ilustração, por exemplo, pode ser uma boa ferramenta, mas se partes dessa ilustração forem cortadas e houver ilustrações em todo o design, isso poderá causar distração. Um "grande truque" é melhor e geralmente mais eficaz do que toneladas de pequenos truques.
Fazendo certo: Wokine

Conclusão
Não desanime se você é culpado de cometer um desses erros de design. Isso acontece com todo mundo. Recupere-se bem e seu conteúdo estará seguro.
Também não é necessário um redesenho para corrigir esses erros. Alguns ajustes nos elementos de design podem ser suficientes para limpar e otimizar erros comuns de design. O primeiro passo é auditar seu design para encontrar lugares que possam usar alguma atenção especial. Boa sorte!