Design da interface do usuário: devemos realmente ter medo do vale misterioso?
O realismo no design da interface do usuário é um tópico importante no momento. Todo blog de design que vale alguma coisa está dizendo abertamente à Apple que está muito longe de sugerir que os aplicativos para iPad imitem a realidade.
Junte-se a nós à medida que adicionamos alguma vida ao debate, abordando algumas dessas noções de frente. Vamos ver quando o realismo é eficaz e quando é destrutivo e como você pode utilizá-lo em seus próprios projetos sem arruinar sua interface.
O iPad desencadeia um debate
Desde o lançamento do iPad, tem havido muita discussão sobre o uso do realismo no design da interface do usuário. A Apple incentiva os designers a fornecerem aos seus aplicativos para iPad uma metáfora visual, em vez de criá-los para se parecerem com a arte digital típica que tradicionalmente vemos no design de UI.
Para iniciantes, nós designers não gostamos particularmente das pessoas que nos dizem como fazer nosso trabalho. Além disso, muitos não estão satisfeitos com as sugestões de interface do usuário da Apple ou mesmo com as próprias opções de interface da Apple em aplicativos padrão para iPad, como o Notes e o Calendar.

Isso levou a alguns avisos severos da comunidade de design sobre o uso de interfaces psuedo-realistas. Embora esses avisos sejam bem-intencionados, bem argumentados e legítimos, o debate parece um pouco unilateral neste momento, então eu gostaria de trazer uma nova perspectiva para manter as coisas honestas e inteligentes.
Sobre os Ombros dos Gigantes
A maior parte da discussão de hoje nesta arena se baseará em três excelentes artigos sobre o assunto de pares que eu respeito muito:
- Design para iPad: Reality Check por Oliver Reichenstein
- Realismo em UI Design por Lukas Mathis
The Uncanny Valley
O título mais apropriado para a luta que estamos enfrentando com realismo no design vem de Francisco Inchaust em seu artigo na GetFinch.com. Ele observa que Masahiro Mori cunhou o termo "Uncanny Valley" nos anos 70 para se referir a um ponto no desenvolvimento da robótica em que as máquinas se tornam tão parecidas com os seres humanos que ficamos horrorizados com elas, ou pelo menos, incomodadas por suas aparência.
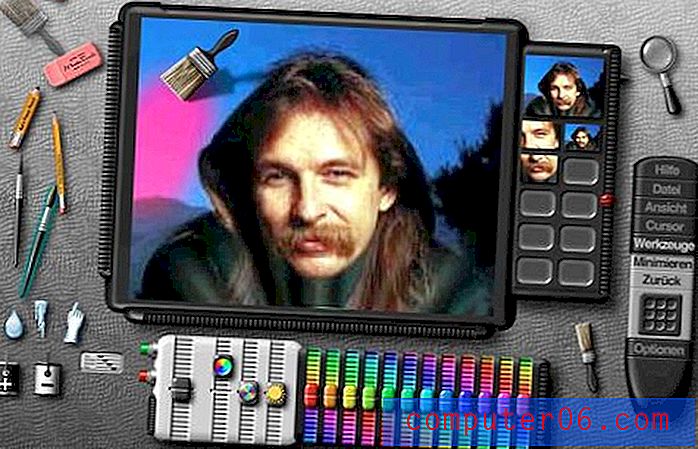
Essa ideia se aplica perfeitamente à tendência no design da interface do usuário. Reichenstein tem um excelente exemplo em seu artigo: uma captura de tela da interface terrivelmente realista do PhotoSoap de Kai.

O golpe de tendência é apenas outra tendência?
É definitivamente um caso em que estamos vendo um ressurgimento do design de interface nessa mesma linha. No entanto, à medida que os designers começam a entender isso e a agredir outros, percebo uma hesitação na comunidade de design em aplicar qualquer tipo de realismo por medo de ser intimidado. De certa forma, o Twitter, o Dribbble e a blogosfera se tornam um playground e há muitas crianças que querem se encaixar e fazer o que é legal sem ofender ninguém.
Em vez de espancar o garoto que decidiu usar a camiseta Teenage Mutant Ninja Turtles, temos a tendência de zombar de designers que criam interfaces usando tudo, menos cores sólidas e um estilo de design minimalista.
O problema surge quando atacar tendências apenas se torna uma tendência em si, sem uma análise adequada do que é e do que não é melhor da perspectiva do usuário. Os designers devem ser criticados e as tendências devem ser adequadamente identificadas, mas precisamos garantir que não construamos regras rígidas e rápidas baseadas na preferência e não na lógica.
O que há de tão ruim no realismo?
Os artigos que mencionei acima contêm alguns exemplos populares de design de interface do usuário que são vistos como flertando com o Uncanny Valley, o que significa que o realismo deles realmente prejudica a experiência.
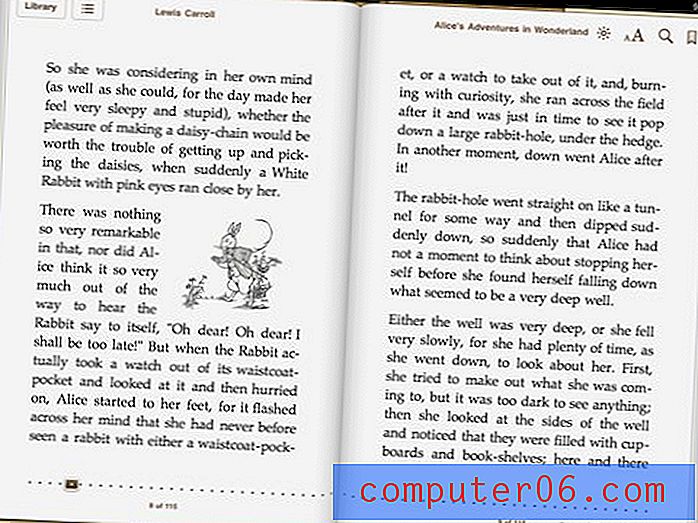
Vamos dar uma olhada em algumas delas para ver se podemos realmente direcionar os problemas que estão ocorrendo. A primeira é a interface iBooks da Apple, mostrada abaixo.

Agora, já escrevi antes sobre como detesto a interface de leitura do iBooks. No entanto, acho que equiparar o problema ao vale Uncanny é, na verdade, um diagnóstico errado. A interface do livro é obviamente bastante "toony" e não é tão realista que deixa meu cérebro desconfiado disso. Não olho para essas páginas empilhadas por minutos a fio, pensando que elas são tão reais, mas ainda assim são importantes de alguma maneira importante, como eu faço com a versão altamente modificada de Jeff Bridges em Tron Legacy.
Então, qual é realmente o problema aqui? O problema é que a pequena interface fofa da Apple é uma distração completa que usa muito pouco o espaço disponível. Esse vinco no meio da página não me deixa empolgado com realismo, mas simula a pior parte da leitura de um livro real!
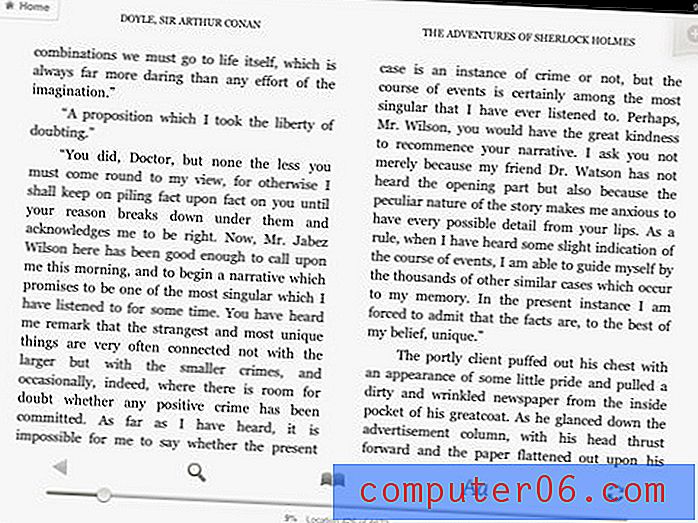
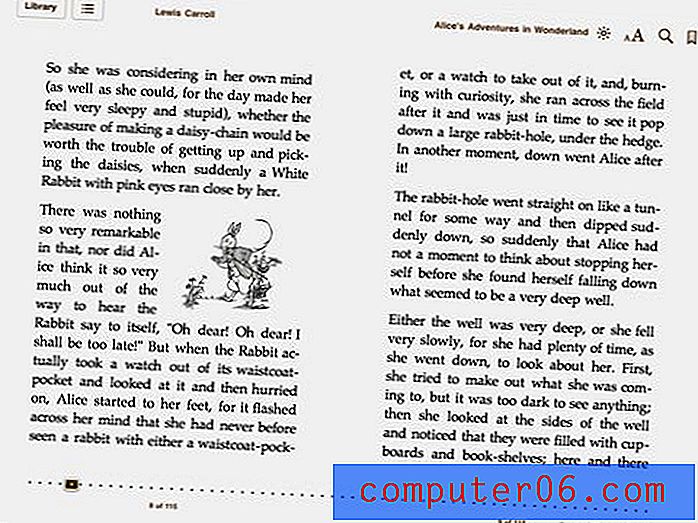
O realismo na interface do iBooks realmente atrapalha o foco do aplicativo: a leitura. Como eles estavam abrindo espaço para sua metáfora, tenho menos espaço para minha experiência de leitura. Isso se torna óbvio quando olhamos para a interface do iPad do Kindle:

Esta é uma lufada de ar fresco em comparação com o iBooks, mas por quê? Será que meu cérebro finalmente estará livre do tormento do Vale do Uncanny ou que a interface tenha muito mais espaço para respirar e dê mais espaço ao que realmente quero ver? Eu submeto o último. Observe o controle deslizante na parte inferior, que se parece muito com um botão real que você pode mover para frente e para trás. Isso não me incomoda nem um pouco. É atraente e, mais importante, está fora do meu caminho!
Uma história de eficiência
Acho que o exemplo acima ilustra claramente onde bons designers dão errado com realismo. Certamente, existem muitos designers de interface capazes de tornar algo muito feio por mérito próprio, mas também existem muitos designers extremamente talentosos que simplesmente ficam tão envolvidos na criação de sua interface realista que esquecem da usabilidade. A busca pela admiração de suas habilidades no Photoshop os faz perder de vista o principal objetivo de uma interface: tornar o aplicativo fácil e agradável de usar.
Para explorar ainda mais essa idéia, vamos dar uma olhada em outro exemplo usado pelo Inchauste: a antiga interface do Cockpit para Mac, mostrada abaixo.

Mais uma vez me pergunto se o problema aqui é realmente a tentativa de realismo ou como isso afetou a eficiência da interface. Para ser sincero, as texturas de vidro, borracha e metal não me fazem estremecer. Claro, eles estão na moda, mas de uma maneira bastante atraente.
O que realmente me impressiona é o controle circular confuso (que foi abandonado desde então) e todo o espaço vazio ao seu redor. Os botões foram desnecessariamente amontoados em um espaço minúsculo e confuso devido a uma metáfora realista do design que está sendo realizada. Assim como vimos no iBooks, abandonar essa metáfora permitiria um uso muito mais lógico e fácil de usar do espaço.
Comece com eficiência
Então, como equilibramos a ideia da Apple de que interfaces realistas são divertidas e desejáveis para os usuários com o princípio de que esses tipos de interfaces geralmente prejudicam a usabilidade?
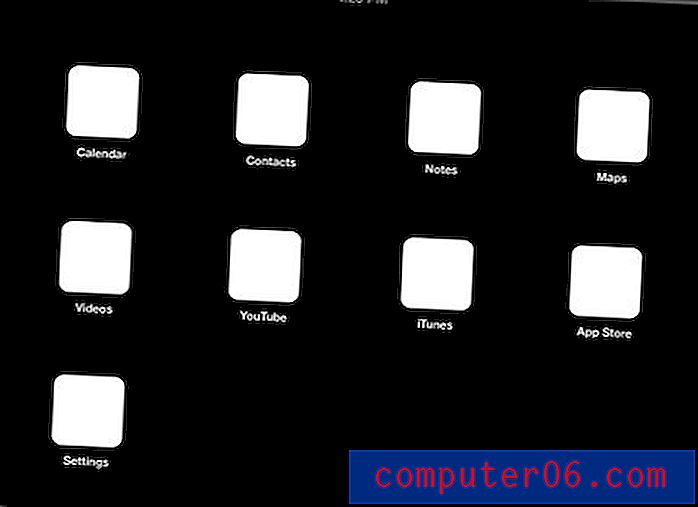
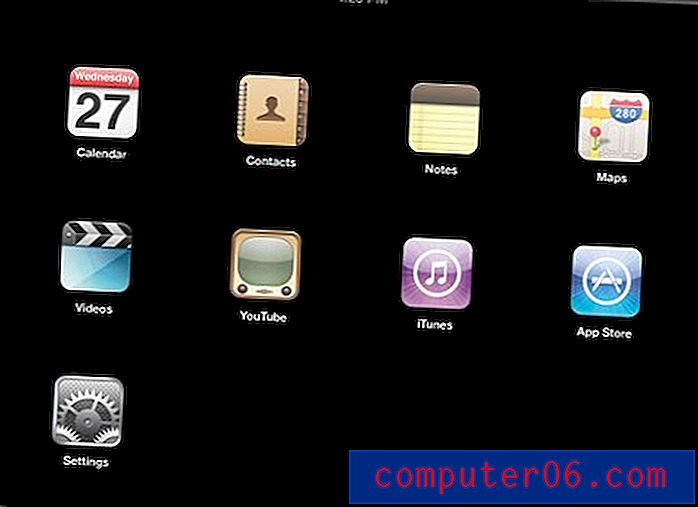
Um exemplo apropriado existe na tela inicial do iPad e iPhone. Essa interface começou no primeiro iPhone com eficiência em mente. O conceito central original era simplesmente uma grade de ícones em um fundo preto sólido. Abaixo, podemos ver o layout da tela inicial do iPad simplificado para destacar sua estrutura.

É certo que o layout da grade começa a perder sua eficácia quando você tem 75 aplicativos (às vezes eu mataria para uma exibição de lista), mas para um punhado de conteúdo bem organizado, ele funciona muito bem. Os designers usam constantemente grades para tudo, desde uma galeria de miniaturas até layouts de sites inteiros. Observe que começamos com uma base sólida, não uma metáfora constritiva.
Então, podemos adicionar algum realismo aqui sem destruir nossa usabilidade? Ainda melhor, podemos adicionar realismo e realmente aumentar nossa usabilidade? Pode apostar. Veja como fica melhor quando adicionamos vida aos ícones.

Observe que o ícone mais abstrato e não realista aqui é realmente o mais difícil de interpretar. O ícone da App Store, para quem não conhece a pasta de aplicativos do OS X, é absolutamente confuso. Sua avó provavelmente não teria idéia do que esse ícone faz. No entanto, mostre a ela o ícone de notas realistas e ela poderá dizer instantaneamente o que o aplicativo deve fazer. Lukas Mathis explora idéias semelhantes em relação ao design de ícones em seu artigo.
Agora, podemos levar o realismo ainda mais longe sem destruir o design? E se lançarmos algumas dessas texturas da moda que os designers odeiam tanto? Certamente isso vai matá-lo, certo?
Para responder a isso, vamos adicionar um plano de fundo de um dos dez aplicativos pagos mais populares do iPad na App Store no momento (Pimp Your Screen). Se há uma maneira de os usuários realmente votarem na experiência de que mais gostam, é com suas carteiras.

Aqui nós adicionamos uma metáfora visual familiar. Agora, essa é a textura de madeira mais bonita? Certamente não. Na verdade, eu diria que está se aproximando perigosamente do vale de Uncanny. E, no entanto, ele realmente não arruinou a nossa usabilidade, como faz a interface de leitura do iBooks (embora seja emprestada pesadamente da grade de prateleiras do iBooks). Isso se deve ao fato de nossa estrutura principal, construída com base na facilidade de uso e em um layout eficiente, permanecer intacta.
Curiosamente, se você aplicar o papel de parede acima e depois virar o iPad na vertical, tudo ficará arruinado. Os ícones não se alinham com as prateleiras e a metáfora se torna perturbadora.
Eu acho que isso é a chave para criar interfaces realistas da maneira certa. Os problemas surgem quando os designers começam com metáforas da moda e o resultado é uma interface do usuário que é ineficiente e ineficaz. A usabilidade é sacrificada em nome de imagens bonitas. No entanto, quando você começa com uma base simples e sólida, estruturada com a usabilidade em mente, você pode gradualmente adicionar estilo. Lembre-se de que você ainda deve julgar cada alteração e decidir se a alteração foi melhorada, diminuída ou neutra à usabilidade.
O teste
Um bom teste para suas interfaces é se você pode ou não retirar a metáfora e ainda fazer com que o layout faça sentido. Por exemplo, quando você tira o cotão da interface do iBooks, fica com parágrafos espaçados de forma desajeitada que obviamente não fazem muito uso do espaço disponível. Isso ocorre porque o vinco da página no meio estava estragando o layout.

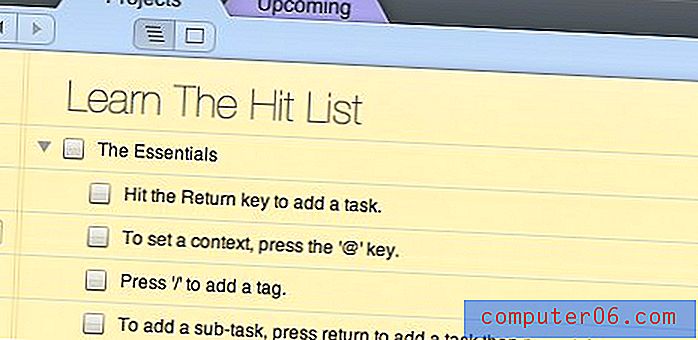
Agora imagine se você pegou a lista de ocorrências, mostrada abaixo e retirou qualquer semelhança com o caderno ou as guias tridimensionais. O layout ainda faria sentido? A resposta é "perfeitamente". O designer aqui tem uma estrutura forte e familiar que foi estilizada para torná-la mais atraente. Isso é muito diferente de uma interface que é estranhamente estruturada para acompanhar uma ideia visual pré-concebida.

O realismo é apenas para designers?
A discussão até agora abordou a ideia de que o realismo pode estar presente sem prejudicar a usabilidade e, nas mãos de alguém com talento real, pode até aprimorá-lo. No entanto, há outro aspecto importante desse debate que permanece sem solução: os usuários querem isso?
A implicação atualmente sendo feita por muitos nesse debate é que as interfaces realistas vistas em muitos aplicativos para iPad são compostas por colírio para os olhos feito por designers para designers. Usuários normais, de acordo com esse argumento, não se importam com esses pixels prettificados e querem apenas concluir uma determinada tarefa.
Acredito que esse argumento esteja fora de base. Primeiro, você não está dando crédito suficiente às pessoas comuns. Só porque alguém não é um designer não significa que eles são incapazes de apreciar um design atraente. Não sou pintor, mas gostei muito da história da arte na faculdade.
Freqüentemente ouço designers perseguindo o público em geral como pessoas que não apreciam o "bom design". Se isso fosse verdade, estaríamos sem emprego! Muitas pessoas reconhecem e apreciam o design atraente e nos contratam porque sabem o que são capazes de produzir por si mesmas, não é?
Em segundo lugar, acho que para cada “pessoa normal” que gosta de uma interface realista da moda, você pode encontrar dez designers que a odeiam. Designers exigentes são as pessoas que criticam o aplicativo Calendar da Apple, o resto do mundo está comprando iPads como doces, em parte por causa das interfaces elegantes que veem nos comerciais.
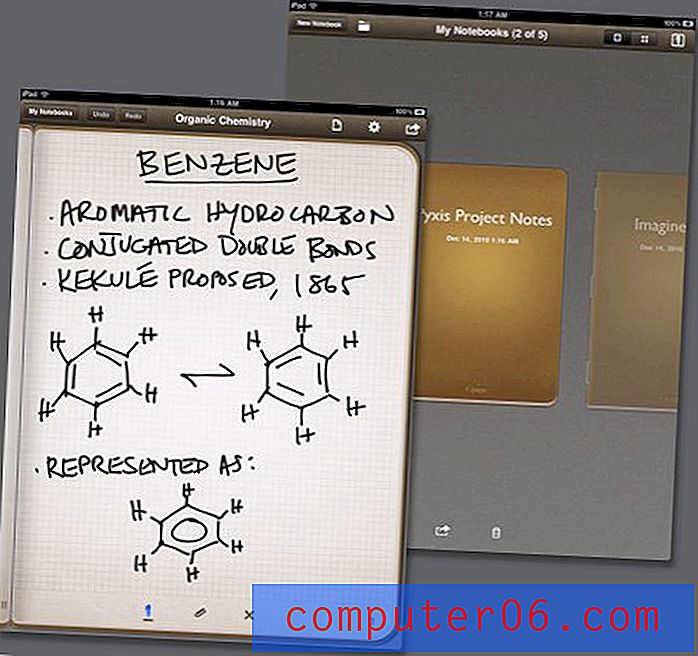
Designers como nós passam horas debatendo os prós e contras do realismo no design da interface do usuário. Enquanto isso, o Penultimate fica no número quatro em downloads pagos. Este aplicativo usa uma interface realista de notebook para imitar uma experiência de escrita real, e os usuários não conseguem o suficiente.

Estou impressionado como designer pelo realismo na interface Penúltimo? Não remotamente. Na verdade, eu realmente não gosto da aparência do aplicativo. No entanto, o proprietário médio do iPad, Joe, é ótimo.
O que quero dizer é que o argumento popular está ao contrário. O realismo eficaz no design da interface do usuário não é meramente um produto Dribbble que induz baba, é algo que os usuários podem apreciar e estão dispostos a pagar um prêmio por receber.
Conclusão
O realismo é abusado no design da interface do usuário? Pode apostar. As interfaces realistas do iPad são uma tendência que passará? Absolutamente. Eles são para todos? Absolutamente não. Aplicativos mínimos como o iA Writer costumam vender como pão quente, porque abandonam o realismo em favor da eficiência pura.
O argumento que estou destacando neste artigo é que "realismo" não é a palavra suja que os designers estão fazendo atualmente. Como designer, você não deve abandonar uma ótima idéia de interface, com medo de que a polícia de Uncanny Valley venha buscá-lo. Você definitivamente deve estar atento a esse princípio, observe que mesmo as interfaces da Apple evitam intencionalmente o fotorrealismo, mas não deve ter medo de que um pouco de textura faça com que os usuários odeiem seu aplicativo.
Os designers de interface do usuário bem-sucedidos sabem que uma base sólida e utilizável é a base para qualquer aplicativo de design de poço. A quantidade de estilo extra que você aplica depende do seu público-alvo e se eles o perceberão como ajudando ou dificultando o design, bem como o contexto do aplicativo.
Faça a si mesmo as seguintes perguntas: Minha metáfora faz sentido nesse cenário? O layout permanecerá forte se a metáfora for removida? Estou aplicando realismo para melhorar a aceitação e a usabilidade do aplicativo ou porque sou propenso a seguir as tendências? Meu público-alvo tende a amar ou odiar idéias semelhantes?
Deixe um comentário abaixo e deixe-nos saber o que você pensa sobre se existe ou não uma maneira certa e errada de abordar uma interface realista. Como você avalia quando o realismo está sendo eficaz versus quando está danificando a integridade de um design?