Dicas para criar com várias fotos
A fotografia é um dos seus recursos mais poderosos como designer. Aqui, veremos algumas maneiras inteligentes e exclusivas de criar designs centrados em fotos usando várias imagens.
Usando várias fotos
É sempre bom manter seu conteúdo no mínimo para manter uma página limpa e fácil de digitalizar. O uso de uma imagem primária com algum texto anexo é um modelo simples que funciona para vários propósitos, mas quando você está projetando para clientes do mundo real, geralmente tem uma pasta inteira cheia de recursos que você deve usar.
Como designer, pode ser bastante difícil descobrir uma maneira atraente de misturar várias imagens em um layout coeso, especialmente se você estiver trabalhando com impressão em vez de um espaço interativo ilimitado. Economize horas brincando, lendo rapidamente nossos exemplos. Sinta-se livre para roubar essas idéias e usá-las como suas!
Stack 'Em
Fotografias de sangramento total podem criar uma página muito atraente e atraente. Muitas vezes, porém, os designers abandonam a idéia e o layout geral de uma única foto de sangramento total quando se mostra que precisam apresentar duas imagens ou mais.
No entanto, é muito fácil criar um layout que maximize duas imagens. Para iniciantes, tente dividir a página até a metade e dando espaço igual a cada uma.

Como você pode ver, seria difícil colocar o texto nas fotos, então eu simplesmente desenhei uma faixa como suporte para a manchete. Para impedir a exibição de uma linha dura, desfoquei as duas imagens juntas sob a área de texto.
Esse efeito é ótimo para mostrar não apenas imagens relacionadas, mas também temas com uma dualidade conceitual: texturas suaves e duras, dia e noite, etc.
Não seja quadrado
Com a mesma idéia geral em mente, você pode obter muitos efeitos diferentes. Por exemplo, no design abaixo, criei faixas diagonais de conteúdo, em vez de linhas horizontais típicas.

Observe que mantive todo o meu conteúdo em rotações normais. Nem o texto nem as imagens são diagonais, apenas as formas em que foram inseridas possuem essa característica. Isso mantém tudo agradável e fácil de ler / interpretar, permitindo que você aproveite um layout mais exclusivo.
Grelha fotográfica
Uma maneira extremamente popular e prática de trabalhar toneladas de imagens em uma única página é organizá-las em uma grade.
No exemplo abaixo, comecei criando guias no Photoshop em conformidade com uma grade aproximadamente quadrada. Este é um passo importante para garantir que você obtenha as proporções corretas e economize muito trabalho a longo prazo. A partir daqui, basta inserir algumas imagens e mascará-las para formas diferentes dentro da estrutura geral da grade.

Como você pode ver, enchi os espaços com cores sólidas, que peguei com o conta-gotas das imagens ao redor. Você sempre quer ter certeza de que todas as cores de preenchimento usadas em um design combinam bem com a fotografia e uma das melhores maneiras de fazer isso é capturar suas cores diretamente nas fotos.
Criar linhas de grade
O layout básico da grade, como você vê acima, vem em um milhão de variações diferentes. Tente mexer com o tamanho de células individuais, a proporção de cores e imagens, etc.
Uma técnica muito comum é acentuar as fotos individuais criando separações claras. Basicamente, basta fazer uma grossa linha branca ao redor da borda de cada foto e obter um efeito diferente, mas igualmente atraente.

Editorial
Para uma aparência mais editorial, tente o layout abaixo. Aqui, apresentamos uma imagem principalmente e, em seguida, pegamos uma imagem relacionada para acompanhá-la no texto. Não é diferente de uma versão muito simples da grade acima, você está apenas usando menos fotos.

Uma observação rápida sobre o uso de várias fotos em um único design: sempre verifique se as cores combinam perfeitamente. Quando criei o layout acima, a imagem principal foi tirada em preto e branco e a imagem secundária em cores e com um balanço de branco muito legal. A luz azulada estava causando estragos no meu esquema de cores, então eu dessaturei a imagem e de repente as duas fotos pareciam que eram de uma única sessão.
Texto fotográfico
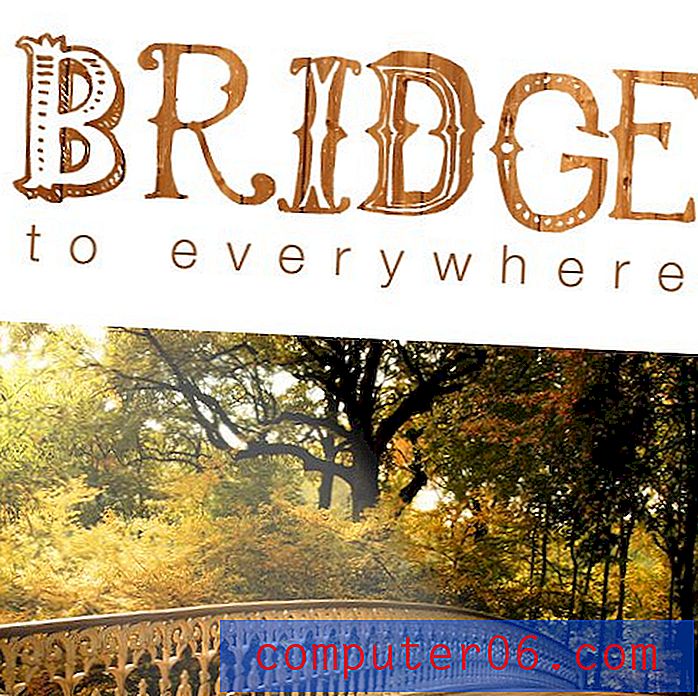
Sou um grande fã de mascarar imagens no texto e o fiz em alguns artigos recentes. Aqui vemos isso como uma maneira de trabalhar em outra foto relacionada de maneira sutil.

Como a imagem principal é de uma ponte de madeira, peguei uma textura de madeira para o texto. O resultado realmente une o texto com a fotografia abaixo, muito mais do que um simples preenchimento de cor com gotas de olho teria.
Despir
Nossa sugestão final usa um layout de faixa vertical, perfeito para quando você está tentando criar um ambiente ou humor geral e não precisa necessariamente mostrar as imagens completas.

Esse efeito pode ser avassalador se você for longe demais. Além disso, pode ser difícil colocar texto sobre tantas imagens diferentes. Por esses motivos e mais, é bom separar uma imagem e destacá-la com mais destaque do que as demais.
Mais uma vez, observe que minhas proporções são muito intencionais. Primeiro, divido a página ao meio e depois divido o lado direito em terços.
Lições
Analisamos muitas coisas rapidamente. Mais importantes que os exemplos individuais são as lições que cada um de nós nos ensina. Primeiro, ocasionalmente você pode usar duas fotos em uma página inteira como se fossem uma única imagem. Lembre-se de que você não precisa sempre projetar em linhas perfeitamente horizontais ou verticais.
Em seguida, ao usar uma grade de imagens, reserve um tempo para organizar seus guias para que as proporções relativas estejam corretas (a menos que você esteja optando por um layout orgânico). Preencha as lacunas com preenchimentos de cores simples, extraindo cores de destaque das fotos ao redor. Experimente maximizar a aparência das linhas de grade ou ocultá-las completamente.
Por fim, quando você trabalha com várias fotos, é quase sempre uma boa idéia ainda ter uma imagem destacada que se destaca do resto. Você pode ver isso funcionando na maioria dos exemplos acima. Sempre estabeleça uma hierarquia visual e tente evitar dar a tudo na sua página o mesmo peso e importância visual.
Conclusão
Espero que os exemplos e lições deste post tenham feito seu cérebro girar e pensar em novas maneiras de incorporar várias fotografias em seus projetos.
É muito fácil se deixar levar e criar uma página sobrecarregada e ocupada; portanto, tome cuidado para usar algumas restrições e se esforce para obter clareza sobre o caos. À medida que você continua adicionando elementos visuais à página, lembre-se de que há um ponto de diminuição nos retornos em que você está realmente diminuindo o impacto do design.