Separando o conteúdo: 10 maneiras de desenhar a linha
A história é tão antiga quanto o design gráfico: você tem duas seções diferentes e precisa de uma maneira de separá-las visualmente. Como designer, frequentemente me vejo revertendo para os mesmos um ou dois truques para fazer isso. Por que não misturar um pouco?
Hoje, mostraremos dez maneiras incríveis de criar duas seções distintas de conteúdo. Cada exemplo é de um site real, então você pode clicar para vê-lo em ação.
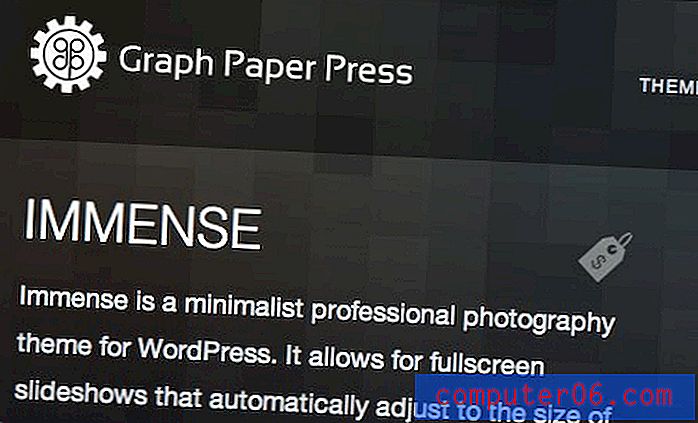
O rei do contraste
Essa é uma das maneiras mais simples e comuns de separar duas seções. Tudo o que você faz é encontrar duas cores que contrastam muito bem.

Isso geralmente é feito com branco ou um equivalente próximo, além de algo realmente escuro como preto ou muito brilhante como vermelho. O contraste de cores é uma das ferramentas de design mais poderosas, manuseie-o com habilidade e você terá um design atraente sempre.
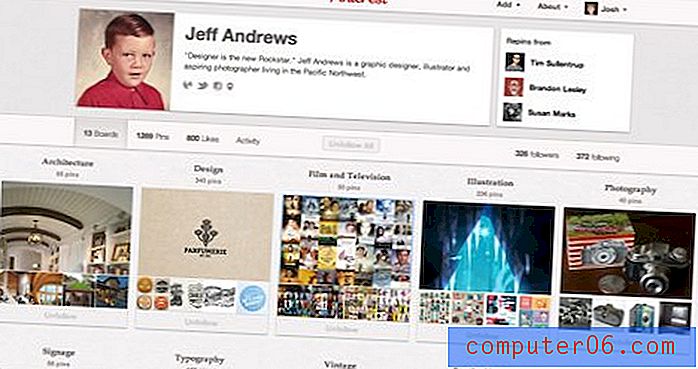
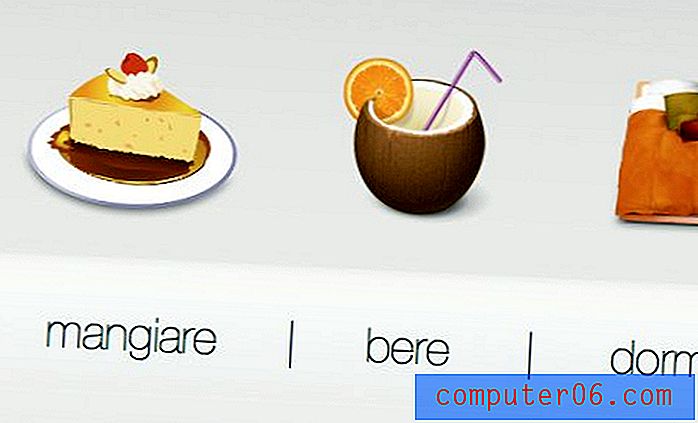
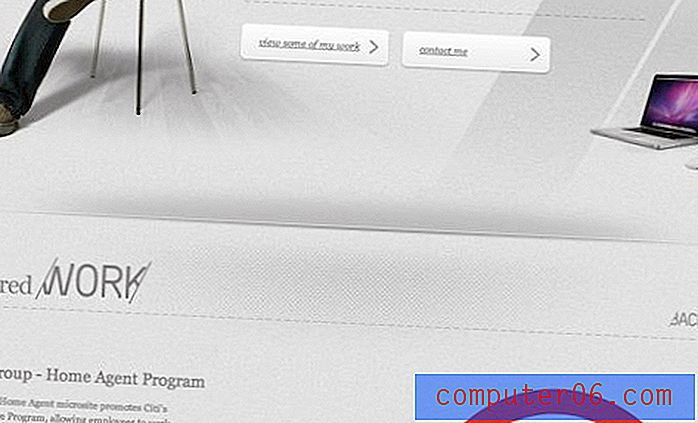
O desvanecimento rápido
O desvanecimento rápido é como o oposto do exemplo anterior. Aqui, em vez de muito contraste e uma linha dura, temos muito pouco contraste e uma separação suave.

Isso é ideal para situações em que você deseja adicionar um pouco de diferença visual entre duas seções que ainda estão intimamente relacionadas do ponto de vista conceitual.
O exemplo acima usa o desvanecimento rápido para separar ícones do texto do descritor. Novamente, os dois pertencem um ao outro e, no entanto, funcionam bem com uma ligeira distinção.
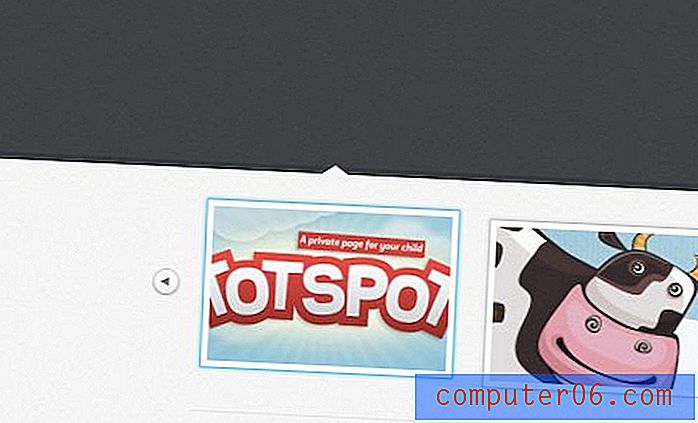
The Notch
O entalhe pode ser combinado com várias das outras técnicas, mas geralmente é usado com uma linha rígida, como você vê no exemplo abaixo. Este é mais um ponto do que um entalhe, mas uma variante popular é inverter o triângulo para que ele corta a camada inferior.

O entalhe é perfeito quando você deseja chamar atenção para algo. Isso geralmente vem na forma de uma coleção horizontal de itens com uma seleção ativa. É claro que o triângulo se move conforme você seleciona itens diferentes.
O álbum de recortes
Não sei quem começou, mas separadores irregulares como o abaixo se tornaram muito populares nos últimos dois anos. É uma solução elegante que definitivamente adiciona mais interesse visual do que sua linha sólida típica.

A técnica não sugere necessariamente um tema para o scrapbook, é exatamente o que penso toda vez que o vejo. Para variações, tente experimentar a altura, o espaçamento e a redondeza do ponto. Você também pode optar por um padrão menos regular, como uma borda rasgada.
O ponto de corte
Este exemplo, na verdade, vem do mesmo site que o último, parabéns a Colin Grist por um site incrível. Veja como ele separa essas duas seções:

Aqui ele usa uma linha rígida, mas em vez de contraste de cores, ele simplesmente corta um gráfico. A solução é maravilhosamente simples e funciona muito bem. Se você rolar um pouco mais, ele retoma a cena, então isso é mais uma faixa, mas você pode definitivamente usá-la de qualquer maneira.
A silhueta
Este é conceitualmente o mesmo que o visual da página de recados, você está basicamente apenas dividindo a linha para que não seja direto e chato. No entanto, um gráfico entra em jogo para adicionar muito mais interesse visual.

Eu realmente gosto de como esse designer deu um passo adiante e colocou os edifícios em segundo plano. Isso torna a separação muito mais complexa e impressionante. Não apenas tire essa idéia e vá com prédios, coisas sobre outras formas que você poderia experimentar: montanhas, água, árvores etc.
A sobreposição
A sobreposição é outra maneira de separar duas seções de maneira muito sutil. É um pouco mais elegante e comum do que o desbotamento rápido.

Isso pode ser facilmente realizado no Photoshop com opacidade da camada, mas o uso de CSS para isso também é simples. Apenas certifique-se de declarar sua cor usando RGBa e defina esse valor alfa para algo que se adapte ao nível de transparência desejado.
O truque de sobreposição é comumente usado na navegação e em outras barras de menus, no design da interface do usuário do aplicativo e do site. É realmente uma técnica sólida para praticamente qualquer finalidade e deve definitivamente ser usada na sua mochila de truques “use frequentemente”.
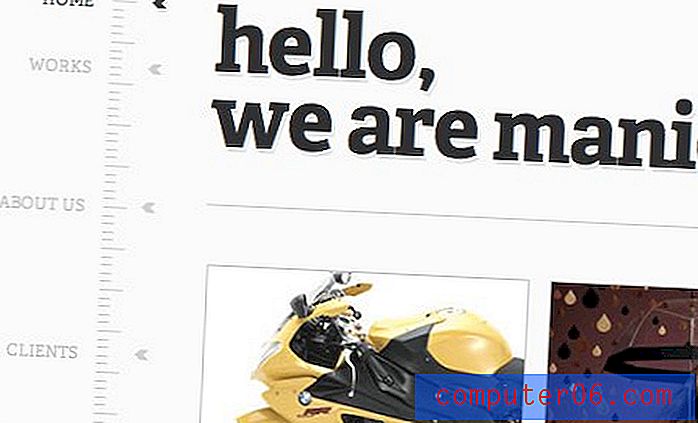
O Governante (também conhecido como Linha do Tempo)
Eu realmente gosto do visual deste e definitivamente o lembrarei de projetos futuros. O exemplo abaixo usa-o verticalmente, mas também pode ser facilmente horizontal.

Você pode usar essa técnica como um elemento estático simples, mas esse designer deu um passo adiante. Visite o site e role para baixo para ver como ele se torna uma ferramenta de navegação dinâmica. Muito liso!
Este exemplo também possui uma técnica de bônus, observe a linha horizontal simples de um pixel. Se você deseja um design minimalista, às vezes a melhor maneira de separar duas coisas é apenas desenhar uma linha! Quanto mais fácil pode ficar?
The Slice
Eu debati por um bom tempo sobre o que chamar de este. É um travesseiro, uma represa, um sopro, uma fatia, uma linha ou uma dobra? Não sei como você chama, mas parece bem legal.

Existem várias variações nessa idéia. Basicamente, todos eles pretendem adicionar um pouco de dimensionalidade à quebra de conteúdo e geralmente envolvem pouco mais do que algum posicionamento inteligente das sombras. Isso é perfeito para quando você procura um pouco de realismo em seu design.
A pia da cozinha
Se este post estiver girando a cabeça, imaginando qual método usar para o seu projeto de design atual, lembre-se de que você pode usar vários deles!

Como em qualquer coisa, é fácil ir longe demais, mas acho que o design acima é um bom exemplo de uso de vários métodos, mas ainda o mantém atraente e não muito ocupado. Podemos detectar contraste de cores, sobreposições, linhas simples e o método de página de recados, tudo em algumas centenas de pixels de espaço!
Definitivamente, há algo a ser dito para consistência e repetição; portanto, certifique-se de não usar apenas algo diferente para cada seção. Escolha alguns métodos diferentes e repita-os várias vezes no design.
Conclusão
Bem, isso encerra nossos dez exemplos de como projetar separadores de conteúdo. Isso pode parecer um pouco trivial agora, mas confie em mim, da próxima vez que você criar algo, você vai pensar sobre este post e suas várias opções para criar distinção visual!
Deixe um comentário abaixo e deixe-nos saber quais técnicas você usa regularmente em seus projetos.