Mantendo a consistência no design da interface do usuário
A consistência no design da interface do usuário é um princípio antigo e esquecido em alguns dos designs atuais de aplicativos e web. Parece que os designers estão optando por omitir a consistência de suas interfaces.
No caso do design de aplicativos móveis, alguns designers estão optando por reinventar, recriar ou até interromper completamente as interações padrão de hardware com seus próprios padrões de interface exclusivos. Embora quebrar a consistência entre as regras da interface do usuário do hardware e a experiência com seus aplicativos não seja uma má idéia, pode ser uma quebra de consistência em seus próprios aplicativos.
Três etapas para o design consistente da interface do usuário
Existem basicamente três tipos de consistência nos quais você deve pensar ao projetar seus designs de aplicativos da web e móveis:
- 1. Seja consistente com as diretrizes e comportamentos da interface do usuário do dispositivo
- 2. Seja consistente com outros sites ou aplicativos semelhantes
- 3. Seja consistente com seu próprio design

Para os fins deste artigo, gostaria de focar mais no terceiro - mantendo a consistência em sua própria interface do usuário. Isso é um grande problema, principalmente porque você não deseja confundir ou surpreender seus usuários dentro de seu próprio aplicativo.
Você não quer que um usuário vá da sua página inicial para uma subpágina e veja estilos diferentes ou até mesmo interações muito diferentes. Esse tipo de coisa pode surpreender os usuários ou, em alguns casos, até assustá-los. A consistência não é apenas um grande problema para a usabilidade geral do site, mas também pode aumentar muito a conversão.
Estrutura e interações consistentes
Essa é a chave para criar uma interface do usuário consistente. Às vezes, quando desenvolvemos, esquecemos como a estrutura e a interação afetarão a experiência geral do usuário. Porém, assim como o planejamento e a criação de planos são importantes na construção de uma casa ou construção, também é importante na criação de uma interface do usuário consistente e utilizável. Há algumas coisas em que pensar e planejar antes de começar a escrever o código.
- 1. Considere como colocar elementos de forma consistente em todo o site ou aplicativo.
- 2. Pense em quais padrões de interface do usuário você usará.
- 3. Planeje quais elementos de entrada você precisará.
- 4. Descubra quais ícones você precisará e escolha ou crie um bom conjunto de ícones que cubra todos eles.
A colocação de elementos é uma maneira enorme de reduzir a surpresa do usuário e criar expectativas consistentes e confiáveis. Mantenha suas navegações no mesmo lugar, nada irrita um usuário mais rapidamente do que mover ou desaparecer elementos de navegação. Também mantenha logotipos e outros itens de marca nos mesmos locais em todo o site.
“Nada irrita um usuário mais rapidamente do que mover ou desaparecer elementos de navegação”Se você estiver usando uma barra lateral, não agite muito a barra lateral, alterando o que está presente nelas de página para página. Parte disso pode ser relevante para o conteúdo da página, mas evite remover ou mesmo mover elementos gerais de importação, como formulários de pesquisa. Uma coisa importante a ser mantida consistentemente é o login e os botões ou links de configuração do usuário.
Considere os padrões de interface do usuário
Planeje com antecedência e pense em quais padrões de interface do usuário você precisará. Você vai precisar de uma galeria? Modais? Acordeões? Barras laterais? Planejar padrões de design com antecedência não apenas ajudará você a desenvolver e projetar seu aplicativo mais rapidamente, mas pensar em quais padrões de design você precisará também ajuda a descobrir seu conteúdo com antecedência - o que pode economizar muito tempo.
Isso também resolverá problemas e responderá às perguntas com antecedência, dessa maneira, quando você acessa uma seção ou página em seu site que exige uma decisão da interface do usuário, você já a tomou e não será pego criando uma confusão de padrões de design. em todo o site.

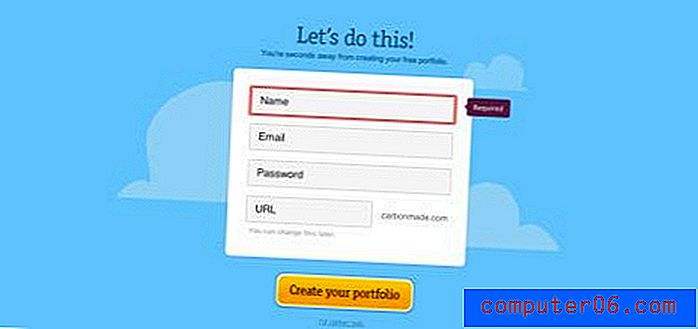
Pense em seus formulários antes da mão também. Planeje quais elementos do formulário você precisará e descubra os elementos que você não precisará ou poderá substituir. Os elementos do formulário podem ser assustadores ou até complicados para os usuários navegarem de qualquer maneira, portanto, se você puder eliminar ou trocar algumas entradas que podem ser obstáculos, faça-o.
"Se você pode eliminar ou trocar algumas entradas que podem ser obstáculos, faça-o."Essa também é uma ótima maneira de remover a tomada de decisão do processo de desenvolvimento. Manter formas consistentes no estilo, na estrutura e na interação às vezes pode criar ou interromper uma taxa de conversão.
Mais uma vez, planeje a cabeça. Planeje quais ícones você precisará com antecedência. Uma maneira super rápida de estragar sua consistência é estar na metade do desenvolvimento do seu aplicativo quando você descobrir que precisará de ícones de impressão e perceber que não se lembra de onde conseguiu seus ícones ou mesmo se pode encontre um ícone de impressão que corresponda ao restante dos seus ícones.
Não é mesmo uma questão de estilo, é interativa. Os usuários se acostumarão à aparência de um determinado ícone e poderão reconhecê-lo rapidamente. Mas se você estiver usando um conjunto de ícones de retalhos, confundirá seu usuário ou até dificultará que ele saiba o que certos ícones representam.
Estilo consistente
O estilo e o design de cada elemento da interface do usuário são importantes e a manutenção da consistência entre eles também é importante para o usuário. Assim como é importante ter um conjunto de ícones consistente, é importante que seu aplicativo tenha uma consistência geral de design. Você pode pensar que certos botões são legais, mesmo que não cheguem perto de combinar o design geral ou o esquema de cores do site, mas isso apenas confunde o usuário e fica feio.
Ao projetar um kit de interface do usuário, lembre-se de algumas coisas para criar consistência:
- 1. Esquema de cores
- 2. Estilo
- 3. Fronteiras
- 4. Tipo e fontes
- 5. tamanho
- 6. Imagens de fundo
- 7. Efeitos

Cores
Como eu disse anteriormente, mantenha a cor da interface do usuário consistente com o esquema geral de cores do seu site. Mesmo ao criar call to actions onde você deseja que os botões se destaquem e sejam notados, tome cuidado para não fazer da sua call to action um elogio feio ao seu esquema geral de cores. Para ajudá-lo, use ferramentas como Kuler ou ColorSchemer para ajudar na seleção de cores que combinam bem.
Quando falo em manter seu estilo consistente, estou falando em não usar um botão de gradiente louco com sombras projetadas e chanfro se o restante do design do site for plano e não tiver sombra ou gradiente. Além de permanecer consistente com o design geral do site, mantenha-se consistente com o estilo dos elementos da interface do usuário. Se você estiver usando uma cor ou estilo de fonte específico em seus rótulos de entrada, mantenha-o e use-o em todos os rótulos.

Fronteiras
Ahh, fronteiras. Muitas vezes vejo sites que usam três ou quatro espessuras ou raios de borda de botão diferentes e isso pode ser realmente confuso. Mantenha todas as suas bordas em botões, entradas, seleções, galerias, imagens e todos os outros elementos da interface do usuário consistentes entre si. Isso não significa que você precise usar o raio da borda, você pode misturá-lo tendo alguns valores ou até usar um estilo consistentemente em cada elemento.
Tipo e fontes
Usar o mesmo tipo e fontes em seus elementos é uma coisa muito importante, especialmente ao lidar com elementos de formulário. Mantenha os cabeçalhos consistentes e não use para muitas fontes, mesmo que você goste de todas elas - você pode salvá-las para outros projetos. As entradas e os botões devem ter estilos de fonte que correspondam ou se complementem, para que os formulários sejam facilmente lidos e previsíveis.

Tamanho
O tamanho das fontes e outros elementos deve ser consistente ou complementar entre si. Os cabeçalhos e o título das páginas devem permanecer consistentes, para que o usuário saiba que essas linhas de texto estão de fato correspondendo a cabeçalhos e títulos. O tamanho consistente também se aplica a qualquer elemento da interface do usuário de regiões de conteúdo, links, elementos de navegação ou barras laterais. Evite alterar drasticamente o tamanho de qualquer um desses modos entre visualizações de página, para que o usuário possa reconhecê-los imediatamente quando a página for carregada.
Imagens de fundo
Tente não alterar demais as imagens de fundo. Nos dias de hoje, isso não acontece muito, mas ainda é uma boa ideia evitar alterar as imagens de segundo plano de exibição de página para exibição de página. Se o fizer, tente tornar a imagem relacionável de alguma forma, para que as páginas não percam a consistência. Alterar a imagem de plano de fundo, especialmente as grandes, pode fazer com que o site pareça desarticulado e faça com que o usuário pareça ter deixado o site completamente, por isso tente evitar essa tentação.

Efeitos
Os efeitos, principalmente os efeitos de iluminação, podem fazer o que parece ser um ótimo design de site não fazer sentido para o usuário. Por exemplo, se você estiver usando um destaque no botão que parece estar iluminado por cima, use o mesmo efeito de iluminação no texto chanfrado nos botões ou nas entradas de texto chanfrado.
Honestamente, isso realmente não é um grande negócio para o usuário, mas para o exigente visualizador, eles podem perceber a inconsistência de seus efeitos e se distrair de fazer o que devem fazer com seu aplicativo ou site.
Não seja chato
Às vezes, projetar com consistência pode parecer banal ou até entediante e você pode querer lançar algo em seu design para surpreender o usuário, e isso é realmente ótimo.
É bom manter os usuários em alerta, mas não mexa tanto nas coisas que eles ficam tão desanimados ou confusos que saem e vão para outro lugar. Um pouco de consistência pode percorrer um longo caminho.