Tipografia do Illustrator: Usando a paleta Aparência
O Adobe Illustrator é um aplicativo fantástico para criar arranjos tipográficos vetoriais complexos. O aplicativo é tão grande e complicado que pode levar anos para descobrir como recriar alguns dos efeitos interessantes que você já viu em outros lugares sem apresentar soluções alternativas complicadas.
Hoje vamos remover um pouco do mistério de trabalhar com traçados e preenchimentos, mergulhando na paleta de aparência para ver não apenas como ele funciona, mas como manipular os itens para criar efeitos realmente interessantes.
Explorar recursos de design
Paleta Aparência 101
Para começar, abra o Illustrator e selecione Janela> Aparência na barra de menus. Isso deve ativar sua paleta de aparência. Essa pequena paleta geralmente é ignorada, mas é de fato um dos principais recursos que tornam o Illustrator uma ferramenta tão poderosa para criar e editar arte vetorial.
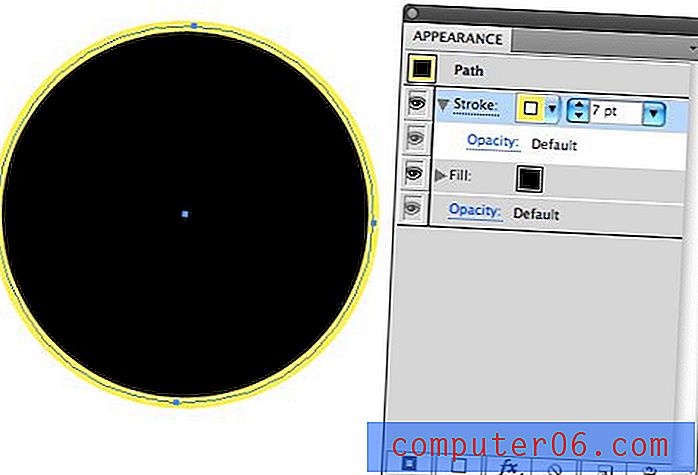
Hoje vamos nos concentrar na tipografia, mas é importante observar que a paleta Aparência funciona em praticamente tudo o que você cria no Illustrator, não apenas no tipo. Os princípios descritos neste artigo também podem ser aplicados facilmente às formas (embora haja algumas diferenças). De fato, vamos começar com uma forma básica apenas para ver como a paleta funciona. Pegue sua ferramenta Ellipse, desenhe um círculo e, com o círculo selecionado, dê uma olhada na paleta de aparência.

Como você pode ver, sem nenhum esforço, a paleta já está cheia de conteúdo. O tipo de item está listado na parte superior (caminho) e o item contém três atributos por padrão: Traçado, Preenchimento e Opacidade. Observe que ainda não aplicamos um acidente vascular cerebral, mas um aparece de qualquer maneira. Como o traço já está presente, podemos manipular facilmente suas configurações aqui na paleta de aparência. Abaixo, dei uma cor ao traçado e defina sua largura em 7 pontos.

Cada item que você vê na paleta de aparência é uma peça separada do quebra-cabeça que compõe seu objeto de forma ou tipo. Essas peças operam como camadas na paleta de camadas e podem ser organizadas e manipuladas independentemente. Por exemplo, um traçado pode ser colocado abaixo ou em cima de um preenchimento. Observe também os botões na parte inferior da paleta e como eles são semelhantes aos da paleta de camadas.
Aparência do texto
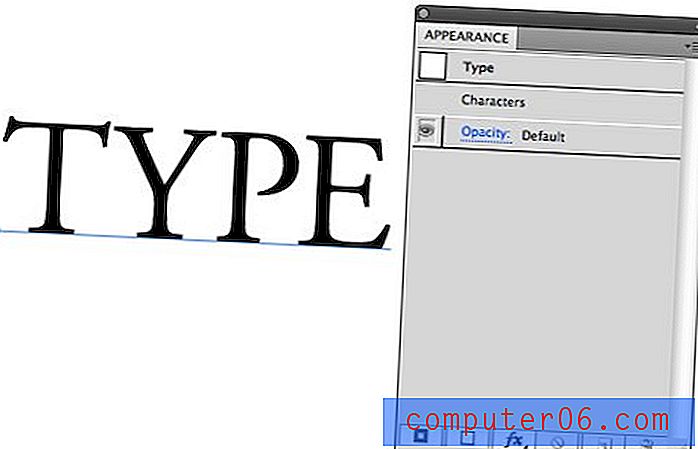
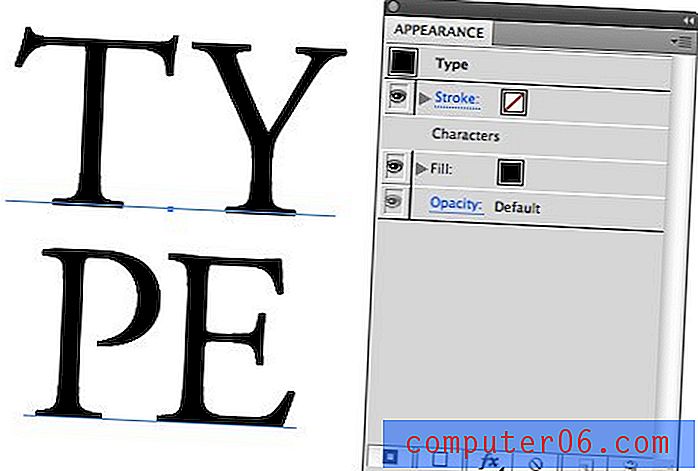
Agora que você tem uma ideia geral de como a paleta de aparência funciona, pegue sua ferramenta de texto e crie algum texto. Você notará que o comportamento da paleta de aparência é um pouco diferente aqui. Isso mostra que temos um objeto "tipo" selecionado, mas o preenchimento e o traçado não são vistos em nenhum lugar, apesar do texto obviamente ter um preenchimento.

Isso ocorre porque sua seleção é mais complicada do que parece. Em vez de um objeto de texto, atualmente você tem várias letras selecionadas, cada uma das quais pode ter seus próprios atributos. Você pode ver como isso muda quando você seleciona letras específicas em vez do objeto inteiro. Agora, o traçado e o preenchimento se tornam aparentes.

Isso permite que você execute facilmente uma variedade de técnicas, como dar a letras específicas diferentes toques, preenchimentos e efeitos, mesmo que eles façam parte de uma unidade coesa.
Adicionando vários traços
Agora desmarque os caracteres específicos em sua sequência de texto e volte a simplesmente clicar no objeto de texto como um todo com a Ferramenta de Seleção. Apesar de atualmente não existirem preenchimentos ou traçados aplicados ao objeto como um todo, é assim que procederemos ao trabalho com o objeto. Como faremos com que todas as nossas letras sejam iguais, será muito mais eficiente dessa maneira do que adicionar a cada letra.
Com o objeto inteiro ainda selecionado, clique no primeiro botão na faixa na parte inferior da Paleta de aparência para adicionar um novo traçado. Você provavelmente está acostumado a adicionar traçados usando um método diferente, mas esta é a melhor maneira de garantir que você tenha controle total sobre a aparência do traçado.
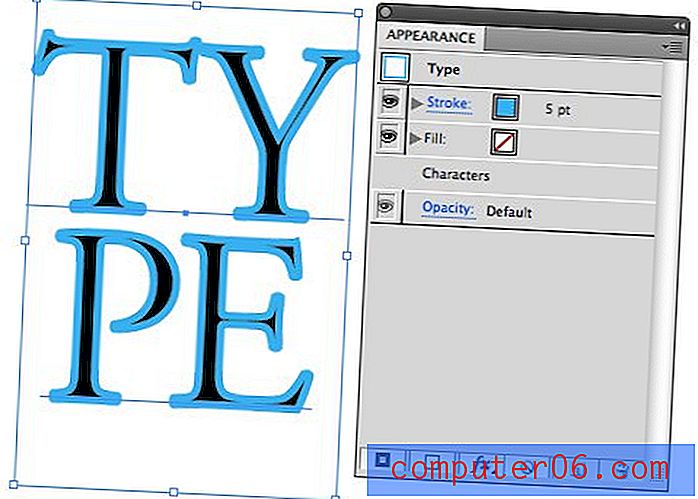
Observe que isso colocou o traçado no topo da lista, acima do preenchimento e dos caracteres. Isso é bom para alguns usos, mas pode deixar as coisas confusas quando você aumenta a largura do traço. Vê como o golpe cobre as letras de uma maneira feia?

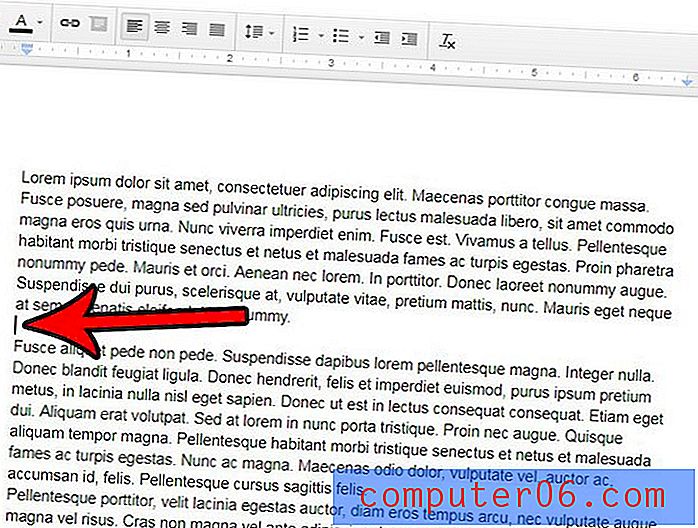
Para consertar isso, deixe cair o fundo da pilha. Agora, não importa a espessura do golpe, ele não infringirá o espaço ocupado pelo texto.

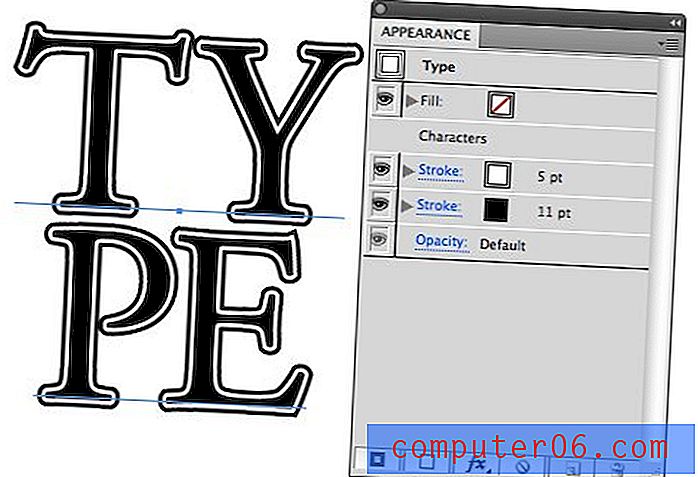
Um dos melhores benefícios da aplicação de traços com a paleta de aparência é que você pode criar mais de um em um único objeto. Clique no mesmo botão de criação de traço ou copie o traço atual e aumente o traço inferior que o traço superior. Agora faça o traço inferior preto e o traço superior branco. Confira o esboço duplo legal que resulta.

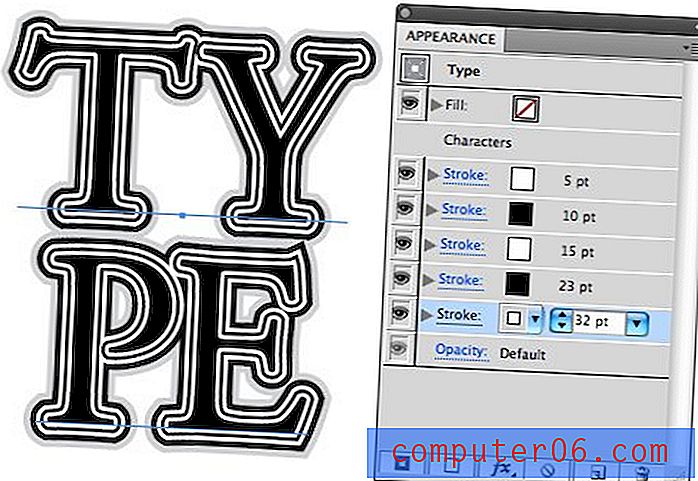
Se você fosse tão inclinado, poderia realmente ficar louco com essa técnica e criar alguns tratamentos complexos de contorno com quantas pinceladas quiser.

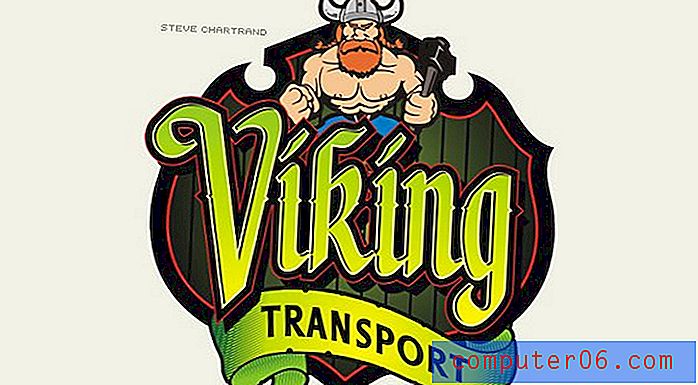
Um aplicativo mais atraente do mundo real pode ser visto na imagem abaixo. Observe atentamente a palavra “Viking” e observe quantas pinceladas separadas foram aplicadas, cada uma com larguras e cores diferentes.

Trabalhando com preenchimentos e efeitos
Adicionar vários traços tem benefícios óbvios, mas trabalhar com vários preenchimentos pode parecer um pouco confuso. Por que você empilharia preenchimentos e uau você ainda os veria se eles estão apenas sobrepostos? A resposta está em compensar os preenchimentos em diferentes direções, para que eles não se cubram completamente. A questão passa a ser como compensar um preenchimento ou um traçado. Isso é algo que eu lutei muito quando era iniciante, porque mesmo sabendo que isso poderia ser feito, a técnica não é óbvia e pode ser bastante frustrante para descobrir.
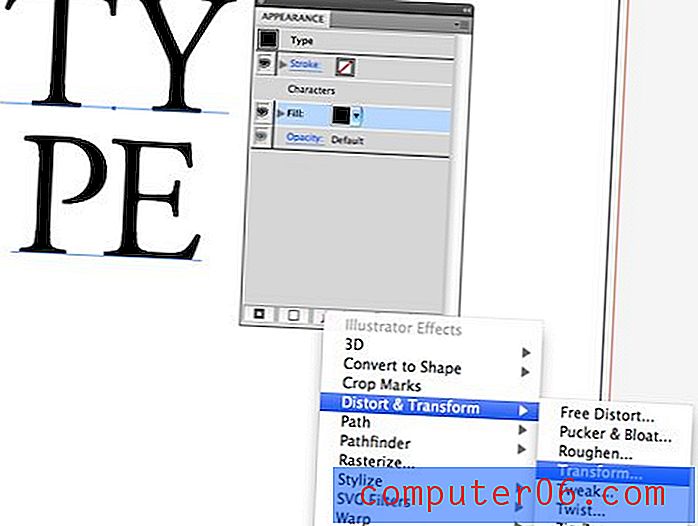
Por alguma razão louca, o Illustrator não permite que você selecione um preenchimento ou traçado específico e o mova. Em vez disso, você precisa percorrer a paleta de efeitos para fazer isso. Para começar, pressione o segundo botão na parte inferior da paleta de aparência para criar um novo preenchimento e arraste-o para a parte inferior da pilha, como fizemos anteriormente.

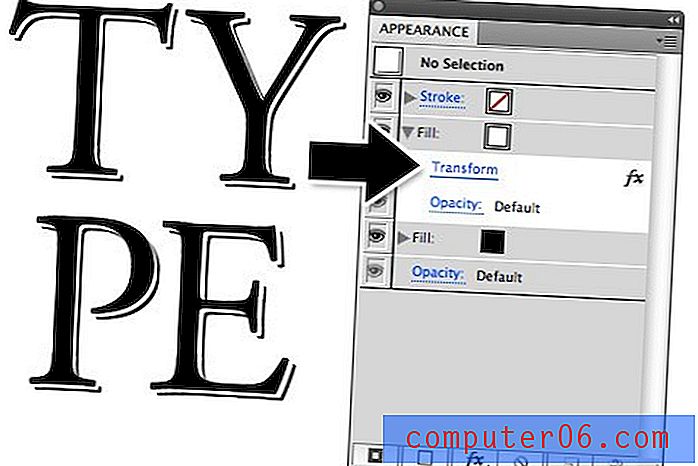
Agora, com o preenchimento selecionado, clique no botão de efeitos e vá para Distorcer e transformar> Transformar. Certifique-se de dar uma olhada em todos os outros efeitos também. Há muitas coisas boas aqui, como borrão e rugosidade, que podem realmente adicionar muita variedade aos seus tratamentos de texto.

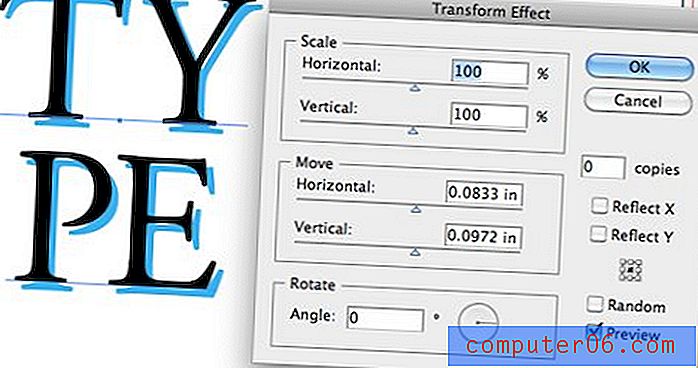
Agora, com a caixa Visualizar marcada, comece a ajustar os controles Mover na parte inferior. Como você pode ver, o resultado é uma espécie de sombra personalizada. Pode ser necessário alterar a cor do preenchimento para ver o efeito.

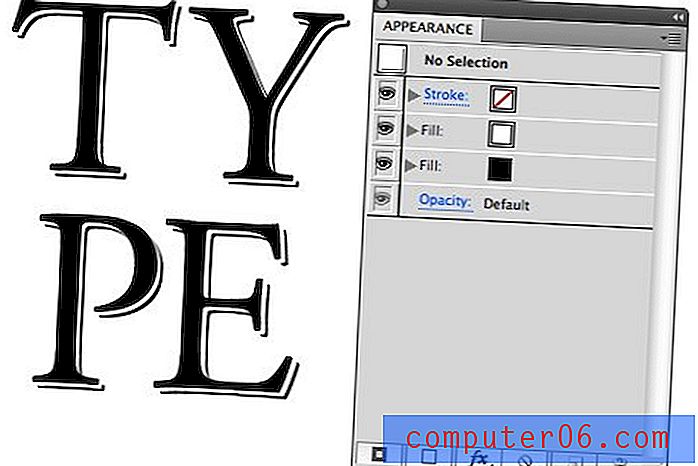
O empilhamento desse efeito fornece um bom chanfro que reflete um efeito popular visto em muitos sites com uma aparência vintage gravada para o tipo.

É importante observar que, se você quiser voltar e alterar o deslocamento do preenchimento (e o fará), não o fará retornando ao botão de efeitos. Isso adicionará outra transformação em cima da que você já possui. Em vez disso, expanda o preenchimento que deseja ajustar e clique no texto Transformar. Isso abrirá a janela Transform que vimos acima e permitirá que você altere as configurações que você já aplicou.

Confira essas técnicas no trabalho em outro exemplo de papel timbrado abaixo. Esses caras continuamente produzem fontes realmente bonitas e tipos de tratamentos que me impressionam.

Preenchimento vs. Traçado
Você pode estar se perguntando por que realizamos esse último efeito com vários preenchimentos em vez de traços. A verdade é que você pode realmente fazê-lo com qualquer um. No entanto, é muito mais fácil trabalhar com preenchimentos ao usar deslocamentos, pois você pode obter resultados estranhos e indesejados com traços. Para ilustrar, considere a seguinte imagem:

Observe como o preenchimento tem um efeito de sombra limpo e agradável enquanto o traço está realmente vazio por dentro. Se é isso que você procura, use um golpe, se não, você terá que realmente aumentar a espessura desse golpe para fazê-lo funcionar. No final, é muito mais simples usar apenas um preenchimento.
Conclusão
Espero que este tutorial tenha ensinado uma ou duas coisas sobre o uso da Paleta de Aparências para obter alguns efeitos tipográficos interessantes. Pode ser uma ferramenta assustadora de se trabalhar no começo, mas prometo que você a entenderá em poucos minutos se seguir este artigo de perto e brincar um pouco com seus próprios experimentos.
Agora é hora de você me ensinar uma coisa ou duas. Deixe um comentário abaixo e conte-nos sobre os seus truques e dicas favoritos da paleta Aparência. Deixe um link para uma prévia do truque, se você tiver uma imagem para nos mostrar!