Como escolher ícones eficazes e atraentes em seus projetos
Os ícones podem ser considerados uma das universalidades do web design; quase qualquer site se beneficia da adição de pelo menos alguns deles. Portanto, é tentador supor que, se você espalhar um punhado dessas pequenas imagens, seu trabalho estará concluído. Mas há muito mais do que isso: bons ícones devem parecer visualmente integrados ao grupo de imagens em que estão inseridos, bem como ao design do site como um todo. Eles precisam ter uma clareza conceitual e um propósito que vai além de ser um mero colírio para os olhos. Qualquer ícone que não atenda a um propósito declarado ou não transmita o conceito correto em suas imagens é um que precisa ser reconsiderado.
É claro que há espaço para interpretação e generalização com qualquer tipo de imagem, mas ícones não são meras ilustrações que são usadas apenas para dividir espaço e agregar interesse: são metáforas visuais que podem investir significado em um assunto de uma só vez; e, como tal, são uma ferramenta poderosa para melhorar as experiências do usuário.
Como você deve usar ícones?
A iconografia pode ser um assunto escorregadio, porque abrange muitos tipos de imagens e pode desempenhar muitos papéis. Os ícones podem ser usados para muitos propósitos, mas os dois mais comuns e importantes tendem a ser:

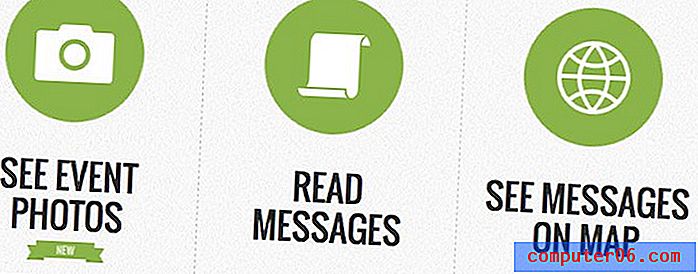
- Quebras visuais no conteúdo : tornando-o mais atraente e legível. Esse aplicativo é frequentemente usado no corpo do site, em listas (como visto acima) ou outros elementos pesados de texto.

- Referência visual rápida para um conceito : esse uso geralmente aparece em elementos de navegação (como visto acima), e alguns - como o ícone de lupa que significa uma pesquisa - são tão comuns que nem precisam de um identificador de texto.
É óbvio que mesmo essas duas categorias criam uma infinidade de maneiras e razões para usar ícones, então é provável que você as veja em quase todos os elementos do design da web: cabeçalhos, rodapés, barras de navegação, listas; praticamente qualquer parte de um design pode ser aprimorada com a adição de ícones bem escolhidos.
O que faz um bom ícone?

Embora não seja difícil ver como os ícones são um componente essencial para praticamente qualquer bom design de site, às vezes pode ser difícil reconhecer quando eles não estão funcionando tão bem quanto poderiam. Mesmo um conjunto de ícones mal projetado é geralmente preferível a uma parede de texto, mas um belo conjunto de ícones significativos, como os acima, pode fazer muito mais.
Embora o design de ícones seja um tópico complicado que muda a cada nova situação, ainda existem algumas regras essenciais que se aplicam ao design eficaz de ícones em todos os aplicativos: as duas coisas críticas a serem consideradas em qualquer sistema de ícones são como criar ícones visualmente e conceitualmente eficaz.
Como você torna os ícones visualmente eficazes?
Os ícones fazem um trabalho melhor ao agrupar o conteúdo relacionado e levar a informação importante se eles tiverem relacionamentos consistentes e considerados com os outros ícones do conjunto e com o design do site ao seu redor.
Conjuntos de ícones devem ter unificação visual
Um grupo de ícones que não possui coesão suficiente parece errado, não importa quão grandes possam ser quando considerados individualmente. Existem muitos truques que podem criar um senso de unidade, incluindo:

- Usando a mesma cor ou esquema de cores, como visto acima.

- Ajustando todos os seus ícones na mesma forma, como visto acima.

- Como estilizar seus ícones com ou sem linhas ou outros atributos de borda, como visto acima.

- Adicionando efeitos, como gradientes, transparências ou sombras projetadas, como visto acima.

Para isso, é importante considerar como você adaptará o estilo de suas ilustrações para se adequar aos assuntos. Por exemplo, você pode representar seus ícones com um efeito 3D, em um ângulo. Mas e se um dos ícones no exemplo acima precisasse representar um cartão-presente? Um ícone representando um cartão quase certamente precisaria ser bidimensional e, portanto, arruinaria o efeito desejado.
Quanto maior o conjunto e o escopo dos ícones, mais diversidade eles devem ter

Embora os ícones em um conjunto devam ter uma conformidade próxima, você pode dobrar e até quebrar as regras quando se trata de grandes conjuntos de imagens. Este site, visto acima, é um excelente exemplo que trata da questão da mesma dimensionalidade, pois eles decidiram adotar as diferentes dimensionalidades de seus ícones. As diferenças não são chocantes porque os dois tipos são separados, transformando-os em sistemas de ícones relacionados que funcionam bem juntos sem parecer exatamente iguais.

Além dessas pequenas alterações, o site diverge ainda mais nos outros ícones encontrados, alguns com formas maiores e mais complexas e outros que replicam o efeito 3D, mas em um estilo totalmente diferente. No entanto, todos eles ainda funcionam bem juntos porque preservam alguns elementos comuns e são apresentados em instâncias separadas o suficiente para não sobrecarregar o espectador.
Os ícones devem se harmonizar com o restante do design do site
Obviamente, há um número infinito de métodos que você pode usar para fazer com que seus ícones funcionem com outros elementos de design. Mas, em um nível básico, as duas maneiras mais eficazes de fazer isso são:

- Ícones como um ponto de contraste com o restante do site : Essa abordagem é particularmente eficaz se os ícones forem de navegação, como esses links de mídia social (vistos acima), porque o contraste chama muita atenção para eles.

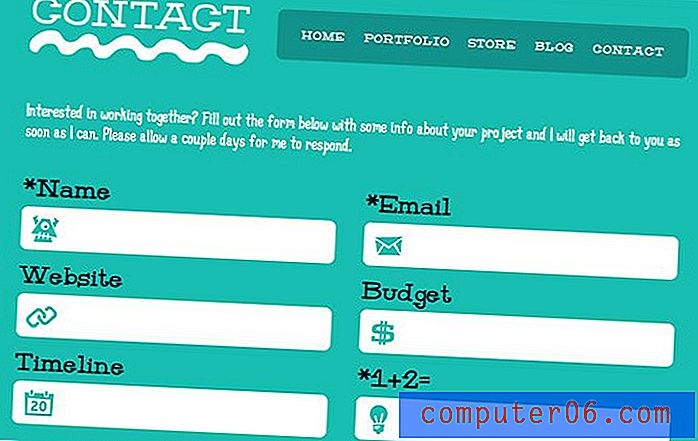
- Ícones de estilo para que sejam integrados e semelhantes a outros elementos de design : esta é uma boa opção para imagens que oferecem mais descanso visual e clareza, e não precisam da ênfase extra que os elementos de navegação podem, como visto acima.
Como você cria ícones conceitualmente eficazes?
É importante que os ícones desempenhem o papel certo ao direcionar a atenção e aumentar a estética de um design, mas é igualmente importante que eles também sejam lógicos e consistentes em termos dos conceitos que comunicam.
Os ícones precisam ser facilmente compreendidos

Por um lado, as imagens podem ser difíceis porque as interpretações nunca são absolutas. Mas, por outro lado, são muito mais fáceis de administrar do que as palavras, porque, se forem claras o suficiente, poderão transcender a linguagem. As diretivas simples nas quais abundam o web design são o veículo perfeito para a comunicação universal, como visto acima.

Mas, às vezes, os designers tentam colocar conceitos mais complicados na iconografia, e o efeito é mais confuso do que esclarecedor, como visto acima. Nessas circunstâncias, é bom dar um passo atrás e realmente tentar destilar o conteúdo até sua essência básica. Se não puder, isso significa que um ícone não é a solução certa para esse conteúdo. Um dos melhores recursos para encontrar iconografia inteligente que ultrapassa os limites da comunicação pictórica é o design de infográficos, onde o objetivo é muitas vezes tornar possível um ícone de todas as informações possíveis.
À medida que o design da web cresce e amadurece exponencialmente, o mesmo acontece com o design de ícones. Conceitos que antes eram impossíveis de retratar através da iconografia estão rapidamente se padronizando e sendo adicionados às ferramentas de comunicação do web designer. Com esse impulso em direção à universalidade, é seguro prever que os ícones se tornarão uma parte ainda mais importante do design do que já são. E mantendo esses métodos essenciais de uso em mente, você será capaz de enfrentá-los com toda a arte e clareza necessárias para criar designs bonitos, funcionais e eficazes para qualquer projeto.