Exemplos Favicon, Melhores Práticas e Técnicas
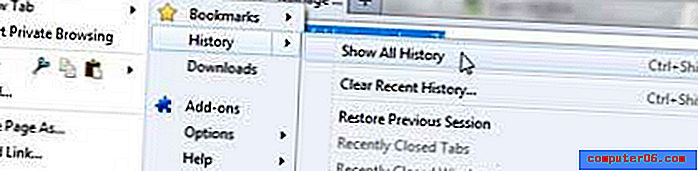
Você sempre presta atenção a esses pequenos ícones no topo das guias do navegador? Que tal quando você salva um atalho em um site ou página online? Essas pequenas imagens, ou favicons, são projetadas especialmente para esse fim.
Há uma diferença bastante distinta entre o que contribui para um ícone minúsculo bom ou ruim. Você seria perdoado por pensar que decisões de design em pequena escala importam menos. Mas um favicon mal projetado pode refletir mal em sua marca.
Hoje, estamos analisando o que são esses ícones, as técnicas básicas de design para eles e as especificações que você precisará seguir.
Explore o Envato Elements
O que é um Favicon?
Simplesmente, um favicon é um ícone pequeno e transparente usado para representar um site, marca ou empresa. Os Favicons ajudam a melhorar a experiência do usuário, fornecendo um marcador consistente que informa aos visitantes do site que eles estão no mesmo site em que navegam, graças a um visual consistente.
O termo favicon vem de "ícone favorito". Essa terminologia data dos dias do Internet Explorer quando as páginas marcadas eram chamadas de "Favoritos". O favicon foi adotado pela primeira vez pelo World Wide Web Consortium (W3C) para HTML 4.0, por volta de 2000, e começou a aparecer de forma mais consistente nas janelas do navegador no ano seguinte.
Use os favoritos para alternar rapidamente entre as guias do navegador, identificar um marcador ou encontrar um aplicativo ou atalho salvo no seu telefone. O identificador visual é o que a maioria das pessoas usa para associar esses links e páginas com o botão direito para acessá-los.
Tradicionalmente, os favicons usavam um formato de arquivo .ico, mas isso é menos problemático agora. Qualquer tipo de arquivo transparente funcionará na maioria dos casos; .png geralmente é o formato escolhido.
Considerações técnicas
Ao mesmo tempo, todos os favicons eram super pequenos quadrados de 16 pixels. Esse não é mais o caso com mais telas de retina de alta definição e ícones de atalho a serem considerados.
O HTML 5 inclui padrões para favicons com vários tamanhos para todos os tipos de usos, desde pequenos ícones do navegador até ícones da estação de acoplamento do computador e ícones da tela inicial. Você nem precisa mais desse quadrado de 16 pixels.
Tamanhos e uso modernos de favicon:
- 32 × 32: padrão para a maioria dos navegadores de desktop (substitui 16 × 16)
- 128 × 128: loja do Chrome e pequeno ícone de tela em estrela do Windows 8
- 152 × 152: ícone de toque do iPad
- 167 × 167: ícone do iPad Retina touch
- 180 × 180: ícone do iPhone Retina
- 192 × 192: recomendação de aplicativo da web do Google Developer
- 196 × 196: ícone da tela inicial do Android
Melhores Práticas
Embora pareça um ícone tão insignificante em termos de design geral, isso está longe de ser verdade.
Um favicon diz muito sobre sua marca e site. Os usuários esperam que eles não consigam identificá-los pelo nome. Esses pequenos elementos contribuem para a experiência e a marca geral do usuário.
Então, como você pode aproveitar ao máximo um favicon?
Lembre-se destas práticas recomendadas:
- Um favicon deve se conectar à sua identidade de marca, mas geralmente é muito pequeno para incluir um logotipo inteiro. Use um elemento identificável, como a primeira letra do nome da marca ou uma pequena marca que você usa em conjunto com a marca.
- Pense em forma. O espaço para um favicon, por padrão, é quadrado. Se você quiser mais alguma coisa, é necessário um plano de fundo transparente. Alguns sistemas também podem arredondar as bordas, fazendo com que outra consideração seja lembrada.
- Verifique se o arquivo é pequeno, mas não muito pequeno. Faça o upload de um tamanho de favicon que será renderizado corretamente na maioria dos dispositivos, mas não atolará o site em geral.
- Evite palavras ou elementos complexos no design favicon.
- Atenha-se a uma paleta de cores simples e simplificada para o favicon. É pequeno demais para ficar louco com cores. É por isso que a maioria desses ícones minúsculos usa pouco mais que uma cor de plano de fundo e primeiro plano com muito contraste entre os dois.
Técnicas de Design
Como um favicon é pequeno, você pode querer projetá-lo por capricho no Photoshop. Essa não é a rota recomendada para a longevidade.
A principal regra de design visual para favicons é manter o design simples. Não exagere na cor, no texto ou nos elementos da marca.Crie seu favicon em uma ferramenta de vetor como Illustrator ou Sketch e exporte o design para os tamanhos necessários. Isso garantirá que, à medida que as resoluções da tela mudem, você tenha um favicon que resista ao teste do tempo. Tudo o que você precisará fazer é reexportar para um novo tamanho.
A principal regra de design visual para favicons é manter o design simples. Não exagere na cor, no texto ou nos elementos da marca. Observando os exemplos deste post, você verá que quase todos esses pequenos elementos são legíveis em 16 por 16 pixels.
Evite truques como animação; eles só atrapalham aqui.
Considere isso um desafio de design. Pode ser muito difícil criar algo tão pequeno que seja fácil de ler.
Salve o arquivo como um png transparente. É um bom hábito que garante que você não acabe com bordas ou bordas estranhas no favicon. (Nada parece pior do que uma borda branca irregular ao redor do ícone.)
Use os princípios do bom design. Você nunca sabe quando o favicon pode ser usado para algo em um tamanho maior e mais visível. Salvar um marcador de site, por exemplo, pode usar uma versão grande de um favicon. O mesmo vale para o encaixe e até para as visualizações dos resultados dos mecanismos de pesquisa.
Mesmo sendo pequeno, esse ícone representa sua marca. Projete-o bem.
Quando o arquivo estiver pronto, você poderá adicioná-lo ao seu site com apenas algumas linhas de código. (Muitos temas WordPress e construtores de sites já incluem um elemento favicon, para que você nem precise pensar nessa etapa.)
Após fazer o upload do arquivo de imagem, insira o código a seguir no cabeçalho do site, observando que "caminho do ícone" e "nome do ícone" se referem ao seu elemento de arquivo específico:
- Arquivo de índice HTML:
- WordPress:
Exemplos
Os exemplos abaixo incluem alguns elementos da marca com os favoritos associados. (Clique e mostre amor aos designers em suas páginas do Dribbble.)
Logotipo responsivo Prodigi.team
Sistema de logotipo proposto para caramelo
Logo Favicon Display
Modelo do Favicon
Opção 2 do logotipo TEC
Conclusão
O que os favicons não têm em tamanho, eles compõem a experiência do usuário. Esses ícones servem como ferramentas de navegação para os visitantes do seu site e para aqueles que tendem a deixar muitas guias do navegador abertas.
Como regra geral, um favicon é um identificador visual rápido que vincula o usuário à sua presença digital. Tome cuidado para garantir que seja a melhor e mais precisa representação da sua marca.