Tendência de design: ondas e linhas 'suaves'
Há uma tendência de design mais suave assumindo projetos de sites - ondas e linhas suaves. Onde os fundos foram dominados por uma única cor "plana", estamos vendo uma mudança em direção a linhas e ondas curvas.
Os elementos são mais leves, suaves e evocam uma sensação geral diferente para o design. O que é especialmente interessante é que ondas e linhas mais suaves podem ser usadas de várias maneiras diferentes, para que cada design pareça totalmente diferente. (É uma daquelas tendências que quase podem surgir em você porque aparece de várias formas.)
Veja aqui as tendências das ondas e das linhas "suaves" no design do site.
Design Accents

Quando os retângulos e círculos simplesmente não funcionam para o clima de um projeto, bolhas e ondas podem ser a solução. Para pequenas manchas de elementos específicos a elementos maiores que exigem atenção, as linhas mais suaves farão com que os usuários pulem no design.
O festival Papillons de Nuit faz um ótimo trabalho usando ondas para destacar elementos do evento. Os elementos baseados em ondas são separados em um plano de fundo claro e cada um inclui algo especial: o canto superior tem um toque de animação, o elemento "zapping" inclui várias ondas e o canto inferior o atrai para links de mídia social. No pergaminho, mais ondas e divots suaves ajudam a conectar fotos e artistas no evento.
Embora esse design possa ser demais para um site de comércio eletrônico ou instituição financeira, é uma ótima solução para uma página de evento. A aparência é divertida, envolvente e leve (todos os elementos que ajudam a direcionar o tráfego de eventos).
Desenhe o olho para um CTA

Esquemas de design de estilo minimalista e ilustrações planas ainda são um elemento de design popular. Adicionar ondas pode ajudar a chamar a atenção para partes específicas do design, incluindo um plano de ação.
Embora você possa fazer isso com uma seta ou um elemento triangular, a onda fornece uma diretiva mais sutil. Os usuários não sentem que estão sendo forçados a entrar no elemento ou mensagem clicável.
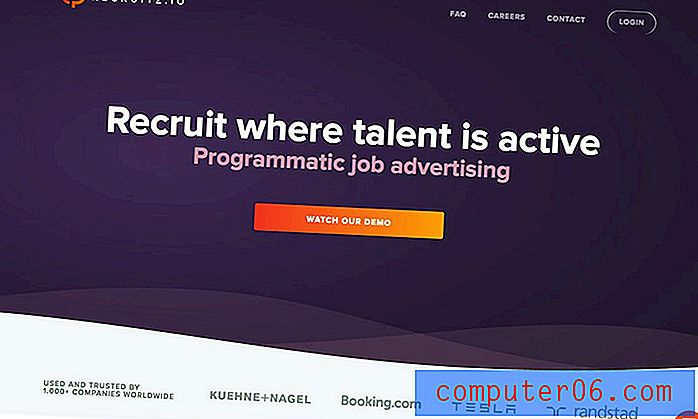
O Recruitz usa ondas para criar uma separação entre a frase de chamariz e as informações de depoimento na parte inferior da tela. O divisor macio ajuda o olho a ir e vir entre os elementos com facilidade e cria profundidade entre os elementos, para que o design não pareça simples. (O esquema de cores brilhantes também ajuda.)
Ilustrações de onda

Embora as ondas possam ser um elemento independente impactante para um plano de fundo, elas também podem ser incorporadas a uma ilustração. Essa sensação mais suave é um pouco diferente de muitas linhas rígidas e ícones mínimos que eram populares ultimamente, mas o resultado é um visual fácil para o qual os usuários podem acessar.
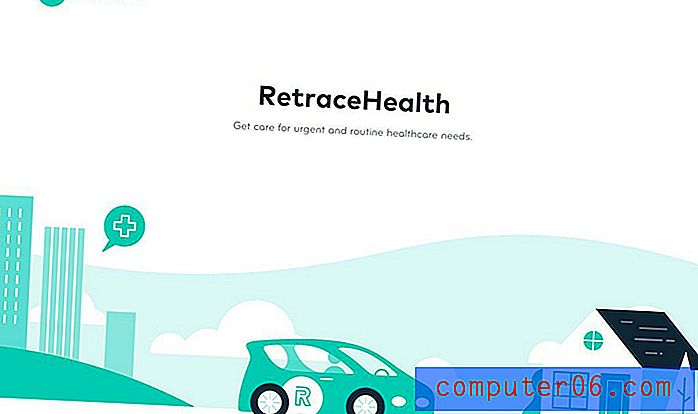
As ondas também podem ajudar a criar um espaço em branco mais suave. O Retrace Health usa um fundo com uma onda para o céu que se move mais devagar pela tela. O fluxo e refluxo da onda aumentam e diminuem o espaço entre a imagem e a manchete, ajudando a chamar a atenção, fazendo mudanças sutis na quantidade de espaço em branco entre os elementos.
Balance Hard Lines

As ondas podem fazer mais do que ficar sozinhas; As ondas também podem servir como elementos de plano de fundo para ajudar a equilibrar linhas rígidas ou outros elementos no plano visual. Se a estética for muito severa ou precisar de um pouco de equilíbrio para parecer correta, considere uma correção de elemento no estilo de onda,
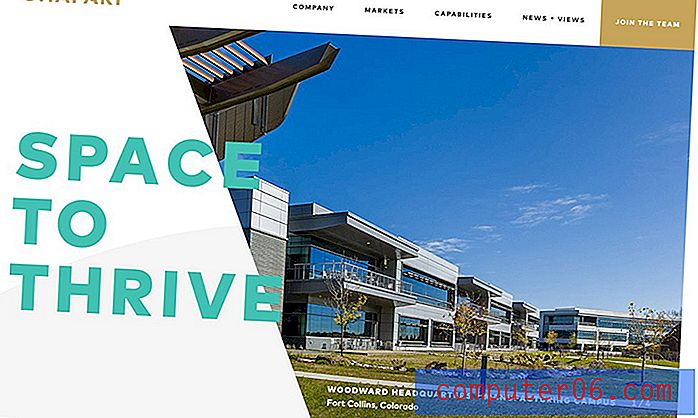
O design de Ghafari inclui uma onda sutil que você nem consegue ver à primeira vista. O olho é mais atraído pela forma interessante da foto, pelo texto colorido brilhante e até pelo botão dourado no canto superior. Mas uma onda cinza é a peça que une tudo. A onda equilibra as formas mais pesadas e mais duras, para que o design não pareça desequilibrado ou desequilibrado. É simples e quase cai completamente em segundo plano.
Essa técnica é importante a considerar. Nem todos os elementos de design existem para informar algo aos usuários. Às vezes, os elementos de design são mais invisíveis e desempenham um papel de suporte para ajudar os projetos a manter o equilíbrio e estabelecer a sensação certa.
Estabelecer separação em segundo plano

Ondas e linhas suaves parecem ser um elemento que pode fazer com que o design em camadas com base em material pareça um pouco menos formal. Em vez de retângulos e círculos estritos para camadas ou elementos baseados em cartões, as ondas de segundo plano podem criar o mesmo tipo de separação.
Como em outros exemplos, o resultado é um pouco mais claro com um tom menos exigente.
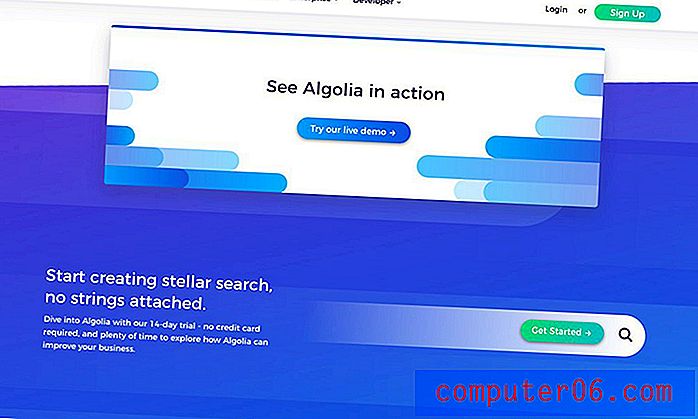
As ondas também podem funcionar bem com outra tendência - gradientes. Algolia faz um bom trabalho de elementos de camadas em ambos os estilos. O design, apesar de usar vários efeitos, parece simples e fácil de ler.
Crie animações atraentes

Quando você pensa em "onda", o oceano provavelmente vem à mente. Uma animação padrão de onda foi salva até o final para impedir que essa associação lógica se lembre de sua mente quando se trata dessa tendência de design.
Mas é um usuário perfeito de ondas. As ondas animadas podem imitar os ritmos e o fluxo natural do oceano para criar um visual suave e harmonioso.
A Futuramo faz isso com o site Relativity of Time. As ondas de fundo fluem perfeitamente uma para a outra. Eles são simples e movem-se de maneira natural. O que é diferente é que as maneiras realmente não têm nada a ver com o conteúdo na tela. Eles simplesmente definem o cenário para uma experiência tranqüila à medida que o usuário se move pelo resto do conteúdo.
Este exemplo mostra como capturar uma audiência com um tema visual simples que realiza o conteúdo. Também se conecta bem por causa do aspecto do tempo na história contada através do conteúdo e design.
Conclusão
Linhas com mais curvatura criam um fluxo e humor diferentes para os projetos. A simples adição de uma curva a uma linha reta pode mudar a sensação de um projeto inteiro, tornando-o menos pesado e mais envolvente.
Os usuários parecem atraídos por esses elementos porque quase os recebem bem no design. Como você se sente sobre ondas e linhas suaves? Compartilhe seus pensamentos e exemplos conosco no Twitter. (Certifique-se de marcar o Design Shack.)