Tendência de design: Paletas de cores escuras e animação
Você anotou todos os padrões de design super escuros ultimamente? Os designers estão experimentando alguns padrões de design escuros e divertidos que apresentam animação no mesmo esquema de cores.
Essas animações incluem tudo, desde movimentos simples que acontecem por conta própria, efeitos suspensos e experiências cinematográficas completas. Vamos mergulhar nessa tendência de design do site e explorar algumas maneiras de fazê-lo funcionar em seus projetos.
Sobre a tendência


Animação escura é uma tendência que combina dois elementos de maneira distinta - uma paleta de cores monocromática escura e uma animação interessante. O resultado é um design em camadas impressionante, sutil e sombrio.
Parece funcionar porque evoca uma sensação de mistério. E os usuários querem resolver o quebra-cabeça.Embora a tendência possa ser difícil de se dar bem - e nem sempre tenha uma ótima experiência do usuário móvel - o que impulsiona esse padrão visual é o interesse. Por causa de todos os elementos escuros, o usuário é forçado a olhar para o design.
Há um verdadeiro elemento de mistério que impulsiona o envolvimento com esses projetos, à medida que o usuário fica encantado ao ver o que acontecerá com o elemento animado e à procura de mudanças e efeitos sutis. O que vai acontecer à seguir?
Cada um desses projetos é composto de uma maneira diferente. Não existe um tipo específico de animação que funcione melhor e não há cores definidas que devam ser usadas, embora muitos desses designs usem uma paleta de pretos e cinzas ricos.
As animações podem ser tão simples quanto um efeito de foco ou elaboradas como uma forma de moldagem ou vídeo produzido.
Parece funcionar porque evoca uma sensação de mistério. E os usuários querem resolver o quebra-cabeça.
Por que Funciona

Na verdade, é difícil explicar exatamente por que essa tendência de design funciona. Quando você pensa sobre isso sem ver os projetos de design do site, não acha que os padrões de animação sombria seriam bem-sucedidos.
- Não há muita cor.
- Há muito pouco contraste.
- Os desenhos são quase excessivamente simples.
Mas talvez seja por isso que essa tendência funcione. Ele quebra as regras o suficiente para atrair usuários para o design.
O outro fator que contribui é que escuridão e mistério andam de mãos dadas. E as pessoas adoram um bom mistério. Eles vivem sendo capazes de ver elementos ocultos ou resolver um problema complexo. O esquema de cores escuras com efeito animado fornece uma maneira de os usuários desviarem um mistério.
Esses projetos também têm uma emoção distinta também. As cores escuras são temperamentais. As variações de cores nessas paletas são complexas e interessantes (do ponto de vista do design). Há um elemento de profundidade difícil de articular, mas fascinante de explorar.
Acrescente toda a emoção e mistério e você pode ter uma idéia de por que os usuários são atraídos para esse padrão visual.
Não precisa ser preto

Embora a maioria desses modelos possua paletas de cores pretas, eles não precisam.
Outros tons escuros também podem ser eficazes e dar aos designers a capacidade de criar um padrão de design animado escuro e permanecer na marca com a paleta de cores.
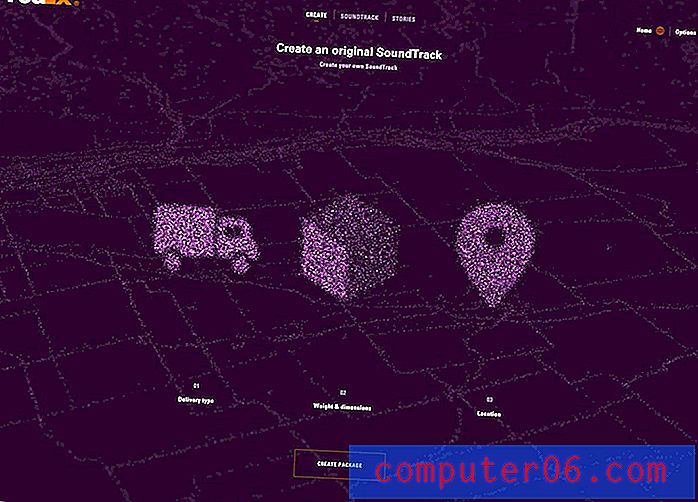
Independentemente da cor, a chave para fazer essas paletas de cores funcionarem com animações é a riqueza na seleção de cores. Uma variedade de tons (misturando uma cor com cinza) e tons (misturando uma cor com preto) pode fornecer um intervalo variável para uma paleta de cores monocromática. (Veja os diferentes roxos no design da FedEx, acima.)
Embora o contraste não seja o foco dessa tendência de design, é importante. Sem contraste suficiente no design monocromático, a animação será perdida em segundo plano, tornando o design ineficaz.
Algumas precauções
Essa tendência de design não é para todos e é muito difícil realizá-la com eficiência. Os padrões animados de cores escuras apresentam falhas:
- Eles não são tão bons em dispositivos móveis.
- Existem alguns problemas de acessibilidade inerentes.
- Pode não haver interesse visual suficiente para alguns usuários.
- A navegação e o posicionamento da call to action podem ser desafiadores.
- As condições ambientais - iluminação etc. - podem dificultar a visualização do projeto.
- Alguns usuários não apreciam o tom sombrio.
- Os usuários podem se cansar do design rapidamente, diminuindo o tempo no local.
Dicas para experimentar esta tendência de design


Se você não tem medo dos desafios apresentados por essa tendência de design e tem um modelo de conteúdo que corresponde ao tom sombrio de um esquema de design animado em cores escuras, há algumas coisas que você pode fazer para ajudar a garantir o sucesso do projeto.
- Atenha-se a um design de uma página : um elemento de design muito desagradável pode ser avassalador. Se você planeja usar esse conceito, limite-o a um design de uma página ou a uma página no design.
- Use uma cor contrastante : o texto em branco funciona excepcionalmente bem em fundos escuros. O mesmo vale para outros elementos. Verifique se os botões, os elementos de navegação, as mensagens e o plano de ação são fáceis de ver e ler. Embora a animação e o plano de fundo possam não contrastar significativamente, outros elementos devem ser fáceis de identificar.
- Simplifique a animação : animações com aparência excessivamente complexa podem sobrecarregar esse design. Atenha-se a movimentos simples e movimentos que não são muito rápidos.
- Design em camadas : o que faz esse conceito funcionar é o design em camadas. Crie uma separação entre o plano de fundo e os elementos animados para obter um efeito que seja algo tátil e real. As camadas também o ajudarão a planejar o contraste apenas o suficiente para tornar os elementos visíveis.
- Use tipografia em negrito : não apenas os elementos de texto devem incluir bastante contraste de cores, como você provavelmente precisará usar um tipo de letra forte e em negrito para garantir que o texto não caia no design. Deve pular fora disso. Procure fontes com letras mais espessas e traços simples para garantir a máxima legibilidade.
Qual é o próximo?

Como em qualquer tendência de design, essa estética continuará evoluindo. Embora não possamos realmente prever o que acontecerá a seguir, alguns designs fornecem uma pista.
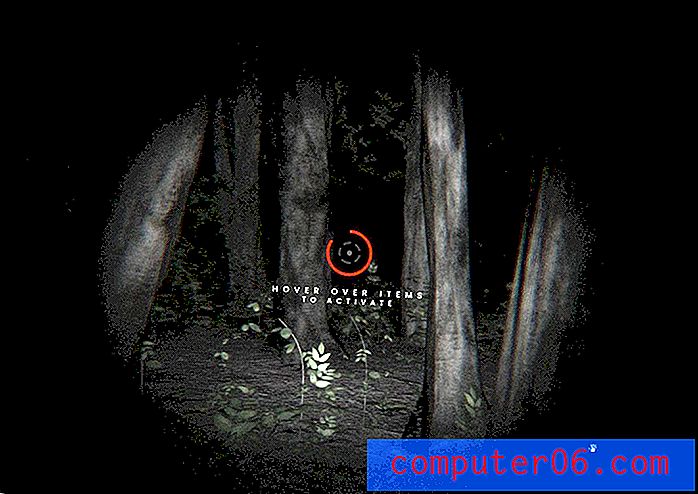
Animação e cores escuras podem ser um destaque no mundo da realidade virtual. VR é um playground para jogos e vídeos, que já usa muita cor escura.
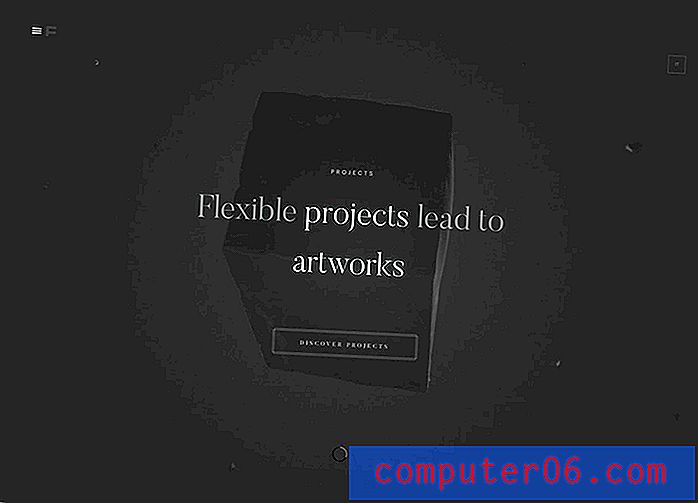
Essa tendência de design pode ser perfeita para esses tipos de projetos, como o novo site de trailer / jogo de vídeo do Blair Witch Project, acima.
Conclusão
Os esquemas de cores escuras existem há algum tempo, mas esse novo toque com animações coloridas semelhantes é interessante. Tende a ser uma daquelas coisas que os designers absolutamente amam - em parte pela sensação de mau humor - ou odeiam por causa dos desafios que apresentam aos usuários.
De qualquer maneira, esse estilo está sendo usado com mais frequência. Embora funcione melhor para certos tipos de projetos (observe o número de sites de agências e portfólios nos exemplos), pode ser uma maneira interessante de misturar um design. Experimente-o em um único slide ou página e veja o que os usuários pensam antes de investir em um padrão de design animado em cores totalmente escuras.