Escolhendo o tipo de letra de exibição correto: 5 dicas para o sucesso
Uma das maiores tendências em web design é uma grande imagem ou vídeo de herói no topo de uma página com algumas palavras para guiar os usuários ao site. Esse tipo de estética coloca muita pressão sobre o designer para criar o tipo de letra de exibição correto para reunir o design.
Com tantos tipos de letra para escolher, isso pode ser uma tarefa assustadora. Mas você pode encontrar um ótimo tipo de letra com um pouco de planejamento e sorte. Aqui estão cinco dicas para começar com alguns exemplos bonitos de tipografia de exibição.
Explorar recursos de design
De qualquer forma, o que é o tipo de exibição?

Antes de abordarmos as dicas, você se sente à vontade para falar sobre os tipos de letra da tela? (Se sim, pule para a dica nº 1.)
Caso contrário, um tipo de exibição é geralmente letras grandes e atraentes, usadas para títulos ou palavras grandes em um design. O tipo de exibição não é exclusivo do design da web, é um termo usado também pelos designers de impressão.
O tipo de exibição vem em duas formas principais para a web.
- A manchete do site principal na página inicial, como Walk West (acima).
- O título ou cabeçalho principal de cada página em todo o design do site. Embora muitas vezes não sejam tão grandes ou chamativos como o título principal da página inicial, esses bits de tipo de exibição são os elementos que carregam cada página individual.
1. Precisa ser legível

O tipo de exibição deve ser legível para ser eficaz. Isso deve parecer um acéfalo, mas com tantas fontes legais para escolher, não é difícil encontrar sites nos quais o título principal não seja fácil de ler.
Não há regra sobre qual tipo de categoria de tipo, as letras de exibição devem vir. Serifs e sans serifs funcionam igualmente bem. Até mesmo algumas fontes de novidade são uma combinação ideal.
O importante é que as letras são grandes o suficiente, espaçadas o suficiente e contrastam com outros elementos de design o suficiente para se destacar na tela. Imagine como seriam as palavras se elas gritassem "LEIA-ME". É isso que um tipo de fonte de exibição deve fazer para os usuários.
2. As letras precisam combinar as palavras

Este pode ser um dos conceitos mais difíceis do mundo para entender até que você o veja em ação: As letras precisam corresponder às palavras.
Aqui está uma explicação. Algumas palavras parecem ruins em certos tipos de letra. É difícil de explicar. Talvez a palavra inclua s várias vezes e essa forma de letra não pareça ótima no conjunto de caracteres. O mesmo pode acontecer principalmente com glifos ou caracteres ímpares como%, $ ou &. Ou talvez você tenha escolhido um tipo de letra onde eu, eu e eu somos parecidos e todos esses personagens estão no visor. (Você precisa escolher outra coisa.)
As letras devem passar no teste do globo ocular, o que significa que deve parecer atraente. As palavras devem ter uma certa sensação ou talento ou florescer para elas, que é desejável. Se você vir alguma esquisitice nas combinações de caracteres, os usuários também.
3. Flexibilize-se

Pense em como o tipo de exibição será usado em todo o projeto. Você precisa de vários pesos e estilos para criar o pacote de título certo? O tipo de letra que você selecionou funciona para os espaços de exibição secundários e para o título principal?
Você deve pensar em todos esses usos e ter flexibilidade suficiente com o tipo de letra que você selecionar para nós de várias maneiras. Muitas vezes, um tipo de letra de exibição fica ótimo para letras grandes, com apenas uma ou duas palavras para pensar, mas o uso efetivo fica muito mais complicado quando se trata de usá-lo nesses espaços secundários.
Será muito mais fácil trabalhar com o design e criar essa consistência se o tipo de letra selecionado funcionar em várias situações. Para flexibilidade adicional e consistência de design, considere uma família de tipos de letra inteira para uso em monitores. Torne-se um pouco mais ousado com o título principal e use uma opção mais fina para exibição secundária (talvez até tente com uma cor).
4. Desconfie de traços finos

A declaração a seguir está sujeita a controvérsia: Os traços finos são difíceis de usar efetivamente quando se trata do tipo de exibição.
Sim, letras com traços finos podem parecer incríveis. Sim, alguns designers fazem isso muito bem. Mas a maioria não.
Volte para a dica nº 1. Tudo volta à legibilidade.
Imagine que você usou um tipo de letra com um traço super fino para a tela principal e fica ótimo em monitores de mesa de 27 polegadas (talvez como o que você está projetando). Agora olhe para ele no seu tablet ou telefone. O que você pensa agora? Ainda é tão legível? (Provavelmente não.)
Se você precisar de mais convencimento, lembre-se de que a Apple tentou isso com o IOS 7. Os usuários se queixaram de que o tipo de letra usado para o sistema operacional era muito fino e difícil de ler. Eles levaram essas queixas a sério e os lançamentos subsequentes incluíram uma fonte de traços mais espessos.
5. Pense na imagem

Como as palavras - e as letras - funcionam com a imagem ou o vídeo com o qual estão emparelhados? É um elemento importante. O tipo de letra mais bonito do mundo pode parecer estranho se o tom não corresponder à imagem e às mensagens no restante do design.
O contraste também é um fator que contribui, principalmente no vídeo, onde as partes escuras e claras da imagem podem se mover. As palavras sempre precisam ser reconhecidas no pano de fundo.
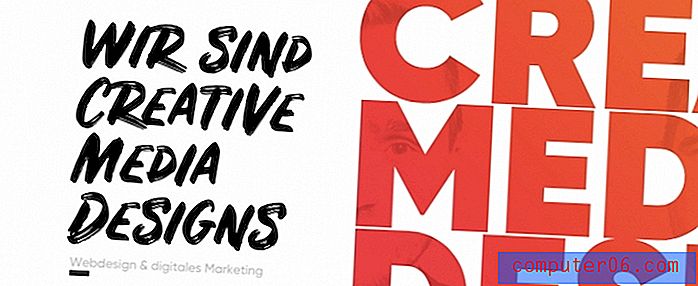
Mais designers estão optando por fundos de cores sólidas - essa é uma tendência bastante divertida, com muitos designs de sites brilhantes e arrojados - para que o texto seja o foco principal. Se você gosta das letras, pode ser uma ótima opção.
A sólida experiência com opção de tipo de exibição em negrito realmente faz com que os usuários se concentrem nas próprias palavras. A cor é usada como um desenho para chamar a atenção para o que você quer dizer. Essa combinação de texto funciona com várias opções de fonte e pode ser alterada para se ajustar a praticamente qualquer esquema de cores, desde cores altas a um design minimalista em preto e branco. A única coisa que realmente importa é que você escolha um tipo de letra absolutamente adorável!
Conclusão
Tipo de exibição é o primeiro pensamento que você coloca na mente de um usuário. Essa primeira impressão pode determinar se um usuário adere ao seu site ou passa para outra coisa.
Para aproveitar ao máximo essa interação chave, garanta que cada palavra seja fácil de ler, defina o tom certo e ajude os usuários a percorrer o design para oferecer a maior chance de sucesso.