Design em preto e branco: 10 exemplos impressionantes (+ Dicas)
Um esquema de design em preto e branco pode ser uma das combinações mais marcantes para um projeto. O profundo contraste e a natureza simplista dessas cores (ou a falta delas) oferecem muitas oportunidades para explorar outras técnicas para aproveitar ao máximo o design.
Os designs em preto e branco sempre foram bastante populares, mudando mais recentemente para estilos mais minimalistas, com fundo principalmente branco e elementos pretos. Mas como você verá nesta coleção de impressionantes projetos de design em preto e branco, há muitas outras opções para explorar.
Explore o Envato Elements
1. Fotografia em preto e branco
 Os melhores usos desse estilo de fotografia acontecem com um fotógrafo envolvido em um projeto desde o início.
Os melhores usos desse estilo de fotografia acontecem com um fotógrafo envolvido em um projeto desde o início. A fotografia em preto e branco pode ser uma ótima maneira de criar um design incolor com muito impacto visual. Há algo sobre uma imagem em preto e branco que faz você parar e olhar. (Talvez porque não sejam muito comuns.)
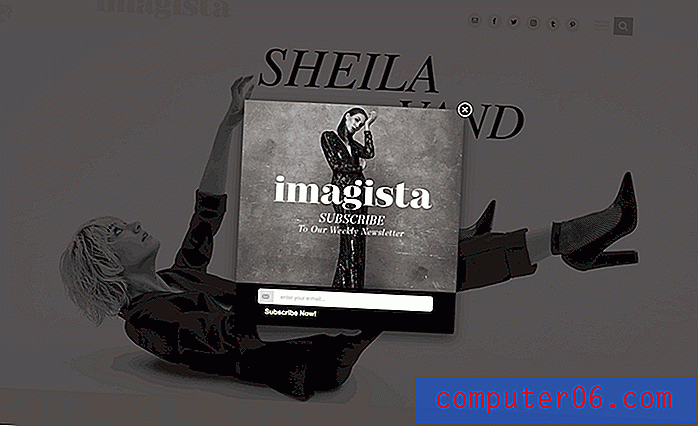
O Imagista usa uma bela coleção de imagens em preto e branco - bem como fotos na cabeça abaixo do pergaminho - para o design principal do site. Até o anúncio pop-up na página inicial apresenta a mesma estética em preto e branco. Mesmo sem cor, você só quer ver as imagens e entender exatamente o que o design está tentando se comunicar.
Você precisa planejar cuidadosamente o uso da fotografia em preto e branco - não se trata apenas de colocar um filtro de foto. Os melhores usos desse estilo de fotografia acontecem com um fotógrafo envolvido em um projeto desde o início.
2. Preto e branco acima do pergaminho

Nem todos os desenhos em preto e branco são apenas preto e branco. Muitos apresentam um padrão de preto e branco versus elementos de cores.
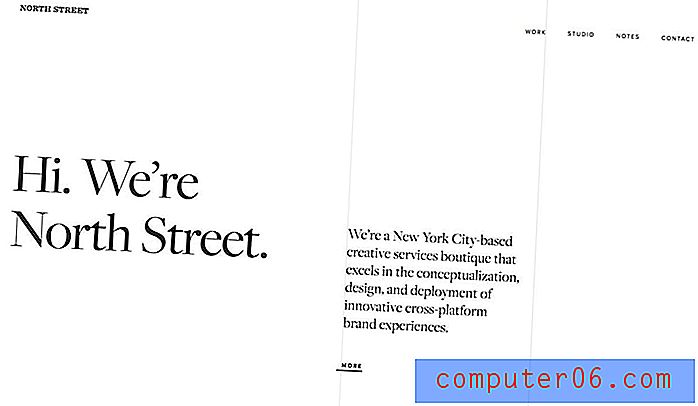
A North Street Creative faz isso bem com um cabeçalho e rodapé em preto e branco e elementos de cor espalhados pelo meio. Isso cria uma noção do que é a marca da agência (preto e branco) e o que é o trabalho do projeto (em cores).
Essa técnica é uma maneira eficaz de criar separação entre elementos e mensagens em todo o design. Ajuda os usuários a entender onde eles estão no conteúdo e como os elementos se relacionam ou não.
3. preto rico

Um design em preto e branco não precisa ser preto. Os designers que trabalham na impressão podem estar acostumados a trabalhar com um preto K (ou puro) para garantir uma melhor qualidade final. Essa limitação não existe online.
Escolha um preto rico para criar associações frias ou quentes e fornecer uma paleta de preto e branco mais atraente.
Black M faz isso com seu site. O fundo e a imagem usam um preto rico com muitos tons azulados e um branco mais cremoso. Esse giro moderno em preto e branco verdadeiro é um pouco mais atraente visualmente e é exatamente o que pode diferenciar um design em preto e branco de qualquer outro design usando esse esquema de cores.
4. Principalmente branco
 Paletas em preto e branco podem se comunicar de maneira nitidamente diferente.
Paletas em preto e branco podem se comunicar de maneira nitidamente diferente. Ao projetar em preto e branco, aplique os mesmos princípios que você aplicaria a qualquer outra paleta de cores e escolha uma das opções para ser a cor dominante. Você também pode pensar nisso como opções de cor de plano de fundo e texto e cor do elemento.
Mas a maioria dos melhores esquemas de cores em preto e branco poderia ser realmente em preto ou branco.
O site da Kalpa Collection é agradável porque o branco é mais uma opção "leve" e não um branco puro. Isso pode ser muito mais fácil para os olhos - especialmente com a luz de fundo de telas e dispositivos - tornando o design principalmente branco muito fácil de ler. O plano de fundo e a imagem principal são sutilmente diferentes, mas quase desaparecem. O texto está em forte contraste.
5. Principalmente preto

Por outro lado, você pode ficar principalmente preto com o design e usar detalhes em branco e texto para enfatizar.
A primeira coisa que você pode notar ao olhar esses exemplos consecutivamente é como eles se sentem diferentes. Paletas em preto e branco podem se comunicar de maneira nitidamente diferente. É importante garantir que você esteja criando a conexão emocional desejada com os usuários em relação à paleta de cores.
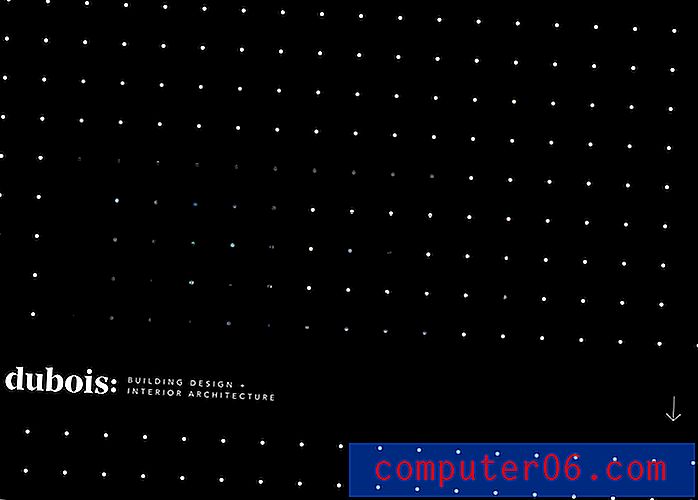
Dubois é legal porque o fundo preto simples é iluminado com bolinhas e uma bela tipografia com muito espaço ao seu redor.
6. Nenhuma cor secundária

Embora a maioria dos desenhos em preto e branco inclua algumas das cores, você pode executar um projeto sem um sotaque terciário.
Printworks é puramente preto e branco. O único elemento com alguma variação de cor é a imagem em preto e branco no meio da tela. O resultado é absolutamente impressionante.
7. Dica de cor de destaque
 Muita cor de destaque em um design em preto e branco pode realmente diluir o significado do destaque
Muita cor de destaque em um design em preto e branco pode realmente diluir o significado do destaque Uma dica de cor em um design em preto e branco é exatamente o que chama a atenção para um detalhe ou elemento específico do design. Essa técnica é popular em muitos projetos de design incolor.
O desafio é encontrar a cor de destaque certa e usá-la de maneira pontual para que realmente signifique alguma coisa. Muita cor de destaque em um design em preto e branco pode realmente diluir o significado do destaque, tornando-o menos importante.
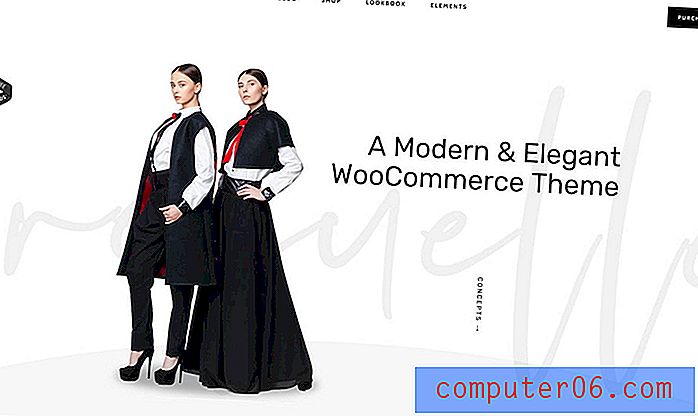
O site de demonstração de um projeto Wolf Themes usa uma paleta de cores em preto e branco distinta com uma pitada de vermelho. Essa cor atrai os usuários para a parte da imagem primeiro e depois diretamente na tela horizontalmente para as mensagens. A cor de destaque é um ponto de entrada visual no design.
8. Sem arte

Um padrão de design em preto e branco pode ser a solução quando você não tem nenhum elemento artístico para trabalhar. Um par de cores impressionante (e sotaque) pode criar um ponto focal, mesmo sem arte verdadeira.
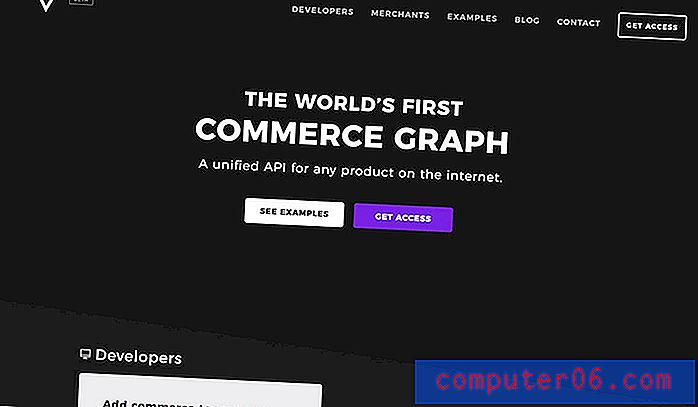
Violet faz um bom trabalho com um padrão de design simples, com um botão de cor única para a chamada à ação. O design cria profundidade usando vários tons de preto em forma angular para separar elementos e manter o fluxo do design descendo a página.
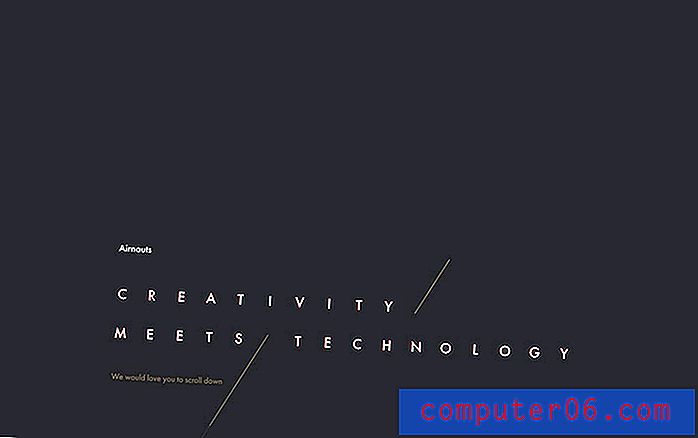
9. Dicas de Animação
 Adicionar uma dica de animação pode fornecer uma presença visual mais complexa para o design.
Adicionar uma dica de animação pode fornecer uma presença visual mais complexa para o design. Muitos desses projetos são mínimos por natureza. (Há muito o que você pode fazer com um design em preto e branco antes que ele comece a ficar confuso.)
Adicionar uma dica de animação pode fornecer uma presença visual mais complexa para o design. Tente algo sutil para que os usuários não precisem se esforçar muito para entender o que está acontecendo e criar uma animação que serve a algum propósito.
O Airnauts usa uma mudança simples no texto e uma linha móvel para atrair usuários para a diretiva de rolagem na parte inferior da tela. Graças a todo o espaço, o olho se move imediatamente para a animação, que fornece um ponto de interesse distinto no que poderia ser um design em preto e branco quase chato.
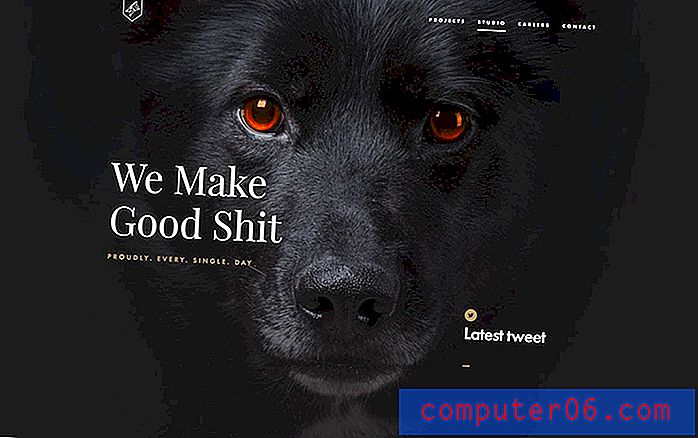
10. Crie Intensidade

Um design em preto e branco tem um certo senso de intensidade por natureza. Existem mais nítidos e nítidos do que alguns outros padrões de design.
Faça questão de enfatizar e criar ainda mais intensidade com os elementos que você usa no design. A imagem marcante do cachorro - com olhos de âmbar, nada menos - é difícil de desviar o olhar. O texto em branco diz alguma coisa. Quase fica na sua cara. Esse design intenso pode manter os usuários em movimento e querer ver quais outros mistérios e elementos surpreendentes estão por vir.
Conclusão
Enquanto a maioria das pessoas pensa imediatamente em "mínimo" quando ouve o design em preto e branco, isso não precisa ser o caso. Como mostram os exemplos acima, um design em preto e branco pode ser de natureza mínima ou complexo e intrigante.
A maioria dos designers gosta de adicionar algumas dicas de cores a um projeto de design em preto e branco para obter elementos extras de interesse. Procure cores com contraste nítido para obter o máximo impacto.