Inspiração de design de outono e outono + dicas
Você muda seu estilo de design sazonalmente? Mesmo que você não planeje grandes atualizações sempre que o clima mudar, há algumas vantagens em usar as mudanças sazonais como um tempo para avaliar e pensar em elementos de design que podem precisar de alguns ajustes.
O outono pode ser um dos momentos mais inspiradores para fazer algumas dessas mudanças. Com cores profundas, ar mais nítido e essa sensação de energia que vem nos dias mais frios, você pode se inspirar para adicionar um toque de design de outono aos seus projetos.
Não sabe por onde começar sua atualização de design de outono? Temos muitas dicas, ferramentas e inspiração para o design.
Explore o Envato Elements
Alterne sua paleta de cores
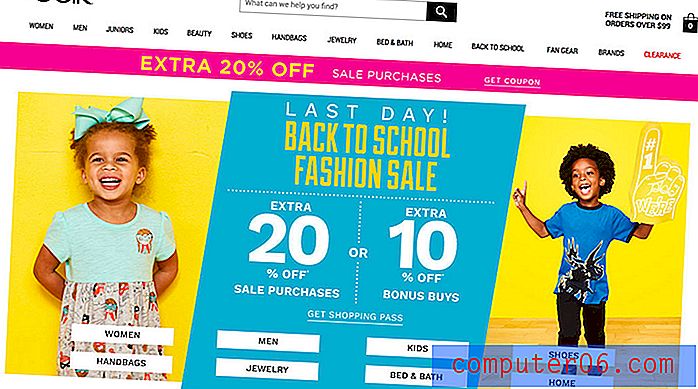
 Uma paleta de cores quentes combina bem com a estação.
Uma paleta de cores quentes combina bem com a estação. O outono é o momento perfeito para experimentar uma nova seleção de cores para sua paleta de base ou para acentuar o design.
Duas ótimas opções para o outono incluem a mudança para um esquema de cores mais monótono - escolha uma tonalidade e aproveite ao máximo.
A outra opção é considerar uma mudança para cores mais quentes. Uma paleta de cores quentes combina bem com a estação e pode adicionar nova vida a um projeto que tem cores frias.
O que é uma cor quente? As cores quentes ocupam metade da roda de cores e são os tons que lembram o sol ou o fogo. Vermelhos, laranjas, amarelos e rosa são cores quentes. (Você pode aprender tudo sobre cores quentes aqui.)
Enfrente uma tendência de design

Se você ainda não implementou algumas das maiores tendências de design do ano em projetos, considere uma atualização moderna para o outono.
Às vezes, a estação pode inspirar uma mudança de design que não está conectada a nada, mas apenas uma chance de misturar as coisas e tentar algo novo. Aqui estão algumas idéias de design interessantes para experimentar:
- Brutalismo: Essa tendência é o epítome do minimalismo, mas não é de forma alguma sutil. Apresenta designs quase severos com elementos distintos e falta de embelezamento.
- Gradientes: os gradientes de cores - de fundos a superposições - têm sido uma das maiores tendências dos últimos 18 meses. Eles estão por todas as partes! Use um gradiente para o outono escolhendo uma combinação de cores quentes.
- Design 3D: com muitos projetos enraizados na realidade virtual e aumentada, não é surpresa que os elementos 3D estejam crescendo em popularidade. Isso também se aplica ao texto 3D. É uma tendência divertida e difícil de implementar.
- Elementos desenhados à mão: um elemento especial que você cria manualmente (ou tem essa aparência) pode adicionar um toque especial a um projeto, proporcionando uma sensação mais personalizada. Elementos desenhados à mão podem incluir ícones, ilustrações ou tipografia.
Adicionar animação sutil (sazonal)

Folhas caindo, uma lanterna com olhos brilhantes ou qualquer número de outras animações simples podem adicionar um toque de queda ao design de um site.
Animações simples são um elemento complementar de estação fácil que você pode implantar por um curto período de tempo e depois remover mais tarde. Eles também podem ser algo pouco especial que encanta um usuário quando menos espera.
Uma animação sazonal também pode informar aos usuários que seu site é moderno e atual porque usa um elemento de design oportuno.
Alterar parte do idioma
Às vezes, o melhor elemento para mudar de estação é a cópia. Uma boa redação pode ajudá-lo a usar o idioma sazonal ou até reproduzir palavras para criar a vibe certa.
Considere o seguinte: “Se apaixone por este ótimo negócio!”
Se a temporada de outono já estiver no topo da mente. A frase pode ser inteligente ou motivar os usuários a pensar em um acordo ou promoção em destaque no design do site.
Emparelhe o idioma de outono com outros pontos do outono no design para uma atualização simples e oportuna.
Criar um pop-up de outono

Na mesma linha, você pode considerar uma caixa de diálogo ou pop-up com um tema de outono. Esse elemento complementar não requer alterações no esquema geral, pois é um item de design extra, não um facelift de um existente.
Use as imagens e o idioma da estação para criar um design inspirado no outono que os usuários vão adorar.
Eventos Play On Fall

Criar um tema de design de outono pode ser tão fácil quanto reproduzir eventos de outono. Do futebol e do corte de cauda aos feriados, como o Dia das Bruxas, para voltar à temporada escolar, cada um desses eventos oferece uma ótima oportunidade para ajudar os visitantes a entrar em um estado de espírito outonal.
Se você optar por um tema flagrante ou usar toques mais sutis para a temporada, esses elementos - como muitos outros apresentados como dicas de inspiração para o outono - criam uma sensação distinta de pontualidade que ajuda o design a se sentir renovado.
Mude a Fotografia

Simplesmente adicionar uma foto à página inicial com uma sensação de estação - pessoas de mangas compridas e jaquetas, em vez de shorts e tanques - podem estabelecer um clima de outono.
Aproveite a hora de ouro quando se trata de iluminação, que também pode ajudar a definir o tom para dias mais longos e ar mais fresco.
A fotografia sazonal ajuda a colocar o usuário na imagem que você está criando. Isso os ajuda a se ver da maneira mostrada e, esperançosamente, a criar uma conexão emocional mais forte que pode resultar em mais cliques e no envolvimento geral com o design.
Procure imagens com uma sensação sazonal, com cenas externas que mostram cores de folhas ou outono no fundo ou até imagens baseadas em eventos com crianças jogando futebol ou vestidas para o Halloween. Você pode ver que muitas dessas dicas podem ser combinadas para criar um projeto completo de design de outono.
Conclusão
Agora, aqui está o problema de usar técnicas divertidas de design de outono: não se esqueça de trocá-las no final da temporada, se forem realmente sazonais. Algumas dessas idéias não estavam ligadas ao outono em si.
É uma boa ideia considerar maneiras de atualizar e revigorar os projetos de design a cada nova temporada, e os designs específicos para o outono podem ser uma opção divertida (e um pouco festiva).