Aplicando a proporção áurea aos seus designs da web
Como web designers, precisamos levar muito em consideração ao iniciar um projeto. Um dos maiores segmentos que trabalha com layouts e sistemas para ordenar o espaçamento. Geralmente, os designers trabalham com uma biblioteca CSS espaçada na grade, mas há muitas maneiras de implementar layouts de criativos.
Hoje abordaremos a proporção áurea e como você pode aplicar lições simples ao seu trabalho de design. A maioria das técnicas discutidas é aplicável a uma ampla variedade de artes e design, mas focaremos no aspecto digital. Juntamente com a proporção áurea, considere algumas outras ferramentas úteis que podem ajudar no desenvolvimento de layouts de sites.
Explore o Envato Elements
A Proporção Divina
A proporção divina também é conhecida como proporção áurea. É uma constante matemática intimamente igual a 1.618 usada para descrever a razão entre dois elementos. Essa proporção tem sido usada desde o início do período renascentista, quando novos conceitos de arte da era explodiram em cena.

Os artistas durante esse período consideraram a proporção mágica e mantinham poderes divinos místicos quando integrados ao trabalho de design. Centenas de anos atrás, isso se aplicava principalmente a coisas como arquitetura, esculturas e pinturas, mas hoje podemos usar essas mesmas técnicas em nossa arte digital.
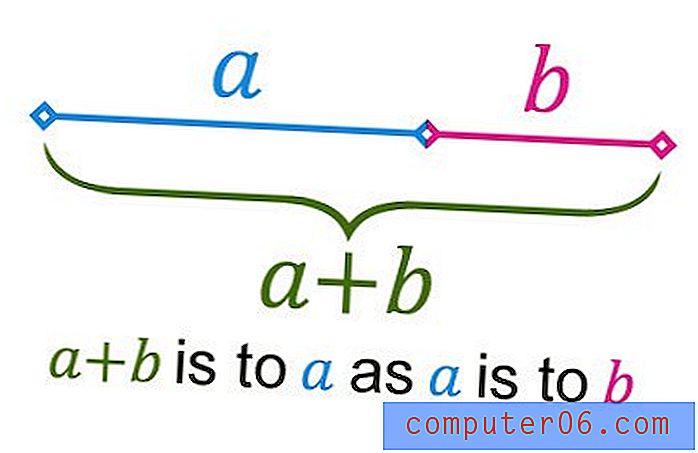
A proporção é melhor descrita matematicamente. É um pouco confuso para entender no começo, mas podemos substituir cada variável usada na equação por números reais, apenas para que as coisas comecem a fazer um pouco mais de sentido. Estamos trabalhando apenas com 2 variáveis - vamos chamá-las de a e b . Os elementos estão trabalhando dentro de uma proporção áurea quando a + b / a é equivalente a a / b .
Você pode testar isso com qualquer valor de ambas as variáveis para ver o que obtém. Por fim, você vai querer terminar com 1, 61803398 (ou apenas 1, 618) como sua resposta. Como as proporções com as quais trabalhamos não estão definidas para um valor específico, podemos assumir que qualquer número de valores seja igual a uma proporção igual. Isso deixa nosso trabalho de design flexível e relativo ao tamanho, em vez de ficar dentro de um domínio de números absolutos.

Funções matemáticas dentro da razão
Um truque interessante é formado ao trabalhar apenas com a própria proporção e as variáveis do nosso sistema total. Tomemos, por exemplo, o sistema de grade 960 dividido em 2 colunas. Não sabemos o tamanho de cada coluna para manter nosso layout dentro das proporções divinas, mas temos números suficientes para descobrir isso.
960 (representado em unidades de pixels) mantém nosso valor de a + b . Portanto, podemos dividir 960 em 1, 618 para obter o valor do nosso lado mais longo, que é representado pela nossa variável a. Nesse caso, o 960 / 1.618 sai para 593px.
Usando essas novas informações, podemos subtrair 593 de 960 para obter a largura da nossa coluna lateral - 367. Se quisermos verificar nossa resposta, podemos pegar 593 + 367 (960) e dividi-lo pelo nosso maior valor lateral 593. Baseado no meu Nos cálculos, você deve obter um valor de retorno de ~ 1, 618, exatamente igual à nossa proporção áurea. Ta-da!
Essa técnica é essencial quando se trata de desenvolver layouts fluidos para sites dinâmicos. A proporção divina ajuda a manter as coisas organizadas da maneira mais orgânica e natural. Você pode organizar ainda mais seu design em layouts de 3 ou 4 colunas, se desejar. Com essa opção, você precisa testar qual é exatamente a aparência e o tamanho total do seu layout.

Se você está tentando descobrir uma proporção fixa para o seu site, não se preocupe. A proporção divina serve apenas para guiá-lo como designer, não para forçar as idéias a entrar na garganta usando valores numéricos exatos em todos os lugares. Contanto que seu design aguente seu próprio peso e mantenha uma sensação uniforme em toda a página, você ficará bem.
Como regra geral, você pode usar a proporção 5: 3 no lugar - embora não seja exatamente igual à proporção áurea, ela deve fornecer resultados próximos o suficiente para explicar erros.
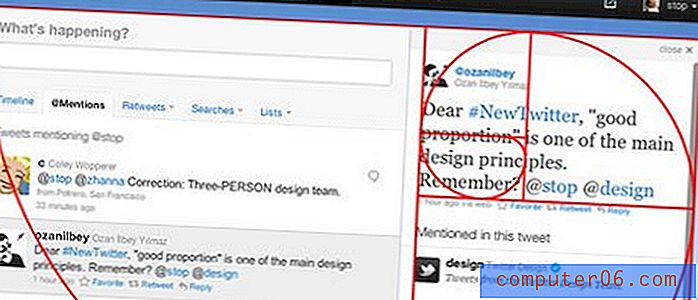
Esboçando a regra dos terços
Ao otimizar o layout do site, as coisas nem sempre são perfeitas. Essa é a maneira do design da web e certamente não há motivos para seguir as diretrizes exatas aqui. A Regra dos Terços é quase uma maneira simplificada de “homem preguiçoso” de aplicar uma proporção áurea.
Não vai fornecer resultados ruins ou sites deformados, longe disso. Mas é uma abordagem descontraída para proporções de projeto que muitos acharão superiores aos cálculos exatos.
A regra afirma que você pode dividir qualquer maquete ou obra de arte em nove quadrados iguais. Isso é feito colocando 2 linhas verticais e 2 horizontais igualmente espaçadas em toda a imagem. Os quatro pontos na imagem em que suas linhas se encontram são os "pontos de acesso" do seu site. Ou, em termos gerais, essas áreas devem conter o conteúdo orientado ao usuário mais importante.
Uma abordagem interessante para esse problema resolve dividir cada coluna em metades novamente. Isso fornece uma grade distribuída igualmente entre o site e as proporções definidas em todos os aspectos. Dessa forma, seu quadrado superior esquerdo conterá a maior parte da marca do seu site (logotipo, navegação, área de cabeçalho ...). Como alternativa, seu quadrado superior direito pode conter informações menos importantes divididas verticalmente no site.

O foco em cada ponto interno do design do site pode ajudá-lo a descobrir onde manter cabeçalhos, botões, links etc. Essa é apenas uma ideologia que foi aplicada a inúmeros princípios de design e comprovada para trabalhar com layouts de sites complexos. É ainda mais fácil trabalhar com isso, pois o software de design da Adobe vem com ferramentas para habilitar grades em seus arquivos. Quanto mais fácil as coisas podem ficar?
O retângulo de ouro
Como o nome sugere, é possível criar um retângulo dourado aplicando a mesma proporção que discutimos geometricamente. O lado mais longo do seu retângulo deve conter seu valor mais longo, ou a variável a, enquanto o lado mais curto representaria o seu valor da variável b . Essa forma também pode ser aplicada fortemente em layouts de design e outras peças gráficas, incluindo logotipos e ícones menores.
Essas peças especiais de geometria podem orientá-lo a descobrir praticamente qualquer problema ou elemento de layout com o qual você esteja se preocupando. Mais especificamente, você pode descrever imagens de estoque ou exibições em Flash sofisticadas, inseridas no conteúdo doméstico do seu site. Esses retângulos também podem ser usados em todas as áreas do rodapé ou da barra lateral para marcar elementos ou widgets individuais.

Obviamente, o uso mais proeminente para isso é no conteúdo dinâmico. Ao colocar galerias de fotos ou obras em um portfólio, considere os retângulos dourados como seu delimitador. Os sites de comércio eletrônico podem ter um desempenho muito melhor com essa proporção, exibindo produtos não apenas em linhas, mas em colunas ricas em conteúdo, espaçadas uniformemente dentro de retângulos dourados.
Não estou aqui para sugerir que cada elemento da sua página seja pavimentado por retângulos dourados. De fato, há muitas considerações quando se trata de alinhamento e grades para manter-se ciente de quaisquer falhas de design que você possa estar criando. Essa é apenas mais uma ferramenta, além das inúmeras outras usadas para criar um layout bonito.
Conclusão
Passamos um pouco mais além da superfície da Proporção áurea para descobrir como ela pode ser implementada nos trabalhos de design moderno. Os sistemas de grade podem ser minuciosos e trabalhar dentro das proporções divinas permite que os layouts fixos e elásticos respirem e se encaixem. Você não deve basear todo o seu layout nessas constantes matemáticas. Mas você pode obter uma grande vantagem começando neste setor e considerando o layout da grade do seu site.
Existem alguns modelos de grade gratuitos incríveis disponíveis para download para auxiliar durante esse processo. Isso é ótimo se você não estiver confiante pulando de frente em proporções de design e quiser trabalhar primeiro em um terreno sólido.
Tente aplicar essas idéias em seu próximo design e veja como as coisas acabam. Layouts e estruturas orgânicas, combinados com uma matemática naturalmente poderosa, podem criar um design de site impressionante.