Um guia detalhado para trabalhar com tipografia no Illustrator
O Adobe Illustrator é um aplicativo fantástico para criar obras de arte tipográficas. No entanto, esteja você criando um parágrafo simples para um anúncio impresso ou uma obra de arte tipográfica complexa para um site, há várias dicas e técnicas que você deve saber para manipular o tipo no programa.
Abaixo, você encontrará uma breve visão geral de alguns dos comandos básicos com os quais deve se familiarizar, além de alguns atalhos de teclado obrigatórios e até alguns recursos obscuros que você nem sabe que existem. Vamos começar!
Trabalhando com tipografia: os princípios básicos
Antes de começarmos a usar especificamente o Illustrator para trabalhar com tipografia, é importante discutir a terminologia básica que usaremos. A maioria dos designers de impressão aprende esses termos no início de sua educação, mas os designers da Web geralmente ignoram o que eu consideraria o ABC do design e vão direto para aprender como levar os designs do Photoshop para o HTML.
Portanto, para quem está iniciando ou para quem está projetando há anos, mas pulou o básico, aqui está um curso rápido e sujo sobre algumas variáveis que você deve saber ao trabalhar com tipografia.

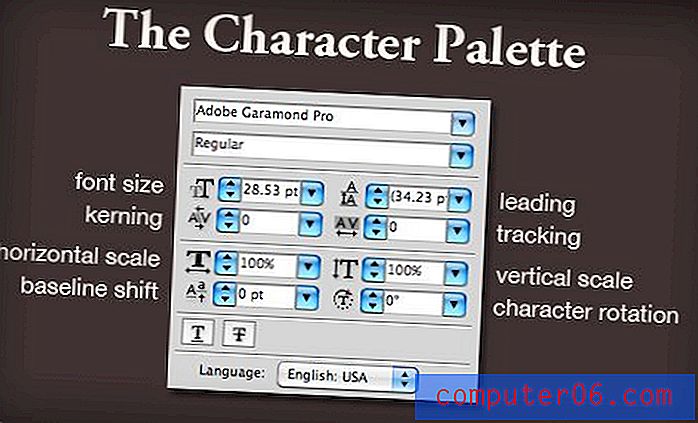
A imagem acima mostra vários termos importantes que você precisa conhecer. Examinaremos cada uma dessas questões detalhadamente enquanto discutimos como usar o Illustrator para manipulá-las, mas, por enquanto, você deve simplesmente entender cada termo.
Kerning e tracking controlam o fluxo horizontal de um bloco de tipo. Kerning refere-se a fazer ajustes no espaçamento entre duas letras específicas. O rastreamento é semelhante, mas ajusta o espaçamento entre todas as letras do bloco simultaneamente.
Da mesma forma, o deslocamento à frente e na linha de base controla o fluxo vertical. O avanço ajusta o espaçamento entre duas linhas e o deslocamento da linha de base permite mover letras específicas para cima e para baixo.
Cada um deles corresponde a uma configuração que pode ser manipulada diretamente ou ajustada de forma incremental pela paleta de caracteres.

Illustrator vs. Photoshop
Se você está projetando para impressão ou web, eu recomendo abandonar o Photoshop para criar tipografia. O Photoshop é ótimo em muitas coisas, mas trabalhar com o tipo não é um deles.
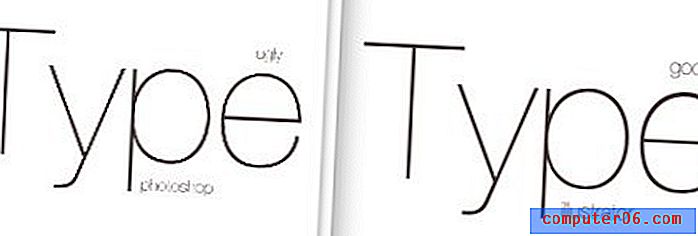
O Illustrator não só é muito mais poderoso e flexível quando se trata de digitar, como também é muito mais bonito. Para entender o que quero dizer, considere a captura de tela abaixo.

Esta é uma comparação lado a lado de duas janelas que eu tinha aberto, cada uma com um bloco de cópia semelhante. A esquerda mostra a visualização do Photoshop e a direita mostra a visualização do Illustrator. Como você pode ver, o Photoshop é agitado e feio, enquanto o Illustrator é suave e bonito.
O Photoshop mostrará uma visualização decente a 100% (Command + 1), mas em quase qualquer outro nível de zoom, o texto parecer uma porcaria e não é uma boa indicação de como será sua saída final.
O Illustrator, por outro lado, é brilhante ao exibir gráficos vetoriais em vários níveis de zoom (com o zoom reduzido, fica um pouco confuso, mas ainda melhor que o Photoshop).
Kerning no Illustrator
Por que kern? O maior erro de novato que você pode com a tipografia é supor que o Illustrator, o Photoshop ou qualquer outro aplicativo cuspam o tipo perfeitamente espaçado por padrão.
Infelizmente, as peculiaridades e qualidades únicas de cada fonte fazem com que o espaçamento perfeito entre as letras seja bastante difícil de programar em software. Um bom par de olhos humanos à moda antiga é simplesmente a melhor ferramenta à sua disposição para fazer esses ajustes.
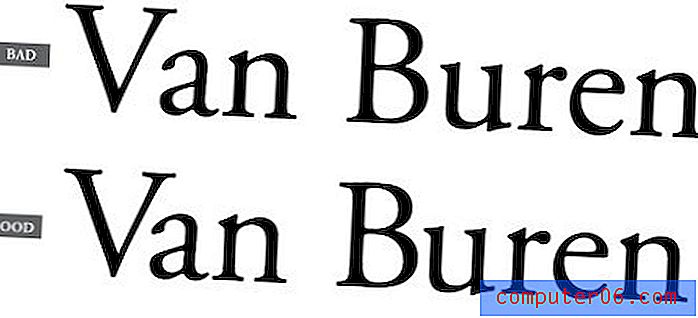
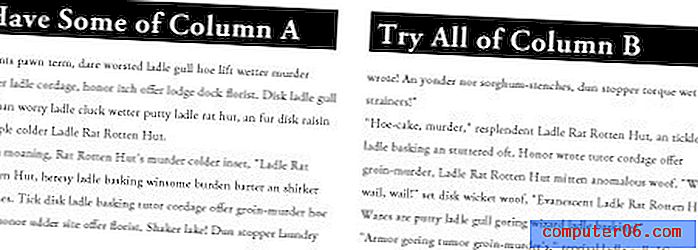
Considere o exemplo abaixo:

O exemplo na parte superior é a maneira como o Illustrator coloca o texto por padrão e o exemplo na parte inferior mostra o mesmo exemplo com alguns ajustes manuais de kerning. De propósito, não destaquei onde os ajustes foram feitos para que você possa aprender a identificar as áreas que precisam ser abordadas.
Um dos lugares mais importantes para se observar é o espaçamento entre letras maiúsculas e minúsculas. Letras como "V" que não formam um bom formato de bloco são particularmente ruins e quase sempre precisam ser ajustadas para evitar espaçamento estranho.
Kerning pode parecer ridiculamente meticuloso e não vale o esforço, mas é absolutamente algo que você deve prestar atenção como designer. É uma daquelas coisas que você pode passar a vida inteira sem perceber, mas quando finalmente vê a luz está arruinado. Você começará a ajustar mentalmente o kerning nos menus dos restaurantes, nos outdoors e nos anúncios de ônibus.
Mudança da linha de base
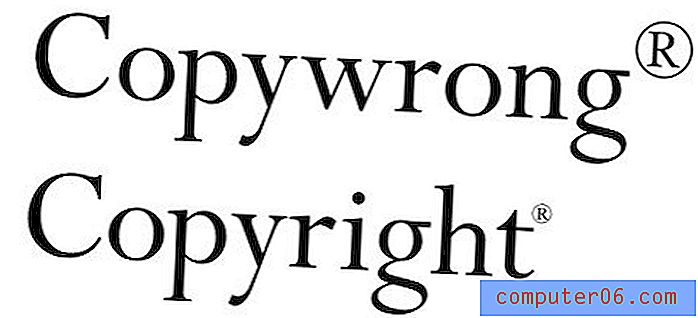
O outro que você pode estar se perguntando é a mudança da linha de base. Certamente não há razões práticas para mexer com a mudança de linha de base de uma carta, certo?

Como podemos ver na imagem acima, há pelo menos uma necessidade extremamente comum para aplicar o deslocamento da linha de base. A ação sobrescrita padrão geralmente resulta em uma marca registrada aparentemente gigantesca ou símbolo de direitos autorais. Embora isso possa ser ajustado nas preferências, ainda será necessário fazer ajustes manuais no tamanho e na linha de base do personagem na maioria dos casos.
Atalhos do teclado
Aqui está a parte divertida. Você pode conhecer muitos deles no seu trabalho com o Photoshop, mas uma atualização é sempre boa. Usarei os atalhos de teclado do Mac aqui para que os usuários de PC tenham em mente que Command = Control e Option = Alt.
Kerning
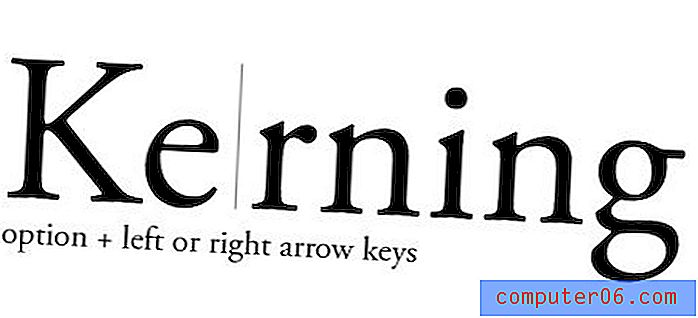
Para ajustar o kerning entre duas letras, coloque o cursor entre elas e use a tecla Opção em conjunto com as setas esquerda e direita.

Rastreamento
Para ajustar o rastreamento, use os mesmos atalhos de teclado usados com o kerning, somente aqui você faz uma seleção específica e os ajustes serão realizados de maneira uniforme em todos os caracteres selecionados.

Você pode selecionar caracteres específicos como na foto acima ou simplesmente clicar em todo o bloco com a ferramenta de seleção direta para ajustar tudo.
Conduzindo
Você adivinhou, liderar é o mesmo atalho de teclado que os dois anteriores, mas desta vez usando as setas para cima e para baixo em vez das esquerda e direita.
Aqui você pode selecionar o bloco inteiro ou apenas as linhas que deseja ajustar.

Mudança da linha de base
O deslocamento da linha de base lança uma bola curva adicionando a tecla shift na mistura. Selecione uma letra e use a tecla Shift e as teclas de seta para cima e para baixo para ajustar a altura.

Outros atalhos úteis
- Alterações incrementais maiores: tecla de comando em conjunto com os atalhos acima
- Aumentar / diminuir o tamanho da fonte: Command + Shift +> ou <
- Kerning / Rastreamento Alternativos: Command + Shift + [ou]
- Alterar Justificação: Comando + Shift + L, R ou C (esquerda, direita ou centro)
- Redefinir Kerning / Tracking: Comando + Opção + Q
Trabalhando com colunas
Por alguma razão, muitas pessoas ainda têm a impressão de que o Illustrator não pode lidar com várias colunas do tipo. A verdade é que ele tem essa funcionalidade há anos e é bastante decente.
É aqui que a multidão do InDesign pula de seus assentos e exige atenção. Sim, o InDesign é incrível para o layout da página e difícil de superar para arranjos complexos de várias colunas. No entanto, este não é um tutorial da Indesign, por isso não quero receber nenhuma reclamação.
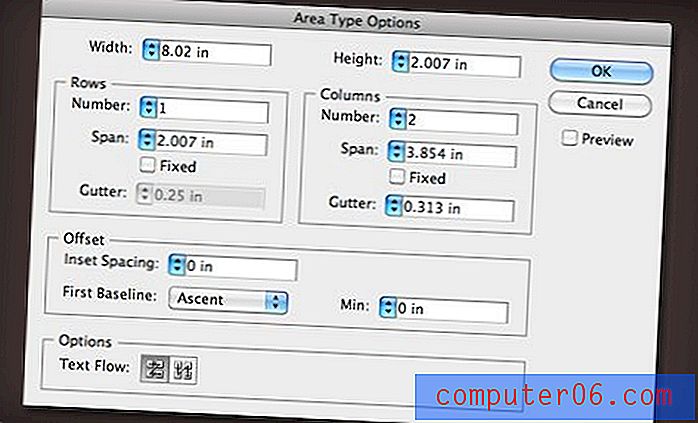
Para criar várias colunas de texto no Illustrator, basta criar uma caixa de texto, preenchê-la com texto e ir para “Opções de tipo de área” no menu Tipo.

Aqui você pode definir o número de colunas e linhas, ajustar a largura e a calha, definir o fluxo do texto e muito mais. O resultado é uma única caixa de texto que flui automaticamente seu tipo pelas colunas que você desejar. O resultado será atualizado ao vivo conforme você altera o tamanho da caixa de texto.

Estilos de caracteres e parágrafos
O Illustrator permite salvar os atributos do seu texto em um estilo reutilizável. Isso é perfeito para aqueles momentos em que você trabalha frequentemente com várias marcas e precisa mudar rapidamente entre os estilos descritos em suas respectivas diretrizes de marca.

Criar estilos de caracteres e parágrafos é tão fácil quanto definir um texto da maneira desejada, selecioná-lo e pressionar o botão "novo" na paleta de estilos de caractere ou parágrafo.
Quando você deseja aplicar esse estilo a outro pedaço de texto, selecione o texto e clique no estilo que você acabou de configurar. Clicar duas vezes no título permitirá renomear o estilo.
Definindo guias
Para configurar guias no Illustrator, pressione Command + Shift + T e abra a paleta de guias. Aqui você pode arrastar as guias como faria na maioria dos editores de texto.

Você notará que a paleta de guias flutuante é um pouco irritante e difícil de posicionar. Para corrigir isso, selecione o texto que deseja ajustar e pressione o pequeno ícone de ímã na extrema direita. Isso alinhará automaticamente a paleta ao texto e facilitará a configuração correta de suas guias.
Amostragem de outro texto
No Illustrator, a ferramenta Conta-gotas é muito mais que um utilitário para amostragem de cores. Você também pode usá-lo para corresponder rapidamente estilos entre elementos.
Por exemplo, se você criar dois blocos de cópia, o estilo um, e desejar que o outro corresponda, selecione a versão sem estilo e, em seguida, coloque a conta na versão estilizada para torná-los idênticos rapidamente.

Mantendo a tecla Shift pressionada, você pode experimentar apenas a cor sem pegar os estilos associados. Se você não tiver uma seleção, coloque o conta-gotas no estilo do texto que deseja duplicar e, em seguida, faça a opção com o conta-gotas outros objetos de texto para aplicar esse estilo.
Por fim, clique duas vezes no conta-gotas na paleta de ferramentas para ajustar o que é e o que não é copiado na amostra.
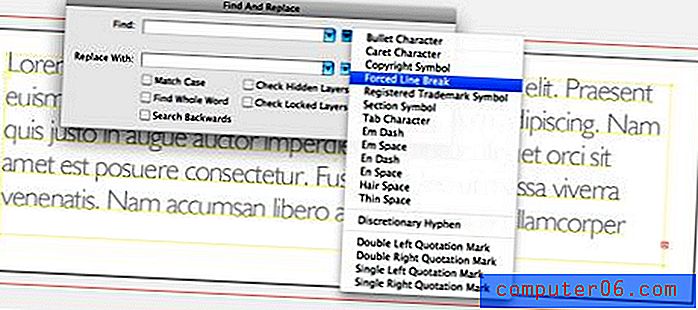
Localização e substituição avançadas
O Illustrator possui um dos melhores utilitários para encontrar e substituir que você encontrará em qualquer aplicativo. Na verdade, é melhor do que em todos os editores de texto dedicados que conheço (encontrados no menu Editar).

A razão para isso é o pequeno menu suspenso que contém todas as pequenas coisas que você sempre deseja encontrar e substituir, mas não sabe como. Isso inclui quebras de linha forçadas, caracteres de tabulação, espaços finos etc.
O Illustrator ainda permite localizar e substituir fontes rapidamente. Basta clicar no menu "Tipo" e ir para "Localizar fonte ..."
Conclusão
Eu poderia falar sobre dicas do tipo Illustrator por dias, mas as opções acima representam uma boa visão geral das informações necessárias para começar.
Um dos principais objetivos deste post é realmente incentivar todos os fãs dedicados do Photoshop por aí a dar uma chance a alguns dos outros aplicativos do Creative Suite. O Illustrator pode parecer útil apenas para artistas talentosos, mas, na verdade, é perfeito para qualquer trabalho baseado em vetor necessário, seja você um ilustrador experiente ou não.
Deixe um comentário abaixo e conte-nos o seu truque favorito do tipo Illustrator. Há muito mais para escolher e espero aprender uma coisa ou duas com suas respostas!