5 dicas para misturar fotos e ilustrações em um único projeto
Pronto para assumir um risco de projeto? Tente misturar fotos e ilustrações no mesmo projeto de design. Um elemento desenhado à mão pode adicionar capricho e interesse a um design que inclui fotografia. Por outro lado, uma foto pode fazer um design ilustrado mais alegre parecer mais real ou importante.
Essa técnica pode ser um pouco difícil de imaginar até você ver alguns exemplos de como ela pode funcionar lindamente. Hoje, estamos analisando essa tendência e fornecendo dicas e exemplos para ajudá-lo a desenvolver maneiras criativas de criar um design próprio.
1. Use ilustrações como acentos da interface do usuário

Você pode incorporar elementos ilustrados no design o tempo todo e nem pensar nisso. Muitos elementos da interface do usuário são frequentemente ilustrados de alguma maneira. Eles não estão necessariamente nesse estilo desenhado à mão, mas têm uma aparência menos tátil e mais "botão da web".
Aumente esse nível se quiser experimentar um efeito desenhado à mão. Ou considere usar um esboço como um acento.
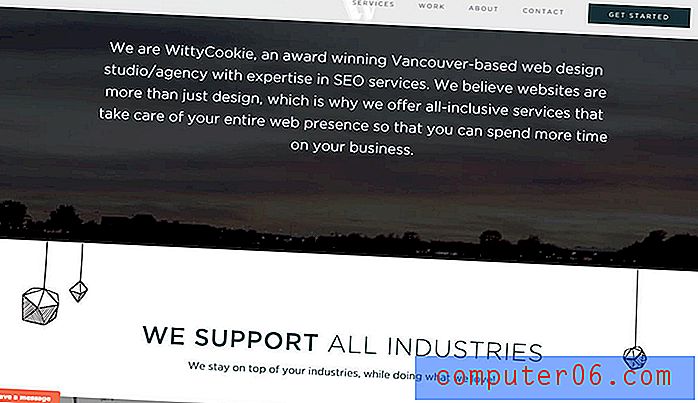
O WittyCookie, acima, usa uma mistura de ilustrações e um vídeo no estilo herói para atrair usuários para o design. A página inicial (não mostrada) apresenta uma ilustração. O legal é o elemento caprichoso aqui. Elementos desenhados à mão “penduram” no vídeo. O resultado faz com que o site pareça menos um discurso de vendas para trabalhar com a agência e mais como se você se divertisse juntos.
O conceito é interessante e não avassalador. E a melhor parte? É uma maneira divertida de criar interesse visual quando você não tem um bom catálogo de imagens ou vídeo para trabalhar.
2. Ilustre primeiro


Se uma ilustração é seu primeiro instinto quando se trata de um projeto, desenhe esse esboço primeiro. Esboce as partes ilustradas e veja aonde o design vai antes de adicionar elementos de foto ou vídeo.
Esse é o caminho da Conferência Made by Few, acima. As intrincadas ilustrações em todo o design são impressionantes e incluem um nível de detalhe que qualquer designer pode apreciar. Logo abaixo da imagem do herói, há um vídeo em loop com cenas da conferência. O que esse elemento pequeno, mas real, mostra que este é um evento ao vivo. Combine isso com as incríveis imagens e você só deseja se registrar para ver do que se trata. A atmosfera da conferência parece divertida e moderna graças ao par de vídeos ilustrativos.
Há outra rota ao pensar em começar com uma ilustração também. Desenhe uma imagem de fundo incrível para o design. Essa é uma maneira divertida de obter exatamente o que você deseja em segundo plano, sem vasculhar imagens pré-fabricadas.
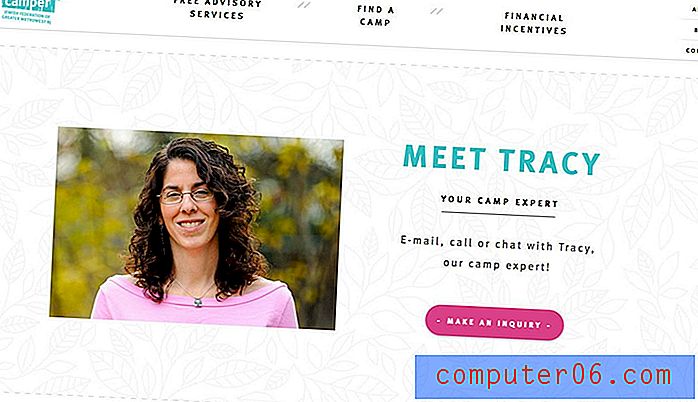
O One Happy Camper, acima, faz isso de uma maneira interessante com uma mistura de painéis de fundo ilustrados, planos de fundo em branco simples e até planos de fundo em preto e branco. As mudanças no plano de fundo efetivamente sinalizam uma alteração no conteúdo e novas informações para os usuários que exploram o acampamento para crianças.
3. Use ilustrações como tipografia

Quando você não tem muitas imagens excelentes para trabalhar, misture ilustrações da mesma maneira que você pode jogar com tipografia. Embora o conceito pareça estranho, pense por um minuto: Uma ilustração clara pode dar ênfase a um vídeo ou foto. Pode destacar o que você deseja que os usuários saibam.
Achrival, acima, faz isso de uma maneira interessante. O ilustrado “dançando” A serve como o logotipo da agência e chama mais atenção para o pequeno loop de vídeo. Sem ele, você pode simplesmente passar pelas imagens sem parar. Mas é apenas diferente o suficiente para atrair você da mesma maneira que uma manchete poderosa o faria.
4. Considere animações ilustradas

Quer as ilustrações sejam desenhadas à mão ou por computador, elas oferecem uma grande oportunidade para incorporar uma animação simples. Das ferramentas de navegação aos divertidos divertimentos que envolvem os usuários, uma ilustração animada pode ser informativa, inesperada e divertida.
Não quer exagerar nas animações. Mantenha-os simples e com propósito. Toda animação deve ter uma meta para o usuário - um link, uma sugestão direcional ou uma surpresa que os mantenha interessados.
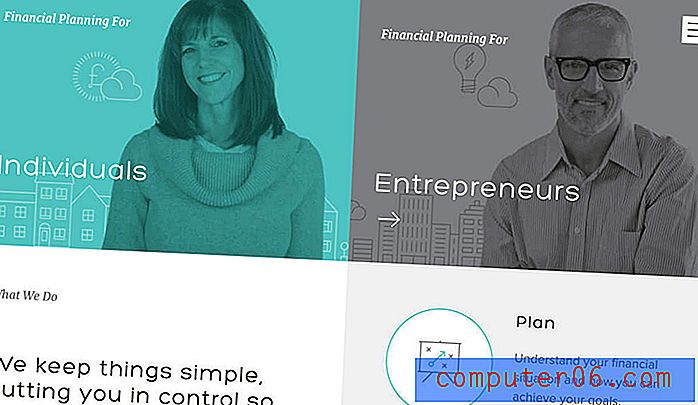
Você pode não esperar esse tratamento de um grupo de planejamento financeiro, mas o Taylor Made, acima, usa uma mistura de animação e fotografia ilustradas lindamente. As partes ilustradas das imagens fizeram o planejamento financeiro parecer um pouco menos intimidador e ajudam a guiar os usuários pelos caminhos dos cliques.
As ilustrações também são coloridas quando o site fica aquém de outras imagens e o resultado final é um design coeso, divertido, envolvente e fácil de usar.
5. Conte uma história


Quando se trata de misturar imagens reais e ilustradas, as melhores combinações contam efetivamente uma história. O visual combina com o humor do conteúdo e parece parte da identidade da marca.
O uso dessa técnica pode funcionar em aplicativos únicos, mas geralmente é integrado a uma estratégia de marca mais completa. Veja a Cone Flower Creamery, acima. O logotipo é ilustrado. O design do site usa uma história principalmente ilustrada para definir o clima certo e incentivar os usuários a continuar aprendendo sobre a marca. E quando você quiser, há uma imagem para preencher os espaços em branco. O design é incrivelmente simples e se concentra na história em si, não nas técnicas usadas para criá-la.
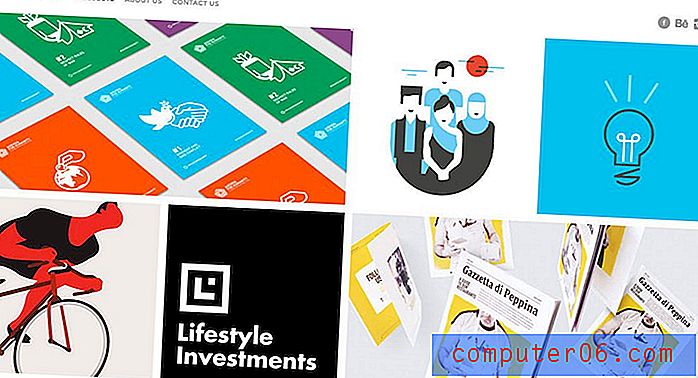
No outro extremo do espectro está o Kuoz, um site de portfólio, com uma mistura de imagens e ilustrações. Da mesma forma, o mix ajuda a contar uma história de quem e o que Kuoz é enquanto exibe projetos. Observe atentamente os agrupamentos para entender por que esse design funciona sem parecer excessivo ou desorganizado. Imagens e ilustrações são vinculadas por esquemas de cores semelhantes, para que cada posicionamento pareça intencional e harmonioso.
Essa é realmente a chave para misturar imagens e ilustrações: elas precisam parecer intencionais. Eles precisam aparecer em harmonia. Eles nunca devem parecer um monte de elementos presos em uma página.
Conclusão
Você é corajoso o suficiente para enfrentar essa tendência de design? Embora a técnica possa parecer incrível, é intimidadora e pode ser difícil de vender para um cliente.
Traga alguns exemplos de trabalhos que usam bem os efeitos para ajudar a mostrar aos outros o que você pode fazer. Esboce algumas das ilustrações com antecedência para ajudar a vender mais o conceito de design. E lembre-se de contar uma história que envolva o usuário!