Teste entre navegadores (PC)

Um sinal claro de um layout CSS sólido e bem codificado é que ele é exibido de forma consistente em navegadores e plataformas. Uma análise das estatísticas globais recentes do navegador mostra que, embora o Internet Explorer continue sendo o navegador da Web mais popular em uso geral, sua base de usuários é dividida igualmente entre as versões 6 e 7.
E embora outros navegadores, como Firefox, Opera e Safari, tenham uma participação relativamente pequena no mercado de navegadores, seria imprudente para qualquer web designer ou desenvolvedor ignorá-los ao testar seu trabalho.
A necessidade de testar
O site mostrado abaixo, por exemplo, destaca a necessidade de testes completos entre navegadores. Quando visto no Firefox, o site parece fantástico; mas quando exibido no Internet Explorer 6, o site parece quebrado, devido à falta de suporte do IE6 à transparência alfa PNG (que parece ter sido atendida no código do site, mas a solução escolhida parece não funcionar) e também por causa de alguns problemas de posicionamento.
Como os testes entre navegadores para Mac já foram abordados no Design Shack, este artigo se concentrará nos métodos para testes entre navegadores no PC. Obviamente, um ponto de partida para testes entre navegadores é instalar cada um dos principais navegadores; as versões mais recentes podem ser baixadas abaixo:
Internet Explorer
No entanto, não é tão simples quando se trata de testar seu trabalho no Internet Explorer 6 e 7. Por padrão, o Windows executa apenas uma versão do IE e, embora isso obviamente não seja um problema para o usuário comum da Web, é mais problemático para web designers e desenvolvedores que precisam garantir que seu trabalho seja exibido corretamente nas duas versões. Uma opção para superar isso (se você estiver executando o Windows XP) é usar o instalador do Multiple IE da TredoSoft. Essa ferramenta engenhosa permite que várias versões independentes do Internet Explorer sejam executadas simultaneamente no mesmo PC, tornando muito simples o teste de várias versões.
Outra opção, que não envolve a instalação de nada no seu PC, é usar um serviço de renderização online, como o IE NetRenderer. Aqui, basta digitar o URL da página a ser testada, selecionar em qual versão do IE você deseja testá-la e o NetRenderer renderizará uma captura de tela para você. A desvantagem disso é que você obtém apenas uma captura de tela estática, tornando impossível testar recursos dinâmicos, como aprimoramentos da interface do usuário AJAX. Além disso, o NetRenderer é renderizado apenas na 'dobra'; portanto, se você tiver uma página particularmente longa, pode não ser muito útil para você.
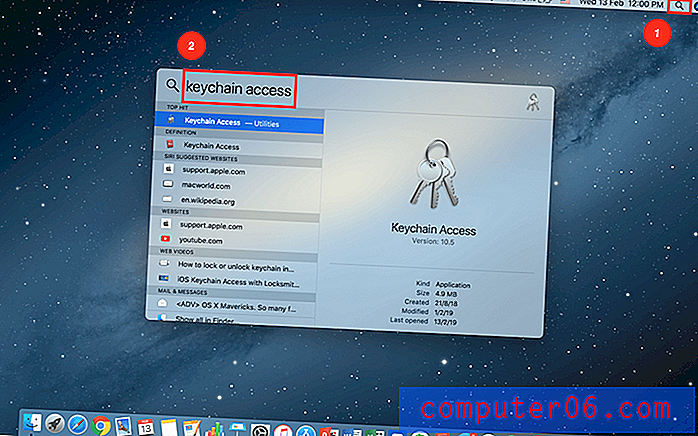
Safári
Na minha experiência, a instalação do Multiple IE é uma maneira muito mais infalível de testar páginas da web em várias versões do Internet Explorer no PC. No entanto, quando se trata de testar outros navegadores em outras plataformas, como o Apple Safari no Mac OS X, a única maneira real de testar localmente é comprar um Mac. Uma alternativa muito mais barata (como de graça) é usar outro serviço de renderização online; desta vez, é o BrowsrCamp que renderiza capturas de tela de páginas da web conforme exibidas no Safari em execução no Mac OS X.
Embora existam muitos outros navegadores disponíveis nas várias plataformas, os navegadores cobertos aqui são os mais utilizados em todo o mundo e, como tal, devem ser levados em consideração em todas as fases de teste do desenvolvedor e desenvolvedor da web ao criar o conteúdo da web.