5 maneiras de aumentar o contraste em seu Web Design
Seu projeto não tem esse pop especial? Provavelmente o que está faltando é contraste suficiente. O contraste fornece diferenciação entre elementos, fazendo com que cada um pareça mais individual, proeminente e especial.
O contraste do design é criado de várias maneiras e usando todos os diferentes tipos de elementos. Da tipografia à cor e ao espaço, a criação de contraste pode levar o design de bleh a wow. Aqui estão cinco maneiras de fazer isso.
Explore o Envato Elements
1. Torne-o maior (ou menor)

Simetria e ordem podem ser uma espécie de armadilha quando se trata de criar um ponto focal no design. Muitos elementos com peso igual acabam parecendo iguais.
A solução fácil é tornar um elemento significativamente maior ou menor.
O item diferente se torna o ponto imediato do potro. O usuário será atraído para essa área da tela porque é diferente.

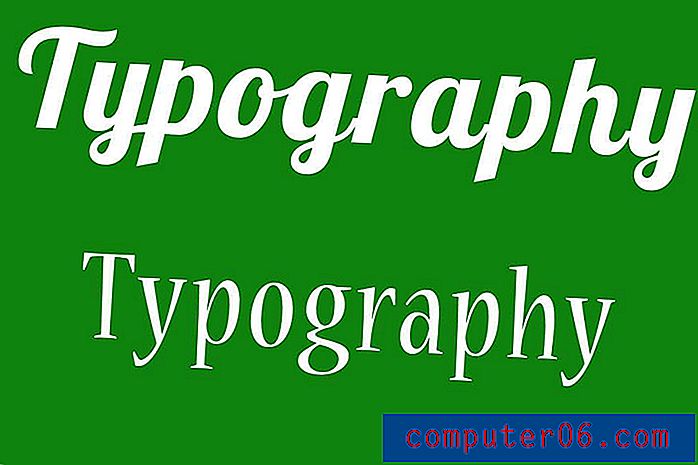
Aumentar ou diminuir um elemento, foto ou bloco de texto é mais do que apenas tamanho físico; é peso visual também. A maneira mais fácil de entender isso é com tipografia. Veja as imagens acima. Ambas as palavras têm o mesmo "tamanho", mas observe quanto mais peso uma das versões possui. Esse contraste é devido a traços grossos versus finos nas formas de letra.
Você pode aplicar esse mesmo conceito a quase qualquer outro elemento de design.
Consulte o site Little Flyers, acima. Preste atenção especial à navegação baseada em texto na parte superior da página e nos botões na parte inferior da tela. Qual texto chama sua atenção mais rápido? Por quê? Todo o tipo é do mesmo tamanho, mas o tratamento com uma caixa dentro de uma foto colorida faz com que pareça maior.
2. Adicione um pouco de textura

Com estilos simples e minimalistas como o principal impulsionador das tendências de design no momento, a textura é menos comum do que era antes. Mas você ainda vê isso em muitos lugares, talvez sem sequer pensar nisso.
Mudar de um elemento plano para algo com textura, padrão ou estilo tridimensional ajudará a criar uma área de foco. E embora a adição de textura a um plano de fundo possa ser a solução imediata, ela também pode ser usada de outras maneiras.
Considere um elemento de texto com um toque de textura. (Isso é bastante popular em muitos estilos de tipografia vintage.) Os principais tipos de textura são ásperos e suaves. Eles podem trabalhar um com o outro ou isoladamente para ajudar a criar foco visual. Ao trabalhar com design impresso, você pode adicionar fisicamente a textura com base no tipo de papel usado, nas opções de impressão tipográfica e em outros métodos de publicação.
3. Mude a forma

Veja a imagem acima. Qual é a primeira coisa que você vê? Para mim, é o objeto circular com o ponto de interrogação dentro.
Você sabe por quê? Em uma imagem cheia de retângulos, é o único círculo. A diferença do objeto é o que o destaca. O fato de o personagem estar de cabeça para baixo também é um fator de atenção. Alterar a forma ou a orientação de um elemento pode adicionar impacto imediato.
Experimente da próxima vez que seu design parecer um pouco plano. Arredonde as bordas dos botões. Coloque uma foto em um quadro circular em vez de retangular. Opte por uma foto vertical. Use uma veiculação que seja um pouco desequilibrada.
Qualquer uma dessas técnicas pode deixá-lo um pouco desconfortável no começo. Mas continue experimentando e jogando com opções até transformar esse mesmo retângulo antigo em algo um pouco mais interessante.
4. Adicione cor (ou leve embora)

A teoria das cores é um dos conceitos mais importantes à sua disposição. Alterando matizes ou adicionando ou removendo cores, você pode alterar o humor geral de um design. A cor pode fazer as coisas parecerem grandes ou pequenas, ousadas ou moderadas. O truque para algumas das paletas de cores mais brilhantes é através do uso de contraste.
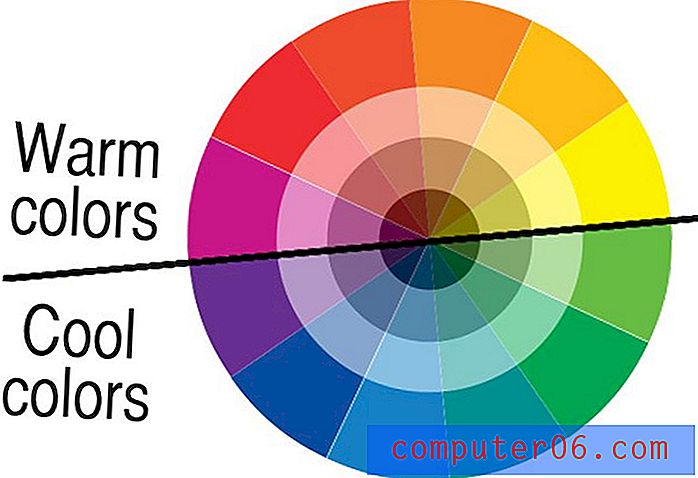
A forma mais simples de contraste começa com a roda de cores. O emparelhamento de cores ao longo da roda resulta em várias combinações contrastantes:
- Complementar: pares de alta intensidade de lados opostos da roda
- Triádico: cores espaçadas em incrementos de um terço ao longo da roda.
- Dividir complementar: uma cor e as duas cores próximas ao tom complementar.

Existem outras opções de contraste de cores que podem funcionar particularmente bem se você já possui uma paleta de cores e não se importa de fazer ajustes sutis.
- Misture cores quentes, frias e neutras.
- Altere a cor de base adicionando tonalidades e tons para que a saturação seja diferente de cor para cor.
- Entrelaçar cores claras e escuras; pense nisso como yin e yang.
- Adicione elementos sem cor. Acentos em preto ou branco podem dar ênfase a espaços com muita cor; e cores podem adicionar contraste ao preto e branco.
5. Faça algo inesperado


Uma forma ou detalhe inesperado também pode adicionar a quantidade certa de contraste. Uma surpresa no design é qualquer coisa que não corresponde exatamente a tudo, mas ainda funciona em harmonia com ele.
Esses elementos incluem:
- Um elemento de assimetria em um design simétrico.
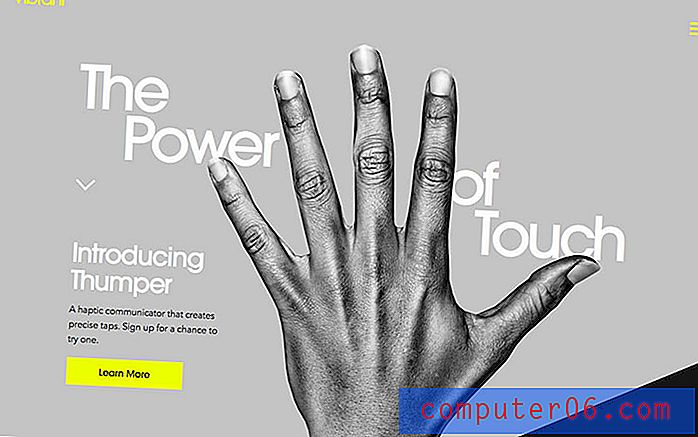
- Uma dica visual que leva você pelo design, como uma forma intensa ou um padrão de rastreamento ocular, como usado no site do Vibrant acima.
- Uma mudança em um padrão ou elemento repetitivo.
- Alterando a orientação ou o alinhamento de um elemento ou texto, como no Anima (com a letra “I”) acima.
- Alterando o posicionamento ou tamanho de um elemento em uma linha de elementos visuais.
- Estilo diferente de imagem, como alteração de fotos para uma ilustração ou uma sugestão de animação.
- Mistura de visuais ou estilos tipográficos complexos e simples.
Conclusão
O bom de alterar o contraste entre os elementos é que ele pode causar um impacto imediato em um projeto de design. Alterando a aparência dos elementos, você pode alterar o foco visual e ajudar os usuários a aprimorar a parte do design que é mais importante para a mensagem.
A falta de contraste é um problema comum e geralmente fácil de remediar. Muitas vezes, quando você ouve o temido "pop pop" de um cliente ou colega de trabalho, o que eles realmente estão tentando dizer é que gostariam de contrastar nos elementos de design. Agora você está armado com as ferramentas para enfrentar esse desafio.