Crítica Web Design # 95: WPMU DEV
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o WPMU DEV, um mercado para temas e plugins do WordPress. Vamos pular e ver o que pensamos!
Explorar recursos de design
Envie seu site!
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre WPMU DEV
“A WPMU possui os melhores plugins e temas para WordPress, Multisite e BuddyPress na web. Premiado, amado por 145.436 membros, promovendo desde 2004. É o único lugar em que você encontrará ótimos temas multisite, o famoso pacote de 133 temas, incríveis páginas iniciais da rede e 100% de compatibilidade com o BuddyPress. ”
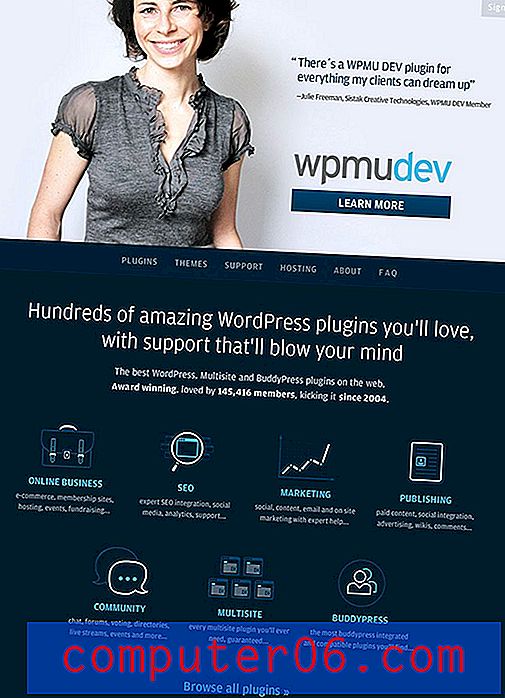
Aqui está uma captura de tela de uma seção da página inicial:

Primeira impressão
“O WPMU DEV é um site bonito, com um layout responsivo e toneladas de pequenos toques que são suficientes para fazer esse designer sorrir.”No ano passado, vimos outro site nessa mesma rede / família: WPMU.org. Esse site parecia um pouco simples. Parecia decente, mas muito parecido com algo fora de um modelo genérico. Além disso, o layout precisava de trabalho e alguns aspectos estéticos, como o logotipo, estavam um pouco fora do normal.
Após a crítica, o pessoal trabalhador da WPMU redesenhou completamente esse site, incorporando muitas das sugestões que fiz na crítica. O resultado é um novo blog lindo que aborda todos os problemas que tive com o antigo. O layout é fantástico (perfeitamente responsivo à inicialização), a estética é linda e personalizada, até o logotipo foi redesenhado para parecer mais moderno. Eles realmente aumentaram o jogo e eliminaram a versão dois do parque.
Quando eles me pediram para dar uma olhada no WPMU DEV, eu soube assim que vi que esses caras estavam tentando tornar o design excelente uma prioridade agora. Como o novo WPMU.org, o WPMU DEV é um site bonito, com um layout responsivo e toneladas de pequenos toques suficientes para fazer esse designer sorrir. Vamos ver o que o torna tão incrível.
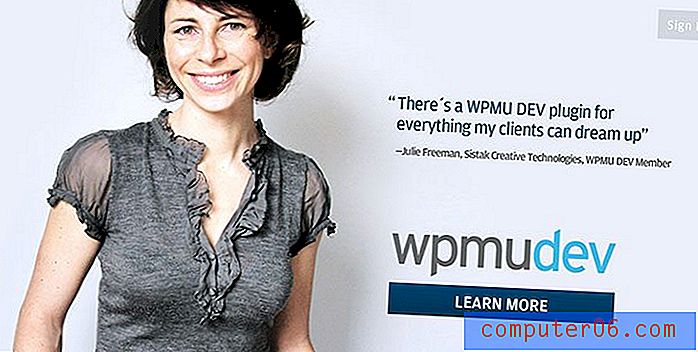
Cabeçalho
Vamos começar no topo e descer a página. Quando você carrega na página, este é o gráfico que preenche sua tela:

Eu amo que a primeira coisa que vejo é uma grande foto de uma pessoa atraente e amigável. Ele não tem aquela aparência excessivamente posta e formal das fotos, mas parece mais genuíno e crivelmente casual. Bem ao lado da imagem da mulher há uma cotação positiva do cliente, que traz contexto para a foto da mulher.
Logo de cara, eles usaram algumas das minhas táticas favoritas: rostos sorridentes e elogios de clientes reais. Este site, e consequentemente o WPMU DEV, parece amigável, acessível e confiável para mim como visitante, e eu só estive aqui por alguns segundos!
Tudo isso é feito com um sólido apelo à ação: saiba mais. Neste ponto, é provável que seja exatamente isso que eu quero fazer. Esse link leva você a uma página diferente e igualmente incrível, por enquanto, vamos nos ater a esta e rolar um pouco.
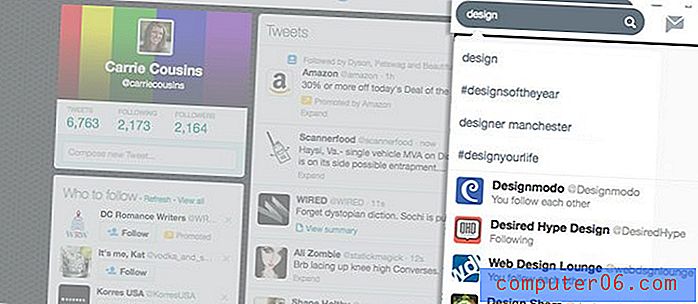
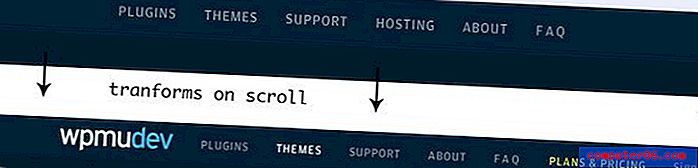
Navegação
Antes de avançarmos para a próxima seção, vamos falar um pouco sobre a estrutura da página. Na maioria das vezes, este é um site de página única. Os links na barra de navegação não levam você a separar páginas, mas o direcionam para diferentes seções desta mesma página. Falando da barra de navegação, na verdade é uma parte realmente delicada do trabalho de desenvolvimento e design:

Inicialmente, a navegação aparece diretamente abaixo da foto da mulher da última seção. No entanto, à medida que você rola a página, ela se apega à parte superior da sua janela de visualização. Ao fazer isso, um logotipo aparece e o texto reduz seu tamanho em uma transição fluida. Esse é o tipo de coisa que eu realmente gosto de ler, para que a navegação receba dois polegares de mim.
Não é um mero colírio para os olhos, o que a barra de navegação está fazendo é se adaptar ao local em que está sendo usada. Na parte superior da página, já há muitas marcas, portanto o logotipo não é necessário. Enquanto você rola para baixo, o logotipo aparece para lembrá-lo de onde você está e serve como um link rápido para ir para o topo da página. Extremamente funcional. Extremamente atrativo. É uma vitória, vitória.
Seção de plugins
A partir daqui, você simplesmente pula de uma seção para a outra enquanto rola a página. Cada seção é única e tem uma ótima aparência por si só, enquanto vincula a estética de design maior que governa a página inteira. Aqui está a primeira seção:

Como você pode ver, essas outras seções invertem o esquema de cores que vimos no cabeçalho (fundo escuro, realces claros), o que contribui para um uso realmente agradável do contraste e da repetição. Quando você passa o mouse sobre um dos ícones nesta área, o título e até partes do gráfico ficam amarelos, o que mais uma vez aproveita bem o contraste.

Eu amo a aparência desses ícones. Eles não são o mesmo conjunto de ícones mínimos que você vê em milhares de iterações diferentes em metade dos sites da Web. Eles se sentem muito mais personalizados e têm alguma personalidade para eles.
Controle deslizante de associação
Em seguida, vamos pular algumas seções e analisar uma parte da interface do usuário realmente elegante que ajuda você a decidir sobre um plano de associação.

Aqui temos um bom e grande controle deslizante que se estende por toda a tela. À medida que você move o controle deslizante de um mês para três meses e depois para doze, o preço na parte inferior é atualizado juntamente com as suas economias. É um ótimo ponto de interação que tem a capacidade de aumentar o engajamento. Também funciona muito bem, permitindo que você arraste o controle deslizante ou simplesmente clique em qualquer lugar para atualizar o preço. Não importa onde você solte o controle deslizante, ele pulará para o ponto de parada mais próximo.
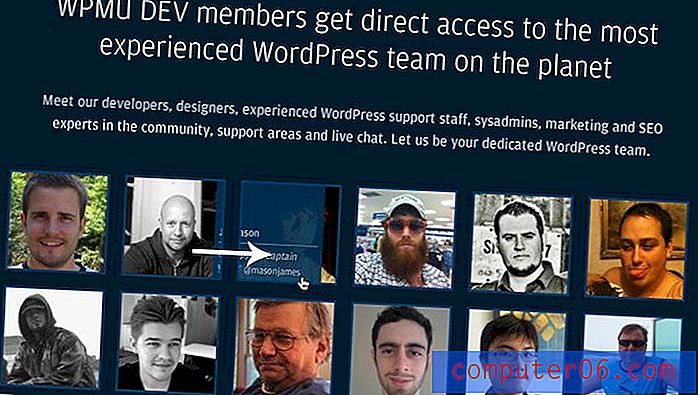
Desenvolvedores
A última seção desta página que quero ver mostra fotos da equipe e desenvolvedores / designers de suporte da WPMU. À primeira vista, parece bastante normal. Apenas uma grade de miniaturas, certo?

Acontece que esses caras fizeram essa seção incrível. Quando você passa o mouse sobre uma imagem, vê uma pequena sobreposição que mostra o nome e a posição da pessoa. Afaste o cursor e a sobreposição desliza para fora. A parte interessante, porém, é que ele desliza para dentro / para fora em qualquer direção em que o cursor estiver indo. Isso significa que, se você deslizar o cursor para fora de uma foto e para outra, parece que a sobreposição segue você. É uma grande ilusão que eu tive que brincar por trinta segundos sólidos antes de seguir em frente.
Layout responsivo
Antes de terminarmos, vale a pena notar que o site é totalmente responsivo. Abaixo, você pode conferir as versões para computador, tablet e celular:

Observe como o design se adapta ao dispositivo que o visualiza. À medida que você desce, a mensagem principal é mantida, mas extras não essenciais são descartados em favor da eficiência do layout.
Ótimo trabalho!
"Esteja sempre atento às barreiras que você coloca entre seus usuários e uma conversão."
Para mim, este site é excelente. O design é perfeito, o layout é responsivo e o local das mensagens está ativado. Eu posso dizer rapidamente o que é o WMPU DEV e ter fontes prontas de informações para qualquer dúvida que eu tenha.
Eu olhei em volta por um longo tempo tentando encontrar algo para reclamar e, francamente, não havia quase nada. A única coisa que me preocupa é o esforço necessário para realmente me inscrever. Não há botão "Inscreva-se agora" em qualquer lugar da página inicial. Depois de clicar no botão "Saiba mais", sou levado à página de planos e preços. Essa página é atraente, mas preciso percorrer quilômetros antes de chegar ao fundo, onde finalmente posso escolher um plano e prosseguir.
Lembre-se sempre das barreiras que você coloca entre seus usuários e uma conversão. Se eu for a este site com a intenção de me inscrever, sou o melhor visitante possível e você quer ter certeza de que tenho um caminho fácil e claro para lhe dar meu dinheiro.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.