Crítica Web Design # 63: Perguntas e Respostas sobre Criativos
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é Q&A Creative, o portfólio freelancer de Doug Wollison.
Explore o Envato Elements
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre o criativo de perguntas e respostas
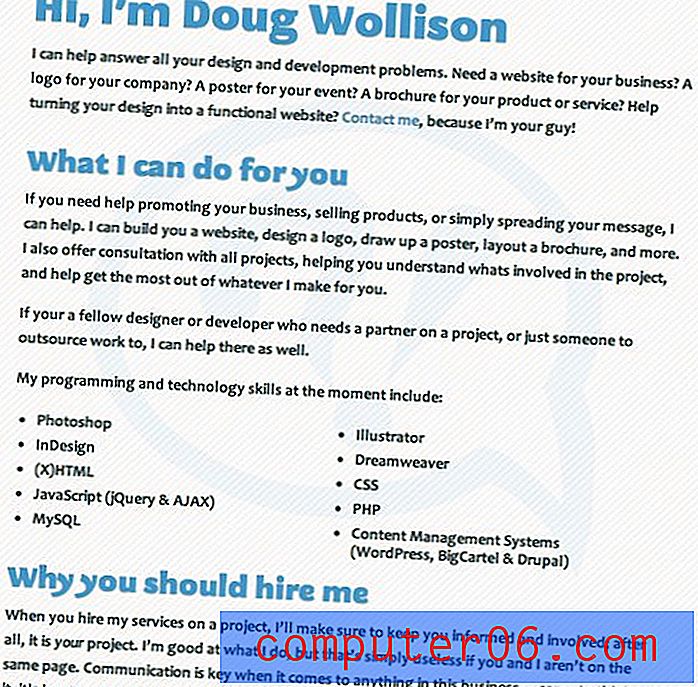
“Eu posso ajudar a responder a todos os seus problemas de design e desenvolvimento. Precisa de um site para o seu negócio? Um logotipo para sua empresa? Um pôster para o seu evento? Uma brochura para o seu produto ou serviço? Ajude a transformar seu design em um site funcional? Entre em contato comigo, porque eu sou seu cara!
“Se você precisar de ajuda para promover seus negócios, vender produtos ou simplesmente divulgar sua mensagem, eu posso ajudar. Posso criar um site para você, criar um logotipo, elaborar um pôster, fazer um layout de uma brochura e muito mais. Também ofereço consultoria a todos os projetos, ajudando você a entender o que está envolvido no projeto e a tirar o máximo proveito do que faço para você. ”
Aqui está uma captura de tela da página inicial:

Impressão inicial
Q & A Creative é um portfólio de design pequeno e agradável do designer Doug Wollison. Meus primeiros pensamentos sobre o site enquanto carrego a página são confusos. Do ponto de vista técnico, eu gosto do site. O layout é simples e lógico e a barra lateral fixa funciona bem com esse conteúdo e formato.
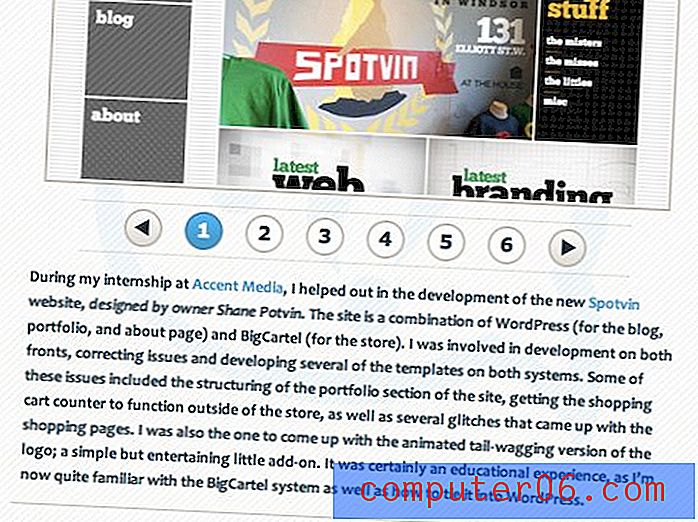
Também gosto que cada projeto venha com várias miniaturas que podem ser facilmente pesquisadas, além de uma descrição. É bom ter uma espiada tão profunda nos projetos que estão sendo exibidos.
Do ponto de vista completamente pessoal e subjetivo, não sou louco pelo tema visual geral aqui. Eu nem tenho certeza de como explicar o porquê, simplesmente não estou adotando a aparência grande e pateta que está no trabalho. A tipografia e o esquema de cores da Megapolis fazem o site parecer um pouco como se eu estivesse olhando para os gráficos dos programas de TV dos anos 90.
Vamos dar uma olhada em alguns dos elementos.
Logo e Navegação
A barra lateral do site é dedicada à navegação e ao logotipo. A navegação é bastante simples, é exatamente onde você espera que seja (uma coisa boa) e é mantida básica com apenas três links para você escolher.

Apesar de não amar o resto da tipografia, eu realmente gosto do elemento do logotipo. A maneira como as letras se enrolam e se conformam é muito boa. Eu acho que, como elemento independente, fica mais próximo do lado "legal" do retro e longe do lado "brega".
No entanto, com qualquer fonte louca ou louca, você deve usá-las com moderação: menos é definitivamente mais. Alterar o outro tipo no site e talvez até ampliar o logotipo daria uma declaração mais forte do que esses elementos em seu estado atual.
Quanto ao padrão nesta área, definitivamente faz sentido com o nome do site. Sugiro torná-lo um pouco mais sutil e, mais uma vez, repensar as cores para parecer um pouco mais profissional.
Conteúdo do portfólio
A coluna principal à esquerda é uma longa área de rolagem com grandes visualizações das amostras de trabalho de Doug. Essa área destaca muito bem o trabalho e você rapidamente percebe o estilo e a abordagem de Doug.

Minha principal preocupação aqui é que o conteúdo gráfico possa ficar muito ocupado. Por exemplo, na imagem acima, um site está em exibição que combina muitos padrões. Isso é colocado sobre o padrão diagonal do plano de fundo do portfólio, que também apresenta alguns trabalhos de arte tipográficos selecionados. O efeito geral é que pode ser um pouco vertiginoso e definitivamente poderia ser simplificado.
O mesmo efeito está em ação no tipo desta seção, acho muito difícil de ler. Há tanta coisa acontecendo que não é fácil para seus olhos se concentrarem na leitura. É realmente fácil perder seu lugar e, consequentemente, seu interesse.

Sobre a página
Esse problema tipográfico é transportado para a página Sobre, composta principalmente por conteúdo de texto.

Quanto ao conteúdo desta página, a maioria é ótima. Eu amo que o currículo do designer faça uma aparição proeminente. Uma coisa que acho que poderia ser reconsiderada aqui é o seguinte parágrafo:
“Ontário. Embora eu tenha estudado design nos últimos três anos, estive em St. Clair, ando brincando com o desenvolvimento da Web desde o início do ensino médio, e aprendi muito ao longo dos anos. Sou muito apaixonada pelo meu trabalho, aprendendo e experimentando constantemente novas tecnologias, técnicas e estilos com o meu trabalho. ”
Francamente, acho que este parágrafo vende o designer a descoberto. O tom não é confiante, é hesitante. Não faz o autor parecer experiente, mas júnior, como se ele ainda estivesse “descobrindo” essa coisa do design. Eu sugeriria reescrever ou abandonar este parágrafo completamente. Afaste-se de frases como “eu só estudei design nos últimos três anos”, o que me fez perder a fé em sua experiência.
Conclusão
Para resumir, este é um site razoavelmente bem projetado que cumpre com o objetivo de mostrar o trabalho do designer de maneira positiva. A maior queda do site são problemas tipográficos. Tanto a escolha da fonte quanto a legibilidade geral estão muito abaixo do que poderiam ser. Um pouco de tempo e esforço nesta área irá percorrer um longo caminho.
Por fim, incentivo o designer a observar seu idioma ao discutir sua carreira e experiência. É bom ser honesto, mas nunca use uma linguagem que possa ser auto-depreciativa se você estiver tentando convencer alguém de que é competente o suficiente para ser contratado.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.