Crítica Web Design # 60: Estilo Mogo
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o Mogo Style, um site para solicitar um logotipo pessoal.
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 49 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre o estilo Mogo
Um mogo é a ferramenta perfeita para sua marca pessoal, feita para pessoas que procuram se destacar da multidão. Use-os para seus cartões de visita, e-mails e perfis. Pessoal como uma foto e profissional como um logotipo. Faça uma impressão incrível, sempre.
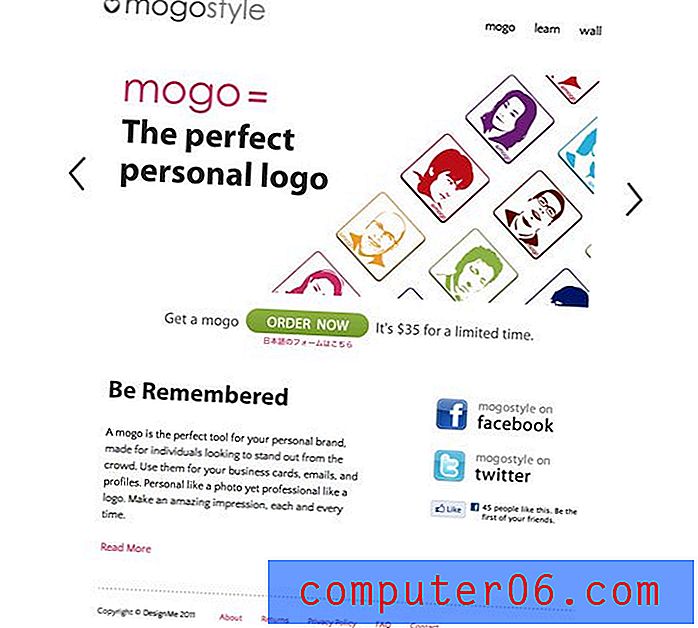
Aqui está uma seção da página inicial:

Impressão inicial
Primeiro de tudo, tenho que comentar sobre o serviço. É uma ideia realmente interessante. O que eles fazem é tirar uma foto sua e transformá-la em uma ilustração que é essencialmente um quadrado semelhante ao ícone do iPhone. Então, basicamente, é um serviço de avatar digital que fornece um pequeno ícone pessoal para o Facebook, Twitter, cartões de visita e muito mais.
A página inicial do site comunica isso muito bem. Apesar do fato de a empresa ter um conceito único, demorei apenas um segundo para entendê-lo. Esse é um objetivo tão grandioso quanto você pode esperar aqui e eles o acertaram.
O design geral é limpo e minimalista, o que realmente chama sua atenção para a apresentação de slides que explica o serviço e mostra exemplos. Eu diria que o site está bem próximo da perfeição, mas definitivamente tenho algumas recomendações. Vamos olhar mais de perto.
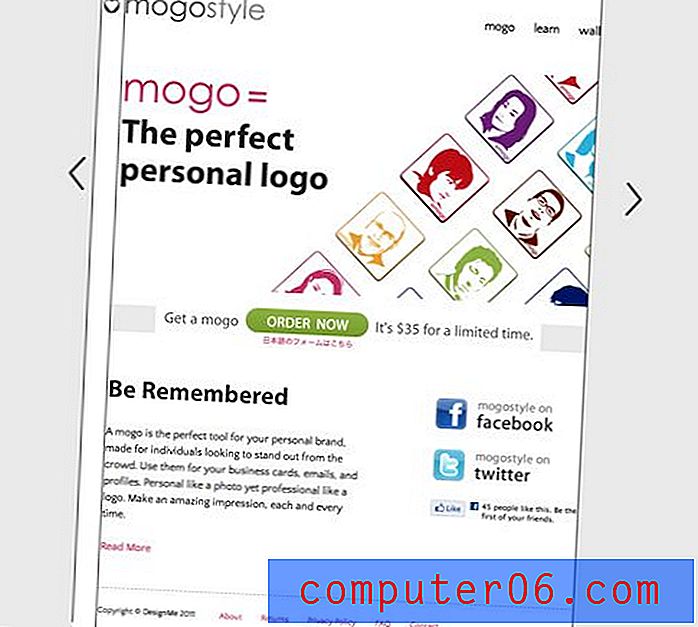
Alinhamento
O alinhamento é uma das poucas coisas que realmente acho que precisam ser abordadas. É quase perfeito, mas eu sou um maníaco por controle quando se trata de alinhamento e o elemento fora do lugar aqui realmente me incomoda. O texto do estilo Mogo está alinhado com o resto dos elementos, mas o pequeno coração está flutuando na terra de ninguém.

O problema aqui é que o logotipo e o texto são uma unidade visual. Você não os percebe como dois elementos separados, mas um. O logotipo inteiro deve estar alinhado no site esquerdo com o restante do conteúdo na página. A solução aqui é fácil, basta mover o logotipo para a direita, para que o coração fique no lugar onde o texto está atualmente.
A história
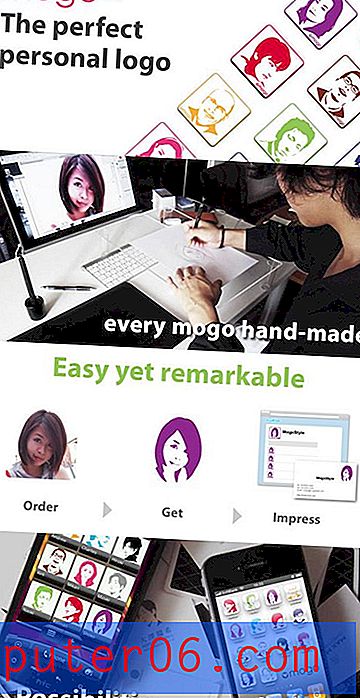
Como mencionei acima, o site faz um ótimo trabalho ao comunicar seu conceito. Isso se deve em grande parte à grande apresentação de slides na página inicial, que apresenta o Mogo Style e o que eles fazem. Aqui estão as quatro imagens que você verá, apresentadas em ordem de aparência.

A primeira coisa que você vê são alguns exemplos do produto que eles entregam. Nesse caso, a imagem vale mais que mil palavras ou mais. Nenhuma explicação mais clara sobre o serviço pode ser oferecida. Em seguida, eles impressionam você. O primeiro slide o interessa, mas agora é hora de comunicar a qualidade. Aqui eles afirmam que todo logotipo é desenhado à mão. É difícil justificar pagar alguém para colocar sua foto em um programa de rastreamento automático, mas uma ilustração personalizada à mão é outra questão. Os próximos dois slides são dedicados a mostrar por que você precisa do produto, descrevendo alguns casos de uso.
A configuração aqui é um excelente argumento de vendas: eis o que vendemos, eis por que é ótimo e e por que você precisa. Sempre que você estiver estruturando uma apresentação de slides para uma página inicial, lembre-se de objetivos de comunicação semelhantes.
Legibilidade
Agora, direi que não sou louco pela legibilidade do texto sobre os slides fotográficos. O designer tentou melhorar a situação com texto em negrito e uma sombra projetada, mas ainda assim poderia ser muito melhor. As fotos aqui são simplesmente muito ocupadas para ler facilmente o texto. Se você não possui um campo grande de cores razoavelmente sólidas, quase não deveria tentar.
Felizmente, a solução é quase sempre fácil: se você não possui um campo de cores sólidas, crie um! Uma simples barra preta percorre um longo caminho até aqui. Para tornar as coisas um pouco mais divertidas, reduzi a opacidade da barra preta e desfoquei a imagem por trás dela.

Compare este texto com o exemplo real e você pode ver imediatamente que a legibilidade foi drasticamente aprimorada e ainda parece bastante elegante, talvez até mais.
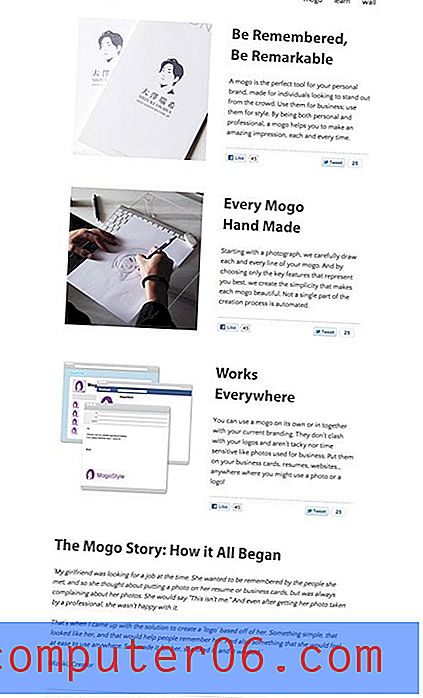
A página "Aprender"
Saltando para a página "Aprender", vemos outro espaço bem projetado, desta vez com um layout muito mais linear, contendo três seções principais e uma história de fundo na parte inferior.

Acho que esta página é ótima, gosto da expansão dos detalhes sobre os pontos importantes e do uso de imagens diferentes, mas estreitamente relacionadas. Teria sido fácil tornar essa área completamente redundante com a página inicial, mas ele faz um bom trabalho por conta própria.
Estou inclinado a pensar que os logotipos sociais após cada parágrafo são um pouco redundantes. Visualmente, parece ótimo, mas conceitualmente não há realmente um motivo para repetir esse elemento tantas vezes. Acho que esta página se beneficiaria muito de um foco um pouco reduzido nas mídias sociais e um foco maior em levar os usuários à página de compras. Um botão "compre o seu agora" ou algo semelhante ajudaria.
Onde está o FAQ?
Meu último comentário sobre o site é que, do ponto de vista de um designer, não há informações técnicas suficientes sobre o produto. Isso é raster ou vetor? Se for raster, qual é a resolução e o tamanho do arquivo entregue e ele possui um fundo transparente? Quão fácil é mudar a cor? Em quais formatos de arquivo ele vem?
É verdade que a maior parte da base de clientes deste site não tem idéia do que são essas perguntas, mas há uma área cinzenta de pessoas que não são muito designers, mas ainda sabem o suficiente para ter perguntas sobre o produto a ser entregue.
Outra pergunta que vem à mente que todo mundo vai perguntar: qual é o tempo de resposta? Estamos conversando horas, dias ou semanas? Acho que há uma solução fácil e elegante para tudo isso: uma página de perguntas frequentes. Estes são os prefeitos para colocar todas essas informações aleatórias sobre as quais alguns clientes inevitavelmente perguntarão. Ele também serve a um propósito importante para clientes que simplesmente não são informados o suficiente para fazer essas perguntas, mas são perfeitamente capazes de entender as respostas.
Conclusão
Em resumo, o Mogo Style é um ótimo pequeno site e um serviço muito exclusivo. A página inicial comunica muito bem o conceito e precisa apenas de um pequeno ajuste de alinhamento e, talvez, uma reformulação do texto nos slides. A página "Aprender" também parece ótima, mas poderia usar menos ícones sociais e mais algumas frases de ação relacionadas à compra. Por fim, acho que o site se beneficiaria muito com uma página de Perguntas frequentes.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.