Crítica de Web Design # 33: Comércio e desenvolvimento lateral
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o Trade & Lateral Development, uma empresa de marketing por e-mail.
Explore o Envato Elements
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 34 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre comércio e desenvolvimento lateral
A Trade & Lateral Development é uma empresa de marketing por e-mail com serviço completo. Temos 10 anos de experiência nesta indústria fascinante e em expansão. Queremos transmitir nosso conhecimento para você, para que você possa expandir seus negócios sem precisar pesquisar primeiro os princípios e práticas recomendadas.
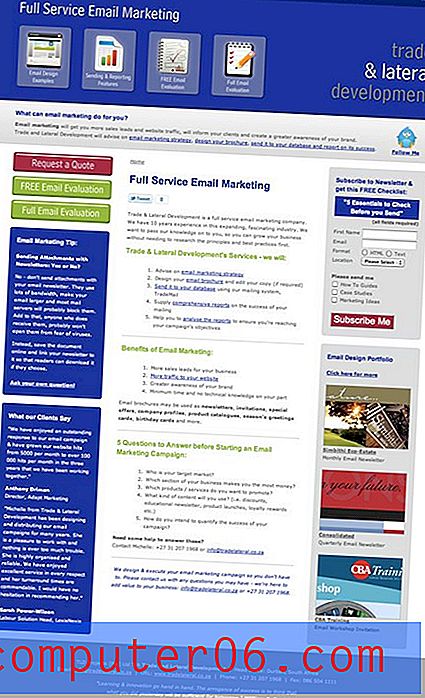
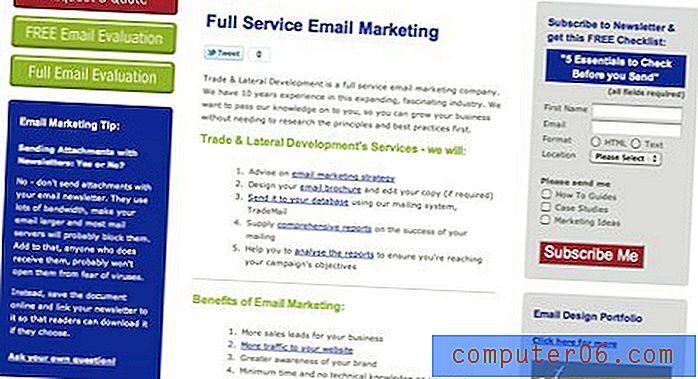
Aqui está uma seção da página inicial:

Análise de Projeto
A página acima não é atraente. As cores são brilhantes e atraentes, sem conflitos e a organização é bastante clara por toda parte. No entanto, eu definitivamente não acho que seja tão forte quanto poderia ser. Como exercício, imagine que todo o texto da página tenha sido desfocado. As imagens de suporte carregam a tese do site? Em outras palavras, você ainda pode dizer para que serve o site?
Acho que não. Os ícones na parte superior são genéricos, o que não é inerentemente ruim, mas quando servem como a única imagem no cabeçalho, eles surgem ausentes. Gosto do peso geral do cabeçalho, seu tamanho é grande e ousado, mas precisa dizer visualmente mais sobre o serviço de marketing por email.

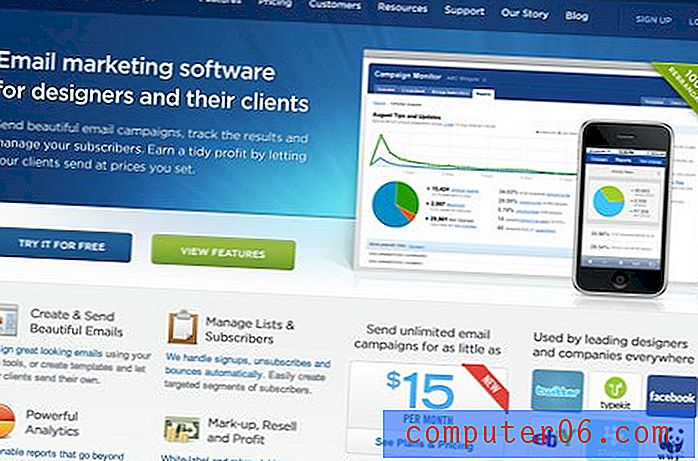
Uma maneira fácil e popular de fazer isso é com uma captura de tela. Mostre um modelo do qual você se orgulha ou uma foto do seu sistema de back-end. Você pode ver essa técnica funcionando nas home pages de dois de seus concorrentes populares de email marketing, Campaign Monitor e MailChimp.


Isso não é uma coincidência, é uma estratégia comprovada e eficaz. Observe que cada um desses sites também usa cores muito brilhantes e emprega bastante espaço em branco. São as imagens atraentes e de alta qualidade que as diferenciam da Trade Lateral. O Campaign Monitor ainda usa o mesmo tipo de ícones genéricos, mas, em vez de torná-los o herói da página, eles servem como imagens de suporte ao conteúdo textual.
O que me leva a outra lição que pode ser aprendida aqui. O Trade Lateral tem toneladas de texto na página inicial. Você espera que as partes interessadas visitem o site e passem vinte minutos lendo suas informações, mas quase ninguém tem esse tipo de paciência para navegar na web.
Em vez disso, você tem cerca de três segundos para atrair o interesse de um visitante, e uma página cheia de texto não é suficiente. Especialmente quando seus concorrentes têm designs tão bonitos e amigáveis que oferecem qualidade e facilidade de uso. A página Trade Lateral, ao contrário, parece uma enorme quantidade de trabalho. Isso pode ter o efeito de sobrecarregar os clientes em potencial e pensar que o marketing por e-mail é muito complicado e, consequentemente, abandonar a idéia.

Suar as pequenas coisas
Não é apenas o design do quadro geral que pode ser aprimorado aqui; os detalhes também podem usar algum refinamento. Como exemplo, pegue os botões na página. Seu design parece um pouco com uma tentativa datada de um estilo web 2.0 que está morrendo rapidamente. Manter-se atualizado com as tendências do design moderno pode parecer ridiculamente insano, mas está diretamente ligado à percepção de qualidade do cliente.
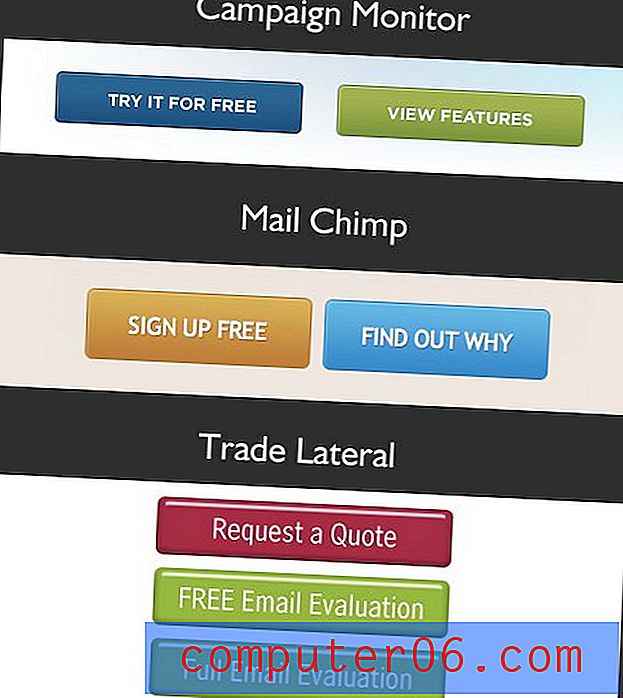
Confira a comparação dos botões abaixo, referindo-se novamente aos dois sites que usamos apenas como exemplo.

Observe que o Campaign Monitor e o MailChimp têm designs de botão muito semelhantes. Os gradientes sutis, os traços de pixel único, as cores, parecem mais contemporâneos do que os botões de plástico brilhante da Trade Lateral. Definitivamente, não estou sugerindo que você copie os outros designs de botões, é bom sair da caixa e fazer algo diferente. Apenas certifique-se de avançar, não de retroceder em termos de estilo.
Outra coisa interessante a ser observada sobre os botões nos outros sites é o fraseado usado. Ambos utilizam fortes apelos à ação (inscreva-se gratuitamente, experimente grátis) em vez de linguagem passiva (avaliação gratuita por email).
Recomendações
Vamos ver se podemos colocar todas as informações dispersas acima em um conjunto mais concreto de alterações sugeridas. Primeiro, reduza o conteúdo da página inicial para algo mais gerenciável e menos intimidador. Muito desse conteúdo pode ser movido para páginas de suporte.
Em seguida, faça uma declaração mais forte com o cabeçalho, possivelmente trabalhando em algumas capturas de tela dos seus modelos ou back-end do sistema. Mostre o que o cliente está comprando. Além disso, use seus ícones como uma maneira de dividir o conteúdo textual da página em blocos visuais de maneira semelhante àquela vista no site do Campaign Monitor (novamente, não roube o design deles, apenas use-o como inspiração para você mesmo produto final exclusivo).
Também certifique-se de atualizar os gráficos em elementos como botões para uma sensação mais moderna. Isso ocorre em conjunto para garantir que os botões contenham apelos à ação claros que indiquem claramente o objetivo do botão.
Por fim, tente levar o conteúdo esporádico e modular da sua página e integrá-lo melhor a um design coeso. Observe como o MailChimp realmente tem muitas coisas em sua página inicial, mas, em vez de parecer peças de quebra-cabeça espalhadas, parece um todo integrado.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também seja respeitoso com o designer do site e ofereça conselhos construtivos claros, sem quaisquer insultos severos.