Crítica Web Design # 26: Caixa de ferramentas do iPhone
Toda semana, damos uma olhada em um novo site e analisamos o design. Vamos apontar as áreas que foram bem executadas, além daquelas que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é o iPhone Toolbox.
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 24 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre o iPhoneToolbox
“Coletamos os melhores recursos para iPhone, incluindo papel de parede, ícones, aplicativos para iPhone e notícias para os fãs do iPhone. O iPhone Toolbox também é atualizado diariamente. ”
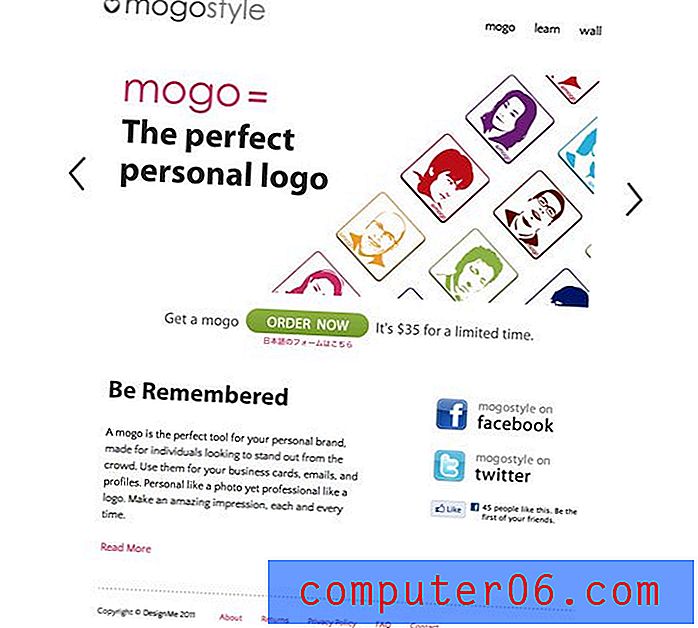
Aqui está uma seção da página inicial:

Primeiras impressões
Minha reação inicial a esse design é mista. Há um começo forte aqui. O conteúdo foi organizado em unidades modulares, o que significa que a página inicial pode conter uma tonelada de conteúdo diferente. Esta é uma base bastante sólida para construir e é um bom começo.
O site parece um pouco cortador de biscoitos. Com isso, quero dizer que parece que o conteúdo foi forçado a um modelo, em vez de o site ser projetado em torno do conteúdo. Os modelos são ótimos e podem economizar muito dinheiro, mas você sacrifica muitas oportunidades de marca ao escolher uma com um design tão comum.
Vamos examinar de perto algumas áreas do site que poderiam melhorar.
O logotipo
Eu sou bastante exigente quando se trata de resolução e me vejo fazendo essa mesma sugestão em várias críticas. Seu logotipo é a primeira e principal representação do site que os visitantes encontrarão. Portanto, você quer que seja o mais nítido e preciso possível. O logotipo aqui está um pouco distorcido.

A imagem já é um PNG, mas parece um JPG de baixa resolução. Os PNGs são capazes de reter uma quantidade impressionante de detalhes e clareza, então imagino que o problema esteja no seu PSD. Crie o arquivo no tamanho adequado e não comece com pequenos recursos que você precisará esticar para aumentar.
Onde está a ênfase?
Um dos principais problemas com o uso de um layout modular é que é fácil perder o senso de hierarquia. Em vez de uma estrutura de comunicação claramente delineada, você tem vários elementos com ênfase semelhante competindo por atenção. Dê uma olhada na imagem abaixo e pense sobre onde está a ênfase. Qual parte do site chama mais sua atenção?

Se você perguntasse a cem pessoas, provavelmente obteria várias respostas diferentes. Simplesmente não há um ponto de partida forte. De qualquer forma, o anúncio no topo é o elemento visual mais forte e confunde os espectadores quanto à mensagem estar ou não anunciando seus serviços ou os de outra pessoa.
Lembre-se de que um bom design cria um caminho claro para os espectadores seguirem. Eles podem sair do caminho, se assim o desejarem, mas uma sugestão forte deve estar lá. Conduza-os de um lugar para o outro e eles permanecerão interessados, jogue-os em um pool de conteúdo e fechem a página e seguirão em frente.
Eu recomendo a criação de um cabeçalho mais claro para o site, seja de marca pura ou de uma seção maior "em destaque", basta criar algo que se estenda por toda a largura do site e que possa servir como um forte ponto de partida visual.
Alinhamento
As caixas que contêm o conteúdo principal estabelecem um alinhamento claro para o site, tanto no lado esquerdo quanto no direito. Essa linha é seguida por toda a página, mas é violada na parte superior. Na imagem abaixo, mostrei isso desenhando duas linhas que sobem do conteúdo principal.

Como você pode ver, o anúncio e a navegação simplesmente não estão alinhados adequadamente com o conteúdo do site. Isso tem o efeito de tornar o site um pouco desleixado e empurra a ideia de que o anúncio foi uma reflexão tardia que foi forçada a criar o design. Sugiro alinhar o anúncio com o restante do conteúdo e mover a navegação para que "Home" fique alinhado com o restante do conteúdo abaixo.
Pensamentos finais
Fora isso, o site funciona muito bem. Os alinhamentos são fortes em todo o resto, existem alguns efeitos interessantes que mostram como o papel de parede fica em um iPhone, a seção papel de parede possui um tratamento de canto limpo nas imagens e o rodapé do site está ótimo.
Algumas outras coisas que podem ser resolvidas opcionalmente incluem o tamanho do texto (parece um pouco pequeno), os cantos arredondados (ligeiramente irregulares) e a navegação (cores repetidas). Por fim, considere adicionar alguns pontos importantes de contraste à página. A sugestão de cabeçalho que eu fiz anteriormente poderia ser realmente atraente se fosse realmente um cinza escuro ou preto esticado por toda a página. O contraste é uma ótima maneira de adicionar variedade e interesse visual a um design.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também respeite o designer do site e ofereça conselhos construtivos claros e desprovidos de insultos severos.