Crítica do design da Web # 14: WebAppers
Toda semana, damos uma olhada em um novo site e analisamos o design. Apontaremos tanto as áreas que foram bem-sucedidas quanto as que poderiam usar algum trabalho. Por fim, finalizamos solicitando que você forneça seus próprios comentários.
O site de hoje é WebAppers.
Se você deseja enviar seu site para ser apresentado em uma futura Crítica de design, leva apenas alguns minutos. Cobramos US $ 24 pela crítica do seu design - consideravelmente menos do que você pagaria por um consultor para dar uma olhada no seu site! Você pode encontrar mais aqui.
Sobre os WebAppers
“O WebAppers é um blog dedicado a compartilhar diariamente recursos de código aberto de alta qualidade para desenvolvedores e web designers. Como web designer, você encontrará alguns dos melhores ícones gratuitos, fotos, pincéis, fontes e inspirações de design. Como desenvolvedor web, você também encontrará alguns dos melhores componentes Javascript e Ajax, como janelas modais, menus, galerias, dicas de ferramentas, gráficos, plug-ins de calendários e muito mais ... ”
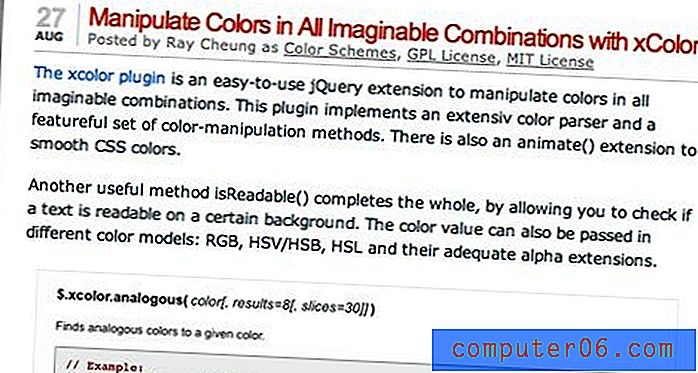
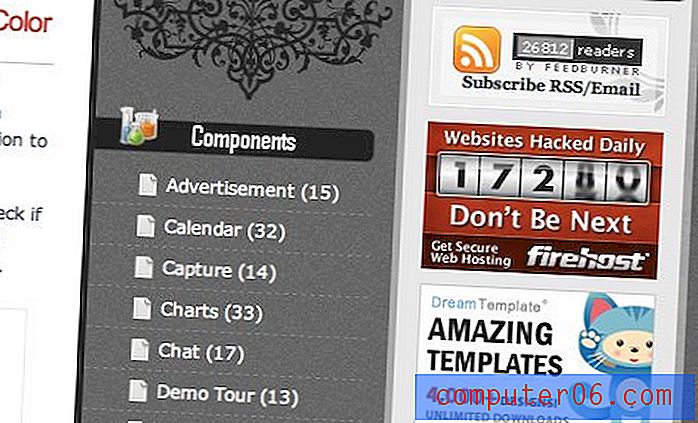
Aqui está uma seção da página inicial:

Como você pode ver, o WebAppers é um blog de boa aparência. Ele tem um design muito focado no conteúdo e leva você diretamente a grandes visualizações dos artigos mais recentes. O esquema de cores é principalmente cinza e preto, o que dá ao site uma sensação elegante quando combinado com o sutil fundo texturizado.
Para dar um bom andamento, vamos analisar o design peça por peça.
Cabeçalho
O cabeçalho para os WebAppers é bastante mínimo. Tem apenas cerca de 80 pixels de altura e um efeito brilhante preto aplicado a ele.

Gosto do grande logotipo e do brilho, acho que eles vão bem com o tema do site. Não tenho certeza de ter um grande anúncio no cabeçalho do site. No entanto, eu definitivamente percebo que precisamos de anúncios. É assim que os blogs de design ficam abertos e eu nunca vou criticar um blog por usá-los (nós temos muitos!).
Aqui, embora o anúncio seja configurado em uma competição visual com o logotipo do site. O cabeçalho é dividido aproximadamente na metade dos dois gráficos e não é imediatamente evidente que "Design to XHTML" não é o que são os WebAppers.
Sugiro usar o cabeçalho para criar uma mensagem visual mais clara, para que os usuários saibam imediatamente que os WebAppers estão oferecendo recursos gratuitos e de código aberto. Livre é uma palavra mágica e dizer alto e orgulhoso no cabeçalho ajudará a impedir que o visitante casual passe para o próximo site antes de olhar ao redor.
Estrutura da publicação
Por se tratar de um blog, é necessário dar uma olhada em como as postagens são estruturadas. Aqui está uma foto do formato básico:

Não há muito o que discutir aqui, mas eu gosto. O texto é agradável e fácil de ler, gosto da frase de destaque da data e o autor está claramente listado.
Minha sugestão aqui seria aumentar um pouco o tamanho dos títulos das postagens, para que eles contrastem mais com o restante do texto da página. Faça isso em conjunto com a adição de um pouco de espaço para respirar aqui e isso aumentará drasticamente a facilidade com que os usuários podem digitalizar sua página inicial em busca de tópicos interessantes.
Barras laterais
O lado direito do site é ocupado por duas barras laterais. O primeiro contém uma extensa lista de categorias encabeçada por uma forma de vetor swirly e contém ícones e cabeçalhos para separar as diferentes seções. A segunda é uma área de anúncio básica com uma única faixa vertical de espaços de anúncio.

Eu gosto que existem tantas categorias de post listadas aqui. Em um site focado em conteúdo gratuito, é importante encontrar o que você está procurando rapidamente, e é definitivamente isso que é realizado aqui. Os números que indicam quantas postagens existem em cada categoria também percorrem um longo caminho.
O gráfico na parte superior parece um pouco artístico, mas é atraente e ajuda a desviar sua atenção para essa área.
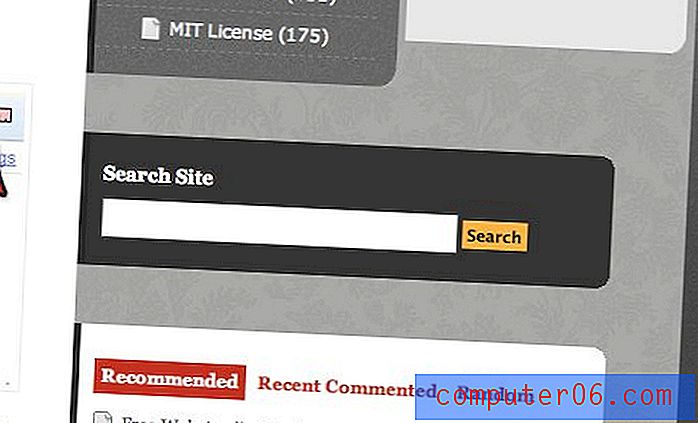
Barra de pesquisa
Uma das áreas que acho que poderia chamar um pouco de atenção é a barra de pesquisa. Por um lado, você realmente precisa procurar para encontrá-lo, para que eu não ficasse surpreso se a maioria dos usuários nem soubesse que ele existia.

Além disso, sinto que o botão está diminuído um pouco pela barra de pesquisa e pode ser maior. Finalmente, a escolha da fonte aqui não corresponde à do conteúdo principal, que não corresponde à das categorias, que não corresponde à seção "Recomendado" na área de pesquisa.
Eu recomendo escolher uma ou duas fontes e segui-las por todo o design. No momento, todas as áreas parecem ter sido projetadas individualmente, e não como um todo coeso.
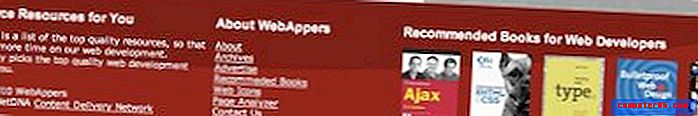
Rodapé
Eu gosto da ideia de jogar alguns livros aqui embaixo, é um pouco aleatório, mas útil para qualquer leitor que se arrisque no rodapé.

Fora isso, acho que a área parece um pouco estranha. A parte inferior do canto arredondado invertido é um pouco descolada e a segunda coluna de texto está um pouco próxima da primeira e muito distante da terceira. Eles não precisam ser espaçados igualmente, mas a primeira coluna pode usar um pouco de sua largura.
Sua vez!
Agora que você leu meus comentários, participe e ajude, dando ao designer mais alguns conselhos. Deixe-nos saber o que você acha que é ótimo no design e o que você acha que poderia ser mais forte. Como sempre, solicitamos que você também respeite o designer do site e ofereça conselhos construtivos claros e desprovidos de insultos severos.
Interessado em ter seu próprio site criticado? Você pode encontrar mais aqui.