Anúncio do vencedor: Ganhe uma cópia gratuita do CSS Hat e transforme seus estilos do Photoshop em CSS!
CSS Hat é o plugin mais legal do Photoshop para baixar o pipeline há muito tempo. Com um único clique, o CSS Hat pode transformar magicamente seus estilos do Photoshop em CSS, que você pode copiar e colar diretamente no seu projeto.
Nós elogiamos o CSS Hat em nossa análise e agora conseguimos uma cópia para nossos leitores. Leia para ver como entrar!
Explorar recursos de design
O vencedor: John Shaw
Boas notícias! Escolhemos o sortudo CSS Hat Winner! Parabéns a John Shaw, você receberá um e-mail em breve com instruções para reivindicar seu prêmio, então fique atento!
Um milhão de agradecimentos a todos que participaram e ao pessoal do CSS Piffle por organizar essa oferta conosco. Se você não ganhou uma cópia do CSS Hat hoje, não se preocupe, ele estará disponível para compra on-line e vale cada centavo. O que você está esperando? Vai buscar!
O que é o CSS Hat?

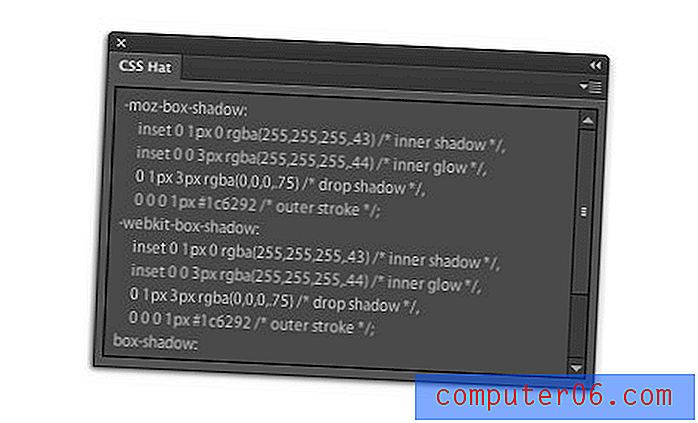
O CSS Hat não é um WYSIWYG complicado que você precisa aprender, é simplesmente um painel que fica no Photoshop que lê seus estilos em uma determinada camada e os transforma em CSS.
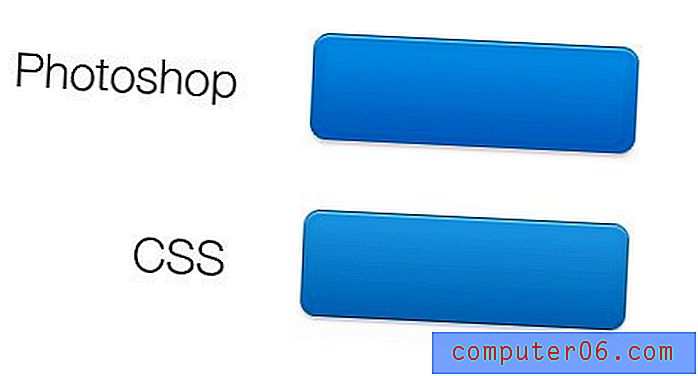
Assim, por exemplo, você pode criar um botão criando uma forma vetorial com cantos arredondados, adicionar uma sobreposição de gradiente, sombra interna, sombra projetada e cor de preenchimento usando estilos de camada padrão do Photoshop, e o CSS Hat cuspirá um pedaço de CSS bem formatado que essencialmente fará o mesmo efeito!

Como eu entro?
Agora que despertei seu interesse, tenho certeza de que você está se perguntando o que é preciso fazer para colocar as mãos nesse prêmio tão cobiçado. Felizmente, entrar é simples, tudo o que você precisa fazer é clicar no link abaixo e enviar o tweet resultante (ou apenas copiar e colar) e deixar um comentário abaixo com um link para o seu tweet . Isso é tudo!
Ganhe uma cópia gratuita do @csshat e transforme seus estilos do Photoshop em CSS! http://goo.gl/nkDvYBoa sorte a todos que entram! Volte aqui em 5 de julho para ver a lista de vencedores. Enquanto isso, confira o site CSS Hat para mais informações.